О чем здесь?
RetailRocket — платформа для мультиканальной персонализации интернет-магазина на основе big data, созданная разработчиками рекомендательных систем http://ozon.ru и http://wikimart.ru
Научимся подключать RetailRocket для своего интернет магазина.

Чтобы начать работу с RetailRocket, зарегистрируйтесь.
Настройка RetailRocket
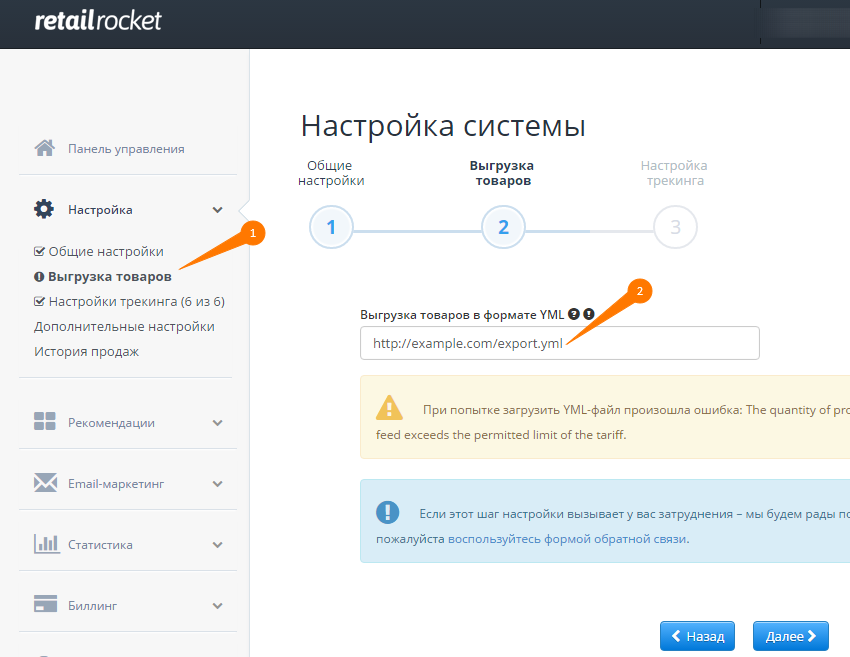
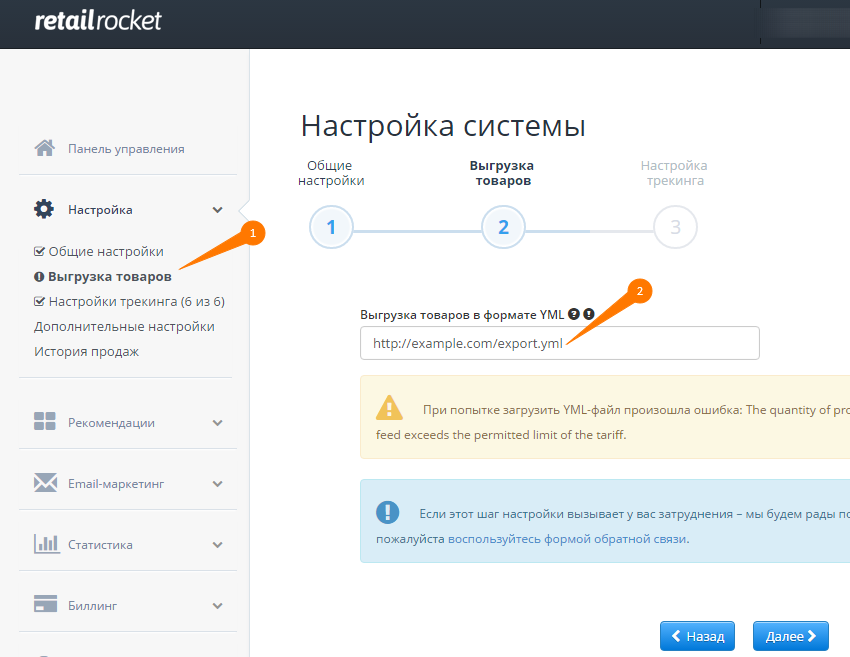
В разделе «Настройки» укажите контактную информацию и переходите к выгрузке товаров. Укажите ссылку на YML-файл (где взять YML-файл?) и переходите далее:

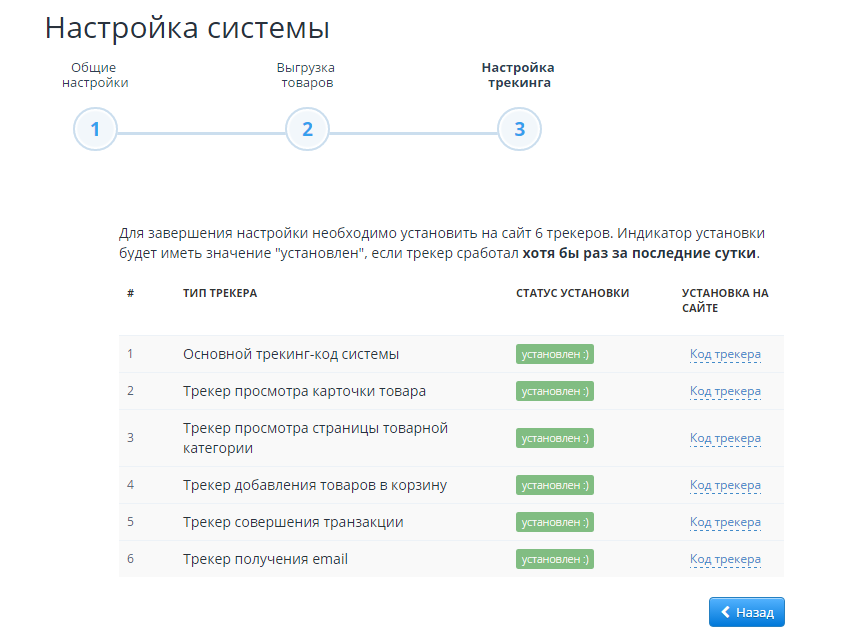
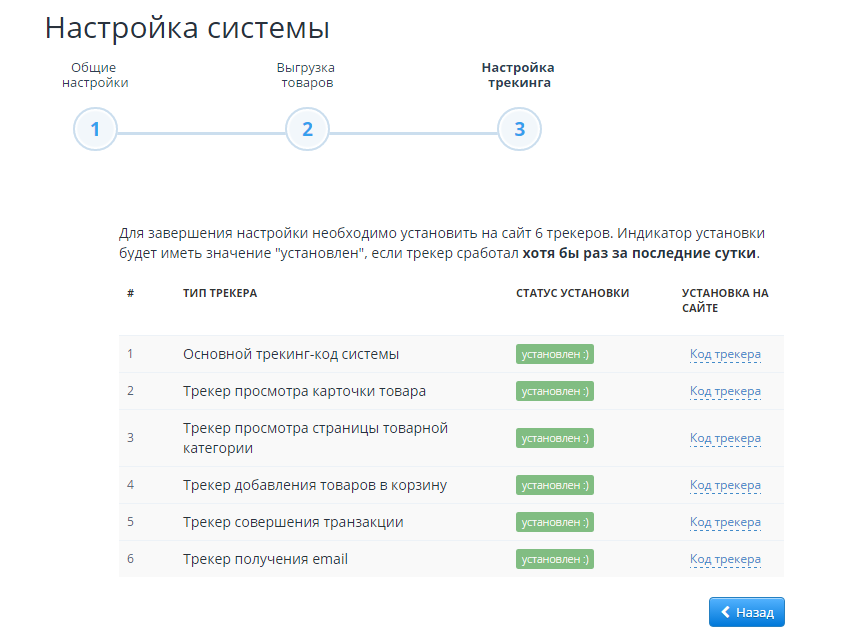
Теперь необходимо установить как минимум 5 трекеров:
| Название трекера | Место установки (название шаблона) | Примечание |
|---|
| Основной трекинг-код системы | Глобальный блок «Нижняя часть сайта» | |
| Трекер просмотра карточки товара | Шаблон «Страница товара» | Замените <product_id> на $ID$ |
| Трекер просмотра страницы товарной категории | Шаблон «Каталог товаров» | Замените <category_id> на $CID$ |
| Трекер добавления товаров в корзину | Шаблон «Корзина» | Добавьте в функцию add2Basket код try { rrApi.addToBasket(id) } catch(e) {} |
| Трекер совершения транзакции | Шаблон «Страница заказа» | Добавьте в шаблон код, который будет приведен ниже. |
Отдельно остановлюсь на размещении трекера отслеживания транзакции. Мы будет передавать содержимое заказа в трекер: товары, количество и цену и больше никакой личной информации покупателя.
