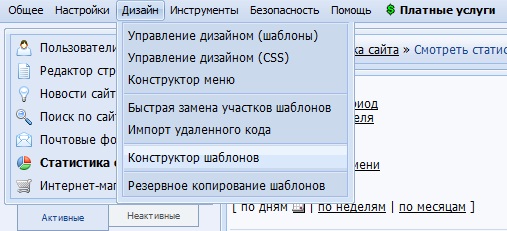
Смена дизайна - обычное дело, необходима для того, чтобы держать посетителей в тонусе. Чтобы сохранить возможность пользоваться редактированием прямо на сайте uCoz - используйте конструктор шаблонов при обновлении.
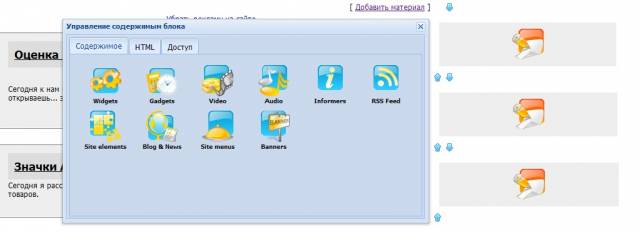
Конструктор шаблонов позволяет разметить страницу сайта на блоки, которые мы можем пополнять информацией, запрещать их отображение в определенных разделах и редактировать "на лету".
Вот основные блоки, которые применяют:
-
header - шапка сайта. Обычно в ней содержится меню, логотип и название. Шапка на всех страницах одинакова.

-
columns - боковые колонки. Обычно одна или две. Размещаются по краям или с одной стороны и часто имеют ширину от 100 до 400 пикселей.

-
content - основная часть любой страницы. В ней содержится самая ценная информация для пользователей, не стоит об этом забывать.

-
footer - "подвал" нижняя часть сайта. Часто в ней находятся счетчики, сео-портянки, копирайты и ссылки на прочую не самую важную информацию.

