Ajax окна - стилизация
- Кейсы
- Кастомизация
- Ajax окна - стилизация
Зачем стилизовать ajax окна?
Когда я начинал писать эту заметку, то не был на 100% уверен, что она будет опубликована. В интернете очень много статей о том, что такое ajax окна и как их изменить. Зачем нужна очередная статья на эту тему?
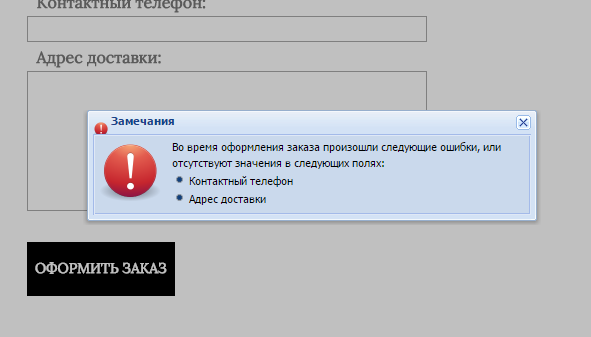
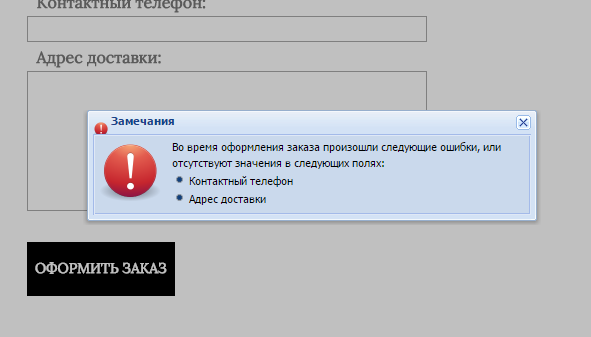
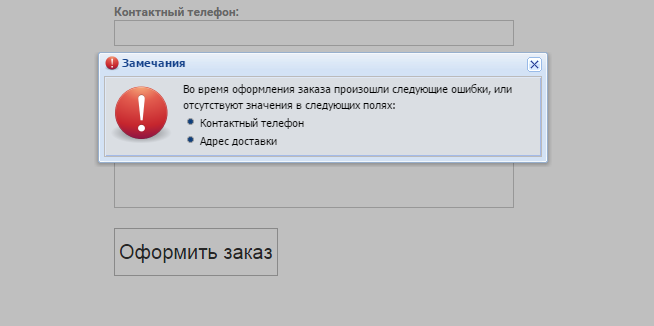
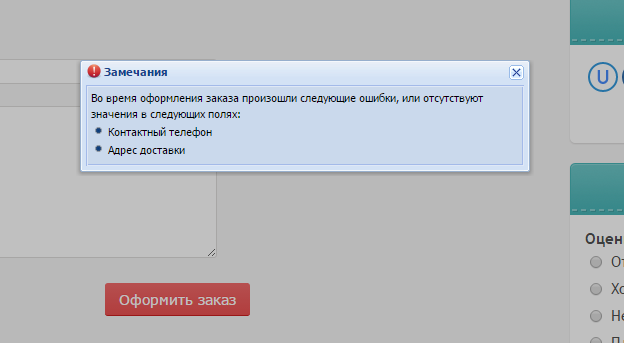
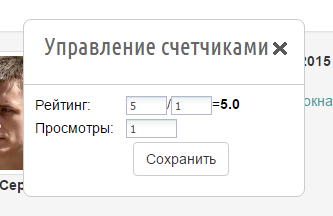
Поэтому перед тем, как продолжить писать статью, я зашел на uTemplate и просмотрел около сотни самых дорогих шаблонов, а точнее стилизацию ajax окон в них. К моему удивлению, меньше 10% авторов стилизуют эти модальные окна. А в большинстве шаблонов меня ждала следующая картина:




И что важно, это топовые шаблоны в разделе интернет магазин, которые стоят по $40. Неужели авторы просто забывают то, насколько часто используются подобные ajax окна в интернет магазине uCoz?
