Урок 61. Вид товара и категорий в прайс листе
Настройка шаблонов Вид товара и Вид категории в прайс-листе по адресу /shop/price
- Уроки
- Создание интернет магазина
- Товары и категории
- Урок 61. Вид товара и категорий в прайс листе
Цель урока
Настройка шаблонов вида категорий и товаров в прайс-листе.
Выделение колонок с названием и ценой товаров, обеспечение перехода с прайса на страницу товара, добавление возможности покупки из прайс-листа.
Задачи
В этом уроке мы будем решать задачи Сделать колонки с названием и ценой товаров заметными, Обеспечить переход с прайса на страницу товара. Для этого мы познакомимся с двумя новыми шаблонами:
- Вид категории в прайс листе
- Вид товара в прайс листе
Также мы выполним экспорт товаров в XLS файл, чтобы пользователи могли его скачать. Разместим его в боковой колонке сайта или под категориями товаров.
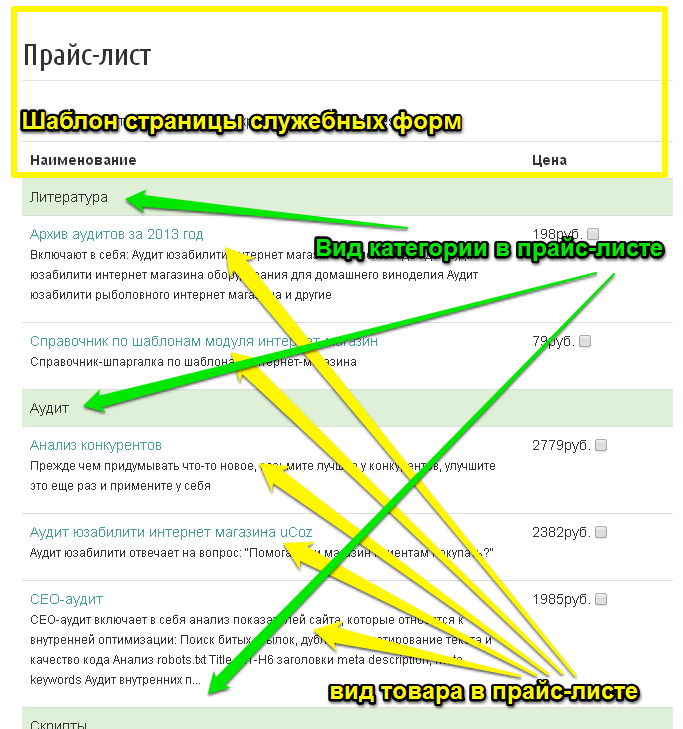
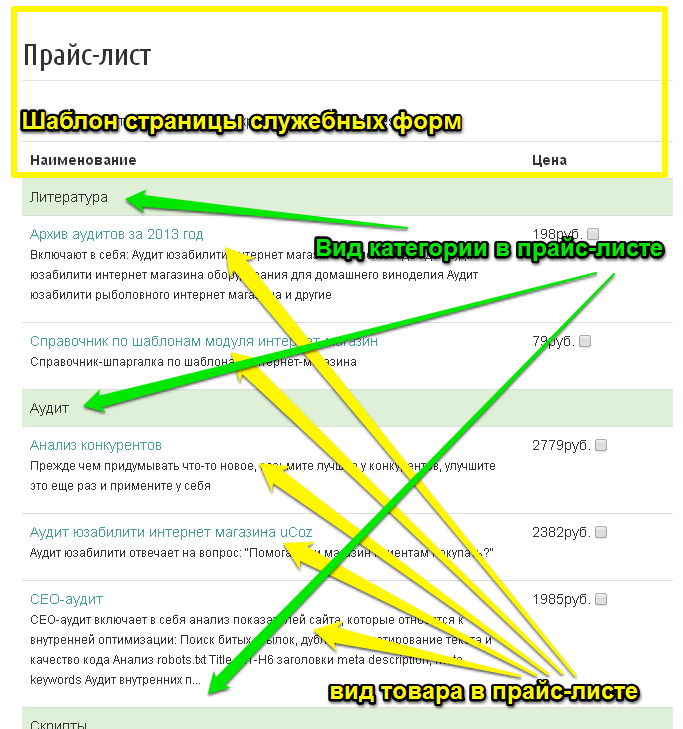
Прежде чем начать редактирование шаблонов, давайте разберемся, что они из себя представляют.
- Оба шаблона размещаются в
$BODY$шаблона страницы служебных форм, о котором мы говорили в прошлом уроке; -
$BODY$- это обыкновенная таблица и поменять в редакторе шаблоном это мы не можем; - Шаблоны вид товара и категорий в прайс листе - по умолчанию являются строками этой таблицы. Т.е. для каждого товара и категории шаблоном создается отдельная строка. Однако, это мы можем поменять (или сломать). Так что, если ваш прайс-лист перестал отображаться корректно - этот урок поможет разобраться.
В частности, можно менять количество и назначение столбцов в прайс-листа как угодно. Именно этим мы и будем заниматься.
Для этого мы будем держать в голове следующий фрагмент кода из предыдущего урока:
<table class="gTable" width="100%" border="0" cellspacing="1" cellpadding="2"> <tr><td class="gTableTop"><!--<s4374>-->Наименование<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4371>-->Цена<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4504>-->Количество<!--</s>--></td></tr>
В прайсе по умолчанию имеются колонки Наименование, Цена, Количество. При изменении количества колонок, помимо шаблона вид товаров и категорий в прайс листе, нужно будет менять этот фрагмент в шаблоне служебных форм.
Взгляните на эту схему и все станет ясно:

Вид товара в прайс-листе
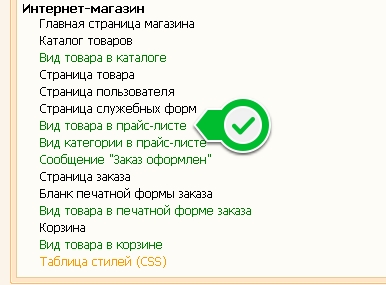
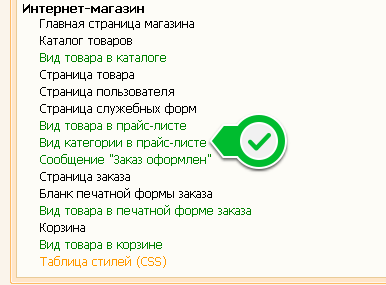
Перейдите в Панель управления - Дизайн - Управление дизайном (шаблоны) - Вид товара в прайс-листе:

Обратите внимание, что шаблон выделен зеленым цветом в списке. Надеюсь, вы помните, что это говорит о том, что он не является отдельной HTML страницей, а встраивается в другой шаблон (о чем я говорил в предыдущем пункте).
Начнем с шаблона по умолчанию. Если что-то пойдет не так, вы всегда сможете восстановить то, что было раньше:
<tr id="goods-row-$ID$"> <td class="forumNameTd" style="text-align:left; padding-left:23px;"><a href="$ENTRY_URL$">$NAME$</a>$OPTIONS$</td> <td class="forumNameTd goods-price" align="right">$PRICE$</td> <td class="forumNameTd" align="center">$COUNT$</td> </tr>
Возможно, ваш шаблон отличается от представленного мной ("чистого"), если шаблон был приобретен или разработан с нуля. В этом случае, сохраните себе его копию.
Как я говорил ранее, имеются три колонки - наименование $NAME$, цена $PRICE$ и количество $COUNT$. Каждый товар помещен в строку tr с уникальным идентификатором goods-row-$ID$. Не рекомендую менять его, возможно, он будет использоваться в скриптах (или уже используется?).
Не всегда по наименованию товара удобно отличить один товар от другого, многие использует артикул. Давайте добавим его в столбец перед наименованием:
<tr id="goods-row-$ID$"> <td class="forumNameTd" style="text-align:left; padding-left:23px;">$ART_NO$</td> <td class="forumNameTd" style="text-align:left; padding-left:23px;"><a href="$ENTRY_URL$">$NAME$</a>$OPTIONS$</td> <td class="forumNameTd goods-price" align="right">$PRICE$</td> <td class="forumNameTd" align="center">$COUNT$</td> </tr>
Если мы сохраним этот шаблон в таком виде, то наш прайс "поедет". Так как не задано соответствующее количество столбцов в шаблоне страницы служебных форм, давайте исправим это:
<table class="gTable" width="100%" border="0" cellspacing="1" cellpadding="2"> <tr><td class="gTableTop">Артикул</td> <td class="gTableTop"><!--<s4374>-->Наименование<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4371>-->Цена<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4504>-->Количество<!--</s>--></td></tr>
Вы можете добавить в свой прайс любое количество столбцов, главное, не забывайте про его читабельность. Давайте рассмотрим вопрос выделения колонки с ценой и количеством. Для этого нам понадобится добавить классы к соответствующим колонкам:
<tr id="goods-row-$ID$"> <td class="forumNameTd" style="text-align:left; padding-left:23px;">$ART_NO$</td> <td class="forumNameTd goods-name" style="text-align:left; padding-left:23px;"><a href="$ENTRY_URL$">$NAME$</a>$OPTIONS$</td> <td class="forumNameTd goods-price" align="right">$PRICE$</td> <td class="forumNameTd" align="center">$COUNT$</td> </tr>
Таким образом я добавил goods-name ко всем ячейкам с наименованием. У ячеек с ценой уже был установлен класс goods-price, так что ничего добавлять не нужно.
Теперь добавить стили для этих классов (Панель управления:
.goods-name, .goods-price {
background-color: #e5e5e5;
}
.goods-price {
font-weight: bold;
}
Я через запятую указал классы для которых будет применен стиль background-color: #e5e5e5;. В таблицах цвет фона, пожалуй, наиболее эффективных способ выделения ячеек. Также я выделил цену товара за счет стиля font-weight: bold;. Это лучше, чем применять b или strong в данном случае.
Прайс все равно "съезжает", потому что нам необходимо внести правки в шаблон Вид категории в прайс-листе.
Вид категории в прайс-листе
Перейдите в Панель управления - Дизайн - Управление дизайном (шаблоны) - Вид категории в прайс-листе:

Шаблон по умолчанию:
<tr> <td class="<?if($CAT_LEVEL$>1)?>forumIcoTd<?else?>gTableSubTop<?endif?>"<?if($CAT_LEVEL$>1)?> colspan="3"<?endif?> style="font-size:0.8em;<?if($CAT_LEVEL$<3)?> font-weight:bold;<?endif?>; padding-left:<?3+($CAT_LEVEL$-1)*10?>px">$CAT_NAME$</td> <?if($CAT_LEVEL$==1)?> <td colspan="2" class="gTableSubTop" align="center">[<a href="javascript://" onclick="return price2Basket()">Добавить в корзину</a>]</td> <?endif?> </tr>
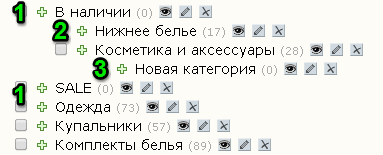
Этот шаблон посложнее. $CAT_LEVEL$ - это переменная, которая покажет уровень вложенности категории. К примеру, категория, которая не вложена ни в одну переменную (ее можно назвать "корневой" или "основной") имеет $CAT_LEVEL$ = 1. Вот еще варианты значений, чтобы было понятно:

Теперь посмотрим, что значит этот фрагмент:
<td class="<?if($CAT_LEVEL$>1)?>forumIcoTd<?else?>gTableSubTop<?endif?>"<?if($CAT_LEVEL$>1)?> colspan="3"<?endif?> ... </td>
В этом шаблоне "сказано": если уровень вложенности категории больше 1 (т.е. она не является основной), тогда присвоить ячейке класс forumIcoTd. В противном случае присвоить класс gTableSubTop и атрибут colspan="3".
Также в зависимости от уровня вложенности увеличивается отступ слева в ячейке с категорией:
style="font-size:0.8em;<?if($CAT_LEVEL$<3)?> font-weight:bold;<?endif?>; padding-left:<?3+($CAT_LEVEL$-1)*10?>px">$CAT_NAME$
Далее для корневых категорий показана кнопка добавить в корзине:
<?if($CAT_LEVEL$==1)?> <td colspan="2" class="gTableSubTop" align="center">[<a href="javascript://" onclick="return price2Basket()">Добавить в корзину</a>]</td> <?endif?>
При добавлении новых колонок, нужно изменить значение атрибута colspan в двух местах этого шаблона. А именно, нужно прибавить количество новых столбцов к значению атрибута. К примеру, я добавил колонку с артикулом, поэтому мой код будет выглядеть так (прибавляю единицу):
<tr> <td class="<?if($CAT_LEVEL$>1)?>forumIcoTd<?else?>gTableSubTop<?endif?>"<?if($CAT_LEVEL$>1)?> colspan="4"<?endif?> style="font-size:0.8em;<?if($CAT_LEVEL$<3)?> font-weight:bold;<?endif?>; padding-left:<?3+($CAT_LEVEL$-1)*10?>px">$CAT_NAME$</td> <?if($CAT_LEVEL$==1)?> <td colspan="3" class="gTableSubTop" align="center">[<a href="javascript://" onclick="return price2Basket()">Добавить в корзину</a>]</td> <?endif?> </tr>
Теперь резонный вопрос, который возникает у владельцев магазинов с большим ассортиментом: как сделать, чтобы кнопка добавить в корзину была не только у корневых категорий? Для этого я дополнительные изменения:
<tr> <td class="<?if($CAT_LEVEL$>2)?>forumIcoTd<?else?>gTableSubTop<?endif?>"<?if($CAT_LEVEL$>2)?> colspan="4"<?endif?> style="font-size:0.8em;<?if($CAT_LEVEL$<4)?> font-weight:bold;<?endif?>; padding-left:<?3+($CAT_LEVEL$-1)*10?>px">$CAT_NAME$</td> <?if($CAT_LEVEL$<=2)?> <td colspan="3" class="gTableSubTop" align="center">[<a href="javascript://" onclick="return price2Basket()">Добавить в корзину</a>]</td> <?endif?> </tr>
Я во всех условиях с $CAT_LEVEL$ прибавил единицу. Так кнопки появятся у категорий с уровнем вложенностью 1 и 2 (а не 1, как ранее).
Экспорт товаров в XLS
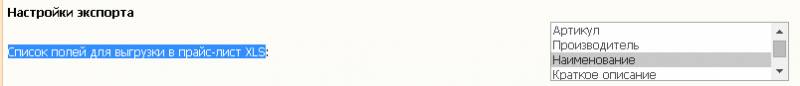
Экспорт товаров в XLS позволит вам сгенерировать прайс, который можно скачать, открыть в Excel и распечатать. Но сначала давайте сгенерируем колонки, которые будут присутствовать в этом прайсе. Для этого перейдите в Панель управления - Интернет-магазин - Настройки модуля и пролистайте до пункта Настройки экспорта:
Нас интересует
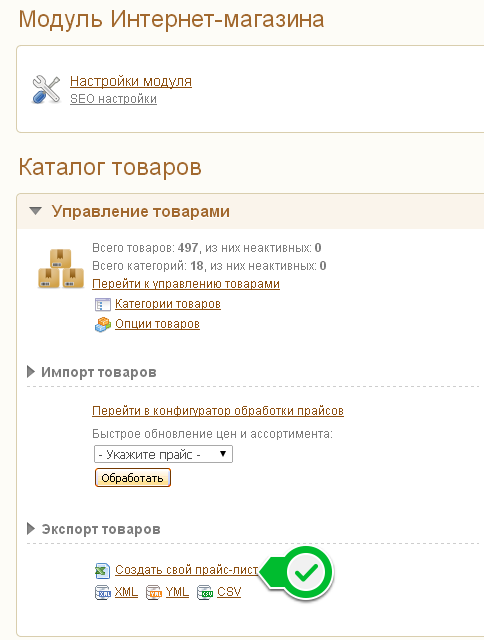
Вернитесь в раздел интернет магазин и найдите блок Экспорт товаров. Нажмите по ссылке "Создать свой прайс-лист":

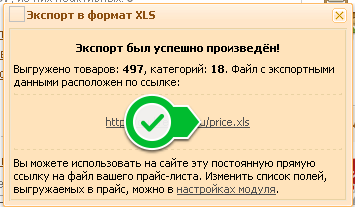
Появится всплывающее окно:

Давайте разместим ссылку на прайс. Для этого откройте шаблон страницы служебных форм и найдите фрагмент, о котором я писал в начале урока. Перед ним вставьте следующий код:
<a href="/price.xls"><img src="/.s/img/icon/xls.png" /> Скачать прайс-лист</a>
Готово!
Важно! Многие забывают о том, что каждый раз после обновления информации о товарах, ценах через сайт или обработчик, необходимо заново выполнять процедуру экспорта XLS файла. Иначе ваши посетители скачают неактуальную информацию.
Упражнения
- Решите, какие колонки будут отображаться в прайс-листе на вашем сайте
- Настройте в соответствии с этим шаблон страницы служебных форм, вид товара и категории в прайс-листе
- Уточните, есть ли необходимость в размещении кнопки добавить в корзину чаще, чем есть в настоящее время. Выполните это
- Создайте свой прайс-лист в xls и периодически повторяйте эту процедуру
Обсуждение
Всего комментариев: 7