Аудит юзабилити интернет магазина подарков
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина подарков
Спонсор заметки
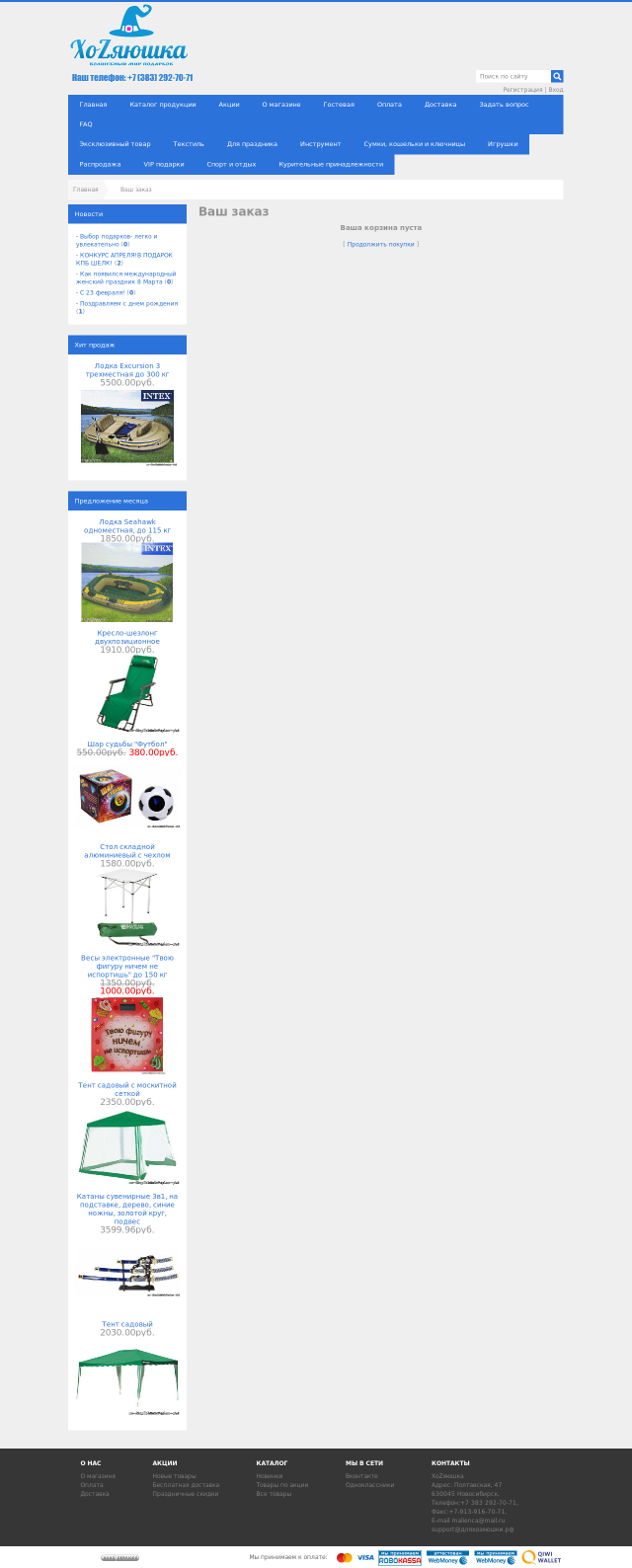
Интернет магазин подарков, сувениров, карнавальных костюмов в Новосибирске - Хоzяюшка
Анализ статистики
Для анализа статистика я рассматриваю следующие ключевые этапы конверсии:
- Вход на сайт
- Посещение страницы с кнопкой добавления товара в корзину
- Нажатие кнопки "В корзину"
- Посещение страницы оформления заказа
- Нажатие кнопки "Оформить заказ"
- Переход на страницу заказа со страницы оформления
Вы можете самостоятельно настроить отслеживание всех этапов в Яндекс.Метрике с помощью этой статьи.
Не обязательно все этапы должны идти в строгом порядке друг за другом. Их могут разделять посещения других страниц. Однако, чем меньше в сторону уходит посетитель от обозначенного нами пути, тем выше вероятность, что он доведет заказ до завершения.
Задача: устранять промежуточные звенья, реагируя на возражения пользователя до того, как он покинул сайт.
