Урок 71. Список желаний wishlist
Обзор списка желаний wishlist -инструменты, с помощью которого пользователи могут добавлять товары в избранное, чтобы купить позже
- Уроки
- Создание интернет магазина
- Корзина и заказы
- Урок 71. Список желаний wishlist
Цель урока
Познакомиться с принципом работы списка желаний wishlist, настроить его корректную работу, кастомизировать кнопки добавления товара в список желаний, а также страницу с желаемыми товарами.
Как работает список желаний
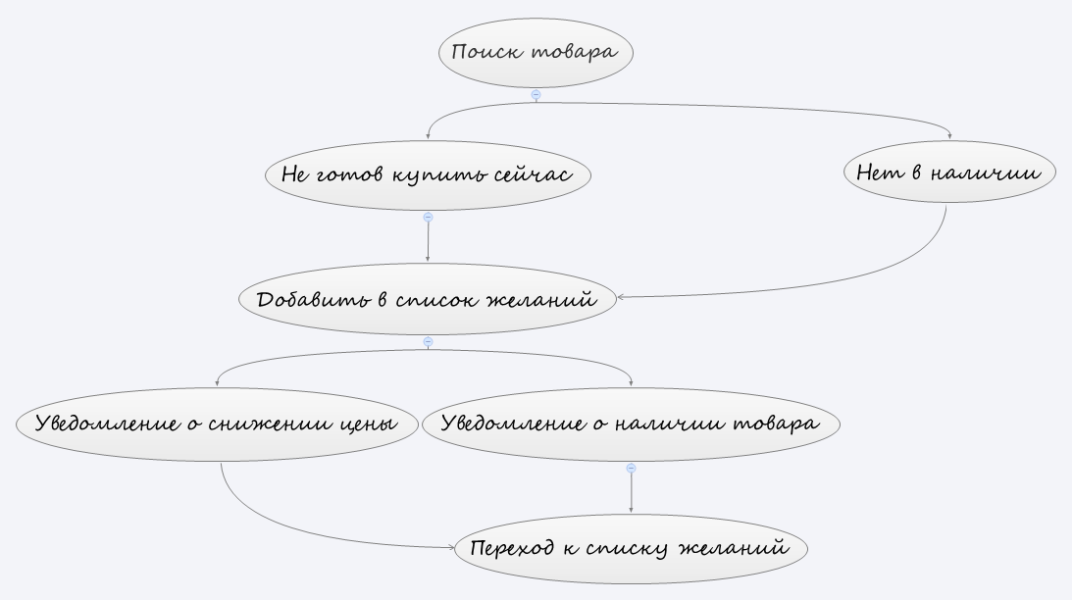
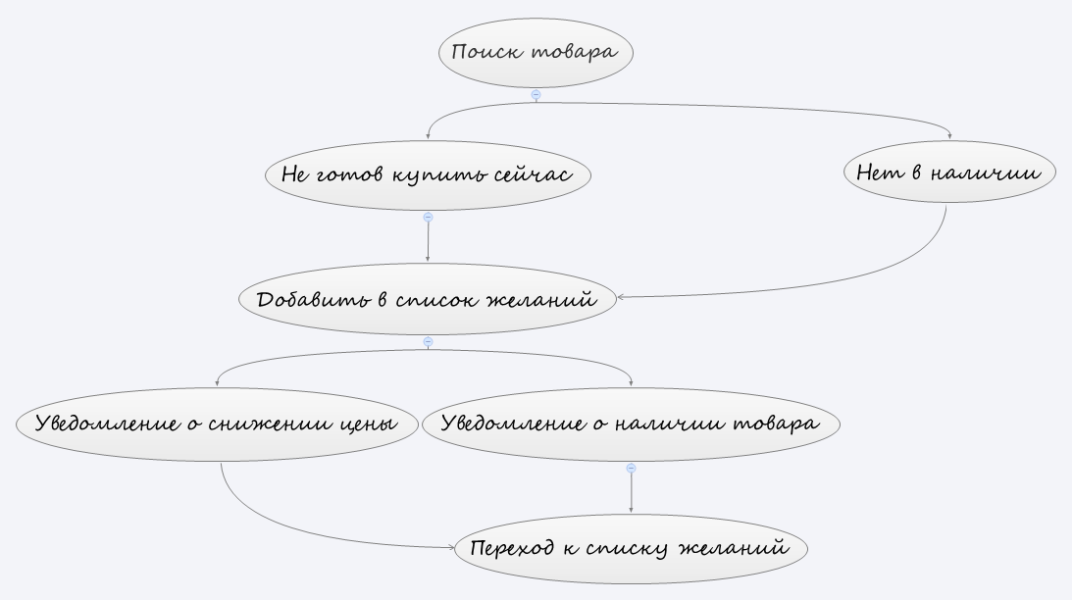
Когда посетитель находится на стадии поиска товара может случиться так, что его не устраивает цена или товара нет в наличии. Чтобы не утратить окончательно связь с покупателем можно предложить ему запомнить товар путем добавления в список желаний.
