Консоль браузера
- Кейсы
- Кастомизация
- Консоль браузера
О чем здесь?
В данной статье рассмотрим, что такое консоль браузера, для чего она нужна и как ее запустить. В конце статьи я приведу несколько трюков с консолью, которые облегчат жизнь любому владельцу интернет магазина.

Что такое консоль в браузере?
Консоль - это инструмент для отладки скриптов, вывода служебной информации, а также сообщений о ходе работы и статусе выполнения скриптов. Консоль позволяет управлять содержимым веб-страницы посредством ввода определенных команд на языке JavaScript.
Многие, если не все, программисты JavaScript пользуются консолью браузера. Однако, консоль браузера полезна и для владельцев сайтов, в тех случаях, когда что-то ломается или не работает, как требуется.
Как запустить консоль?
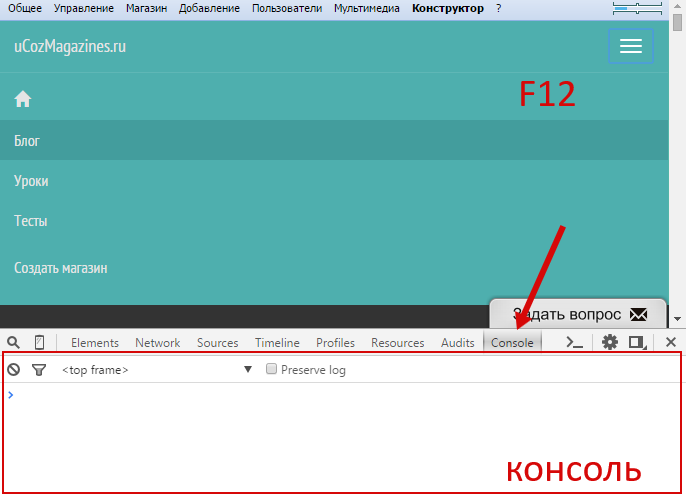
В первую очередь стоит отметить, что консоль можно запустить на любом сайте или статической странице, которые открыты в браузере. Консоль есть практически в каждом современном браузере и запускается клавишей F12 или Ctrl+Shift+I:

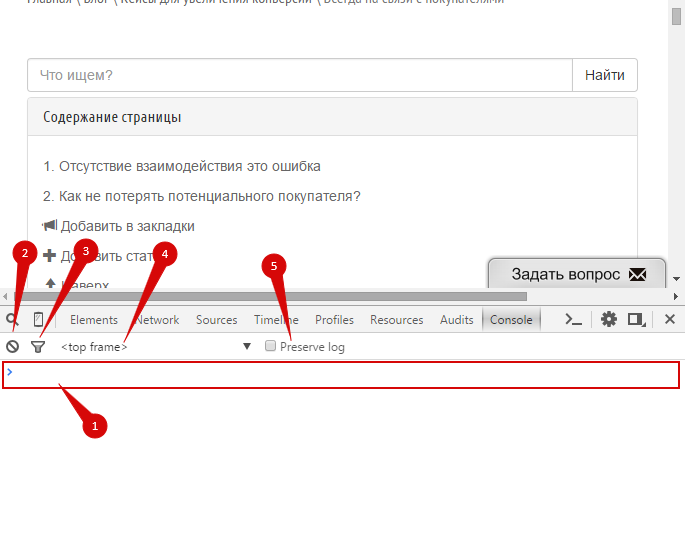
Давайте взглянем на элементы управления при работе с консолью:

- Поле для ввода команд на языке JavaScript, команды вводятся без html тегов
<script>; - Очистить консоль от ранее полученных сообщений и ошибок;
- Отфильтровать все сообщения по признакам: ключевой фраз или типу сообщения;
- Указание контекста, в котором работает консоль;
- Preserve log - если галочка установлена, консоль будет хранить сообщения даже после перезагрузки страницы. Это полезно, если вы тестируете скрипт, который предусматривает переход к другой странице.
Как работать с консолью?
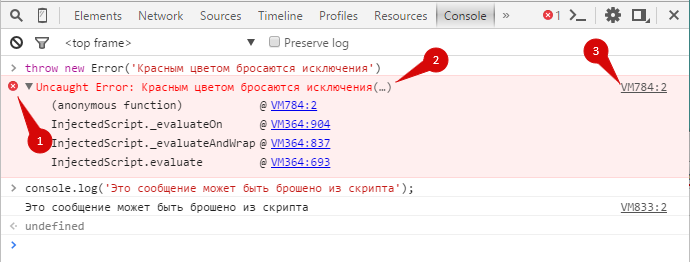
Давайте рассмотрим простенький пример. Я ввел следующий код для демонстрации:
throw new Error('Красным цветом бросаются исключения')
console.log('Это сообщение может быть брошено из скрипта');