Для экспресс анализа пройдемся по ключевым этапам конверсии с конца.
- Переход на страницу заказа со страницы оформления. Это отправная точка для аудита web-сайта. Принимаем решение разобраться, почему заказов мало.
- Нажатие кнопки "Оформить заказ". При оформлении заказа, пользователи совершают ошибки или не заполняют обязательные поля. Иногда, при возникновении сообщения об ошибке они уходят. Конверсия по этапу - 0,79%. Меньше чем один человек из ста нажимал на кнопку "Оформить заказ". Это мало, смотрим дальше.
- Посещение страницы оформления заказа. Большая разница между конверсиями по клику кнопки "Оформить заказ" и посещением страницы оформления заказа скажет нам о следующем: сложна для заполнения форма заказа; нет подходящих способов оплаты/доставки; появление скрытых комиссий. Конверсия здесь - 1,57%. Тоже мало, но в два раза выше конверсии нажатия кнопки "Оформить заказ". Имеет смысл поработать со страницей оформления заказа, но во вторую очередь.
- Нажатие кнопки "В корзину". Большая разница с конверсией по посещению страницы оформления заказа скажет нам о том, что пользователи не понимают, что делать после добавления в корзину. Конверсия по этапу - 1,59%. Смотрим дальше.
- Посещение страницы с кнопкой добавления товара в корзину. Конверсия по этой странице поможет разобраться: стоит ли работать с сайтом, а именно со страницами товаров и категорий или обратить внимание на качество трафика. В первом случае речь идет о расположении ключевых элементов, их выделении. При рассмотрении трафика, стоит уделить внимание ключевым словам, по которым пользователи переходят на сайт (будь то естественная выдача или контекстная реклама), а также качеству ссылок с которых есть переходы.
Исходя из того, что запросы содержащие слова "купить" в статистике присутствуют (может и в недостаточном объеме) имеет смысл поработать именно со страницей товара и категорий, либо с глобальными блоками, которые на них присутствуют.
Также важно доверие к магазину для тех посетителей, кто еще с вами не знаком: отзывы (с фото и именами), рейтинги, лайки, присутствие в Яндекс.Маркете. Ничего из этого нет.