Стоит отметить, что подобное будет работать только для зарегистрированных пользователей, поэтому перед добавлений нужно запросить данные для входа на сайт.
После того, как изменится цена или товар появится в наличии мы можем выслать пользователям уведомления о том, что условия покупки товара изменились. В уведомлении приложить ссылку на страницу со списком желаний, по которой пользователь сможет перейти. И затем, если все сложится хорошо, оформить заказ.

Основная задача данного инструмента — вернуть посетителя в процесс покупки, увеличить повторные продажи.
Wishlist работает на всех интернет магазинах uCoz и его не надо активировать дополнительно. Вот несколько простых действий, чтобы проверить, что у вас работает список желаний:
- кнопки добавления товара в wishlist работают и видны на странице товара (в карточках товаров);
- страница со списком желаемых товаров
/shop/wishlistотображается корректно и содержит добавляемые товары; - уведомления приходят на почту пользователям после того, как вы их отправляете.
Давайте рассмотрим подробно каждый из этих этапов, узнаем, какие сложности могут возникнуть и как их преодолеть.
Кнопки добавления в wishlist
Главная проблема, которая случается с кнопками добавления в список желания - их не видно на странице товара (или в каталоге). Несмотря на то, что код отвечающий за их отображение в шаблоне $2WISHLIST$ присутствует.
Это связано с тем, что кнопки сверстаны на div'ах и не имеют содержимого. Т.е. их внешний вид полностью зависит от CSS стилей и если последний затереть в Таблице стилей магазина, то кнопки исчезнуть (на самом деле будут иметь нулевой размер или прозрачный фон).
Давайте взглянем на исходный код кнопки:
<div id="id-$ID$-wish" class="wish wadd" onclick="wishlist(this);" title="Добавить в список желаний"></div>
После нажатия на кнопку у нее меняется класс:
<div id="id-$ID$-wish" class="wish wdel" onclick="wishlist(this);" title="Удалить из списка желаний"></div>
Есть еще класс wait, который показывает анимированный индикатор на кнопке.
Когда вы захотите настроить вид кнопок добавления в wishlist по своему усмотрению, используйте следующие стили:
.wish {
width: 32px;
height: 32px;
background-repeat: no-repeat;
background-position: center center;
cursor: pointer;
}
.wadd {
background-image: url('ваше_изображение');
}
.wdel {
background-image: url('ваше_изображение');
}
.wait {
background-image: url('ваше_изображение');
}
Редко бывает, что кнопка видно и по ней можно нажать, но после нажатия товар не добавляется в список желаний. В этом случае есть вероятность того, что какой-то из подключенных скриптов конфликтует со скриптами модуля. Необходимо смотреть консоль и разбираться.
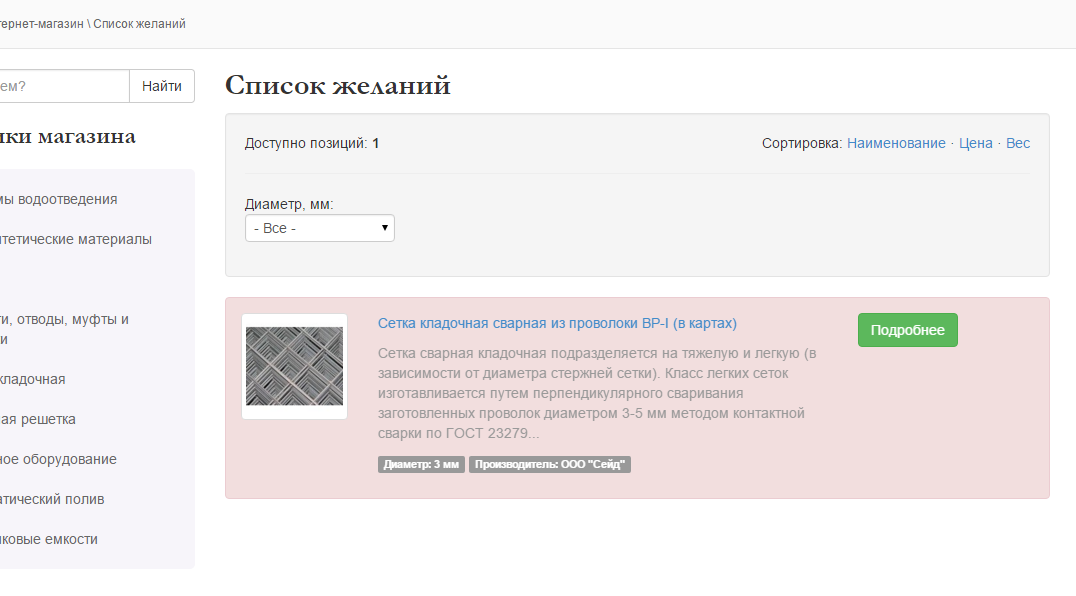
Страница со списком желаемых товаров
Страница со списком желаемых товаров располагается по адресу /shop/wishlist. Нужно убедиться, что на странице присутствует ссылка на wishlist, иначе, как в него попасть?
За внешний вид страницы отвечает шаблон "Каталог товаров" и "Вид товара в каталоге".
Страница имеет $CAT_NAME$ в шаблоне каталога, который всегда отображает текст "Список желаний". Кроме того на странице работает меню сортировки и фильтрации:

Здесь ничего придумывать не следует. Единственная проблема, если вы перемудрили с условными операторами для страниц категорий, то могли пропасть некоторые функции или поехать верстка.
Уведомления
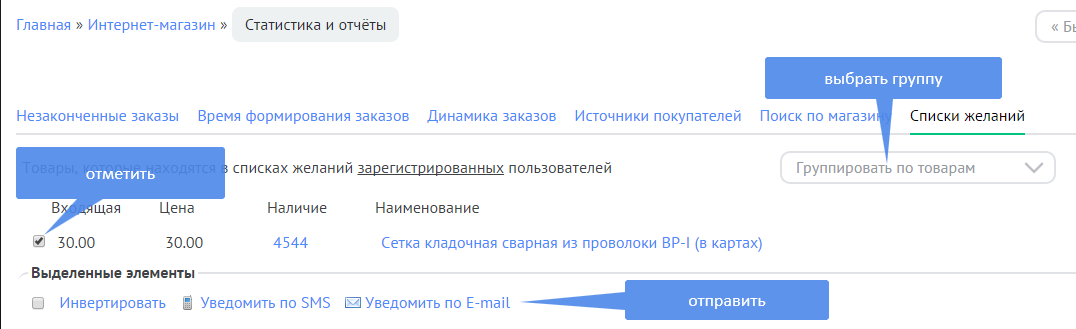
Теперь, когда у нас отлажено добавление в список желаний и просмотр желаемых товаров, можно приступить к работе с уведомлениями.
Для этого нужно перейти в панель управления и выбрать раздел Интернет-магазина Статистика и отчёты / Списки желаний. Выберите группу товаров или пользователей и отправьте им уведомления по email или SMS:

Если вы испытываете трудности с настройкой уведомлений, обратите внимание на эти уроки: email или SMS.
Фишки
Давайте рассмотрим несколько фишек, которые помогут нам использовать список желаний на все 100%.
Кнопки на Font Awesome
Можно оформить wishlist с помощью font-awesome или других иконочных шрифтов. Для этого используйте следующие стили:
.wish {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
.wadd:before {
content: "\f004";
}
.wdel:before {
content: "\f08a";
}
.wait:before {
content: "\f1ce";
}
Другой вид товара для списка желаний
Используйте переменную $PAGE_ID$ для проверки, что товар показывается в списке желаний. Например, так:
<?if $PAGE_ID$ = 'wishlist'?> Вид товара в списке желаний <?else?> Обычный вид товара <?endif?>
Все это относится к шаблону "Вид товара в каталоге".
Упражнения
- Настройте вид кнопок добавления товара в список желаний
- Убедитесь, что на странице списка желаний отображаются товары
- Настройте уведомление о товарах в списках желаний
Обсуждение
Всего комментариев: 2
$2WISHLIST$
<?else?>
<a href="/index/1">Авторизуйтесь</a> или <a href="/index/3">зарегистрируйтесь</a>
<?endif?>