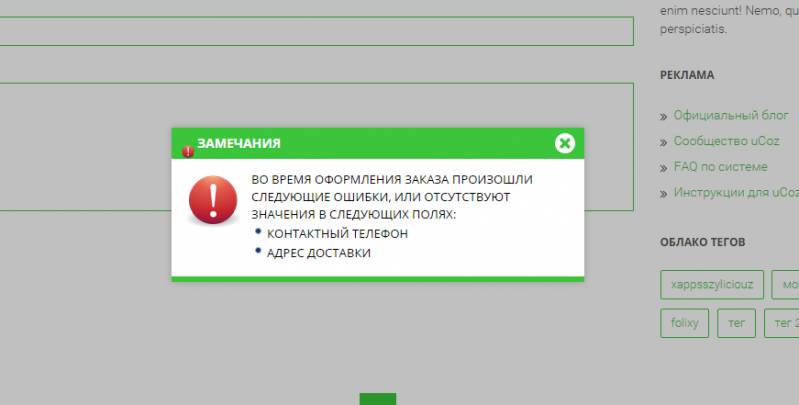
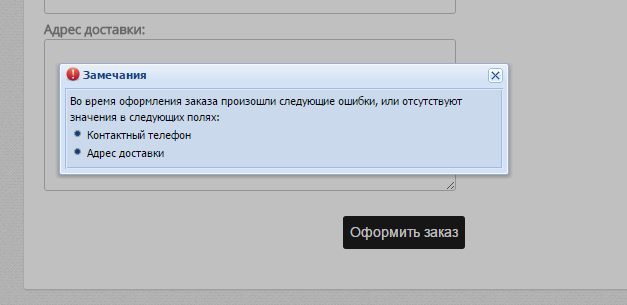
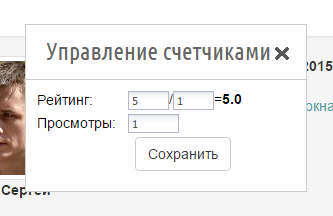
Стоит и похвалить некоторых авторов, видно, что над шаблоном работали серьезно. Вот например, шаблон всего за $20:
Где используются ajax окна в интернет магазине uCoz?
Просто приведу перечень в порядке важности (по моему мнению):
- При возникновении ошибки в форме оформления заказа
- В случаях, когда пользователь добавляет товар в корзину не указав опции
- В форме входа (в некоторых случаях)
- В форме восстановления пароля
- В форме добавления ответа к комментарию
- В сообщении после оценки материала
Я точно знаю, список не полон...
Стоит ли тратить время на рассуждения о том, как контрастируют подобные "консервативные" окна на фоне современного HTML5 шаблона за 40$?
Давайте устраним эту проблему, а чтобы вам не нужно было искать в интернете способы стилизации ajax-окон, мы рассмотрим несколько примеров в последней части заметки.
Принципы стилизации ajax окон
Давайте в первую очередь разберемся, какие стили отвечают за внешний вид ajax окон. Для этого вызовем такое окно, в инструментах разработчика посмотрим стили и увидим, что есть файл layer1.css. Он подключается автоматически и мы не можем убрать его в шаблоне. Опытные пользователи знают, что можно отключить все автоматические стили и скрипты, но мы просто перепишем стили поверх старых.
Важно также и то, что файл layer1.css подключается после таблицы стилей, поэтому мы не будет размещать новые стили в шаблонах сайта. Мы создадим новый файл и подключим его в нижней части страницы. Так он будет в приоритете перед layer1.css и не будет тормозить загрузку основного контента страницы.
Некоторые свойства в файле layer1.css содержат значение !important. Я не знаю, зачем это сделано, но при добавлении новых стилей, убедитесь, что это свойство не блокируется. Если так, то допишите ему !important.