Консоль делится на три колонки:
- Пиктограмма, сообщающая и типе сообщения (например,
>- ввод команды,<-- возвращение результата работы функции или метода,x- исключение.); - Сам текст сообщения или команды;
- Номер строки, которая вызвала сообщение или исключение.
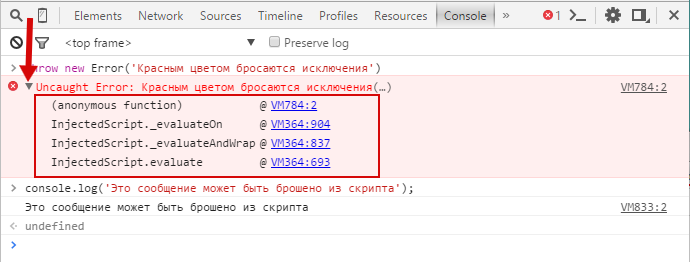
Исключение или попросту говоря "ошибка" выделяется красным цветом и может указать на то, какой именно скрипт или строка страницы ее вызывает, кроме того показывается весь путь возникновения ошибки, если нажать на "стрелочку" около текста исключения:

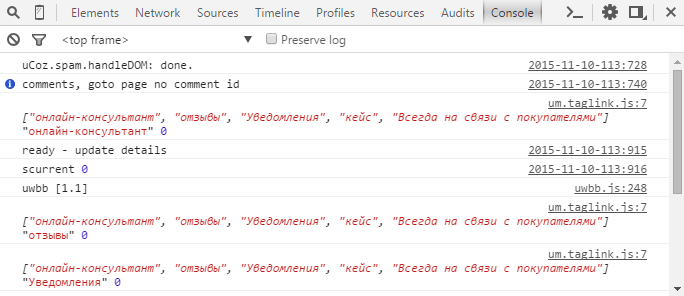
Поскольку все эти сообщения были вызваны посредством ввода команд в консоль, то и строки в третьей колонке показаны как VM784:2. Последняя цифра (2) это и есть номер строки. Но он может выглядеть и по-другому:

Если вы не разрабатываете скрипты самостоятельно, то основной вашей задачей при "поломке" скрипта, будет сообщение об ошибке из консоли для разработчика. Почему бы разработчику самому не посмотреть эту ошибку? Не всегда это удается по той причине, что разные браузеры в разных операционных системах работают по-разному, кроме того, чтобы "сломать" что-то, это нужно постараться и проделать определенный порядок действий.
Пара трюков из консоли
Теперь рассмотрим пару трюков, которые сможет выполнить любой владелец интернет магазина, даже без знаний HTML, JavaScript. Я дам уже готовые примеры.
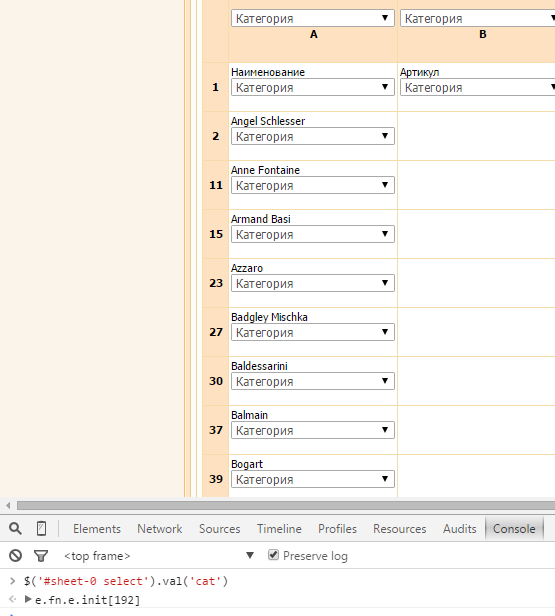
Быстро установить все селекты в "Категории" у обработчикаКогда вы работаете с большими прайсами, то наверняка замечаете, как это муторно для каждой категории вручную выбрать из списка значение "Категория", вот я о чем:

Их могут быть сотни и даже тысячи. Если прикинуть, что на каждую категорию нужно потратить хотя бы пару секунд чтобы найти ее в списке и секунду, чтобы нажат по списку и выбрать значение, то получится, что мы потратим 3 секунды на каждый select и суммарно это может составить целый час, если сидеть непрерывно и выбирать-выбирать-выбирать... Это не наш случай.
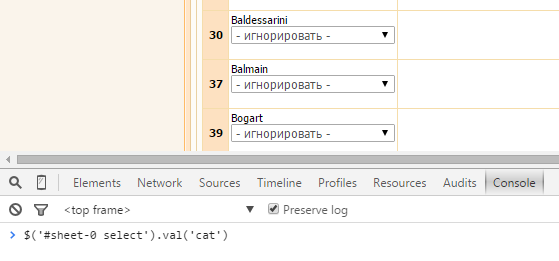
Запустим консоль и введем в нее следующий код на странице обработчика прайсов XLS:
$('#sheet-0 select').val('cat')

