Урок 6. Общие настройки сайта
Настройка сайта и подготовка к переезду на домен второго уровня
- Уроки
- Создание интернет магазина
- Подготовка к работе
- Урок 6. Общие настройки сайта
Цель урока
Выполнить базовые настройки магазина: конструктор сайта, PDA-версия, ЧПУ.
Подготовка магазина к переезду на домен второго уровня вида http://ваш_сайт.com.
Введение
Мы еще не добрались до модуля интернет магазин, а продолжаем путешествовать вокруг да около. Часть общих настроек мы уже выполняли на Уроке 4, такие как Название вашего сайта, Дизайн сайта, Язык сайта. В этом уроке рассмотрим прочие настройки, которые нам также пригодятся в работе.
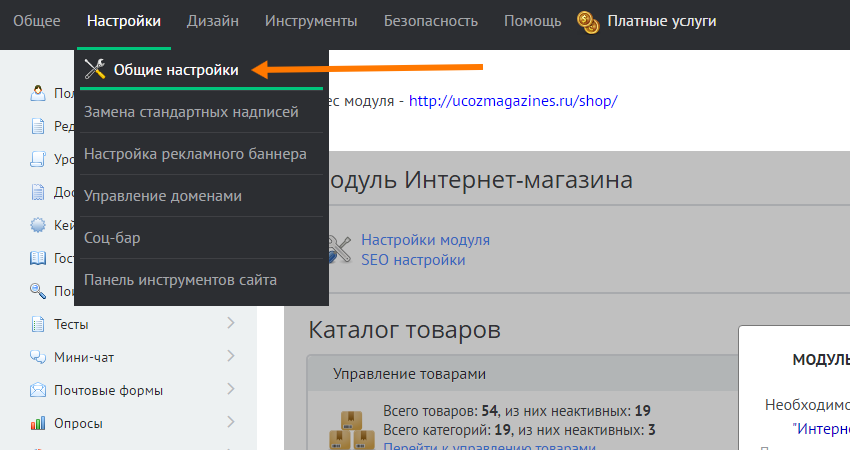
Приступим - панель управления, пункт меню Настройки, ссылка Общие настройки.

Некоторые пункты настроек я буду специально пропускать, тем самым я хочу сказать, что нам пока рано с ними разбираться, мы вернемся к ним позже.
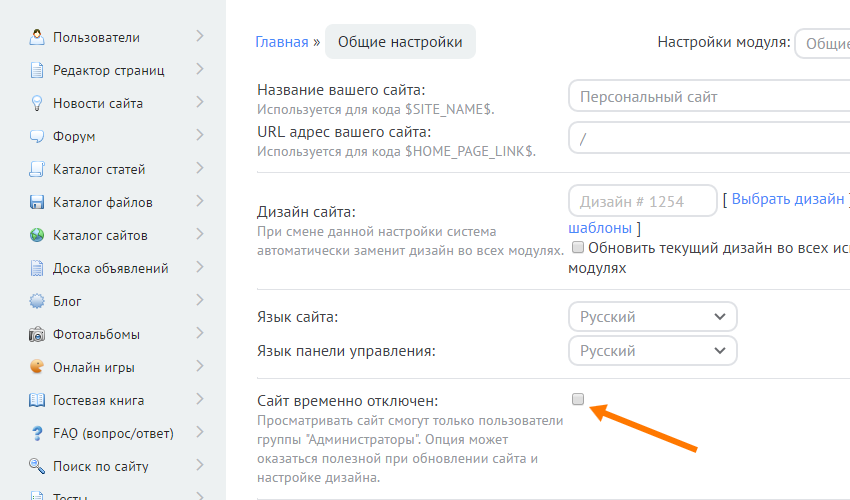
Сайт временно отключен

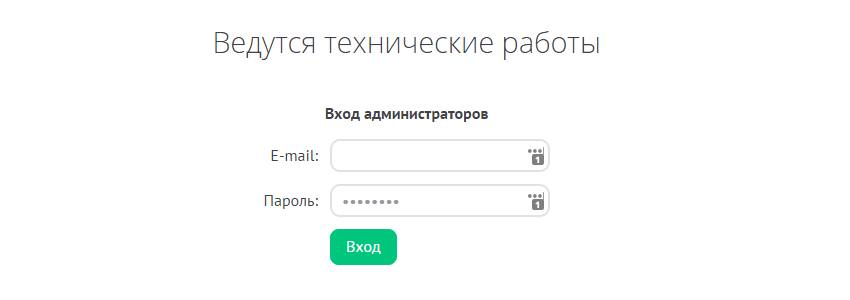
При установке галочки всем посетителям сайта (кроме администрации) будет показываться заглушка "Сайт временно отключен".

