Аудит юзабилити интернет магазина женской одежды и аксессуаров
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина женской одежды и аксессуаров
Спонсор заметки
Интернет магазин женской одежды аксессуаров "Твоя мода" - Модная женская одежда из Германии, эксклюзивная дизайнерская одежда KouCla, модные тренды.

Общее
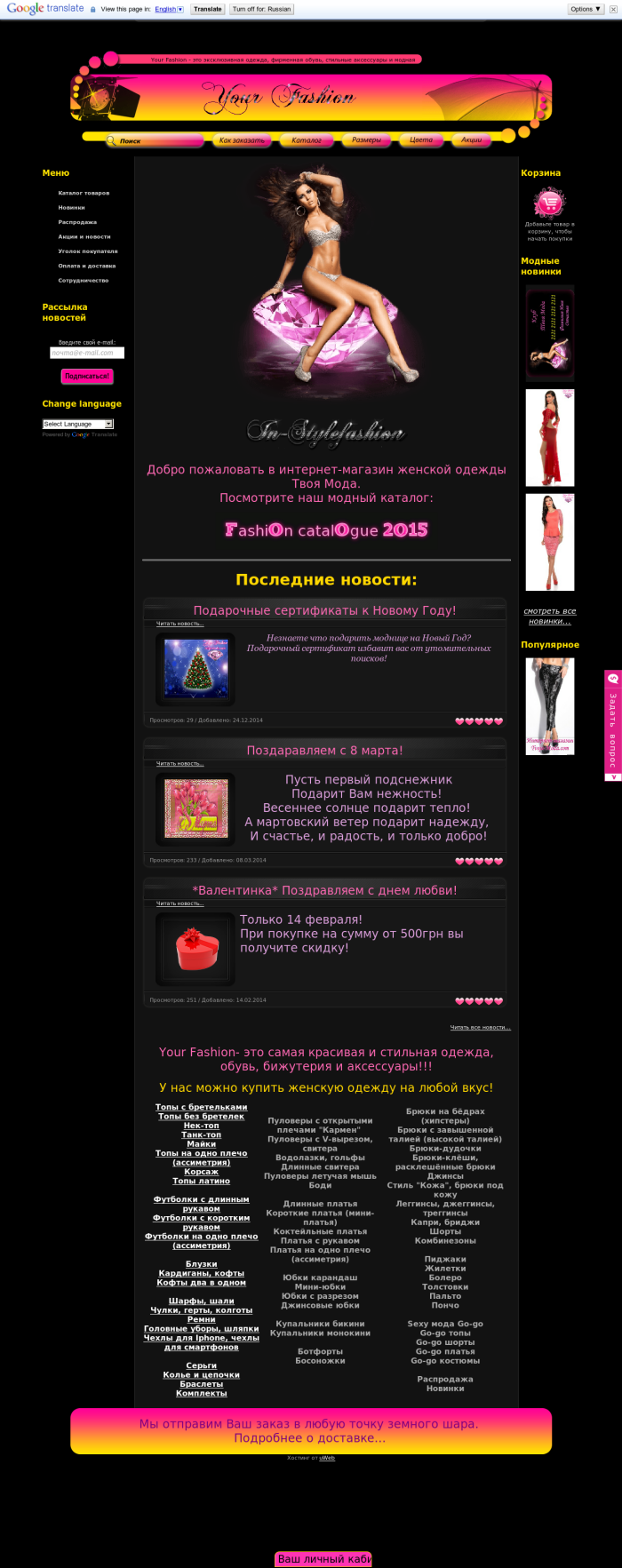
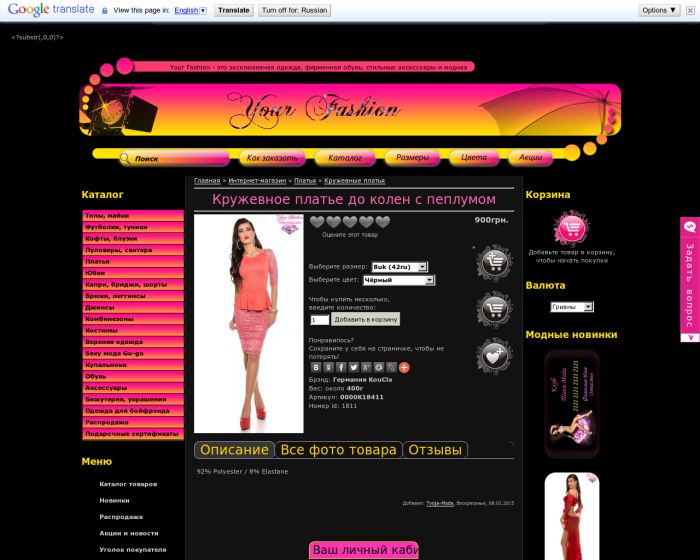
Прежде всего стоит сказать пару слов о шаблоне. Вот его явные минусы:
- Он корректно отображается на устройства с разрешением не менее 1280px в ширину
- Нет адаптивности или специальной версии для мобильных устройств
- Темный цвет фона в сочетании с белым цветом основного текста (считай выворотка) не предрасполагает к долгому чтению материалов, описаний товаров
- Схожая палитра основной части страницы и фона создает эффект конфликтности. Для основной части стоит применить более контрастный фон, чтобы это устранить
- Дизайн в данном случае, а именно яркие элементы главного меню, подвала и желтые заголовки боковых блоков значительно перетягивают на себя внимание
- Недостаточное количество свободного пространства, разделяющее разные части страницы придают сайту вид неряшливости и затрудняют поиск необходимой информации

