Адаптивная сетка CSS для сайта на Bootstrap
В этом уроке мы рассмотрим структуру построения адаптивной сетки Bootstrap и создадим свой первый адаптивный блок на сайте. Пока это будет не сайт полностью, а лишь его часть.
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Адаптивная сетка CSS для сайта на Bootstrap
В этом уроке мы рассмотрим структуру построения адаптивной сетки CSS на Bootstrap и создадим свой первый адаптивный блок на сайте. Пока это будет не сайт полностью, а лишь его часть.
Как это работает?
Адаптивная сетка используется для создания макетов страниц посредством набора строк и столбцов. И, хотя, строки и столбцы это атрибуты таблицы, в сетке используются div’ы с определенными классами.
Вот некоторые особенности сетки, которые описаны в документации Bootstrap:
- Строки помещаются в контейнеры с классом
.containerили.container-fluidс фиксированной или 100%-ой шириной соответственно - Для обозначении строки используется класс
.row. Сколько строк — столько контейнеров с классом.row - Внутри строк размещаются столбцы, которые содержат непосредственно контент
- Столбец обозначется классом, состоящим из трех частей:
.col-XX-YY, гдеXX— обозначение ширины экрана (lg, md, sm, xs);YY— целое число от 1 до 12, которое указывает на ширину столбца (от 1/12 до 1). Например:.col-md-3указывается для столбца, который займет 25% доступного места (3/12) на экранах с разрешением более 992px - Если сумма чисел в классе столбца превышает 12, то все дополнительные контейнеры помещаются на новую строку автоматически
Не пугайтесь, если что-то сейчас непонятно. Ниже рассмотрим все эти особенности на примерах.
Разрешения экранов
В зависимости от разрешения экрана поведение сетки меняется. Именно то, как вы разметили сетку, определяет, на каких устройствах ячейки будут отображаться в одной строке, а на каких — переноситься друг под друга.
| Телефоны (<768px) | Планшеты (≥768px) | Настольные компьютеры и ноутбуки (≥992px) | Настольные компьютеры (≥1200px) | |
|---|---|---|---|---|
| Поведение сетки | Всегда горизонтальная | На экранах с меньшим, чем указанное разрешение ячейки сетки располагаются друг под другом. В остальных случаях ячейки сетки выстраиваются горизонтально | ||
Ширина контейнера .container |
По ширине экрана | 750px | 970px | 1170px |
| Префикс для класса ячейки | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| Количество столбцов | 12 | |||
| Ширина столбца | Auto | ~62px | ~81px | ~97px |
| Отступы между ячейками | 30px (по 15px с каждой стороны столбца) | |||
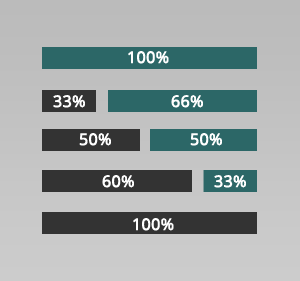
Пример: горизонтальное заполнение
Используя набор классов .col-md-*, вы сможете создать сетку, у которой ячейки будут складываться друг под друга на мобильных устройства и и выстраиваться в одну линию на десктопах.
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
Уменьшите размер окна браузера и увидите, как ячейки складываются друг под друга.
Резиновый и фиксированный макет
Чтобы получить «резиновый» макет, оберните строки в контейнер с классом .container-fluid:
<div class="container-fluid"> <div class="row"> ... «резиновый» макет </div> </div>
Чтобы получить макет фиксированной ширины, оберните строки в .container:
<div class="container"> <div class="row"> ... фиксированный макет </div> </div>
Пример: разные сетки для мобильных, планшетов и десктопов
Прелесть Bootstrap заключается в том, что можно для одной ячейки задать разную ширину для мобильного, планшета и ноутбука одновременно. Для этого нужно указать класс с соответствующими префиксами через пробел:
<!-- На мобильном ячейки займут одну целую и половину следующей строки. В то время, как на десктопе уместятся в одну строку --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- На мобильном ячейки будут заниматься 50% доступной ширины и займут полторы строки. На десктопе ячейки займут 33,3% ширины и уместятся в одну строку --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Здесь столбцы займут 50% на мобильном и десктопе --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
Упражнения
- Ознакомьтесь с принципом работы сетки Bootstrap на разных экранах
- Создайте свой первый адаптивный блок
- Настройте блок так, чтобы он занимал различную ширину экрана, в зависимости от его размера (используйте префиксы lg, md, sm, xs)
Обсуждение
Всего комментариев: 2