Крайне не рекомендую использовать эту опцию. При обновлении сайта и настройке дизайна заглушка может оказаться полезной. Но в том виде, который предлагается — только текст, она нам точно ни к чему.
При обновлении дизайна всегда используйте второй сайт дубликат и на нем отлавливайте ошибки. Если все в порядке, то сменить дизайн на основном сайте дело двух минут. Не стоит при этом пугать пользователей заглушкой.
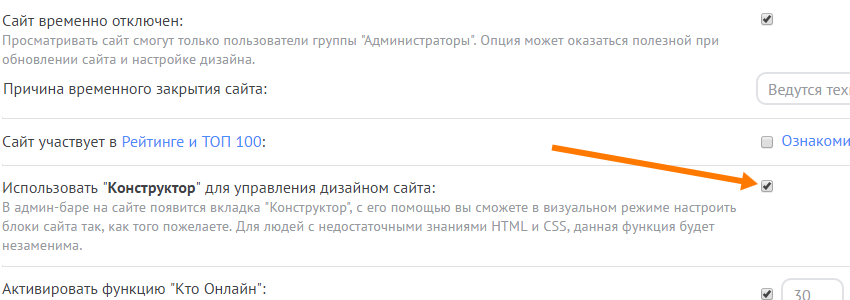
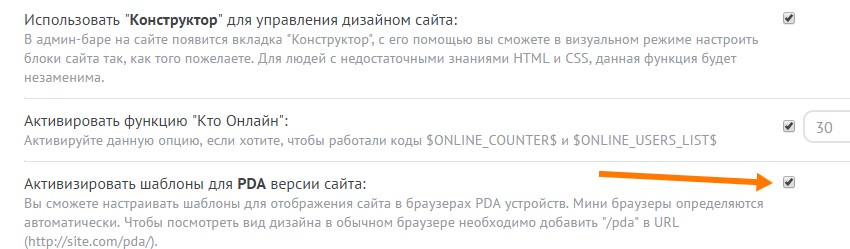
Использовать "Конструктор" для управления дизайном сайта

Конструктор позволяет менять содержимое сайта не заходя в панель управления — на лету. Вы можете удалять и добавлять блоки боковых колонок, менять их содержимое. Это отличный инструмент и помощник тем, кто только вникает в HTML или не собирается этого делать. Чтобы познакомиться со всеми функциями конструктора потребуется не один урок. Сейчас мы не будет на этом останавливаться.

У конструктора есть ряд минусов.
- Недостаточно гибок, чтобы отображать на разных страницах разную информацию
- В нем нет проверки на условные операторы, что может привести к печальным последствиям и долгому отлову ошибок
- Не все шаблоны поддерживают конструктор, при этом включение конструктора на таком шаблоне может привести к нарушению внешнего вида последнего
Активизировать шаблоны для PDA версии сайта

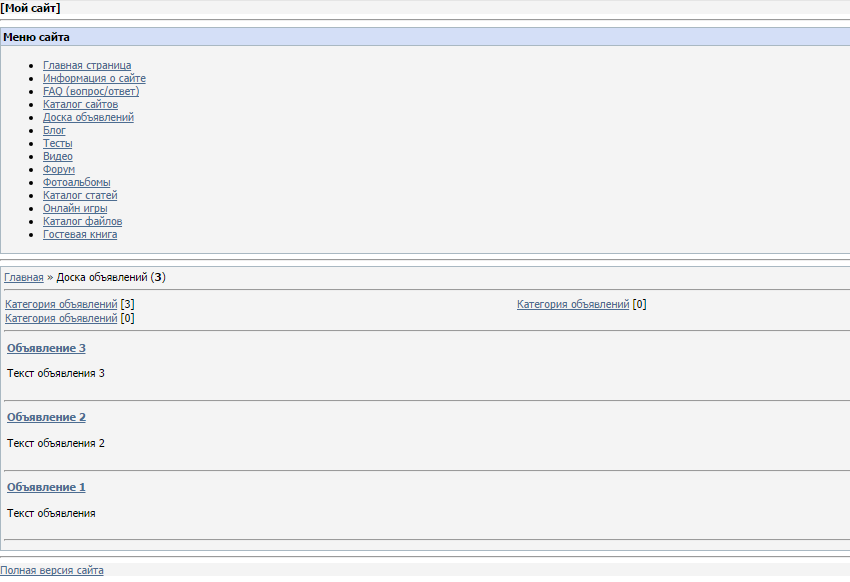
Шаблон PDA версии сайта - позволяет представить сайт в другом виде для мобильных устройств. Стандартный шаблон pda выглядит не очень привлекательно. Если вы готовы его менять, то лучше подстраиваться по разрешение экрана и разработать адаптивный шаблон. Отдельная PDA версия требуется только для очень сложных проектов, магазин, который мы будем запускать к ним не относится.

