Урок 43. Добавление служебных страниц
Создание страниц с контактными данными, описанием способов доставки и оплаты
- Уроки
- Создание интернет магазина
- Управление дизайном
- Урок 43. Добавление служебных страниц
Цель урока
Добавить в интернет магазин служебные страницы , которые призваны ответить на возникающие у пользователей вопросы.
О служебных страницах
Служебные страницы призваны давать ответ на возникающие у пользователей вопросы:
- Кто вы такие? Страница "О нас", "О магазине".
- Как вас найти? Страница "Контакты" или "Карта проезда".
- Как купить у вас? Страница с описанием процесса покупки с перечислением всех преимуществ или "Как купить".
- Когда и как я смогу получить заказ? Страница с перечнем способов доставки с указанием стоимости и сроков поставки.
- Как мне оплатить заказ? Страница с перечнем способов оплаты и их описанием. Указать сертификаты, например, WebMoney.
- Я ничего не понимаю, помогите мне. Страница с часто задаваемыми вопросами и указанием, по какому телефону можно сделать заказ.
В связи с задачей, возлагаемой на служебные страницы, пользователь должен иметь возможность с любой страницы сайта получить ответ на свой вопрос. То есть, видеть ссылку на каждую служебную страницу в главном меню.
После того, как пользователь перейдет на служебную страницу и получит ответ на свой вопрос, не отпускайте его просто так. В конце текста разместите ссылку на раздел, в который мог бы перейти потенциальный покупатель. Это называется "точкой принятия решения". Любой текст на сайте должен завершаться такой точкой - ссылкой, которая продвинет покупателя дальше к успешному завершению заказа.
Пример, в конце текста на странице "О магазине" размещается список ссылок:
- "А теперь посмотрите, как добраться до нас" ссылка на страницу с картой проезда и контактами
- "Выберите удобный способ доставки" ссылка на страницу со способами доставки
- "Найдите подходящее в нашем каталоге" ссылка на страницу со списком товаров
- "Оформите заказ сейчас" ссылка на страницу оформления заказа
Обратите внимание, что каждая из приведенных в примере четырех страниц содержит свою точку принятия решения. Так шаг за шагом покупатель продвигается к успешному завершению заказа.
Соберем все вместе и получим, что служебная страница на сайте должна:
- Решать конкретный вопрос пользователей. Одному вопросу - одна страница.
- Быть доступной из главного меню. Допускается при сложной структуре организовывать подразделы для служебных страниц.