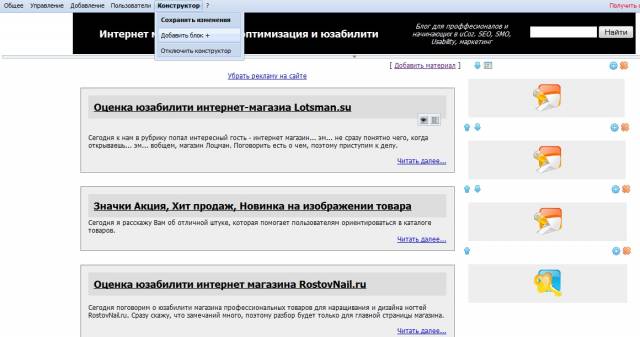
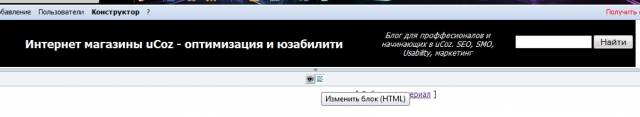
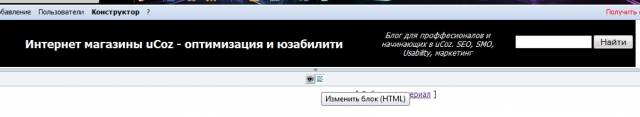
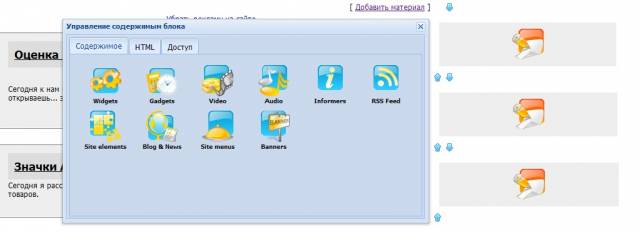
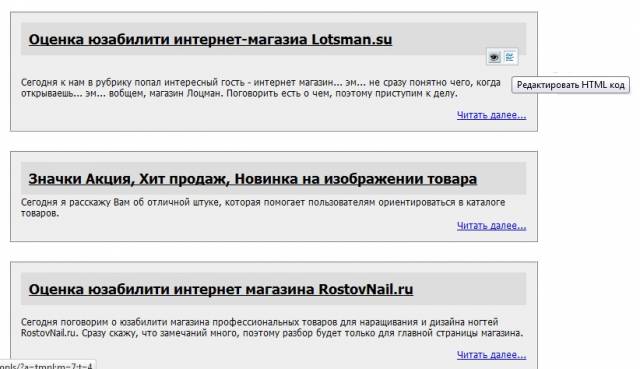
Как Вы можете видеть из скринов, блоки я могу редактировать с помощью конструктора uCoz. Иногда это удобно. Также отмечу, что при этом нет необходимости авторизовываться в панели управления.
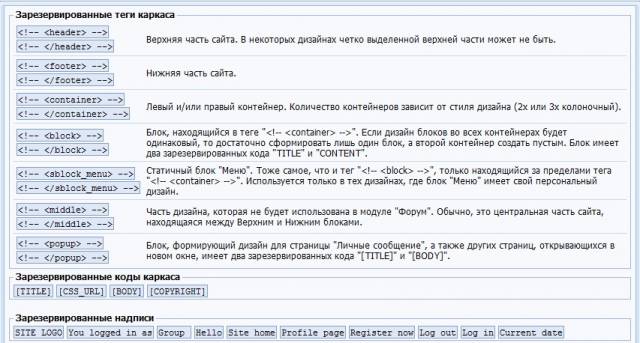
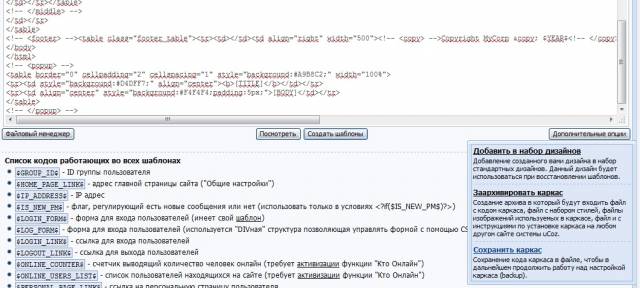
Все эти блоки можно разметить в конструкторе шаблонов служебными кодами:
Не беритесь сразу за сложные шаблоны. Попробуйте для начала на самых простых таблицах из четырех ячеек: шапка, контент, колонка, подвал. Постепенно усложняйте его и в конце концов, Вы увидите отличный сайт с рабочим конструктором.
Теперь, когда мы разметили нашу страничку, можно приступить к заполнению блоков. Вставляем шапку и подвал, в них не применяются служебные коды, поэтому можно вставлять html, который мы заботливо сверстали у себя на компьютере, например, в notepad++.
Основной контент размечается очень просто. Впоследствии мы подредактируем его в шаблонах при необходимости. А сейчас вставляем [BODY] между <!-- <middle> --> и <!-- </middle> -->.
Туда же мы поместим колонки. В них необходимо обозначить заголовок и тело контейнера, следующими кодами: TITLE (заголовок) и CONTENT (содержимое). Например, так:
<!-- <container> -->
<!-- <block> -->
<div class="block_class">
<div class="title_class">TITLE</div>
<div class="content_class">CONTENT</div>
</div>
<!-- </block> --><!-- </container> -->
Сами контейнеры мы будем наполнять при помощи конструктора uCoz, ведь он у нас будет рабочим =). Поэтому данный код необходимо разместить лишь один раз в конструкторе.
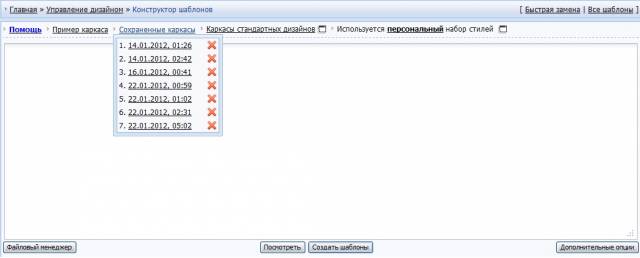
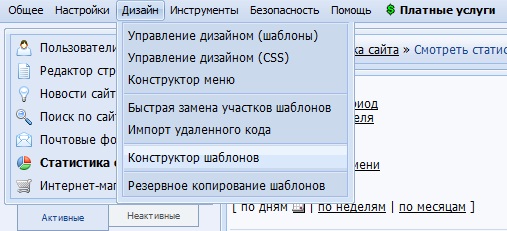
Итак, мы получили скелет нашего сайта. Надо его сохранить, чтобы в любой момент можно было вернуться к исходному шаблону.
В конструкторе мы можем просмотреть пример шаблона, а также все служебные коды, которые доступны к применению. С помощью предварительного просмотра можем оценить правильность верстки.
Теперь, когда все готово (не забываем про файл CSS, в него нужно загрузить новые стили) можем нажимать кнопку "Создать страницы".
В мгновение сайт изменит вид, а мы откроем его и будем наслаждаться рабочим конструктором uCoz и новым дизайном.
Удачи!