Добавьте в шаблон страницы заказа следующий код:
<script>
if (document.referrer.indexOf('/shop/checkout') !== -1) {
var rrItems = [];
$('.order-item').each(function(){
rrItems.push({id: $(this).attr('id').split('-')[2], qnt: $(this).children('.order-item-cnt').text(), price: $(this).children('.order-item-price').text()});
});
rrApiOnReady.push(function() {
try {
rrApi.order({
transaction: $ORDER_ID$,
items: rrItems
});
} catch(e) {}
});
}
</script>

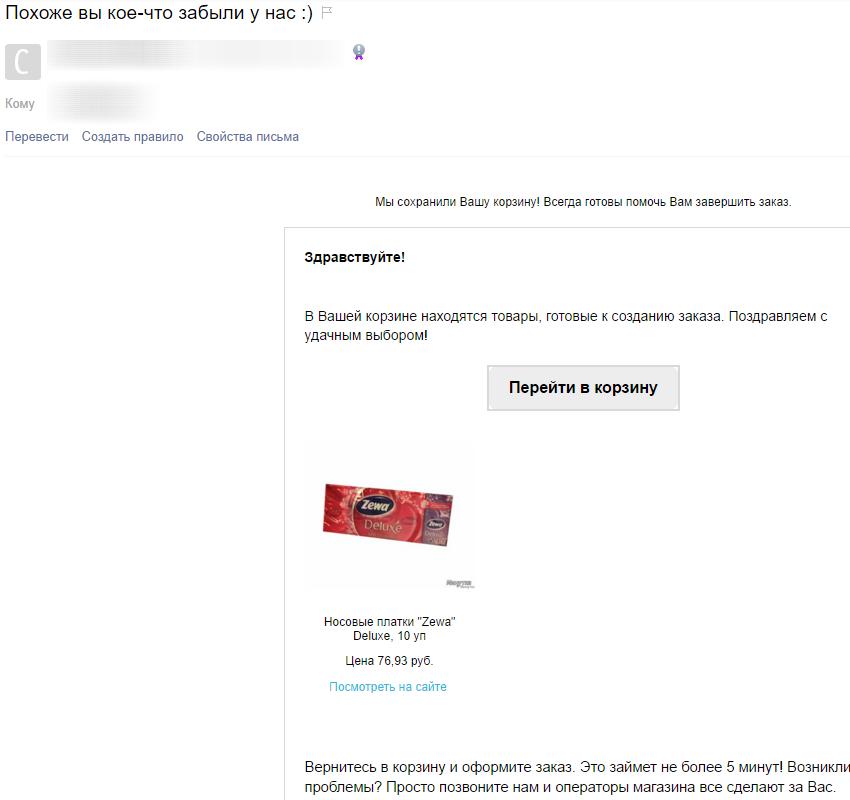
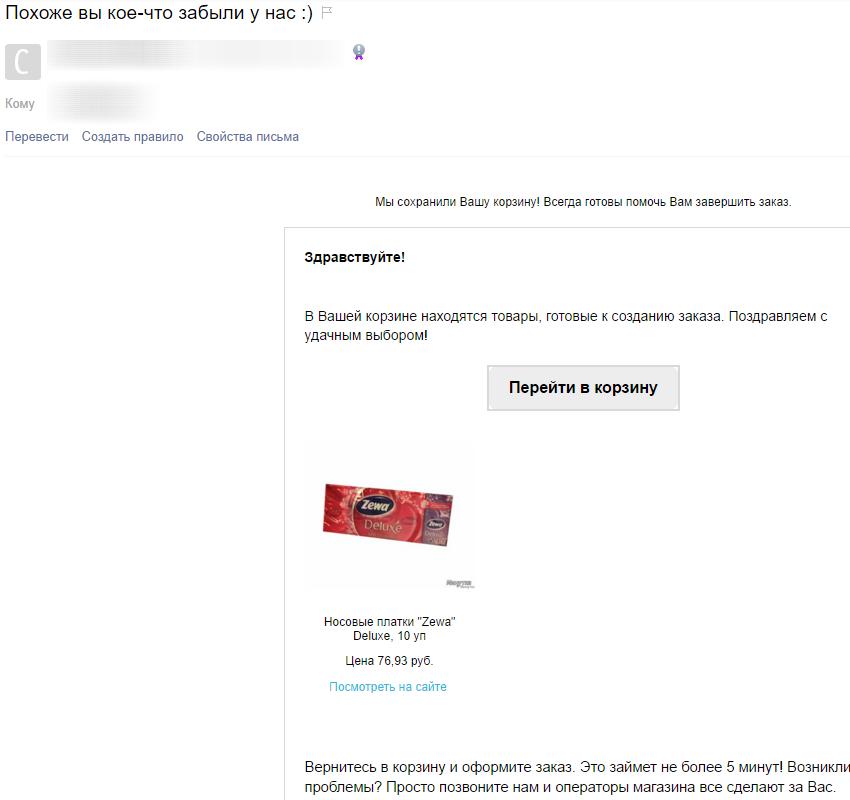
Трекер получения email позволит отправлять пользователю содержимое корзины. Желательно делать это в случаях, когда заказ не был оформлен. Посетитель получит такое письмо:

Теперь можно переходить к установке виджетов рекомендаций.
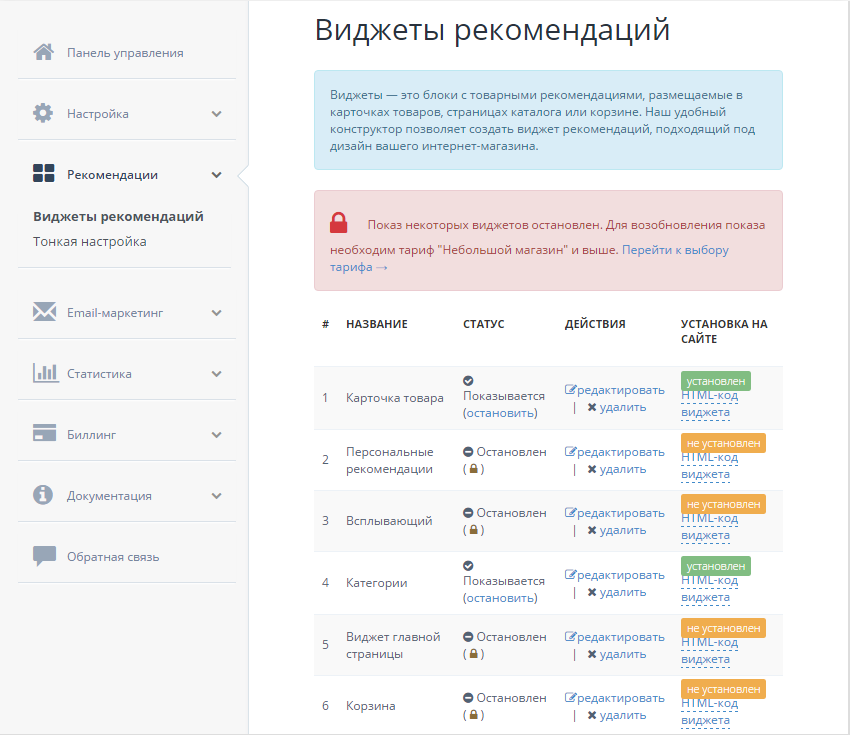
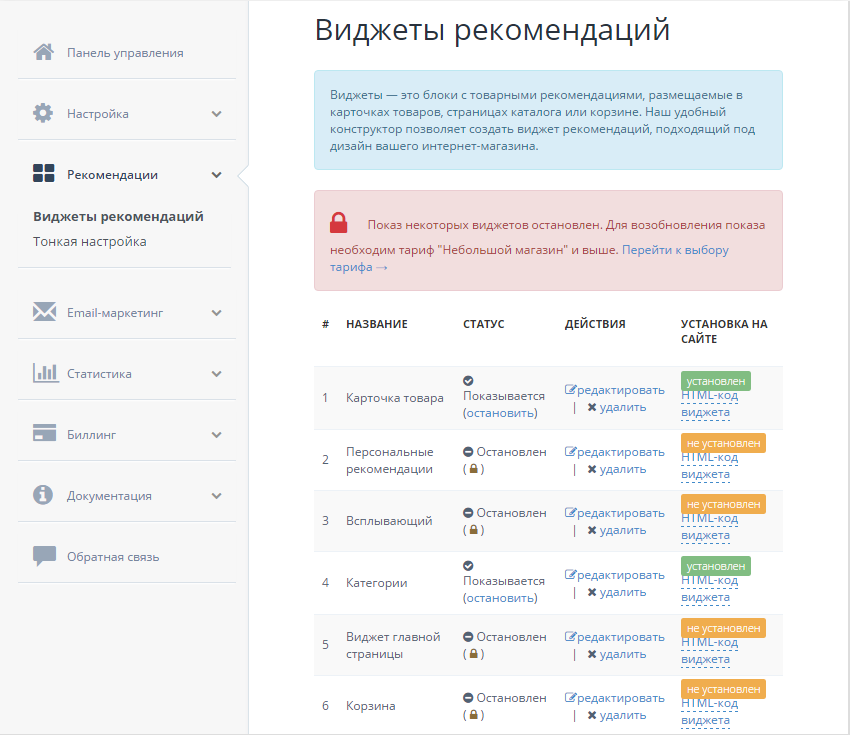
Виджеты рекомендаций
Виджетов рекомендаций есть несколько и каждый может устанавливаться в определенном шаблоне. Важно понимать, что код виджета должен устанавливаться в том месте шаблона, где предполагается вывод рекомендаций.
Попробуйте создать каждый из виджетов и разместить их у себя в магазине. Неплохо то, что в сервисе есть статистика, которая позволит отследить, как из виджетов наиболее эффективен.