В чем разница между адаптивным шаблоном и PDA версией?
Адаптивный шаблон реагирует на размер окна браузера. Мы можем растягивать и сжимать окно и видеть, как меняется шаблон. Попробуйте на примере нашего сайта.
PDA версия реагирует на тип браузера. Если браузер пользователя относится к мобильным, то происходит автоматическое переключение на мобильную версию. Чтобы "вручную" переключиться с полной версии на мобильную, нужно перейти по специально ссылке: http://ваш_сайт.ucoz.ru/pda и обратно на полную версию http://ваш_сайт.ucoz.ru/index/53.
Большой ошибкой является игнорирование пользователей мобильных устройств. Включите в свой план разработку мобильной версии сайта. Будь то PDA версия или адаптивный шаблон.
Использовать ЧПУ (человеко-понятный-урл)
Система автоматически подставит заголовок товара или категории в адрес страницы. Используйте ЧПУ для того, чтобы поисковые системы любили вас на капельку больше. Благодаря таким капелькам складывается море.
Подготовка к смене домена
Теперь готовимся к следующему уроку, в котором мы будем прикреплять домен второго уровня.
Автоматически перенаправлять со стандартного домена на прикрепленный
Стандартный домен - это тот, который мы указывали при создании сайта вида ваш_сайт.ucoz.com. Его обязательно надо заменить на домен вида ваш_сайт.com. Это вопрос авторитета в глазах ваших посетителей.
Бывает такое, что где-то в коде вашего магазина или на страницах других сайтов остаются ссылки, которые ведут на стандартный домен. Чтобы не вводить в заблуждение пользователей, включите эту опцию.
Домен с www является приоритетным
C точки зрения пользователя разницы между site.com и www.site.com нет. Вы также можете выбрать то, что больше нравится. Некоторые люди просто не воспринимают URL адреса без www. Но если честно, то приставка www является анахронизмом и используется сейчас просто потому, что так повелось.
Выберите, что больше нравится и запомните простое правило: если в приоритете домен с www, то и ссылки, которые вы оставляете где-либо на свой сайт должны быть с www. То же самое и в обратном случае.
Использовать имя прикрепленного домена для изображений внутри материалов
Оставьте галочку, но имейте ввиду, что последующий переезд на другой домен (смена имени сайта) будет отягчен еще и тем, что придется менять адреса изображений, которые вы добавляете к материалам (не касается интернет-магазина).
Если галочку снять, то это затруднит продвижение в сервисе изображений поисковиков.
Разрешать индексацию по обоим доменам
Ни в коем случае не разрешайте индексацию по обоим доменам. Если поисковики проиндексируют сайт по двум адресам, склеят домены, то кто в итоге появится в поиске? С этой кашей потом разбираться придется несколько месяцев. Просто снимите галочку и забудьте про нее.
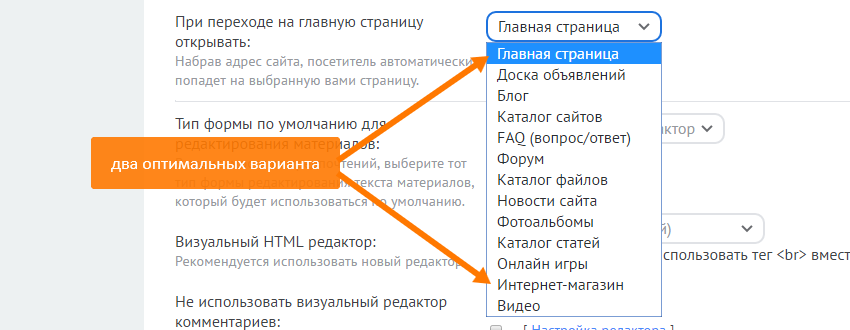
При переходе на главную страницу открывать

