Урок 62. Шаблон страницы оформления заказа
Разработка шаблона страницы оформления заказа: обзор, размещение переменных и форм
- Уроки
- Создание интернет магазина
- Корзина и заказы
- Урок 62. Шаблон страницы оформления заказа
Цель урока
Разработать часть шаблона служебных форм отвечающую за страницу оформления заказа.
Познакомиться с формами выбора способа оплаты, доставки и анкетой покупателя.
Основная цель
Основная цель страницы оформления заказа - быть заполненной посетителем. Вопросы, с которыми сталкиваются пользователи при заполнении форм:
Вопросы
- С чего начать?
- Заполнить форму легко? И сколько на это понадобится времени?
- Какой способ оплаты/доставки подходит мне?
- Сколько шагов надо пройти до полного заполнения формы?
- Почему я должен заполнять эти поля? Зачем им эти данные?
- Можно ли вам доверять? Моя почта/номер телефон не попадут в руки спамеров?
- Что мне делать после отправки формы?
Задачи
Давайте посмотрим, с какие задачи решает страница оформления заказа.
| Задача | Решение |
|---|---|
| Предоставить простой аккуратный макет | Для этого потребуется добавить свободного пространства, а также убрать все лишнее |
| Привлечь внимание к полям формы | Для этого мы добавим блоку с полями отличающийся фон и границы вокруг формы |
| Убрать ненужные поля | Потребуется определить, какие поля пользователь обязан заполнить, чтобы можно успешно было завершить заказ. Ничего лишнего, что может заставить пользователя оставить страницу оформления заказа |
| Преодолеть сомнения посетителей | Можно сообщить о том, что заказ можно будет отменить в любой момент. Или рассказать о преимуществах покупки в вашем магазине: условия гарантии, возврата или доставки |
| Применять активный залог | Проведите пользователя через процесс оформления заказа с помощью глаголов в активном залоге. Их можно использовать в заголовках страницы или в пояснении к полям формы заказа |
