Встроенный поиск
Поиск на сайтах uCoz организован довольно не плохо, однако, он достаточно "деревянный" для того, чтобы дезинформировать потенциального покупателя. При попытке расширить возможности поиска и поставить в настройках поиск по описанию товара, в выдаче мы получаем кучу не релевантного мусора.
Плюсы встроенного поиска
При правильном запросе мы сразу видим товары интернет-магазина, которые можно добавить в корзину прямо со страницы поиска
Дополнительный поиск по сайту Яндекс
Зачем же нужно ставить дополнительный поиск?
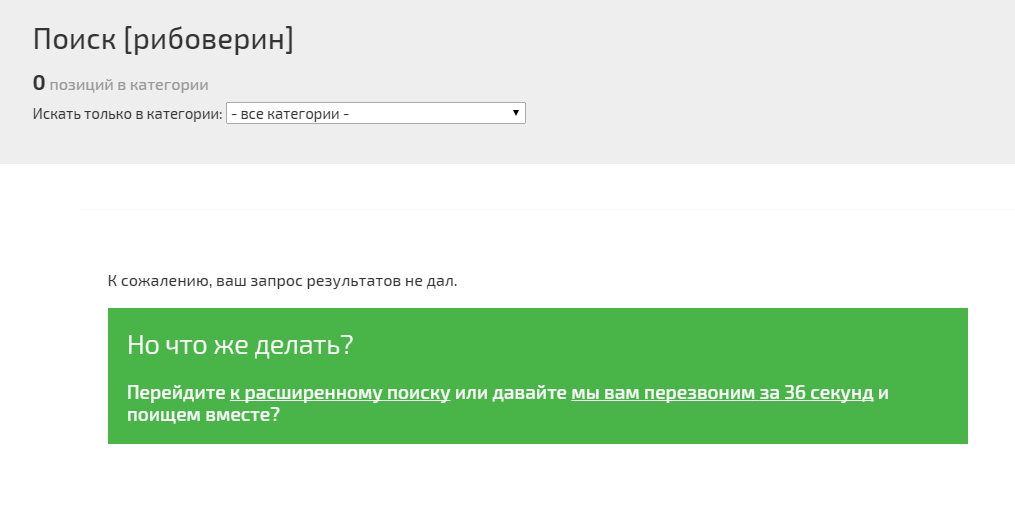
Представим ситуацию: клиент заходит на сайт и вписывает в поиск название товара с ошибкой (не все знают как пишутся те или иные названия). Что он видит? "По запросу ничего не найдено".
Что мы можем сделать в таком случае?
Заменим эту фразу своей

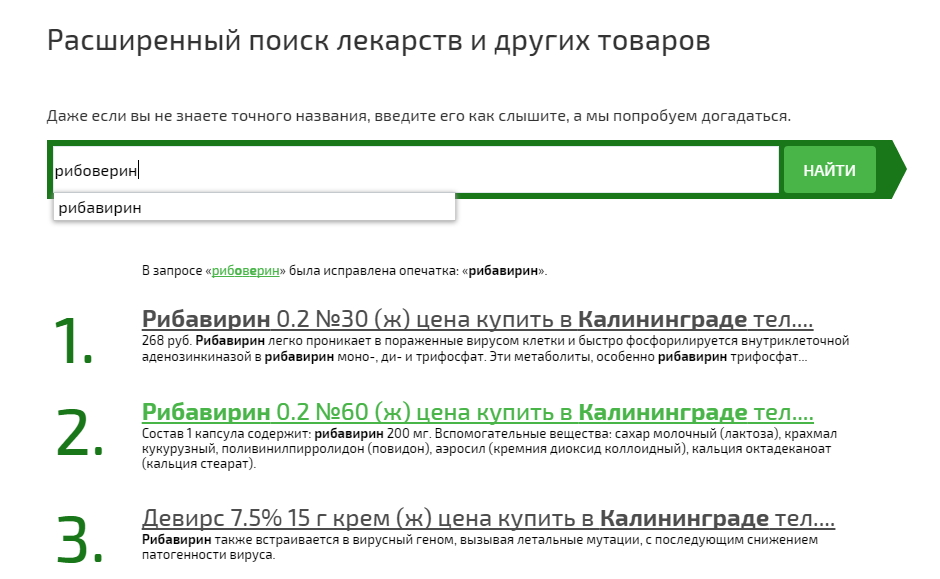
А так же создадим страничку с расширенным поиском:

Думаю, результат налицо. Скорее всего, мы получили клиента. Всё благодаря расширенному поиску.
Какие есть подводные камни или почему не стоит заменять стандартный поиск полностью?
- Индексация вашего сайта происходит не моментально, именно по этому, новинки не будут сразу видны через поиск по сайту Яндекс;
- Встраиваемый поиск не будет показывать картинок, в отличие от стандартного.
Заключение
Дополнительный поиск по сайту Яндекс повысит конверсию, однако предлагать его нужно только после неудачной попытки в основном поиске.
Вот один из способов реализации:
Не буду описывать процесс создания поиска в яндекс-вебмастере, так как там всё предельно просто. Перейду сразу к действию с сайтом.
За результаты поиска отвечает шаблон "Каталог товаров". Заходим в ПУ сайта, Главная » Управление дизайном » Редактирование шаблонов » Каталог товаров
Находим код $BODY$
После него вставляем:
<?if($PAGE_ID$='search')?>
<script>
var no_res_message = 'К сожалению, ваш запрос результатов не дал. <br><br><div class="alert"><h2>Но что же делать?</h2><br>Перейдите <a href="/index/rasshirennyj_poisk_lekarstv/0-48">к расширенному поиску</a></div>';
var search_result = $('#goods_cont h2').text();
if (search_result=='Не найдено материалов доступных для просмотра'){
$('#goods_cont').html(no_res_message);
};
</script>
<style>div.alert{padding:1em;font-size:1.2em;color:#fff;background:#49B549;}div.alert a,div.alert h2{color:#fff;}div.alert a:hover{color:#000;}</style>
<?endif?>
Сохраняем изменения.
Создаём страницу с поиском и в коде выше прописываем её адрес:
Перейдите <a href="/index/adres_poiska">к расширенному поиску</a>
Есть замечания или дополнения? Поделитесь ими внизу страницы. Желаю удачи!