Урок 8. Настройка интернет магазина. Часть 1
Первая часть урока по настройке интернет магазина uCoz: отображение товаров в каталоге
- Уроки
- Создание интернет магазина
- Подготовка к работе
- Урок 8. Настройка интернет магазина. Часть 1
Цель урока
Знакомство с переменными вида $SOME_NAME$.
Изменение вида товаров в категориях без знаний HTML. Настройка "хлебных крошек" и поиска по интернет магазину.
Введение
В этом уроке мы произведем часть настроек интернет магазина.

Название модуля
По умолчанию - Интернет-магазин. Этот текст выводится переменной $MODULE_NAME$.
Такого рода $ПЕРЕМЕННЫЕ$ используются в шаблонах магазина повсеместно, значение некоторых из них мы можем менять в настройках. Позже, когда будем изучать раздел Управление дизайном, то сможем до конца понять их значение.
Итак, $MODULE_NAME$ - это первая переменная, с которой мы познакомились. Но, поскольку мы пока только настраиваем модуль интернет магазин, то не будем останавливаться на ее изменении, а просто посмотрим, где она может применяться:
- Название страницы во вкладке браузера
- Ключевые слова meta
- Описание страницы meta
- Заголовок страницы
- Хлебные крошки
- Пункты меню и основной навигации
Если вы используете модуль интернет-магазин, как основной (у вас нет сообщества на форуме или каталога файлов), то вам эта переменная не понадобится.
Отображение товара в категориях и списках
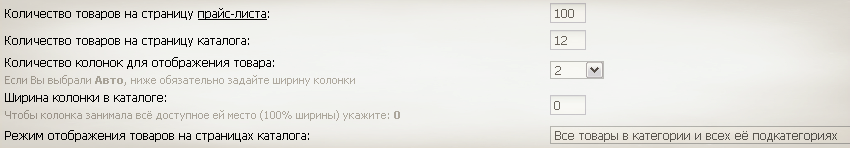
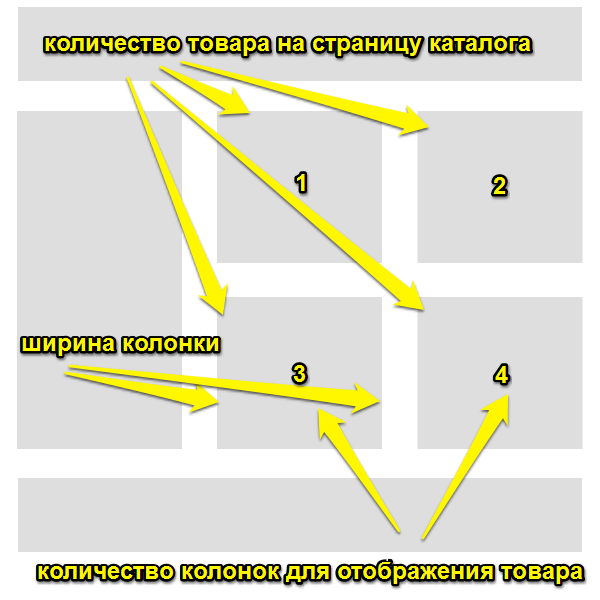
Речь идет про эти настройки:

В нашем магазине есть такие страницы, как прайс-лист (http://example.com/shop/price), страница всех товаров (http://example.com/shop/all), страницы категорий, страница поиска (http://example.com/shop/search), страницы товаров пользователей. На этих страницах списком отображаются товары.
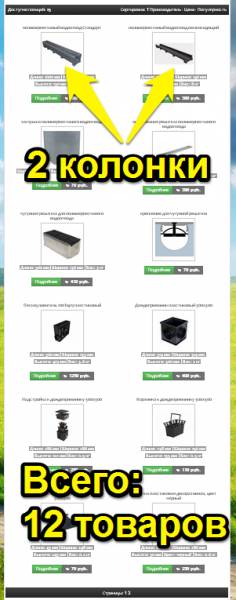
В зависимости от указанных значений, будет меняться количество страниц с товарами которые есть в категории:

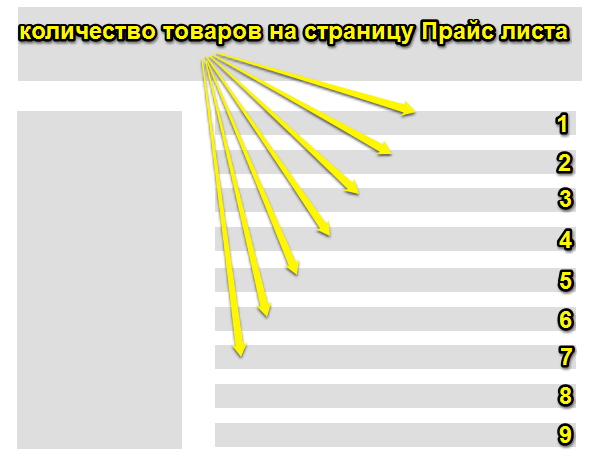
Или в магазине (для страницы прайс-листа):

Рассмотрим конкретный пример: у нас 164 товара, мы ставим для отображения 100 товаров для прайс-листа. Получаем две страницы: на первой будет 100 товаров, на второй - оставшиеся 64.
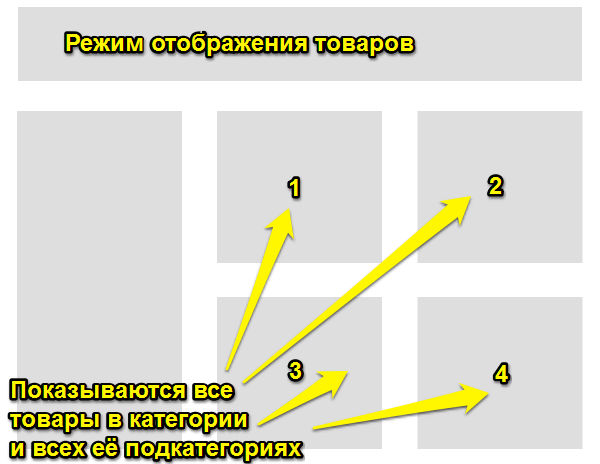
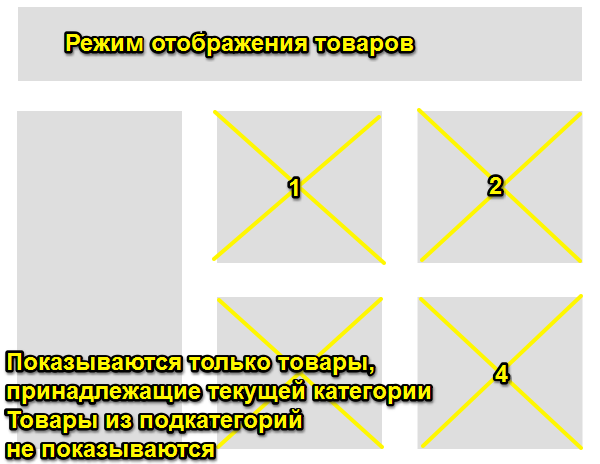
Мы можем выбрать: показывать ли пользователю товары из вложенных категорий или лишь те, которые есть в текущей. Например, есть раздел "Ноутбуки", а в нем категория "Sony". Показывать ли при заходе в "Ноутбуки" товары "Sony" или только в случае явного выбора категории "Sony"?

Однозначного ответа на этот вопрос нет. Все решается индивидуально, тестированием. Для магазинов с глубокими уровнями вложенности категорий и большим количеством товаров лучше показывать товары из подкатегорий.

У нас пока не загружено ни одного товара, поэтому определиться с выбором опций этого раздела настроек вы не сможете, но теперь вы знаете, что нужно будет менять, если вид товаров в категории или в прайс листе вас не устраивает.
Настройки "хлебных крошек"

- Разделитель для генератора пути от главной сайта к категориям и страницам магазина
- Отображать последний элемент пути как ссылку
Хлебные крошки относятся к навигации сайта и являются важным элементом, который помогает пользователям ориентироваться в магазине. Они не должны выделяться сильно, т.к. не относятся к базовой навигации. Раньше они применялись только на крупных порталах или архивах, где было легко заблудиться, но теперь "хлебные крошки" можно встретить повсеместно. И uCoz не обошел стороной этот важный элемент.
Разделитель для генератора пути от главной сайта к категориям и страницам магазина - это символ, который будет отделять названия разделов по мере увеличения уровня вложенности. Идеально для таких целей подходит символ стрелки слева направо >, но подойдет и "/". Другие символы можно посмотреть здесь.
Вопрос "отображать последний элемент пути как ссылку?" давно решен, в "хлебных крошках" последний элемент должен отображать заголовок страницы, чтобы не вводить в заблуждение и ни в коем случае не должен быть ссылкой. Это ошибка в юзабилити, поисковые системы также считают это дурным тоном.
Переменная, которая выводит "хлебные крошки" - $SHOP_PATH$.
Поиск по магазину
Давайте познакомимся с третьей переменной - $MODULE_SEARCH_FORM$. Она выводит форму поиска. Особенность переменной в том, что на ее внешний вид мы не можем повлиять (только через CSS или JavaScript). Менять мы можем только надпись на кнопке "Найти" (ПУ - Админ-бар - Настройки - Замена стандартных надписей - Разное - "Найти".
Доступные опции:
- Запоминать историю поиска по магазину
- Список полей товара, по которым будет осуществляться поиск
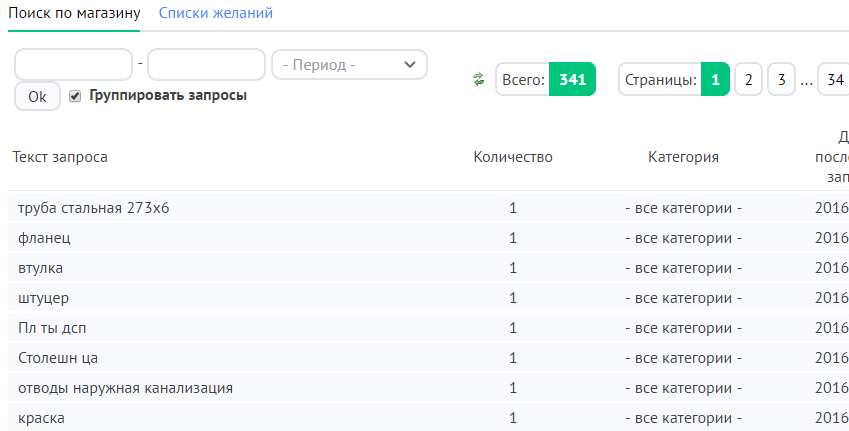
Мы можем запоминать историю поиска по магазину, чтобы потом смотреть, что искали пользователи:

При этом список полей товара, по которым будет осуществляться поиск не ограничен. Вся информация, которая прикреплена к товару, может участвовать в поиске. Это очень полезно для тех пользователей, которые точно не знают название товара.
Заключение
Итак, мы познакомились с некоторыми настройками модуля интернет магазин. Теперь мы знаем, как менять внешний вид товаров в каталоге, не зная при этом HTML и CSS. "Хлебные крошки" и форма поиска важны для навигации и их внешний вид также может быть изменен.
Кроме того, мы знаем, что существуют $ПЕРЕМЕННЫЕ$, которые используются в HTML-шаблонах сайта. И даже познакомились с тремя из них: $MODULE_NAME$, $SHOP_PATH$, $MODULE_SEARCH_FORM$.
В следующих уроках мы отвлечемся от настроек интернет магазина и загрузим свои первые товары и категории.
Упражнения
- Поменяйте название модуля (из первого пункта), а потом перейдите к страницам магазина. Обратите внимание на те элементы, про которые я говорил: название страницы во вкладке браузера, заголовок страницы, хлебные крошки, пункты меню и основной навигации. Везде, где было указано "Интернет-магазин" произошло изменение.
- Выберите символ для разделения в хлебных крошках и посмотрите результат на странице
http://example.com/shop/all - Воспользуйтесь формой поиска на своем сайте, а потом просмотрите в истории - отражаются ли эти запросы
Обсуждение
Всего комментариев: 5