- Содержать точку принятия решения в конце каждого текста. Точка должно отвечать на возможно возникающий вопрос или продвигать к успешному завершению заказа. Не уводить в сторону и не откатывать назад
Добавление новой страницы
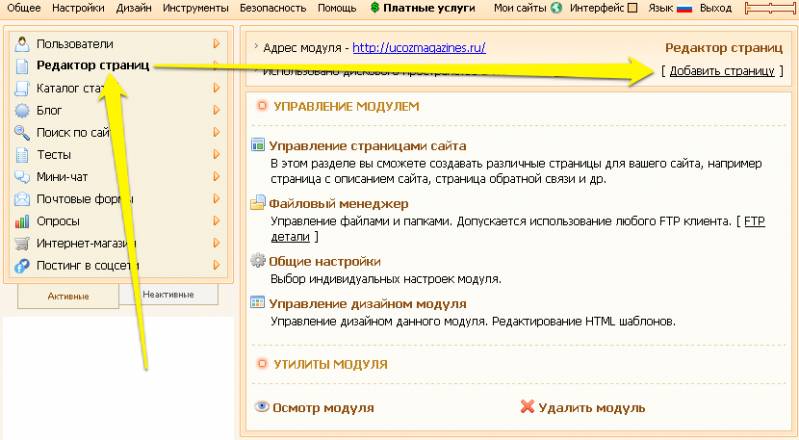
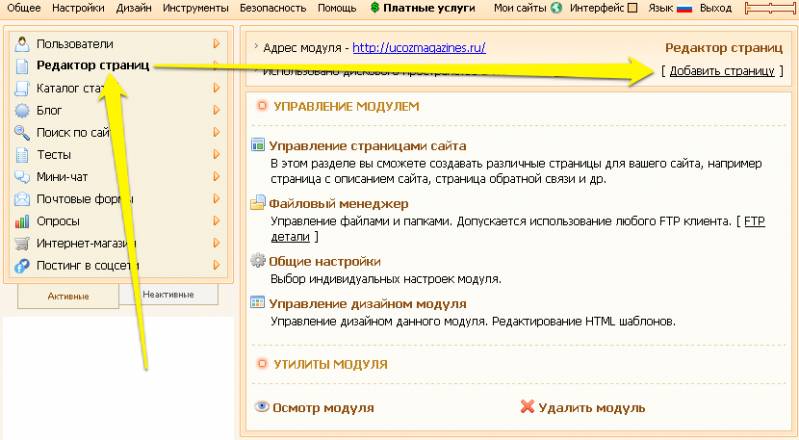
Чтобы добавить новую служебную страницу перейдите в Панель управления - Редактор страниц - Добавить страницу:
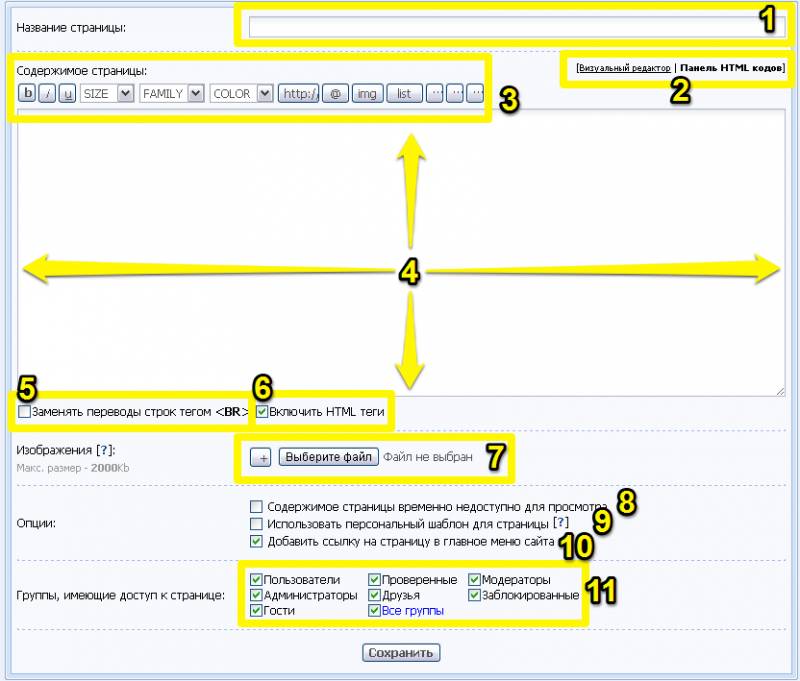
Вы должны быть авторизованы как администратор (подробнее об этом). Тогда откроется форма добавления страницы. Рассмотрим панель HTML кодов:
- Заголовок страницы. Используйте в нем ключевые слова, но не переборщите с длиной текста, это облегчит генерацию быстрых ссылок в поисковой выдаче Яндекс и Google.
- [Визуальный редактор | Панель HTML кодов]. Не важно, пишите вы тексты самостоятельно или доверяете сотруднику, всегда лучше следить за чистотой кода. Даже новый "Визуальный редактор" не дает хороших результатов. Освойте HTML, не допускайте в коде атрибутов
"style","align","valign",<center> - Панель HTML кодов. Применяйте кнопки
b,i,http://,@,list,img. Применение остальных не рекомендуется в долгосрочной перспективе. - Содержимое страницы. Ваш контент
- Заменять переводы строк тегом
<BR>. Для установки расстояний между абзацами лучше использовать<p>. Для прочих отступов есть правило в CSS:margin-left,margin-right,margin-top,margin-bottom - Включить HTML теги. Опция позволяет использовать HTML в содержимом страницы
- Изображения.
- Содержимое страницы временно недоступно для просмотра. Используется для страниц, которые еще не готовы к публикации
- Использовать персональный шаблон для страницы. Используется для посадочных страниц (landing page) при проведении акции и рекламных кампаний. Мы будем об этом говорить позже
- Добавить ссылку на страницу в главное меню сайта. Позволяет автоматизировать работу с
$NMENU_n$,$SMENU_n$. Ссылки на служебные страницы будут добавлены автоматически. Подойдет, если вы используете эти переменные в шаблоне. Если не уверены в этом, то создайте страницу с установленной опцией и проверьте состав главного меню: должна появиться новая ссылка - Группы, имеющие доступ к странице. В некоторых случаях имеет смысл настроить доступ к странице для определенных групп пользователей. Например, на уроке 39 мы говорили и гибкой системе скидок для групп. Создайте описание системы скидок для каждой группы и покажите соответствующую страницу пользователям.