Не стоит забывать, что не все собираются покупать прямо сейчас (даже если в их запросе есть слово "купить"). Некоторые прицениваются, чтобы провести сравнение. Возможно, выбор падает не в вашу пользу (цены, условия доставки, способы оплаты). Ваша задача наладить контакт с клиентом при первом посещении. Для этого подойдет функция "Список желаний", только представлять ее надо так: "Запомнить, чтобы купить позже" или "Сообщить о снижении цены".
Общие замечания
Для интернет магазина используется удачный шаблон от uTemplate. Пожалуй, самым значительным минусом в шаблоне является отсутствие адаптивности. Стандартная PDA-версия от uCoz не отвечает современным требованиям, над ней надо серьезно работать.
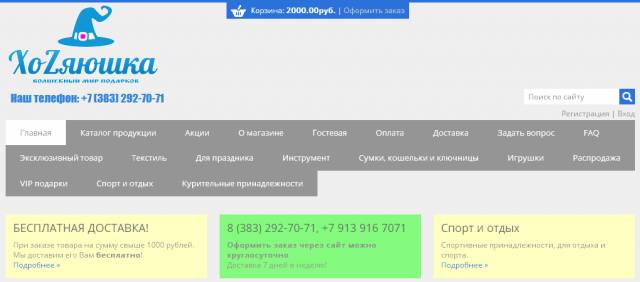
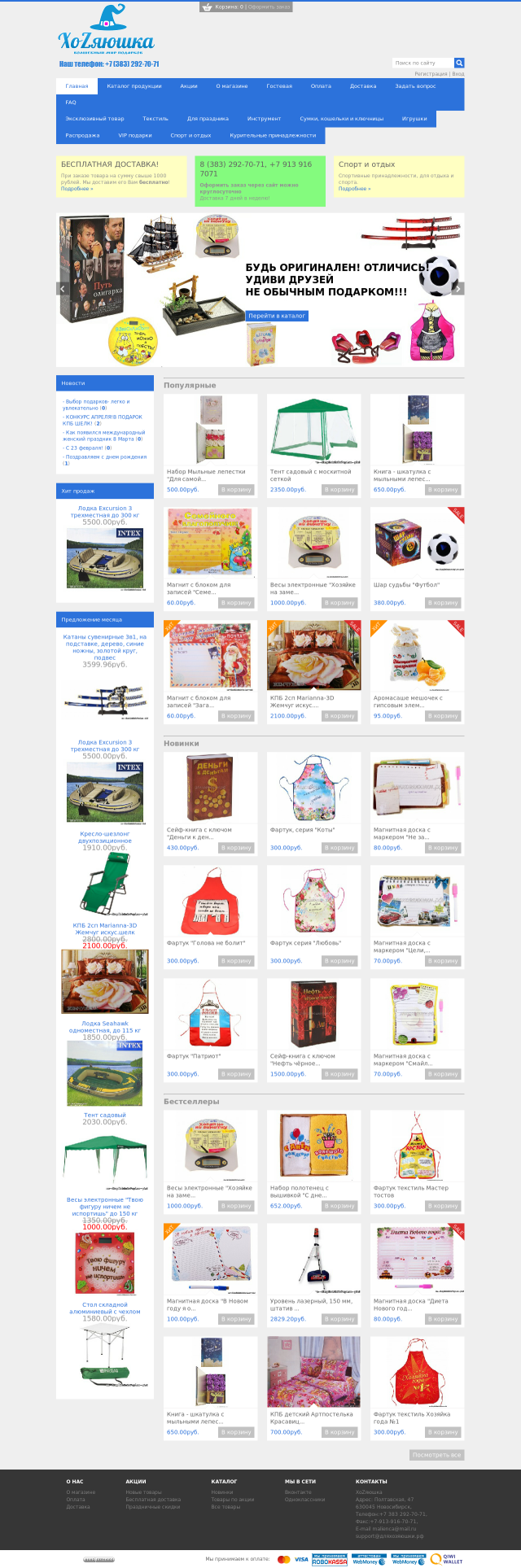
Также большие вопросы вызывает цветовая гамма блоков на странице.

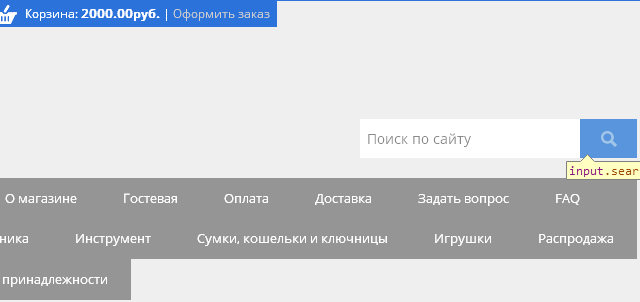
Создается впечатление, что Корзина и кнопки "В корзину" не являются ключевыми элементами из-за своего серого цвета, который просто теряется на фоне ярко-синих блоков меню и заголовков боковой колонки. Все должно быть ровно наоборот.
Главное меню и корзина:
Заголовки левой колонки и кнопки "В корзину":
Дополнительный плюс такого решения: логотип и форма поиска становятся более заметными.
Есть замечания по части изображения, которое содержит "Наш телефон: ...":

- Уберите надпись "Наш телефон", это очевидно без пояснения;
- За счет освободившегося места увеличьте шрифт номера телефона. Можете поместить его в среднюю часть шапки, она сейчас пустая;
- Сделайте телефон текстом, чтобы пользователи могли одним кликом набрать его с мобильного телефона.
Форму поиска сделайте по-крупнее и поднимите выше, это тоже важный элемент.
Блок "Вход/Регистрация" ничего не потеряет, если его переименовать в "Личный кабинет" со ссылкой на аякс-окно для входа. В этом окне есть ссылка регистрация, если вдруг кому-то приспичит зарегистрироваться до покупки. Вы должны использовать авторегистрацию при оформлении заказа, поэтому проблем с поиском кнопки "Регистрация" быть не может.