Для большинства интернет магазинов подойдет вариант при переходе на главную страницу открывать главную страницу интернет магазина (значится как "Интернет-магазин"). В ее шаблоне действуют все необходимые для продажи инструменты, которые обязательно должны располагаться на главной странице любого магазина: бестселлеры, новинки, популярное, категории.
Есть исключения в этом случае. Если вы предоставляете какие-либо услуги или ведете популярный и информационный блог, возможно, вам подойдет вариант "Главная страница". В этом случае будет создана отдельная страница, которую вы можете заполнить по своему усмотрению. Но помните, тогда будут недоступны широкие возможности с главной страницы интернет магазина (это можно будет решить, но сейчас мы не готовы об этом говорить).
Тип формы по умолчанию для редактирования материалов
Вы уже приступали к изучению HTML? (необходимые ресурсы я перечислял во втором уроке) Так или иначе при редактировании материалов, вам придется использовать использовать HTML или BB-коды. Предпочтительнее и сложнее HTML, BB-коды вам не пригодятся больше нигде. Есть еще визуальный редактор, но его использовать категорически не советую, он генерирует столько мусора, как если бы мы повторяли каждое предложение по 10 раз.
Наш выбор: Чистый HTML. Не пугайтесь, если он вам не знаком, еще пройдет достаточно времени, прежде чем мы приступим к его активному использованию.
Заключение
На этом уроке мы подготовили наш сайт к переезду на домен второго уровня, а также к наполнению его контентом: товарами, новостями и прочей очень полезной информацией. В ближайших уроках мы посвятим этому много времени.
Упражнения
1. Зайдите в панель управления - общие настройки. Поставьте галочку "Сайт временно отключен" и посмотрите главную страницу сайта (http://ваш_сайт.ucoz.ru). В форму логин и пароль введите данные из четвертого урока (регистрация в системе uCoz).
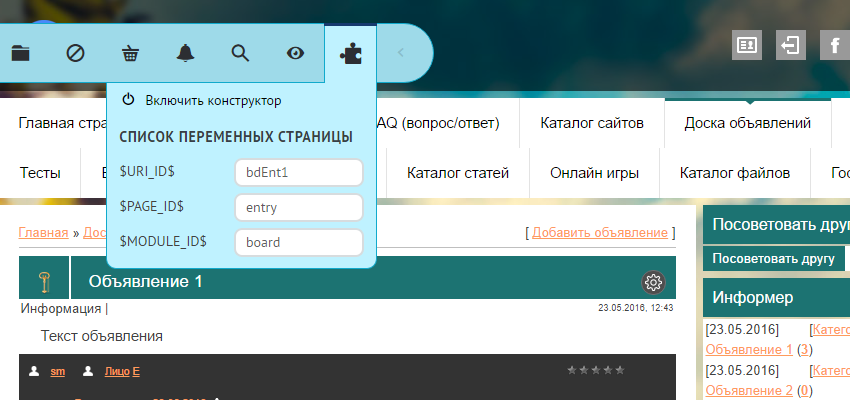
2. Вернитесь в панель управления. Поставьте галочку Использовать "Конструктор" для управления дизайном сайта. Вернитесь на сайт, сверху располагается админ-бар (по умолчанию он голубого цвета). Нажмите по ссылке "Конструктор" - "Включить конструктор". Попробуйте перемещать блоки в боковой колонке вверх/вниз и добавить новые. По окончанию можете "Сохранить изменения" или "Отключить конструктор".
3. Вернитесь в панель управления. Поставьте галочку Активизировать шаблоны для PDA версии сайта. Перейдите на сайт по специальной ссылке http://ваш_сайт.ucoz.ru/pda. Как вам мобильная версия?
По окончанию упражнений вернитесь в панель управления и снимите галочки из пунктов 1, 2, 3.
Обсуждение
Всего комментариев: 5

