Дополнительные возможности адаптивной сетки CSS на Bootstrap
Обзор дополнительных возможностей CSS сетки Bootstrap: переполнение строк, вложенные ячейки и порядок отображения столбцов
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Дополнительные возможности адаптивной сетки CSS на Bootstrap
Цель урока
В данном уроке мы рассмотрим еще несколько дополнительных возможностей адаптивной сетки Bootstrap. Эти особенности нам пригодятся при создании макета сайта.
Переполнение строк
Как вы могли заметить из предыдущего урока, строка имеет размерность 12. В эту строку может быть включено до 12 ячеек с длинной от 1/12 до 1 строки. Но что произойдет, если в одну строку поместить ячейки, сумма которых будет более 12? Ответ вы найдете в приведенном коде ниже:
Поскольку 9 + 4 = 13 > 12, эта ячейка будет перенесена на следующую строку
Последующие ячейки будут помещены на новую строку
<div class="row"> <div class="col-xs-9">.col-xs-9</div> <div class="col-xs-4">.col-xs-4<br>Поскольку 9 + 4 = 13 > 12, эта ячейка будет перенесена на следующую строку </div> <div class="col-xs-6">.col-xs-6<br>Последующие ячейки будут помещены на новую строку</div> </div>
Отступы в сетке (ячейках)
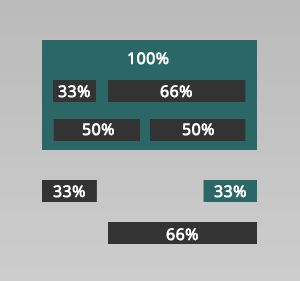
Иногда нужно задать для ячейки отступ. Он также имеет размерность, как и обычные ячейки Bootstrap. Еще отступ имеет префикс, отвечающий за отображение в зависимости от ширины экрана. В итоге, чтобы задать отступ ячейке, нужно использовать класс .col-md-offset-*. Просто взгляните на пример:
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
И, кстати, можно задать для отступа 0, если нужно его исключить для одного из типоразмеров экрана:
<div class="row"> <div class="col-xs-6 col-sm-4"> </div> <div class="col-xs-6 col-sm-4"> </div> <div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0"> </div> </div>
Вложенные ячейки
Поддержка вложенных ячеек позволяет применять сетку не только для базовой верстки макета, но и для внутренних блоков сайта. Просто добавьте контейнер с классом .row и добавьте в него ячейки:
<div class="row"> <div class="col-sm-9"> Уровень 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Уровень 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Уровень 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
Порядок отображения столбцов
До этого момента мы выводили на страницах сайта ячейки в том порядке, в котором они расположены в HTML. Но этот порядок легко поменять при помощи классов .col-md-push-* и .col-md-pull-*.
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3 Эта ячейка идет первой в коде, но второй при отображении</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9 Эта ячейка идет второй в коде, но первой при отображении</div> </div>
Обратите внимание, что префикс md размещен как пример. Вы можете использовать и другие. Это позволит на разных устройствах выводить ячейки в разной последовательности.
Упражнения
- Потренируйтесь в создании вложенных строк и ячеек. Это понадобится при создании адаптивных блоков на сайте, например комментариев и видов материалов
- Изучите применение порядка отображения столбцов. Это позволит размещать ключевую информацию в нужном месте
Обсуждение
Всего комментариев: 0