Оформление таблиц в Bootstrap
На этом уроке вы познакомитесь с инструментами оформления таблиц в Bootstrap. Научитесь оформлять таблицы в едином стиле и в соответствии со своими потребностями
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Оформление таблиц в Bootstrap
Познакомиться с инструментами оформления таблиц в Bootstrap.
Что дает использование таблиц Bootstrap?
Вот несколько преимуществ, которые можно взять на вооружение при использовании таблиц в Bootstrap:
- Единый размер шрифта, отступов, а также цвет границ для таблиц
- Окрашивание строк таблиц в различные цвета, в том числе с возможностью чередования
- Фон строк таблиц может меняться при наведении
- Адаптивные таблицы, которые не будут растягивать содержимое на устройствах с небольшими экранами
Где используются таблицы?
Самое очевидный ответ на вопрос заголовка — в описании характеристик товаров и прайс-листах.
Но это не единственное место, где используются таблицы. Вот еще несколько:
- Вид товара в каталоге. Мы этот вариант не будем использовать, но при выборе в настройках магазина более 1 товара в строке, для их вывода используются таблицы
- Список товаров в корзине, способы оплаты и доставки на странице
shop/checkoutразмещаются в таблице - Список товаров заказа размещаются в таблице
- Список заказов на странице
shop/invoices - Страница пользователя в магазине
shop/user/*построена на таблицах
Практикой мы займемся позже, а сейчас рассмотрим, какие классы используются для оформления таблиц в Bootstrap.
Основной класс
Чтобы привести таблицы к единому виду, просто задайте им класс table. Получится следующее:
№ Наименование Цена Количество Сумма Удалить 1 Товар 1 $127 $127 2 Товар 2 $25 $50 Итого: $177
<table class="table"> <tr><th>№</th><th>Наименование</th><th>Цена</th><th>Количество</th><th>Сумма</th><th>Удалить</th></tr> <tr><td>1</td><td>Товар 1 </td><td>$127</td><td><input class="form-control" value ="1"></td><td>$127</td><td><input type="checkbox"></td></tr> <tr><td>2</td><td>Товар 2 </td><td>$25</td><td><input class="form-control" value ="2"></td><td>$50</td><td><input type="checkbox"></td></tr> <tr><td colspan="6" class="text-right">Итого: $177</td></tr> </table>
Как и в обычных таблицах могут быть использованы:
- Теги
thдля заголовков столбцов иtdдля содержимого - Атрибуты
colspan,rowspan - Классы, которые мы рассматривали ранее, например
text-right
Чересстрочное закрашивание строк
Чтобы большие таблицы лучше читались, а соседние строки сливались не так сильно, часто их раскрашивают в разные цвета. Для этого в таблицах Bootstrap используется класс table-striped, например так:
№ Наименование Цена Количество Сумма Удалить 1 Товар 1 $127 $127 2 Товар 2 $25 $50 Итого: $177
<table class="table table-striped"> ... </table>
Такой подход поможет сотрудникам по обработке заказов и людям работающим с прайс-листами на сломать глаза во время первого трудового дня.
Рамки для ячеек
Вам наверняка предыдущие таблицы показались непривычными, потому что у них не было вертикальных рамок для ячеек. Если такой подход вас не устраивает, используйте класс table-bordered:
№ Наименование Цена Количество Сумма Удалить 1 Товар 1 $127 $127 2 Товар 2 $25 $50 Итого: $177
<table class="table table-bordered"> ... </table>
Закрашивание строк при наведении
Чтобы при наведении курсора на строку она выделялась подобно ссылкам, достаточно добавить для таблицы класс table-hover:
| № | Наименование | Цена | Количество | Сумма | Удалить |
|---|---|---|---|---|---|
| 1 | Товар 1 | $127 | $127 | ||
| 2 | Товар 2 | $25 | $50 | ||
| Итого: $177 | |||||
<table class="table table-hover"> ... </table>
Компактные таблицы
В некоторых случаях полезно представить таблицу более компактно. Это можно сделать за счет уменьшения отступов в ячейках. А достигается это благодаря классу table-condensed:
№ Наименование Цена Количество Сумма Удалить 1 Товар 1 $127 $127 2 Товар 2 $25 $50 Итого: $177
<table class="table table-condensed"> ... </table>
Отступ в ячейках таких таблиц уменьшен с 8px до 5px.
Контекстное закрашивание строк
Порой требуется выделить определенную строку, чтобы привлечь к ней внимание пользователя. Делается это с помощью специальных классов, которые устанавливаются для строк:
| Класс | Описание |
|---|---|
.active | Применяется цвет по аналогии с наведением на строку, показывая активность текущей строки или ячейки |
.success | Отображает некоторое успешное или позитивное действие |
.info | Отображается информационную направленность содержимого строки или ячейки |
.warning | Отображает предупреждение, которому следует уделить внимание |
.danger | Отображает негативное действие или ошибку |
№ Наименование Цена Количество Сумма Удалить 1 Товар 1 (в наличии) $127 $127 2 Товар 2 (нет на складе) $25 $50 Итого: $177 (требуется подтверждение)
<table class="table"> <tr class="active"><th>№</th><th>Наименование</th><th>Цена</th><th>Количество</th><th>Сумма</th><th>Удалить</th></tr> <tr class="success"><td>1</td><td>Товар 1 (в наличии)</td><td>$127</td><td><input class="form-control" value ="1"></td><td>$127</td><td><input type="checkbox"></td></tr> <tr class="danger"><td>2</td><td>Товар 2 (нет на складе)</td><td>$25</td><td><input class="form-control" value ="2"></td><td>$50</td><td><input type="checkbox"></td></tr> <tr class="warning"><td colspan="6" class="text-right">Итого: $177 (требуется подтверждение)</td></tr> </table>
Адаптивные таблицы
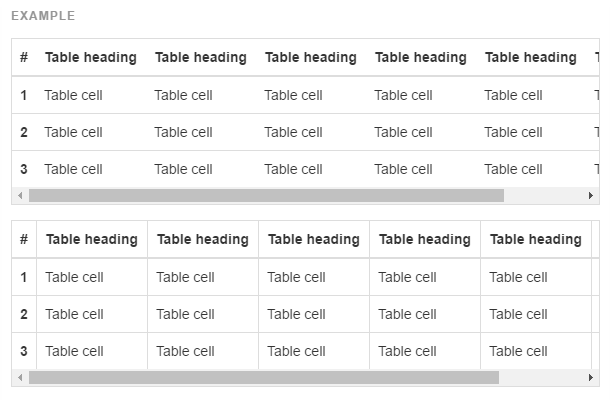
Зачастую таблицы занимают прилично пространство в ширину. Чтобы такая таблица не «растянула» экран на мобильном устройств, нужно обернуть ее в контейнер с классом table-responsive:
№ Наименование Цена Количество Сумма Удалить 1 Товар 1 $127 $127 2 Товар 2 $25 $50 Итого: $177
<div class="table-responsive"> <table class="table"> ... </table> </div>
Вот, как это выглядит на сайте:

- Изучите основной класс, которые применяется при оформлении таблиц Bootstrap
- Познакомьтесь с дополнительными классами, которые помогут использовать все возможности таблиц фреймворка
Обсуждение
Всего комментариев: 0