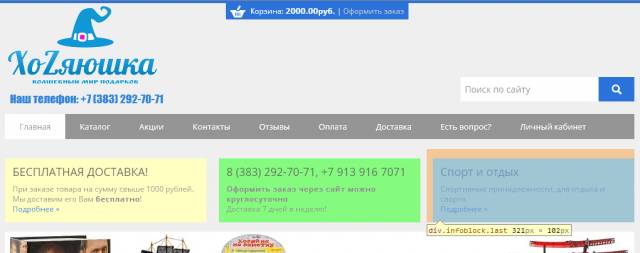
Общий вид:
Сам пункт "Личный кабинет" я предлагаю поместить в главное меню. Чуть ниже, я покажу, за счет чего в нем появится дополнительное место. Поэтому "юзер-меню" полностью можно исключить.
Главное меню
К содержанию главного меню нужно подходить также серьезно, как и к остальным важным блокам интернет магазина. Ничего лишнего, кратко и емко.
Вот некоторые требования, которые предъявляются к главному меню магазина:
- Название пункта меню и заголовок страницы должны совпадать. Проверьте пункт "Задать вопрос", "Акции".
- Называйте пункты меню понятными и очевидными словами. Гостевая - Отзывы, FAQ - Помощь.
- Исключайте размещение похожих по смыслу пунктов. Задать вопрос можно в разделе FAQ, для этого существуют специальная форма.
- Устраните ссылки пунктов на самих себя ("самострелы").
- Проверьте свое меню с помощью этой статьи.
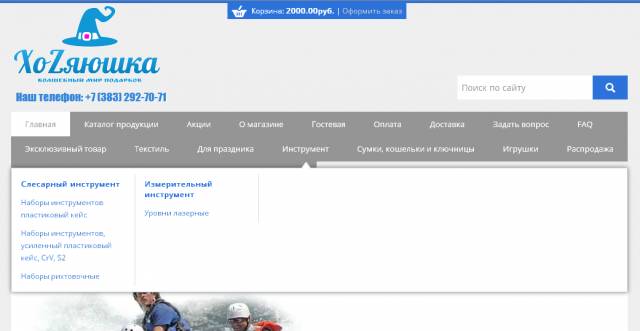
Меню каталога
Меню каталога должно удовлетворять тем же требованиям, что и главное.
Кроме того, не рекомендуется горизонтальное расположение, сделайте его вертикальным и поместите в левую колонку. Можете для этих целей использовать $CATEGORIES$ с раскрывающимися пунктами.
Главная страница
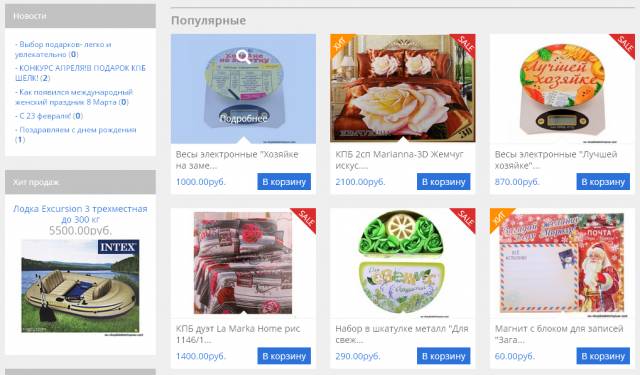
Расположение товаров в три колонки создает ощутимую визуальную нагрузку. Возможно, есть смысл расположить товары в две колонки, тем самым, увеличив отступы между карточками товаров.
Левая колонка с блоками "Предложение месяца" и "Хит продаж" только усугубляют положение. Тем более, что оба этих блока частично дублируются в блоках "Популярные" и "Бестселлеры".
Имеет смысл рассмотреть вопрос об удалении блоков "Предложение месяца" и "Хит продаж" с целью снижения информационного шума.