Нажмем Enter и посмотрим результат:

Все селекты установились в значение "Категория". И вместо того, чтобы 192 раза выбирать из списка, я потратил на это несколько секунд. Правда есть небольшое уточнение, если вы обратите внимание, то увидите, что абсолютно все списки списки в окне обработчика установились в значение "Категория", их нужно вернуть обратно. Но потратить 30 секунд на это вместо часа ведь лучше?
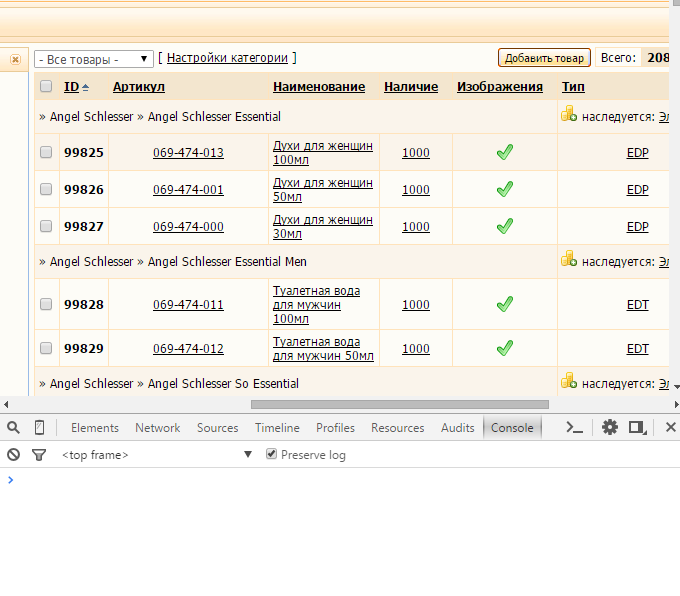
Массово заполнить остатки для товаровЕще одна задача, это быстро заполнить остатки у товаров какими-либо значениями, в этом случае нам опять на помощь приходит консоль. Введем следующий код на странице управления товарами в панели управления:
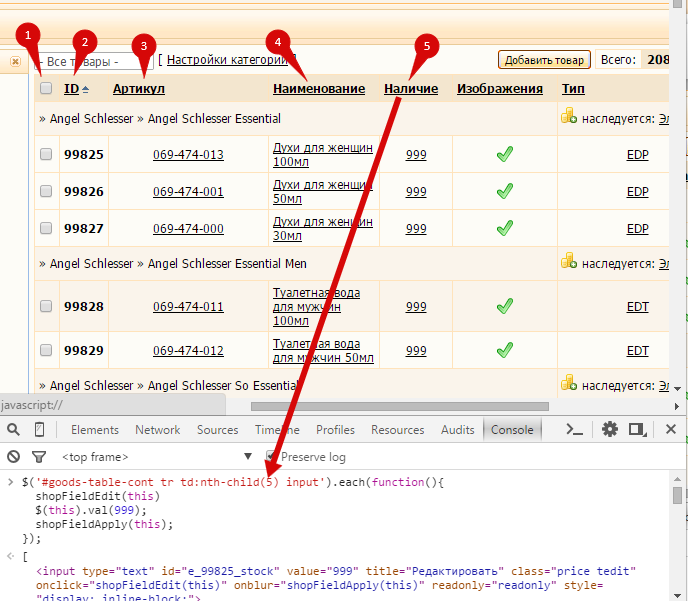
$('#goods-table-cont tr td:nth-child(5) input').each(function(){
shopFieldEdit(this)
$(this).val(999);
shopFieldApply(this);
});
Было:

Стало:

Важно! В скрипте присутствует цифра "5". Она обозначает номер столбца с "Наличием" в таблице, нумерация идет с единицы.
Что касается самого количества, которое нужно записать, то оно в данном примере равно 999. Вот несколько фишек по работе с остатками:
// Прибавить число к существующему $(this).val($(this).val() + 999); // Прибавить 20% $(this).val($(this).val() * 1,2);/ // Если остаток больше 100, ничего не делать, если меньше, то прибавить 50 $(this).val($(this).val() > 100 ? $(this).val() : $(this).val() + 50);
На этом все, продуктивной вам работы.
Обсуждение
Всего комментариев: 0