Не успели мы отойти от прошлого обновления с wishlist, как последовал апдейт-фикс, в котором были доработаны некоторые нюансы.
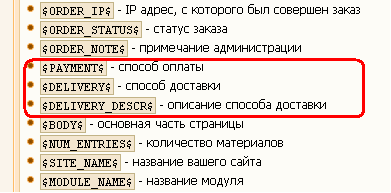
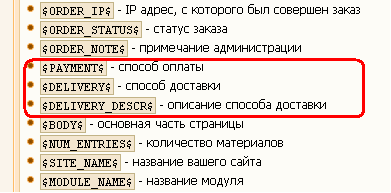
Добавлен $DELIVERY_DESCR$ в печатной форме заказа
Теперь возможно вывести на печать описание способа доставки. Логично было бы предположить, что рядом должно появиться описание выбранного способа оплаты?

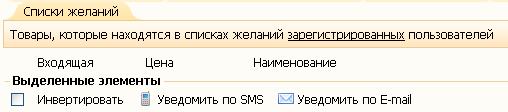
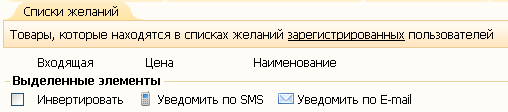
"Списки желаний" в статистике и отчетах
Аналитический модуль интернет магазина пополняется.
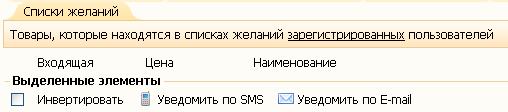
Новая функция аналогична "Незаконченным заказам". Отображается содержимое вишлистов зарегистрированных пользователей.
На основании полученных статистических данных можно формировать перечень закупаемых товаров.
Еще один важный момент: покупателя возможно уведомить по e-mail или SMS о поступлении товара из вишлиста

Добавлен $IS_IN_WISHLIST$
По просьбам трудящихся, добавлен флаг присутствия товара в вишлисте. После того, как товар был добавлен в вишлист, можно предложить пользователю зарегистрироваться или указать номер телефона, чтобы сообщить о поступлении товара.
<?if ($IS_IN_WISHLIST$)?>
<p>Товар поступит в течении 2-ух дней. <a href="/shop/wishlist">Посмотреть список желаний</a></p>
<p><a href="$REGISTER_LINK$">Укажите свой e-mail или телефон</a>, чтобы мы могли сообщить вам. </p>
<?else?>
$2WISHLIST$
<?endif?>
$2WISHLIST$ заработал в прайс-листе
При тестировании прошлого обновления, мы удивились почему данный код не работал в прайс-листе. Теперь это не проблема. Достаточно добавить $2WISHLIST$ в шаблон "Вид товаров в прайс листе" (/panel/?a=tmpl;m=20;t=13).
Как видно, апдейт практически полностью состоит из предложений пользователей. Разработчики ведут активную работу с потребителями, что не может не радовать.
Мини-обновление от 20-го декабря
Включение/отключение автоизменения цен при вводе количества в $2BASKET_Q$
Интересная фишка на JavaScript: при изменении количества товара $2BASKET_Q$ пропорционально пересчитывается общая цена.

Для тех, кто кастомизирует:
<input type="text" id="qid-1-basket" value="1" size="3" onfocus="this.select()" onkeypress="return checkNumber(this, event, '1');">
Тем, кому эта фишка не нужна, при ручном оформлении необходимо убрать onkeypress:
<input type="text" id="qid-$ID$-basket" value="1" size="3" onfocus="this.select()">