Обновление от 05.02.2016
В данный момент API Карт, подключаемое в панели управления uCoz возвращает только страну и координаты посетителя.
О заметке
Определение местоположения покупателя - одна из важнейших задач в электронной коммерции.
В заметке будем рассматривать способ определения страны, региона и города посетителя для сайта. Вся информация получена из песочницы API Яндекс.Карт, мы просто ее подготовим для магазина uCoz.
Подключение сервиса Яндекс.Карты
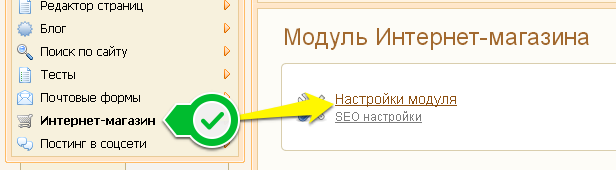
В первую очередь необходимо подключить сервис карт в панели управления сайтом. Для этого переходим в настройки интернет магазина.

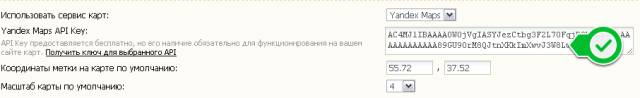
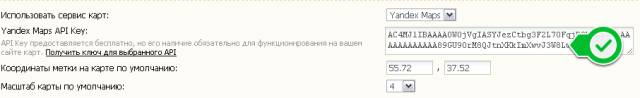
В настройках листаем вниз страницы и выбираем в пункте "Использовать сервис карт:" - Yandex Maps.

Теперь необходимо получить API ключ для интернет магазина, нам предложено перейти по ссылке "Получить ключ для выбранного API". Сделаем это.

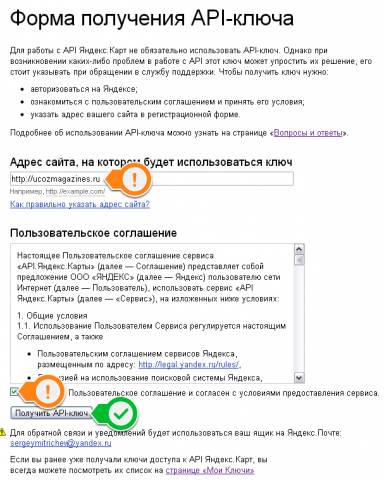
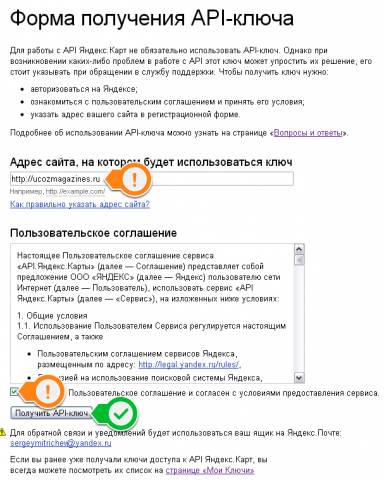
На открывшейся странице заполняем данные и нажимаем "Получить API ключ".

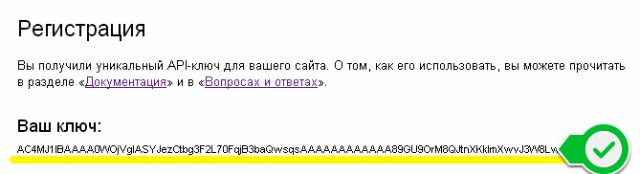
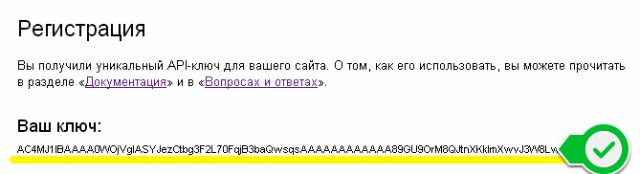
На открывшейся странице копируем полученный API ключ и копируем его в панель управления сайтом.