| Название виджета | Место установки (название шаблона) | Примечание |
|---|
| Карточка товара | Шаблон «Страница товара» | Замените <product_id> на $ID$ |
| Персональные рекомендации | В любом шаблоне | |
| Всплывающий | В любом шаблоне | |
| Категории | Шаблон «Каталог товаров» | Замените <category_id> на $CID$ |
| Виджет главной страницы | Шаблон «Главная страница магазина» | |
| Корзина | Шаблоны «Корзина», «Страница служебных форм» | Здесь придется с помощью JavaScript получить список товаров корзины и через запятую указать их вместо <product_id> |
| Виджет поисковых рекомендаций | Шаблон «Каталог товаров» при условии, что был запущен поиск по сайту | Честно говоря, так пока и не удалось до конца разобраться, как этот поисковые рекомендации работают. Если у кого-то есть информация, сообщите в комментариях. |
| Для отсутствующего товара | Шаблон «Страница товара» при условии, что $STOCK$ = 0 | Замените <product_id> на $ID$ |
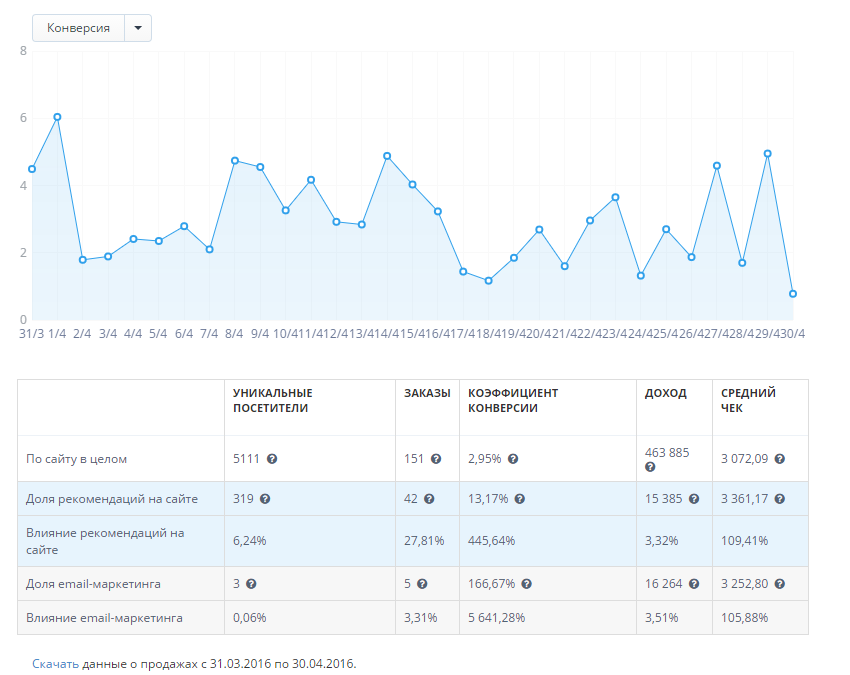
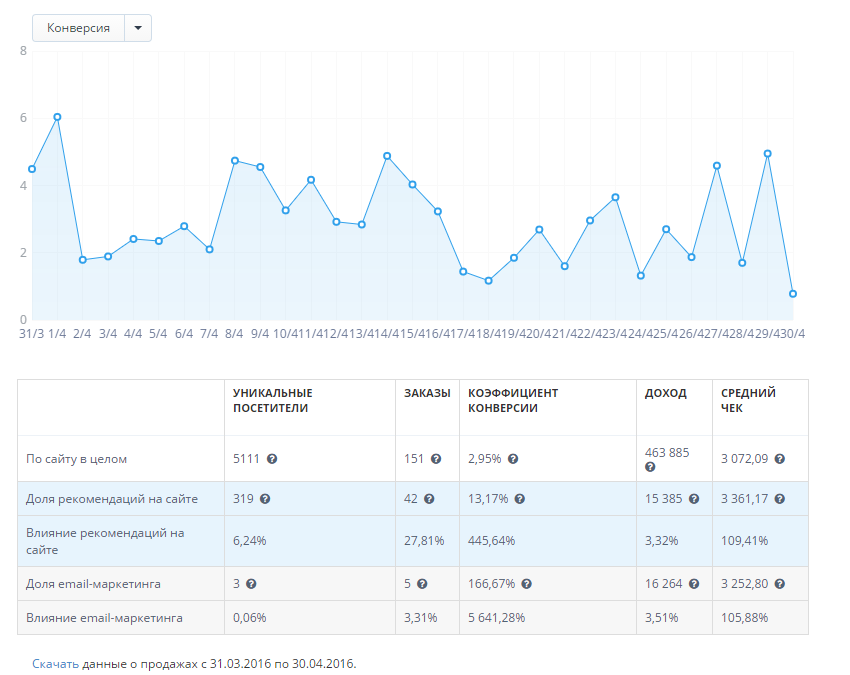
Статистика
Когда все виджеты настроены и установлены, останется только следить за статистикой:

Как видно из графика, стоимость за месяц услуг RetailRocket окупается за неделю и это при том, что виджеты можно сказать были установлены наобум и требуют доработки.
Попробовать RetailRocket бесплатно