Вспомогательные классы
Обзор вспомогательных классов Bootstrap: text-muted, center-block, pull-right/left, sr-only, clearfix и другие. Применение вспомогательных классов на сайте uCoz
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Вспомогательные классы
Цель урока
Познакомиться со вспомогательными классами. Найти применение вспомогательным классам на сайте uCoz.
Цвет текста
В Bootstrap есть специальные классы, которые помогут передать смысл текста посредством изменения его цвета.
Текст класса text-muted
Текст класса text-primary
Текст класса text-info
Текст класса text-danger
Исходный код:
<p class="text-muted">Текст класса text-muted</p> <p class="text-primary">Текст класса text-primary</p> <p class="text-success">Текст класса text-success</p> <p class="text-info">Текст класса text-info</p> <p class="text-warning">Текст класса text-warning</p> <p class="text-danger">Текст класса text-danger</p>
Где это может использоваться: оформление статей, показ сообщений при добавлении комментариев и отзывов ($ERROR$).
Можно помещать тексты с различным цветом внутрь друг друга, используя span.
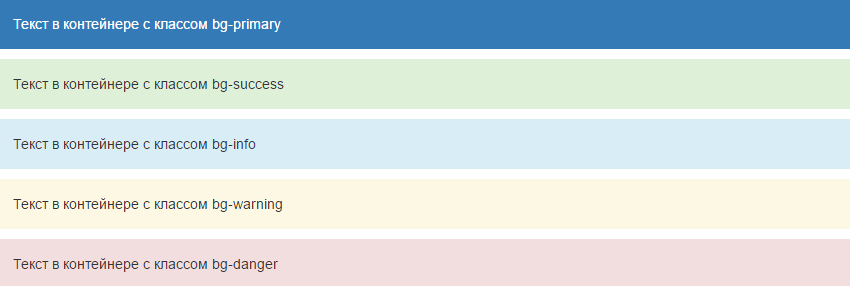
Цвет фона
Когда выделение цветом текста недостаточно, можно подсветить блок с текстом. Делается это с помощью специальных классов с префиксом bg-*:

Исходный код:
<p class="bg-primary">Текст в контейнере с классом bg-primary</p> <p class="bg-success">Текст в контейнере с классом bg-success</p> <p class="bg-info">Текст в контейнере с классом bg-info</p> <p class="bg-warning">Текст в контейнере с классом bg-warning</p> <p class="bg-danger">Текст в контейнере с классом bg-danger</p>
Данные классы могут быть использованы для разметки текста в статьях, выделения важных мыслей, оформления текст на фоне изображений или вывода сообщения в корзине и на странице оформления заказа.
"Быстрый" float (обтекание)
Можно не редактируя CSS быстро задать обтекание для элемента. Делается это с помощью классов:
<div class="pull-left">...</div> <div class="pull-right">...</div>
Работают эти классы просто:
.pull-left {
float: left !important;
}
.pull-right {
float: right !important;
}
Блочное центрирование
Иногда возникает потребность задать для элемента всю доступную ширину и выровнять по середине. Для этого есть класс center-block. Посмотрите, как он работает:
Без center-block:
КнопкаС center-block:
Кнопка
Исходный код:
<div class="center-block">...</div>
Работает все это просто:
.center-block {
display: block;
margin-left: auto;
margin-right: auto;
}
Отмена обтекания
Отменить обтекание в некоторых случаях просто необходимо. Для этого используется класс clearfix (аналог with-clear в uCoz). Обычно этот класс задается для контейнера, в котором содержатся элементы с заданным float.
<div class="clearfix">...</div>
Класс для чтения с экрана монитора
В Bootstrap есть класс, который будет скрыт для всех девайсов, кроме тех, которые читают текст с экранов — sr-only. Этот класс поможет сделать сайт более доступным. Пример использования:
<a class="sr-only sr-only-focusable" href="#content">Перейти к основному контенту</a>
Класс sr-only-focusable позволит пользователям сфокусироваться на элементе с помощью клавиатуры клавишей Tab.
Упражнения
- Изучите вспомогательные классы Bootstrap
- Найдите применение классам на своем сайте
- По возможности запомните основные классы, чтобы использовать их при верстке сайта или добавлении материалов на сайт. Это нужно, чтобы не дублировать в CSS стили, которые можно задать с помощью вспомогательных классов
Обсуждение
Всего комментариев: 1