Очевидны и достоинства сайта в целом:
- Качественные фотографии и изображения
- Достаточная информация о товарах
- Четкая и понятная структура каталога
Чтобы выработать вкус к веб-дизайну, прочитайте книгу "Дизайн для не дизайнеров" Робин Вильямс.
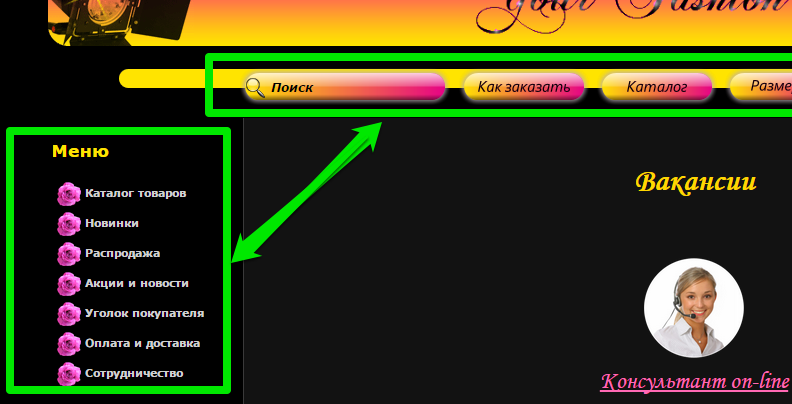
Сквозные блоки шапка, подвал, сайдбары
Вот эти два блока

Как составить правильное меню для сайта
фактически имеют одно назначение. Это меню. Подумайте над тем, что бы объединить их и разместить в одном месте. Продублируйте это меню в нижней части сайта.
Также разместите в нижней части сайта email, город местонахождения. Это прибавит доверия. Вызывайте посетителей на контакт, это позволит зацепить новых покупателей.
Пустая корзина не содержит ни одного спецпредложения или ссылки на акцию. Кроме того, это сообщение показывается в уведомлении при добавлении первого товара. Настройте пустую корзину так, чтобы она вызывала интерес к вашим предложениям.
Главная страница
На главной странице нет ни одного товарного предложения. И почему при открытии главной не показывать главную страницу интернет магазина http://tvoja-moda.com/shop (общие настройки в панели управления)? С той лишь разницей, что "Новинки", "Бестселлеры", "Популярные" поднять при этом в самый вверх, над категориями.