В блоках товаров на главной добавьте информацию о товаре, почему именно он тут расположен:
- "Популярные" - сколько пользователей просмотрело товар
- "Бестселлеры" - сколько раз был куплен
- "Новинки" - когда поступил в продажу
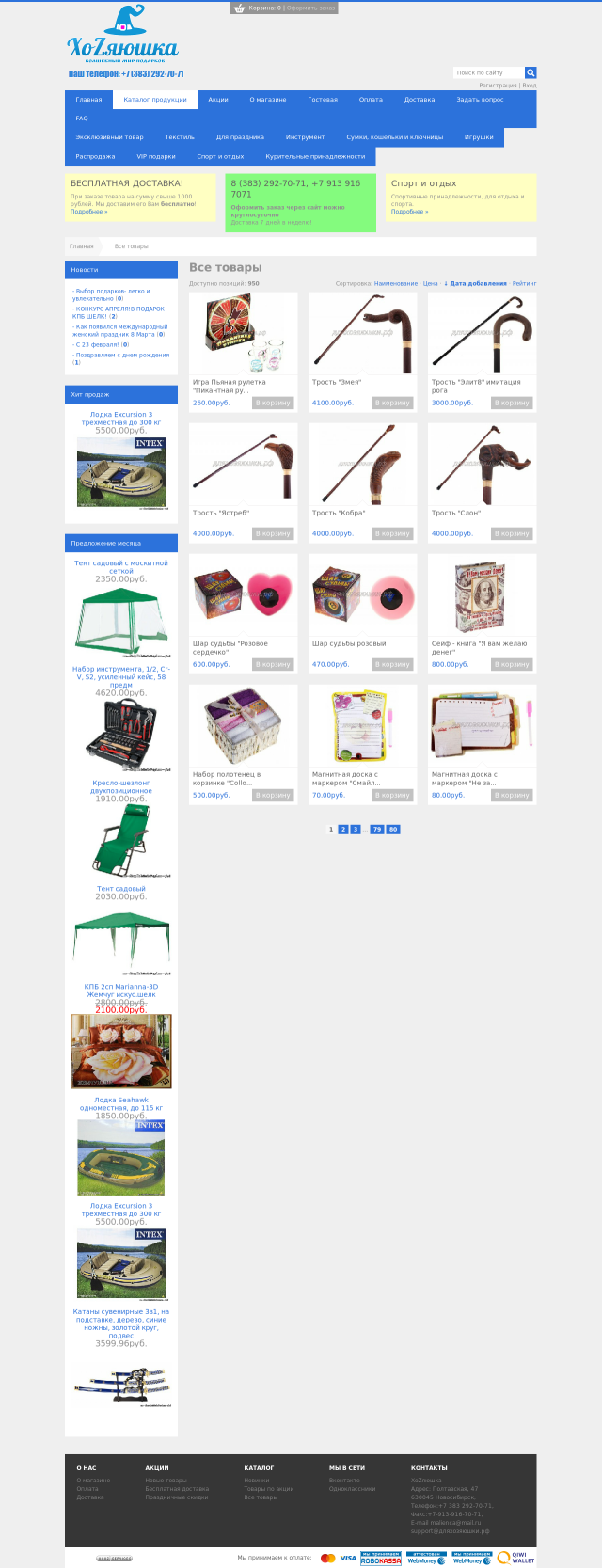
Страница каталога

Если на странице всех товаров не используете фильтры и сортировку, тогда поместите вместо них основные категории с изображениями: <?$CATALOG$(8,0)?>.
Добавьте к карточкам товаров стоимостью выше 1000руб. информацию о бесплатной доставке. Ведь она у предусмотрена. Как это сделать описано в этой статье.
Разгрузите страницу, расположив товары в две колонки.
На страницах категорий появляется такая проблема, что пользователю нужно листать приличное количество времени, чтобы увидеть конкретный товар. Это происходит из-за размещения длинного описания, а также подкатегорий. Рассмотрите возможность перемещения подкатегорий в левую колонку вместо блока "Предложения месяца".
В карточках не указана старая цена, хотя на странице товара она есть.