Не забываем сохраниться

Определение местоположения
В первую очередь необходимо в head страницы (например, оформления заказа) поместить код:
<script src="//api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script>
Теперь размещаем сам скрипт определения местоположения.
Дожидаемся загрузки API и готовности DOM.
ymaps.ready(init);
Записываем местоположение:
function init() {
// Данные о местоположении, определённом по IP
var geolocation = ymaps.geolocation;
// Результат смотрим в консоли
console.log(geolocation.country, geolocation.city, geolocation.region);
}
После того, как мы получили данные о местоположении, мы можем делать с ними все, что захотим: заполнить за пользователя форму заказа, отобразить особые условия доставки, скрыть ненужные способы оплаты, показать стоимость доставки на странице товара.
| Переменная | Описание |
|---|
| geolocation.country | Страна |
| geolocation.region | Регион |
| geolocation.city | Город |
Автозаполнение адреса доставки
Расширим наш скрипт, чтобы облегчить пользователям оформление заказа, внесем полученные данные о местоположении в поле формы "Адрес доставки".
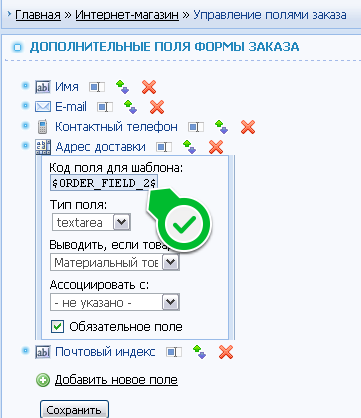
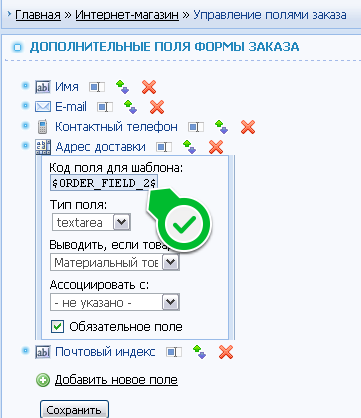
Для этого нам нужно знать id поля с адресом доставки, для этого заходим в Панель управления сайтом - Интернет магазин - Управление полями заказа. Смотрим последнюю перед символом "$" цифру в "Код поля для шаблона":

В примере это цифра 2, а id = "order-fld-2". Теперь мы можем взаимодействовать с этим полем. Если у вас подключен jQuery, то просто запишем местоположение в это поле.
if (geolocation) {
$("#order-fld-2").html(geolocation.country + ', ' + geolocation.region + ', ' + geolocation.city);
} else {
console.log('Не удалось установить местоположение');
}
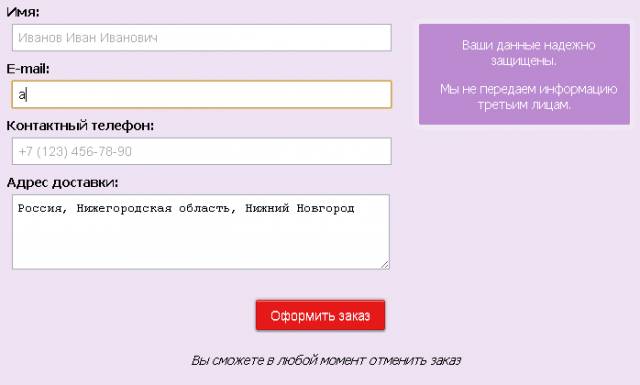
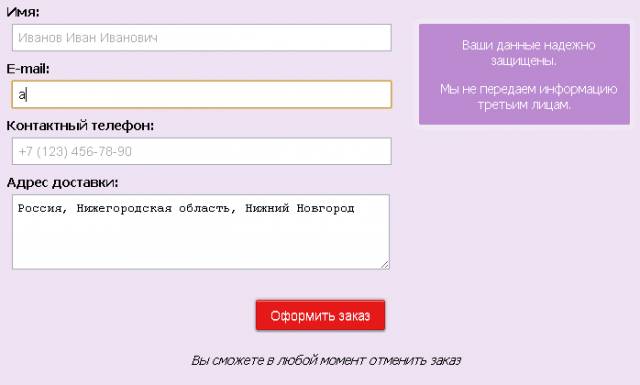
Вот, что получилось:

Итого
Объединим все вместе и получим:
ymaps.ready(init);
function init() {
var geolocation = ymaps.geolocation;
if (geolocation) {
$("#order-fld-2").html(geolocation.country + ', ' + geolocation.region + ', ' + geolocation.city);
} else {
console.log('Не удалось установить местоположение');
}
}
Теперь можете (скачать скрипт).
И не забудьте заменить id поля на свой и подключить <script src="//api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script>в head страницы. Удачи!