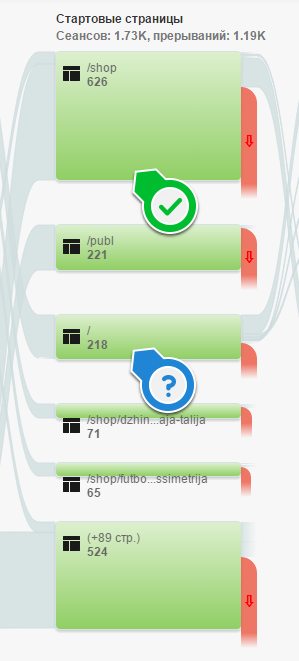
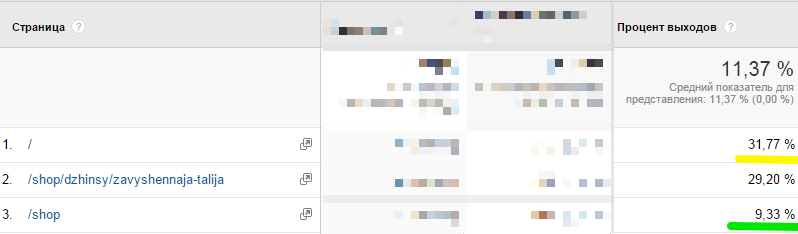
Тем более, что по данным Google Analytics, страница /shop посещается й в три раза чаще, чем текущая главная страница:

Та же ситуация и с отказами, 10% против 30%:

Урок по настройке главной страницы сайта
Еще одно важное замечание: если не публикуете новости регулярно, то лучше скрыть блок последних новостей. Складывается впечатление, что сайт заброшен, когда смотришь на предпоследнюю новость годичной давности. Сразу приходит мысль "Да у вас добавление новости целое событие, происходит раз в год, можно собраться в ресторане по этому поводу?". :)
Не знаете о чем писать в новостях или блоге? Прочитайте книгу "Контент, маркетинг, рок-н-ролл", Дениса Каплунова.
Вообще, на сайте, и на главной странице в частности, отсутствуют отзывы. Подумайте о том, чтобы подключить виджет социальных сетей или гостевую книгу.
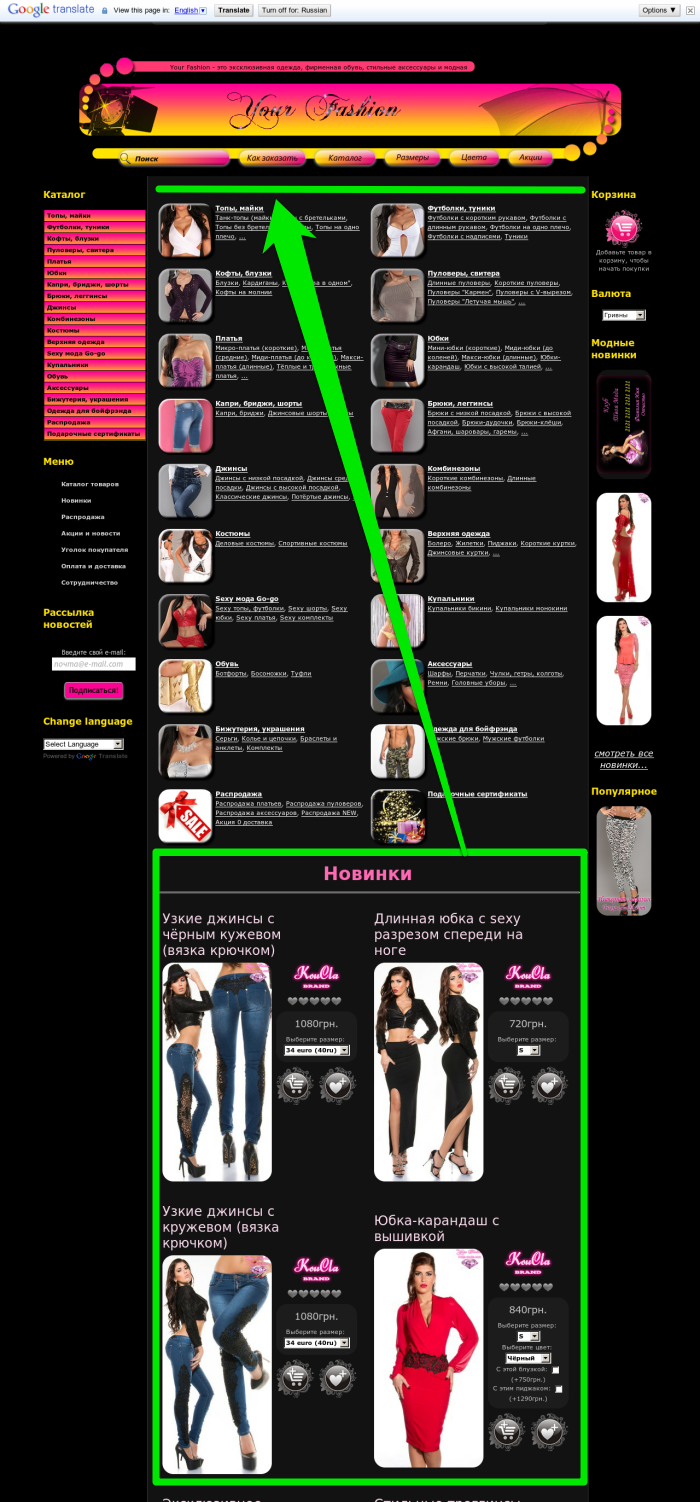
Каталог товаров
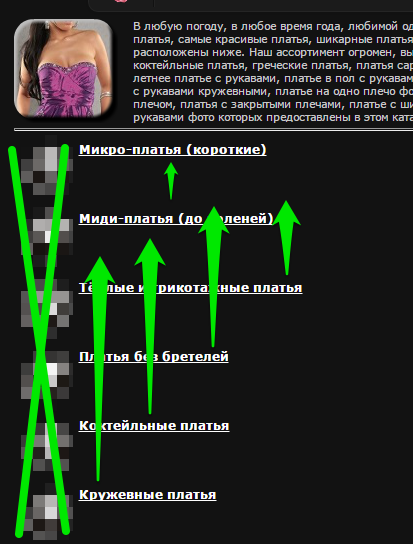
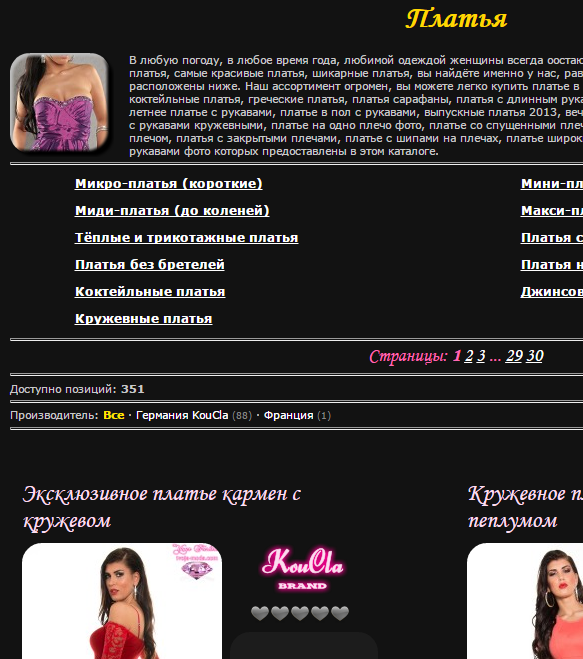
Много места занимает блок с подкатегориями. Если для подкатегорий не используются изображения, то лучше их скрыть:

Так можно значительно поднять вверх блоки с товарами:

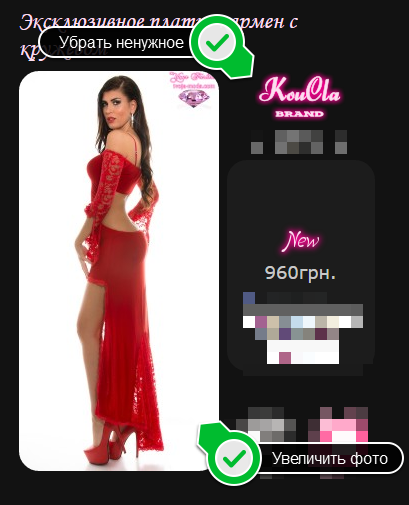
Сами блоки с товарами лучше несколько упростить:

Как настроить блоки с товарами в каталоге
На мой взгляд ни одна покупка одежды не обойдется без подробного рассмотрения фотографий и описания. А уж, зная наших любимых, в этом можно быть уверенным. Поэтому кнопку "Купить", опции можно убрать, оставив ссылку на страницу с товаром, цену и лейблы.
При добавлении товара в корзину нет сообщения о том, что делать дальше. Воспользуйтесь этим материалом, что это реализовать.
Страница товара

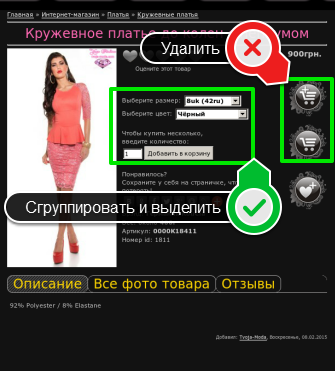
Главный блок на странице товара кнопка "Купить" или "В корзину". Нет смысла размещать их рядом. Лучше оставить что-то одно и выделить. Часто кнопка "Купить" дублируется в нижней части страницы, чтобы посетитель мог добавить товар не возвращаясь наверх (особенно, когда листать много).
При этом, когда имеются опции товара, то посетитель нужно дать понять, что их выбор тесно связан с кнопкой купить. Т.е. кнопка "Купить сейчас" не работает без связки с опциями.
Также цена должна быть заметной и располагаться рядом с кнопкой добавления в корзину.

Информация о том, кто добавил товар для пользователя не важна.
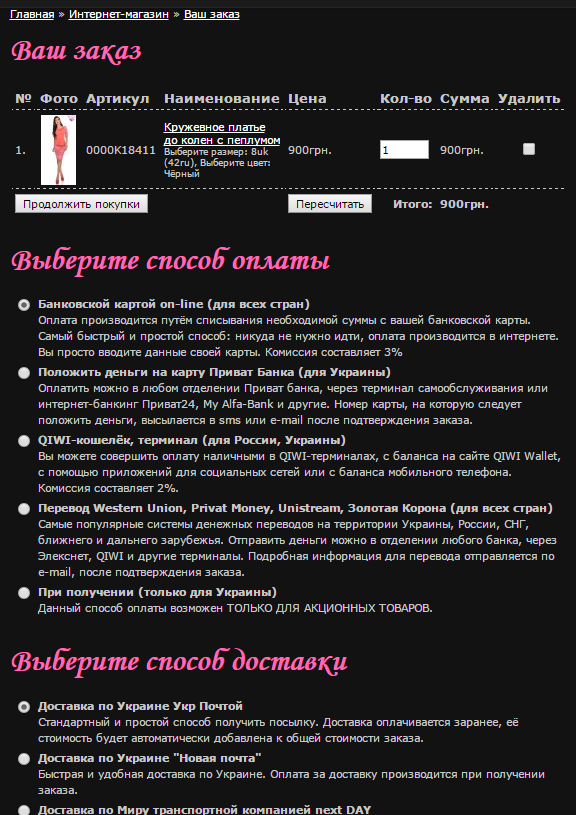
Страница оформления заказа

- Укажите сколько времени займет оформление заказа
- Что будет после того, как я заполню форму и нажму кнопку "Оформить заказ"? Не стесняйтесь писать доступным языком.
- Укажите для какой цели просите заполнить те или иные поля. Например, на e-mail отправим информацию о заказе, по телефону свяжемся для уточнения времени доставки и т.д.
- Сообщите, что данные пользователя надежно защищены, не будут переданы третьим лицам или использованы в других целях.
- Разместите изображения платежных систем и способов доставки. Теперь в uCoz есть возможность размещать HTML в их описании
- Сделайте шрифт более крупным, таким как в условиях сделки
- Уберите сайдбары и подвал, упростите шапку сайта оставив в ней только логотип
В завершении я бы рекомендовал пройти юзабилити тестирование.
Статьи по теме
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
- Аудит юзабилити интернет магазина модной одежды
- Аудит юзабилити интернет магазина женской одежды
- Скрывать ли товары при отсутствии на складе
- Оценка юзабилити интернет магазина RostovNail.ru
Обсуждение
Всего комментариев: 1
Успехов в бизнесе.