| Указать количество шагов и времени на оформление заказа | Делается это в верхней части страницы, до того, как пользователь перейдет к оформлению |
Теперь решим эти задачи.
Шаблон
Предоставить простой аккуратный макет
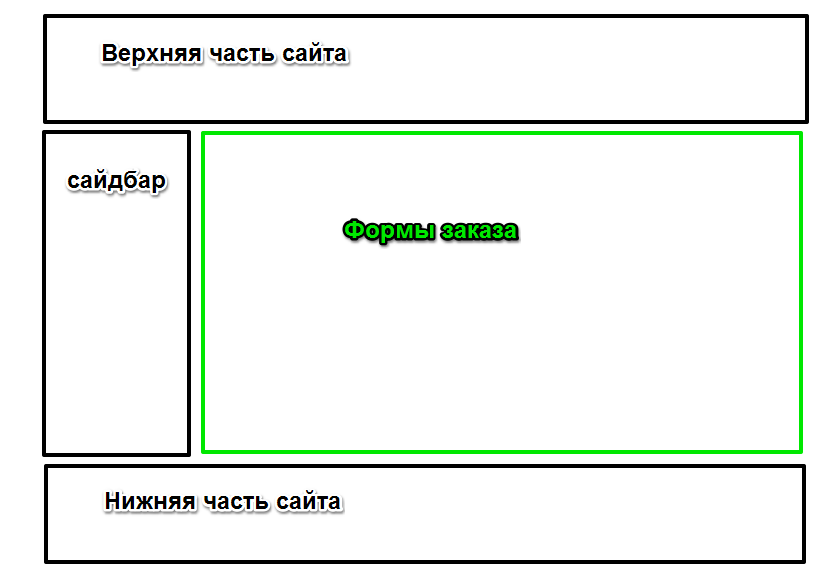
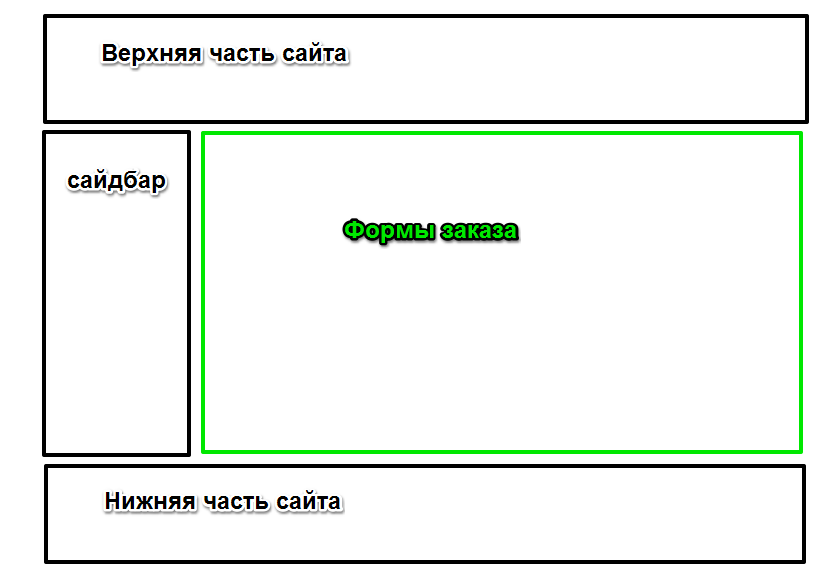
Начнем с самого сложного. Так выглядит страница оформления заказа по умолчанию:

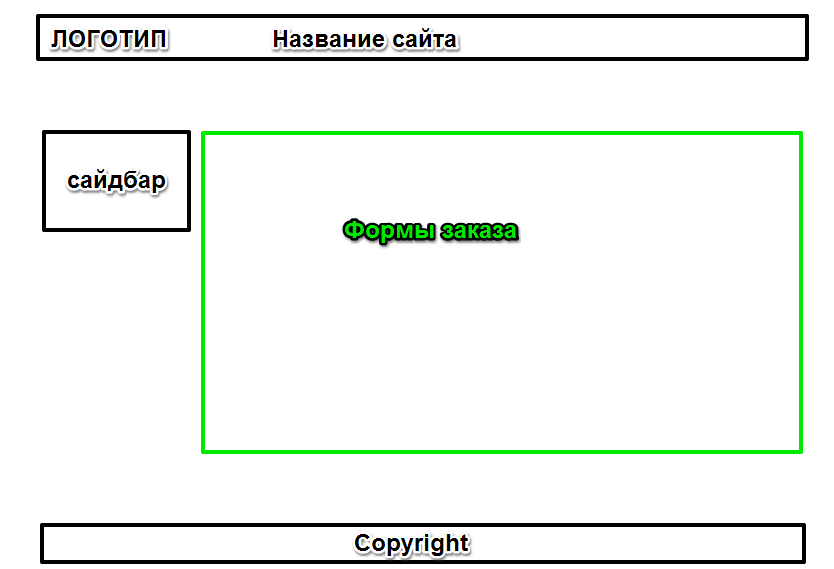
Чтобы упростить вид страницы оформления заказа нам потребуется:
- Оставить в верхней части сайта только логотип и название сайта. Без ссылок
- Изменить содержимое сайдбара. Нам уже не нужно показывать список категорий. Поместим в сайдбаре небольшую справку для тех, кто оформляет заказ и сообщение о том, что можно позвонить, если что-либо не получается
- Упростить нижнюю часть сайта - оставить в ней только copyright системы и сайта

При желании, от сайдбара можно совсем отказаться.
Найдите в шаблоне страницы служебных форм глобальный блок, отвечающий за верхнюю часть сайта (обычно это $GLOBAL_AHEADER$) и поместите его в такую конструкцию:
<?$PAGE_ID$ = 'checkout'?><div><img src="/img/logo_simple.png"/><big>Название сайта</big></div><?else?>$GLOBAL_AHEADER$<?endif?>
logo_simple.png - это упрощенное изображение логотипа. Способов упростить логотип для страницы оформления заказа несколько - уменьшить его в размерах, переработать, оставив фирменный стиль или сделать черно-белым.
Тоже самое проделаем и с нижней частью сайта ($GLOBAL_BFOOTER$) и сайдбаром ($GLOBAL_CLEFTER$):
<?$PAGE_ID$ = 'checkout'?><div>$POWERED_BY$ Название сайта, год</div><?else?>$GLOBAL_AHEADER$<?endif?>
<?$PAGE_ID$ = 'checkout'?><div>...Помощь по оформлению заказа...</div><?else?>$GLOBAL_CLEFTER$<?endif?>
Если испытываете трудности с глобальными блоками, вспомните урок 48 - Глобальные блоки.
Привлечь внимание к полям формы
Всего на странице оформления заказа пользователю предлагается заполнить четыре формы:
- Форма с содержимым заказа (таблица)
$BODY$ - Форма выбора способа доставки
$DELIVERY_SELECTOR$ - Форма выбора способа оплаты
$PAYMENT_SELECTOR$ - Форма ввода личных данных
$ORDER_FIELDS$
Для того, чтобы выделить поля форм необходимо настроить .methods-list и #order-table:
.methods-list, #order-table {
margin: 20px;
background-color: #e5e5e5;
border: 1px solid #cccccc;
}
Я добавил границу и пространство вокруг форм, а также изменил цвет фона.
Убрать ненужные поля
Здесь речь идет о форме ввода личных данных $ORDER_FIELDS$. Наверняка, вы уже прошли урок 31 о полях заказа. Нам потребуется взглянуть на каждое добавленное поле под микроскопом и спросить себя: "Действительно ли информация из него так важна для нас, что мы готовы терять часть клиентов ради нее?".
Зачастую хватает "Имени", "Номера телефона" и "Адреса доставки".
Конечно, стоит учитывать маржинальность товаров. В магазинах, где приходится обрабатывать большое количество заказов - дополнительные поля увеличат прибыль за счет снижения трудозатрат на обработку. В случае с небольшим потоком заказов - имеет смысл запрашивать только имя и номер телефона, в основном положившись на квалификацию менеджеров по продажам.
После того, как вы решили удалить лишние или добавить новые поля вернитесь к уроку 31.
Преодолеть сомнения посетителей
Как будем преодолевать:
- После формы с содержимым заказа
$BODY$разместим краткую информацию о гарантии и условиях возврата - Рядом с формой выбора способов оплаты
$PAYMENT_SELECTOR$разместим иконки аттестатов, сертификатов (при их наличии) или иконки способов оплаты; - Перед кнопкой "Оформить заказ"
$ORDER_BUTTON$сообщим, что заказ можно отменить/изменить в любой момент. Так у пользователя не будет долгих раздумий на тему "А правильно ли я все оформил" - Под кнопкой "Оформить заказ"
$ORDER_BUTTON$разместим блок "Что будет дальше?". В нем мы сообщим о том, что перед доставкой заказа, обязательно перезвоним, уточним в указанное время.
К сожалению, в рамках данного урока мы не можем рассматривать способ добавления иконок к формам оплаты или доставки. Поэтому просто добавьте соответствующий блок после $PAYMENT_SELECTOR$.
Применять активный залог
Давайте рассмотрим конкретный пример. По умолчанию, выбора способа оплаты описан этим участком шаблона:
<h3> Способ оплаты </h3> $PAYMENT_SELECTOR$
Если использовать активный залог, то этот же фрагмент будет выглядеть так:
<h3> Выберите способ оплаты </h3> $PAYMENT_SELECTOR$
То же самое касается выбора способа доставки, проверки содержимого заказа и заполнения формы данных о пользователе.
Указать количество шагов и времени на оформление заказа
Перед $BODY$ добавьте сообщение о том, сколько шагов в процессе оформления заказа и сколько времени это займет, например:
<?if $PAGE_ID$ = 'checkout'?>Оформление заказа в 4 шага занимает не более 3ех минут <?endif?>
Откуда на uCoz несколько шагов оформления заказа? Здесь речь идет о шагах в пределах одной страница. Я предлагаю такой вариант:
- Шаг 1. Проверьте содержимое заказа
- Шаг 2. Выберите способ доставки
- Шаг 3. Выберите способ доставки
- Шаг 4. Укажите информацию о себе
Обратите внимание, в названии каждого из шагов используется активный залог.
На этом урок заканчивается. Для страницы оформления заказа существует ряд настроек, который позволит повысить конверсию по ней. Об этом мы поговорим в следующих уроках.
Упражнения
- Создайте упрощенный макет страницы оформления заказа
- Удалите ненужные поля и выделите оставшиеся
- Разместите блоки с текстом, который поможет преодолеть сомнения покупателей
- Укажите количество шагов и необходимое на оформление заказа время
Обсуждение
Всего комментариев: 3