Каркас сайта (конструктор шаблонов). Переменные
В этом уроке мы с помощью фреймворка Bootstrap поработаем над каркасом сайта и изучим доступные в нем переменные
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Каркас сайта (конструктор шаблонов). Переменные
В этом уроке мы с помощью фреймворка Bootstrap поработаем над каркасом сайта. Напомню преимущества, которые получит наш сайт на uCoz:
- Адаптивность. Мы предусмотрим корректное отображение сайта на устройствах с разным размером экрана
- Единый стиль всех страниц за счет применения конструктора шаблонов
Тема конструктора шаблонов очень обширна, поэтому я разделил ее на два урока. В первом мы рассмотрим общий принцип работы конструктора шаблонов и переменные, которые доступны в нем. Во втором уроке с помощью тегов разметки создадим каркас сайта.
В начале пару слов о конструкторе шаблонов. На нашем сайте уже публиковался урок про этот инструмент. Я лишь коротенько напомню принцип его работы.
В конструкторе шаблонов с помощью индивидуальных тегов и переменных размечается структура сайта: шапка, колонка, контент, футер. Затем конструктор на основе разметки создает шаблоны для всех страниц.
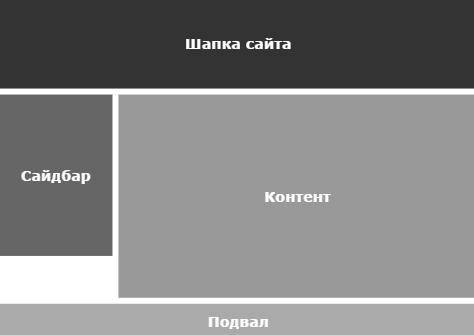
Чтобы корректно разметить шаблон, нужно представить себе внешний вид сайта. К примеру такой:

На изображении можно видеть четыре основные части сайта: шапка, сайдбар, контент, подвал. При этом сайдбаров может быть несколько (слева и справа) или не быть совсем, а высота шапки и подвала могут быть произвольным.
Давайте подготовим сетку, которая будет отображать наш сайт как на изображении выше.
Верстка сетки
Я воспользуюсь примером из этого урока, а вы возьмите код, который прошел задание:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
Чтобы система поняла, как нужно отображать наш каркас, мы воспользуемся двумя вещами:
- Зарезервированные коды (переменные) каркаса
- Зарезервированные теги каркаса
В этом уроке мы добавим переменные конструктора шаблонов в наш код.
Переменные
Мы привыкли к тому, что переменные в шаблонах uCoz имеют знак $. Например $MODULE_NAME$ в любом шаблоне выведет название модуля, указанное в его настройках.
В конструкторе шаблонов принцип действия переменных тот же, но они ограничиваются квадратными скобками. Главное отличие, что при создании шаблонов все эти [переменные] будут заменены на текст и $переменные$ без возможности обратного восстановления в шаблоне.
Чтобы понять, на что будут заменены переменные, изучите таблицу:
| [TITLE] | Заголовок для тега <title>. Генерируется для всех страниц сайта по принципу «Название страницы - $MODULE_NAME$ - $SITE_NAME$». Не всегда такой подход работает хорошо, но мы воспользуемся этой переменной, а затем отредактируем каждый шаблон. |
|---|---|
| [CSS_URL] | Ссылка на файл CSS, содержимое которого указывается в панели управления «Дизайн / Управление дизайном (CSS)». Не путайте его с файлом стилей интернет-магазина, который подключается автоматически. |
| [BODY] | Содержимое страницы, которое включает в себя не только $BODY$, но и хлебные крошки, переключатели страниц, фильтры, сортировку, комментарии и т.д. Проще говоря все, что не входит в шапку, сайдбар и подвал сайта. |
| [COPYRIGHT] | Переменная, которая выводит текст «Copyright MyCorp © $YEAR$». Обычно размещается в глобальном блоке нижней части сайта. Каких-то серьезных выгод она не дает и каждый ее использует по желанию. |
Заменяем содержимое тега title с «Мой первый шаблон на Bootstrap» на [TITLE]:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>[TITLE]</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
Добавляем [CSS_URL]:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
Выбираем место для контента [BODY]:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> [BODY] <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
И добавляем наши копирайты:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> [BODY] <footer> [COPYRIGHT] </footer> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
Проверка кода
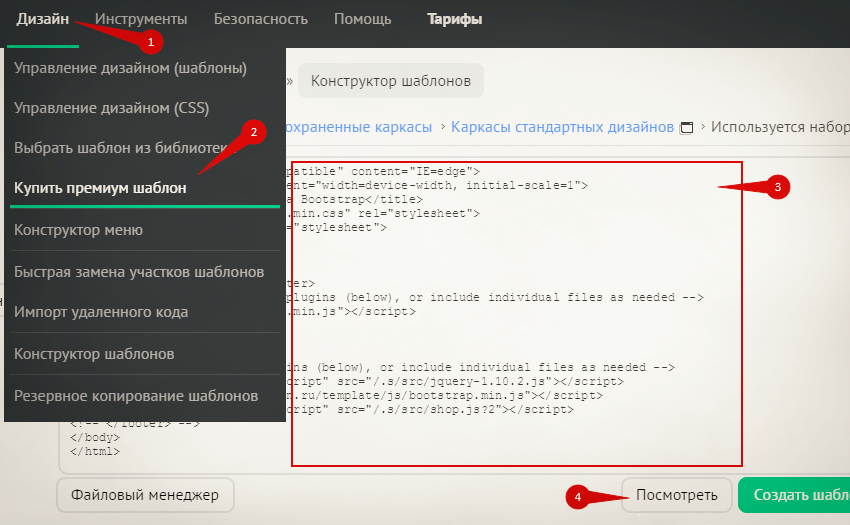
В качестве проверки, что переменные конструктора размещены корректно, можно перейти в панель управления: «Дизайн» / «Конструктор шаблонов», на открывшейся странице добавить наш код (3) и нажать на кнопку «Посмотреть» (4):

Появится окно с примерно следующим содержимым:

Цвета могут быть другими, поскольку они зависят от того, что прописано в файле CSS (переменная [CSS_URL]). Содержимое файла в свою очередь определяется выбранным шаблоном при установке сайта.
Главное в примере увидеть анонсы статей. Это подтвердит то, что переменная [BODY] размещена корректно.
- возьмите код страницы, которую создали ранее. Если ее нет, воспользуйтесь примером из урока;
- разместите в будущем каркасе переменные;
- зайдите в панель управления и посмотрите, что получилось.
Обсуждение
Всего комментариев: 0