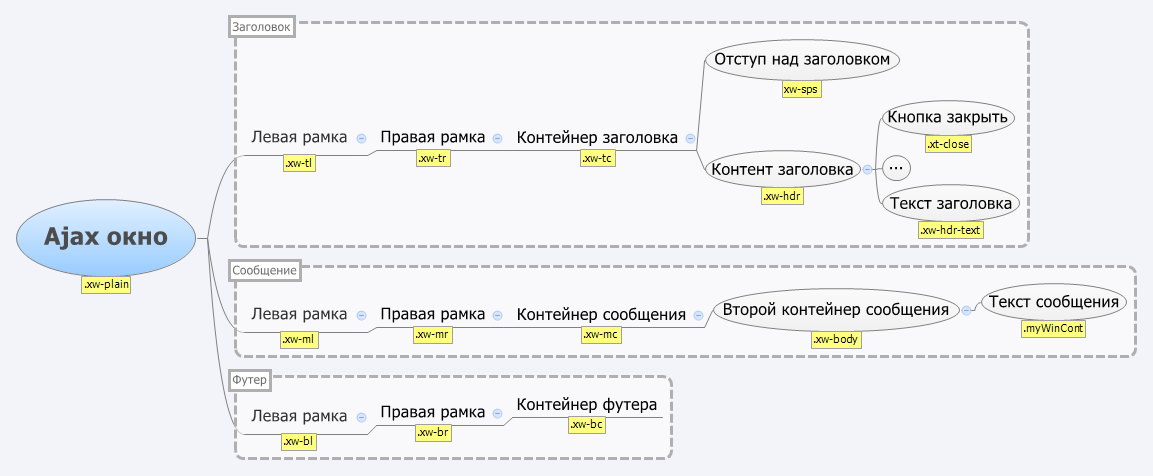
Структура ajax окна
Давайте посмотрим на исходный код окна:
... <div id="_uwndWnd3" class="xw-plain x-unselectable xw-active" unselectable="on" style="position: absolute; width: 450px; z-index: 2; left: 0px; overflow: visible;"> <div class="xw-disabled" style="display: none; overflow: hidden; position: absolute; z-index: 30010; width: 450px; height: 111px;" unselectable="on"> </div> <div class="xw-tl" unselectable="on"> <div class="xw-tr" unselectable="on"> <div class="xw-tc" unselectable="on"> <div class="xw-sps" unselectable="on"> </div> <div class="xw-hdr xw-draggable" unselectable="on"> <div class="xt xt-close xt-close2" unselectable="on"> </div> <div class="xt xt-maxi" unselectable="on" style="display: none;"> </div> <div class="xt xt-rest" unselectable="on" style="display: none;"> </div><div class="xt xt-mini" unselectable="on" style="display: none;"> </div> <img unselectable="on" onmousedown="return false;" class="xw-icon x-unselectable" src="http://s80.ucoz.net/img/icon/warning.png"> <span class="xw-hdr-text" unselectable="on" title="">Замечания</span> </div> </div> </div> </div> <div class="xw-ml" unselectable="on"> <div class="xw-mr" unselectable="on"> <div class="xw-mc" unselectable="on"> <div class="xw-body" unselectable="on"> <div style="overflow: hidden; height: 71px;" unselectable="on"> <div class="myWinCont" style="display:none;overflow:hidden" align="left" unselectable="on"> <div align="left" unselectable="on"><div class="myWinLoad" unselectable="on"> </div> </div> </div> <div class="myWinCont" style="overflow: auto; width: 428px; display: block; height: 100%;" align="left" unselectable="on"> <div id="shop_wnd_warning"> </div> <div id="shop_wnd_text"> <div style="line-height:150%;"> ... </div> </div> </div> </div> </div </div> </div> </div> <div class="xw-bl" unselectable="on"> <div class="xw-br" unselectable="on"> <div class="xw-bc" unselectable="on"> </div> </div> </div> <div class="xw-blank" style="display:none" unselectable="on"></div> </div> </div> ...
Тут много всего, но нас больше всего волнует содержимое окна и заголовок с иконкой и элементами управления. Они помещены в div с классом xw-plain:

Предлагаю пойти таким путем: убрать всё оформление у рамок, задать единый фон для .xw-plain и все рамки, тени и прочие украшательства добавлять только для него. Также мы кастомизируем некоторые элементы, которые помещаются в ajax окна.
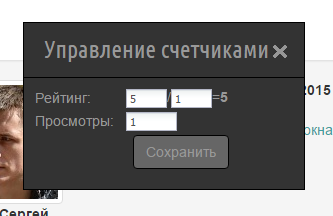
Примеры оформления ajax окон
Конечно, предусмотреть все варианты оформления магазинов невозможно. Есть четыре варианта (по ссылке вы можете скачать CSS файл:
- Белый со скругленными углами
- Белый с прямыми углами
- Черный со скругленными углами
- Черный с прямыми углами




Скачайте один из файлов и загрузите в папку CSS на свой сайт. Затем в шаблоне "Нижняя часть страницы" подключите файл стилей, например так:
<link rel="stylesheet" href="/css/aw_black_rounded.css">
В стилях используются иконки отсюда.
Если у вас возник вопрос по оформлению или вы нашли ошибку/недочет, напишите в комментариях и мы подскажем, как ее устранить.
Обсуждение
Всего комментариев: 7

Может быть подскажите как исправить следующее...
Если не правильно заполнена информация на странице заказа, то при нажатии на кнопку оформить заказ появляется аякс окно с сообщением, что не так. На ПС это окно всплывает посередине, но вот на мобильных - оно работает как-то криво и люди не видят его и не понимают, что происходит. Из-за этого теряются заказы :(