Урок 52. Шаблон каталога товаров
Шаблон каталога товаров - создание, оптимизация и обзор возможностей страницы интернет магазина uCoz
- Уроки
- Создание интернет магазина
- Товары и категории
- Урок 52. Шаблон каталога товаров
Цель урока
Создать страницы каталога товаров интернет магазина. Ознакомиться с популярными блоками. Провести базовую внутреннюю поисковую оптимизацию.
Урок будет полезен не только тем, кто только создает магазин, но и владельцам существующих магазинов.
Основная цель
Основная цель для каталога товаров - помощь посетителю сделать следующий шаг в процессе выбора товара. Например: уменьшить выбор товаров; посмотреть определенную выборку товаров; узнать, какой товар дешевле; узнать о товаре больше; купить товар прямо со страницы категории.
В зависимости от продаваемых товаров, цели могут меняться.
Исходя из этого, можно сформировать список вопросов посетителя, на которые потребуется ответить:
Вопросы
- Соответствие ожиданиям. Ту ли категорию я выбрал?
- Как отсортированы товары в категории? Можно ли поменять этот порядок?
- Есть ли в этой категории еще товары? Как их посмотреть?
- Слишком большой выбор. Как сузить выборку? А теперь слишком мало. Как вернуться назад?
- Как купить этот товар прямо сейчас?
Чтобы оценить качество каталога товаров, нужно посчитать процент переходов на страницу товара. А при наличии кнопки "В корзину" у товаров - еще и количество добавлений к заказу (больше о кнопке "В корзину" мы узнаем в следующем уроке).
В Яндекс.Метрике это можно отследить по карте ссылок на страницах категорий:

Если переходов нет, то смотрим карту путей по сайту, чтобы узнать, куда уходят посетители со страниц каталога. Скорее всего это будет страница поиска.
Задачи
Для страницы каталога существует ряд задач, выполнение которых поможет повлиять на итоговую величину конверсии:
| Задача | Решение |
|---|---|
| Создайте очевидный каталог | Создавайте категории, которые будут понятны пользователям, а не только вам. Используйте успешные модели онлайн или оффлайн магазинов. Тревожным сигналом при решении этой задачи является высокий показатель отказов по каталогу товаров. Чтобы узнать больше о категориях повторите этот урок. |
| Сделайте название категории заметным | Помимо того, что название должно быть крупным, оно должно быть включено в Проверьте, легко ли прочитать название категории. |
| Выделите область с товарами | За блок с товарами в каталоге товаров отвечает |
| Включите варианты отображения, сортировку и фильтры |
Это поможет решить множество задач пользователя. Урок по фильтрам и сортировке, а также описание полей, которые в них участвуют. |
Шаблон
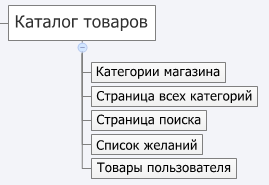
В уроке 46 я объяснял, что шаблон каталог товаров отвечает не только за страницы категорий:

Кроме категорий, есть Страница всех категорий (всех товаров), Страница поиска (имеется ввиду поиск по товарам интернет магазина $MODULE_SEARCH_FORM$), список желаний, а также страница со списком товаров, добавленных пользователем.
В этом уроке мы рассмотрим страницы категорий /shop/category_name и страницу всех товаров /shop/all.
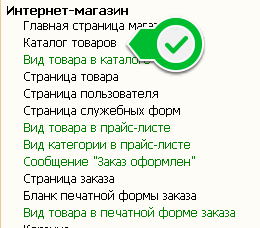
Для этого перейдите в Панель управления - Дизайн - Дизайн (шаблоны). На открывшейся странице выберите шаблон Каталог товаров:

Первым делом ищем в шаблоне
<h1>$CAT_NAME$</h1>
Если его нет, то размещаем ближе к шапке. Также обратите внимание на важные переменные $CAT_DESCR$ и $CAT_IMG$. Они выводят текст описания и изображение категории соответственно. К изображению категории обязательно добавьте атрибут alt:
<?if($CAT_IMG$)?> <img src="$CAT_IMG$" alt="$CAT_NAME$" /> <?endif?> $CAT_DESCR$
Под описанием разместите блоки сортировки и фильтры (другой популярный вариант размещения фильтров - боковая колонка). Делается это с помощью функции $DRAW_BLOCK$:
<?$DRAW_BLOCK$(cont,value,attr,tag)?>
- Где:
cont- SORT_SELECTOR или FILTER_SELECTOR, в зависимости от требуемого блока;value- значение атрибута, который указывается вattr;attr- атрибут тега обертки, который указывается дляtag;tag- тег, в который помещается содержимое блока.
Как это работает в реальности:
<?$DRAW_BLOCK$('FILTER_SELECTOR','flist')?>
<?$DRAW_BLOCK$('SORT_SELECTOR','slist')?>
В приведенном примере опущены параметры attr и tag. По умолчанию они принимают значение class и <div> соответственно. Рекомендую применять как показано в примере. При изменении одного из параметров часто система фильтров и сортировки начинает работать некорректно.
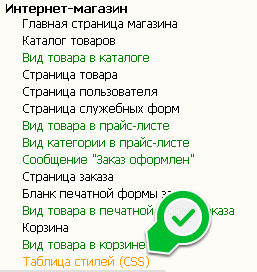
Теперь обратим внимание на $BODY$. Выделить его можно с помощью класса .goods-list в CSS магазина. Для этого перейдите в Панель управления - Дизайн - Управления дизайном (шаблоны) и выберите пункт Таблица стилей (CSS) в разделе интернет магазин:

Я задал для него рамку, а цвет фона сделал отличным от белого:
.goods-list {
background-color: #e5e5e5;
border: 1px solid #cccccc;
}
На этом задачи по данному уроку завершены, рассмотрим лишь, что можно оптимизировать с точки зрения поисковых систем.
Поисковая оптимизация
Напоминаю, что в head должны присутствовать description, keywords и title для страниц:
<head> <title>$MODULE_NAME$ - $SITE_NAME$</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова страницы" /> ... </head>
C заголовком все просто, вот такой вариант опишет страницу категорий и всех товаров, даже если вы не заполняли HTML Заголовок страницы ($META_TITLE$) для категорий:
<title><?if $META_TITLE$?>$META_TITLE$<?else?>Купить $CAT_NAME$<?endif?>
Для description используем $META_DESCRIPTION$. Эта переменная показывает значение введенное в HTML meta description.
Изменить $META_TITLE$ и $META_DESCRIPTION$ можно в панели управления - интернет-магазин - управление категориями (подробнее это описывалось в девятом уроке).
Важно, что при пустых $META_DESCRIPTION$ и $META_TITLE$ не будет показано ничего. Если заголовок проверяется на наличие значение, то в случае с description такая конструкция
<?if $META_DESCRIPTION$?>$META_DESCRIPTION$<?else?><meta name="description" content="Купить $CAT_NAME$ в интернет магазине *Название, Город* " /><?endif?>
не работает. Поэтому выхода два:
- Заполнить для всех категорий HTML meta description
- Применить для всех категорий HTML meta description вида
<meta name="description" content="Купить $CAT_NAME$ в интернет магазине *Название*, *Город*" />
Внимательные читатели заметят, что для страницы всех товаров невозможно задать $META_DESCRIPTION$, поэтому пользуемся такой конструкцией:
<?if $PAGE_ID$ = 'category'?>$META_DESCRIPTION$<?else?><meta name="description" content="$CAT_NAME$, интернет магазин *Название*, *Город*" /><?endif?>
Что касается keywords, то uCoz не предоставляет возможности задать их индивидуально для каждой категории, поэтому используем что-то вроде этого:
<meta name="keywords" content="интернет магазин, *название*, *город*, *другие ключевые слова через запятую*, $CAT_NAME$, купить $CAT_NAME$, $PARENT_NAME$" />
Не злоупотребляйте количеством, достаточно 5-6 слов, которые четко смогут описать страницу.
В итоге получаем:
<head> <title><?if $META_TITLE$?>$META_TITLE$<?else?>Купить $CAT_NAME$<?endif?> <?if $PAGE_ID$ = 'category'?>$META_DESCRIPTION$<?else?><meta name="description" content="$CAT_NAME$, интернет магазин *Название*, *Город*" /><?endif?> <meta name="keywords" content="интернет магазин, *название*, *город*, *другие ключевые слова через запятую*, $CAT_NAME$, купить $CAT_NAME$, $PARENT_NAME$" /> ... </head>
При составлении текстов, описывающих категорию уделите внимание ключевым словам. Посмотрите с помощью сервиса http://wordstat.yandex.ru (или аналогов) как часто пользователи запрашивают название каждой категории. Может вы дали ей неверное название и существует более популярный синоним?
Узнайте, какие слова используются в связке названием категории, если по этим словосочетанием вы не можете предложить конкретный товар, то смело используйте это словосочетание в описании категории, html meta description.
Упражнения
- Ознакомьтесь с задачами для страниц каталога. Если у вас уже есть работающий магазин, проверьте насколько с ними справятся существующие страницы
- Отобразите ключевые блоки для страниц категории, решите оставшиеся задачи
- Выпишите список категорий и проверьте, как часто их спрашивают в поисковых системах. Уточните, какие дополнительные запросы можно использовать при составлении описаний категорий. Скорее всего по этим доп. запросам удастся привлечь посетителей быстрее всего
Обсуждение
Всего комментариев: 9
Четвертая задача "Включите варианты отображения..." речь идет о переключателе Плитка/Список для товаров в каталоге. Пока на uCoz этого нет по умолчанию и приходится писать кастомные скрипты.
Однако, можно проголосовать за идею на all.uwishlist.ru - http://all.uwishlist.ru/.......-плитка Думаю, это должны будут в скором времени реализовать.
.flist-item {display: inline-block;}
color: #fff;
}