После заполнения формы, нажмите кнопку "Сохранить" и перейдите на новую страницу. Ее вы сможете отредактировать или удалить в любой момент, просто нажав на соответствующее изображение:

Данную операцию необходимо повторить для каждой служебной страницы.
Работа со служебными страницами
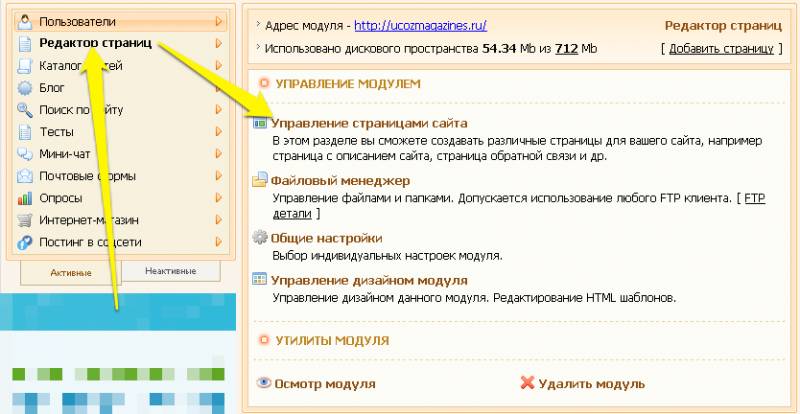
Дополнительные возможности работы предоставляет панель управления добавленными страницами. Для этого перейдите в Панель управления - Редактор страниц - Управление страницами сайта:
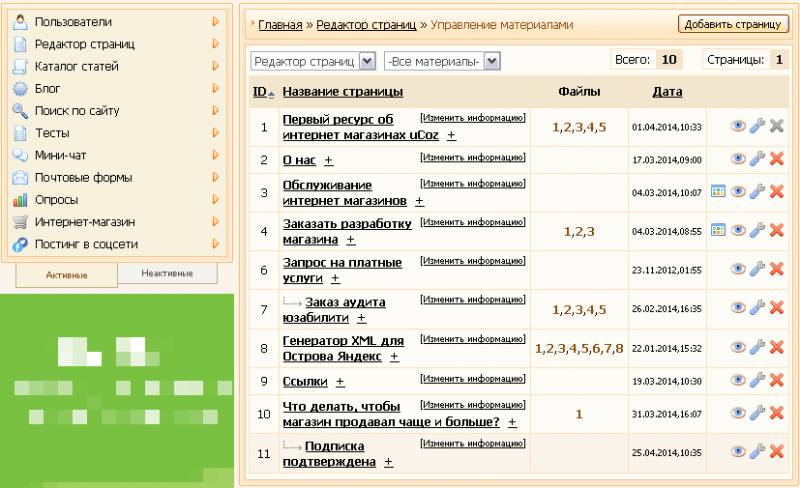
Откроется таблица со список всех служебных страниц:
В таблице есть следующие колонки и опции:
- ID. Уникальный идентификатор страницы. Используется в
$URI_ID$,$PAGE_ID$. - Наименование. При нажатии по нему, откроет страницу
- Файлы. Прикрепленные изображения и ссылки на них
- Дата
- Без названия. Кнопки позволяют удалить или изменить страницу, а также редактировать уникальный шаблон, если это было указано при добавлении материала
- + . Добавление подстраницы. Кроме как на расположение в
$NMENU_n$,$SMENU_n$никак не влияет.
Настройки для служебных страниц
Есть служебная страница, о которой мы еще на говорили. В некоторых случаях в качестве главной по адресу http://ваш_сайт.ру может открываться не главная страница магазина, а добавленная по методу в п.2 служебная страница. Это имеет смысл, если ваш ресурс является не только интернет магазином, но и площадкой для общения или добавления тематических инфо-материалов (подробнее о том, для чего это нужно и как сделать).
Упражнения
- Составьте список служебных страниц и вопросов, которые они должны решать. Помните, один вопрос - одна страница
- Добавьте страницы на сайт. В конце текста разместите ссылки, которые приблизят посетителя к покупке. Только вперед!
- Перечитайте текст страницы. Вам хочется нажать на ссылку в конце текста?
- Разместите ссылки на служебные страницы. Вот некоторые места: главное меню, сквозные колонки, страницы товаров и категорий, подвал сайта, корзина
Обсуждение
Всего комментариев: 0