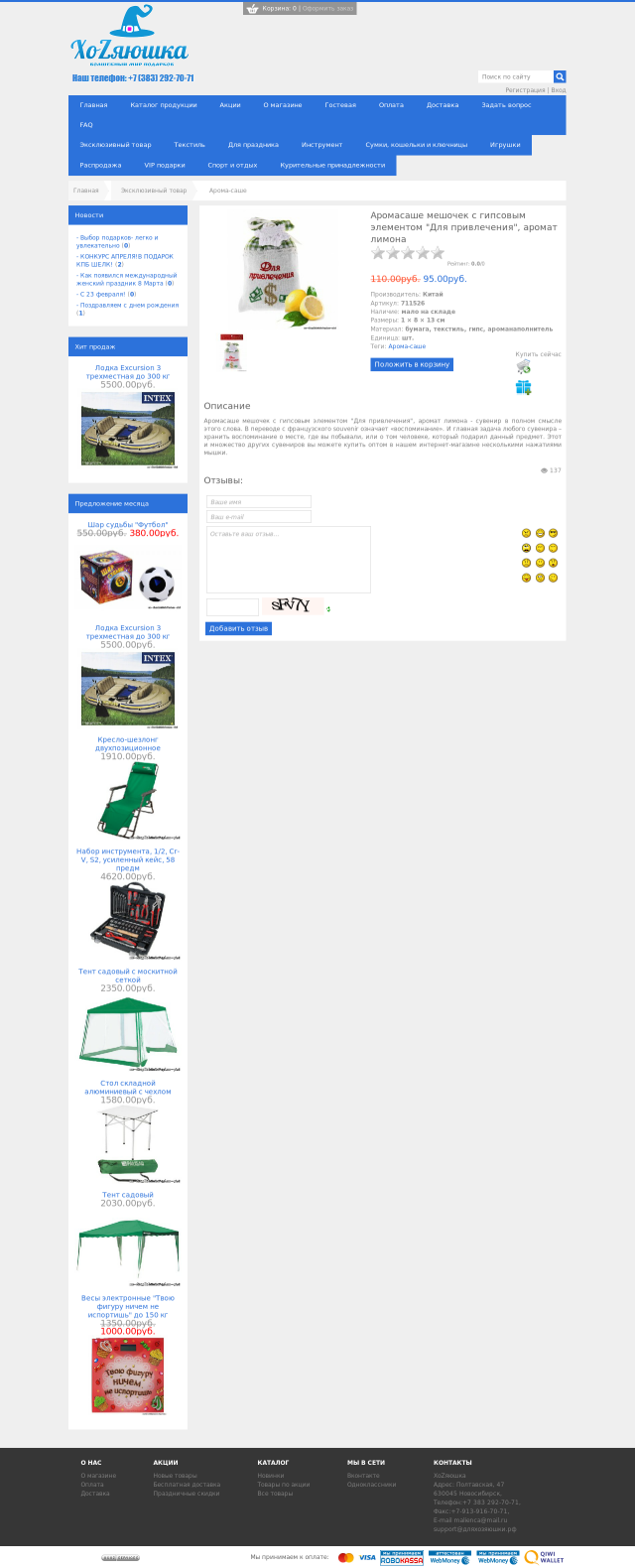
Страница товара

Разместите на странице товара информацию о способах оплаты и доставки. Изображения принимаемых банковских карт может снизить количество отказов на этой странице.
Блок "Новости", они же "Акции" на странице товара уместно размещать лишь в том случае, если эти акции касаются того товара, на странице которого пользователь находится.
Вместо "Предложения месяца" разместите "Похожие товары" или "С этим товаром покупают". От них будет больше толку.
Нет кнопок "Поделиться", а ведь магазин подарков может стать отличной темой для рассуждений в социальных сетях о том, что подарить близким или коллегам. Помогите пользователям рассказать друзьям о вас.
Страница оформления заказа

- Уберите левую колонку полностью. Ничто не должно отвлекать пользователя от процесса
- Используйте более крупные шрифты
- Сообщайте, зачем спрашиваете у пользователя ту или иную информацию, как вы ее будете использовать
- Укажите, что данные пользователя в безопасности и не будут переданы для спам рассылок
- Продублируйте на видном месте номер телефона с надписью "Не получается оформить заказ? Звоните, поможем!"
- Сообщайте, что пользователь может в любой момент отменить заказ и вернуть деньги, если передумает
- Сообщите пользователю, что будет после нажатия кнопки "Оформить заказ". Когда можно оплатить, когда он получит заказ, куда звонить, если что-то пойдет не так.
Заключение
Приступайте к исправлению ошибок в порядке, в котором они идут здесь, так максимально быстро будет виден результат.
Пройдите базовое юзабилити тестирование, чтобы получить дополнительные рекомендации - тест из более чем 50 вопросов.
Статьи по теме
- Скрывать ли товары при отсутствии на складе
- Оценка юзабилити интернет магазина Заказ Деда мороза и Снегурочки на дом
- Украшаем каталог магазина - ярлыки Акция, Хит продаж, Новинка
- Оценка юзабилити интернет-магазина Lotsman.su
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
Обсуждение
Всего комментариев: 2