Введение: для чего нужны опции товаров?
Опции товаров главной своей целью преследуют упрощение каталога. Если у вас в прайсе есть вещи, которые отличаются только размером или цветом, то нет смысла создавать для каждой из этих вещей отдельную страницу. Используйте опции.
Опция - это характеристика товара, которая влияет на его внешний вид, фунциональность или стоимость.
Где могут быть полезны опции? Например, у вас есть стройматериалы разного объема или веса, одежда разных цветов и размеров. Банки с краской 2л и 5л будут иметь одинаковое название, описание и технические характеристики.
Применение опций улучшает внутреннее устройство сайта с точки зрения поисковых систем (отсутствуют дубли), а также с точки зрения пользователей (проще найти товар).
Создание опций
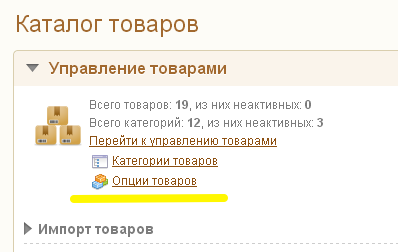
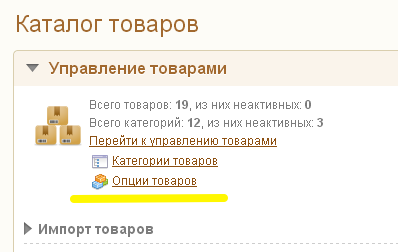
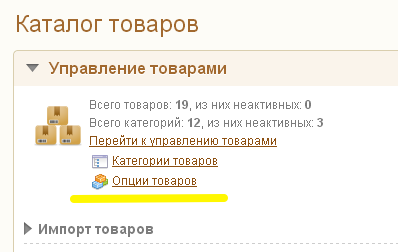
Чтобы добавить новую опцию, перейдите в ПУ - Интернет магазин - Опции товаров:

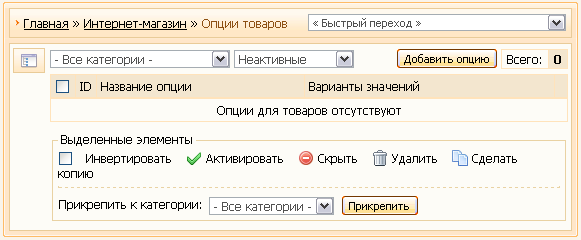
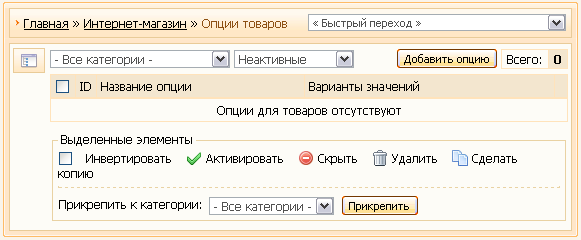
Открылась панель управления опциями

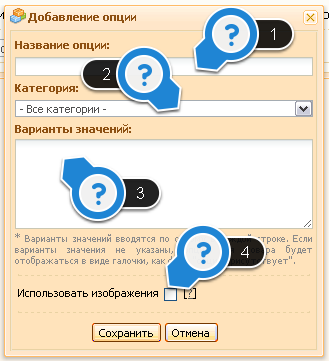
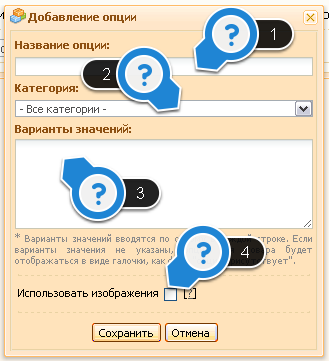
Чтобы добавить опцию, нажмите соответствующую кнопку, появится всплывающее окно:

1. Название опции. Отображается на сайте, например: размер, цвет, объем.
2. Категория. Указываем, к товарам какой категории может быть применена опция. Если вы не знаете, что поставить здесь, то выберите "- все категории -"
3. Варианты значений. Например для цвета: красный, синий, зеленый.
4. Использовать изображения. К каждой опции может быть прикреплено изображение. О том, как это сделать, мы поговорим в следующем уроке.
После того, как мы заполнили все четыре поля, нажимаем "Сохранить". Опция появится в списке, но это еще не все. Необходимо связать товары с этой опцией, а также установить наценку в зависимости от опции. К сожалению, все это делается вручную и занимает много времени.
Настройка опций
Для опций в настройках модуля интернет магазин есть лишь одна строка:
Выводить наценку при отображении выбранных опций товара в корзине
Если опция меняет стоимость товара, то в корзину у покупателя, будет отображена соответствующая информация. Рекомендую установить этот чекбокс, чтобы исключить вопросы покупателей насчет конечной стоимости заказа.
Применение опций для товаров
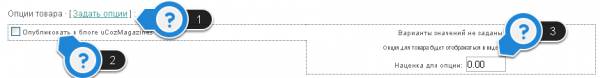
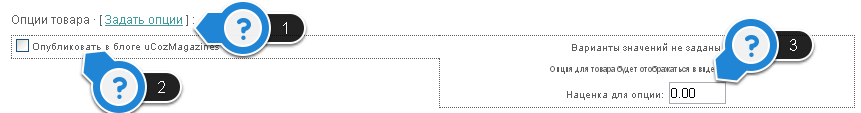
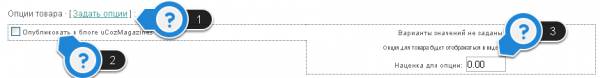
Теперь, чтобы опция появилась у товара, нужно указать это на странице редактирования товара. О том, как перейти на эту страницу, мы говорили в уроке 10. После того, как мы задали опцию, она должна появиться внизу страницы редактирования:

Если опция не появилась, проверьте, соответствует ли товар категории, для которой вы задавали опцию.
В пункте "2" ставим чекбокс напротив нужной опции. "1" - если мы решили добавить опцию, то можно быстро перейти в панель управления опциями. "3" - нужно указать наценку для опции.
Обновление от 18.03.2014
Появилась возможность задания опции в %-ом соотношении от цены товара. Для этого в поле ввода наценки для опции добавьте символ процента "%".
В настоящее время не допускается указания процента со знаком "минус". Опции используются только как надбавки.
Не забываем нажать кнопку "Сохранить". Только после этого можно наблюдать результат - выпадающий список со значением опций или чекбокс, если значения не заданы. Позже мы научимся менять внешний вид опций, а сейчас запомним, что за опции отвечает $OPTIONS$ и работает переменная на странице товара и категории.
Оцените материал:
Расскажите друзьям и коллегам о полезной статье: