Урок 9. Управление категориями
Создание, редактирование категорий интернет магазина uCoz. Организация структуры каталога товаров
- Уроки
- Создание интернет магазина
- Товары и категории
- Урок 9. Управление категориями
Цель урока
Создание структуры каталога: добавление, изменение, удаление категорий.
Введение
Перед тем, как добавить свой первый товар, необходимо создать категорию, к которой этот товар относится. В магазине может быть много категорий, а может быть одна.
В каждой категории, может быть сколько угодно подкатегорий. В подкатегории - своя подкатегория. И так далее.
Зачастую, правильно подобранные категории являются залогом успеха. Но очень часто ошибки в этом моменте вызывают проблемы у пользователей при навигации по магазину. Как следствие — низкая конверсия в покупателей.
Используйте категории с умом
Вот несколько подсказок, которые помогут в создании правильной структуры каталога:
- Избегайте чрезмерного количества категорий. Больше - не значит лучше, скорее хуже.
- Избегайте большого уровня вложенности категорий. В них можно заблудиться.
- Понимайте разницу между категорией и характеристикой товара. Плохой пример: "Ноутбуки -> Sony -> Белые -> Диагональ 15 дюймов". В данном случае "Белые" и "Диагональ 15 дюймов" являются характеристиками товара и должны быть использованы в фильтрах и сортировке (о них позже). "Sony" может быть как характеристикой (бренд), так и подкатегорией "Ноутбуки", решается индивидуально.
- Избегайте одновременного присутствия в категории товаров и подкатегорий. Продолжение плохого примера: в категории "Белые" можно найти ноутбуки с диагональю 13 дюймов, но для них не создана своя подкатегория "Диагональ 13 дюймов", хотя это было бы логично.
- Убирайте лишние звенья в цепочке. Если в категории есть только одна подкатегория и больше ничего, то такая подкатегория только усложняет навигацию, ее можно убрать, поместив товары в родительскую категорию.
Старайтесь придерживаться прозрачности и ясности в структуре категорий. Это одно из тех мест, где лучше сделать "как принято у всех", чем придумывать велосипед и "креативить". Если совсем не получается, то посмотрите, как сделано у конкурентов.
Обзор панели управления категориями
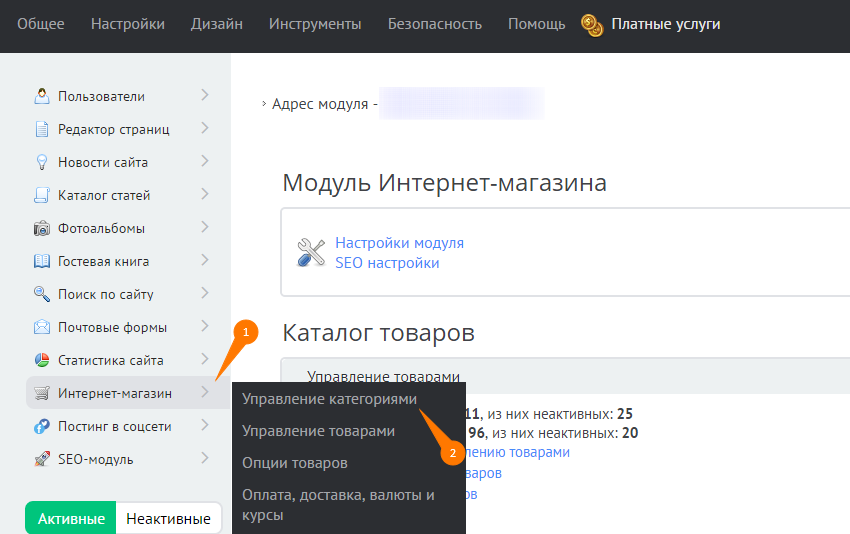
Давайте перейдем в панель управления. ПУ - Интернет магазин - Управление категориями

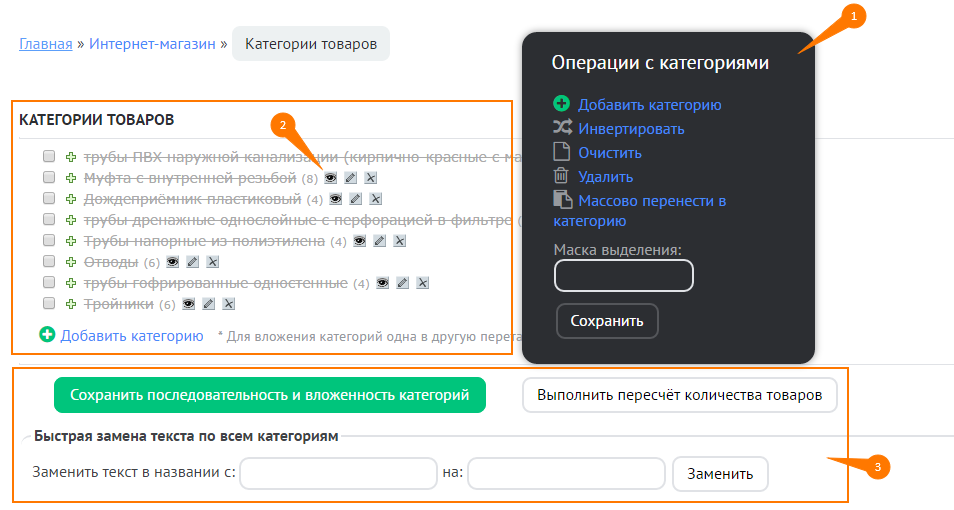
Откроется страница управления категориями, где:
- Инструменты управления категориями: добавление, удаление, перенос, выделение
- Область с перечнем категорий
- Дополнительные инструменты: сохранение структуры, массовое выделение, пересчет количества товаров

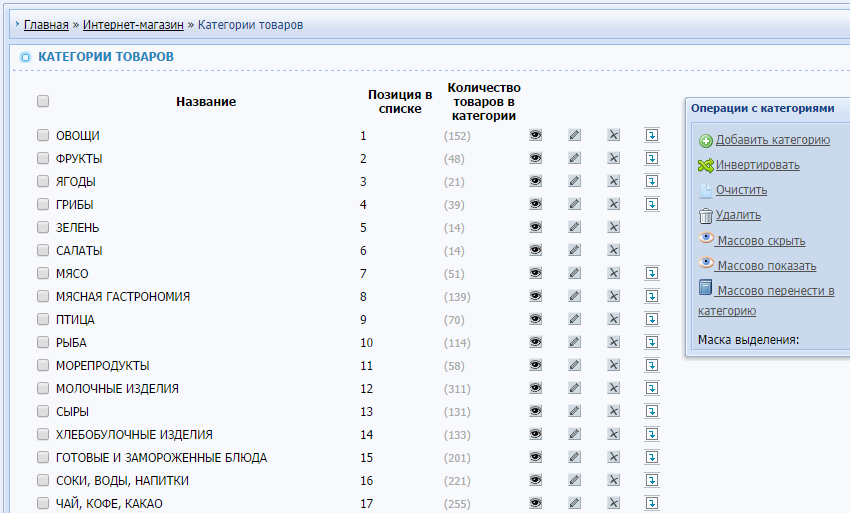
Когда количество категорий превысит определенное значение, поменяется область с перечнем категорий. Внешне отличие сильное, но функционально ничего не меняется. Те же кнопки:

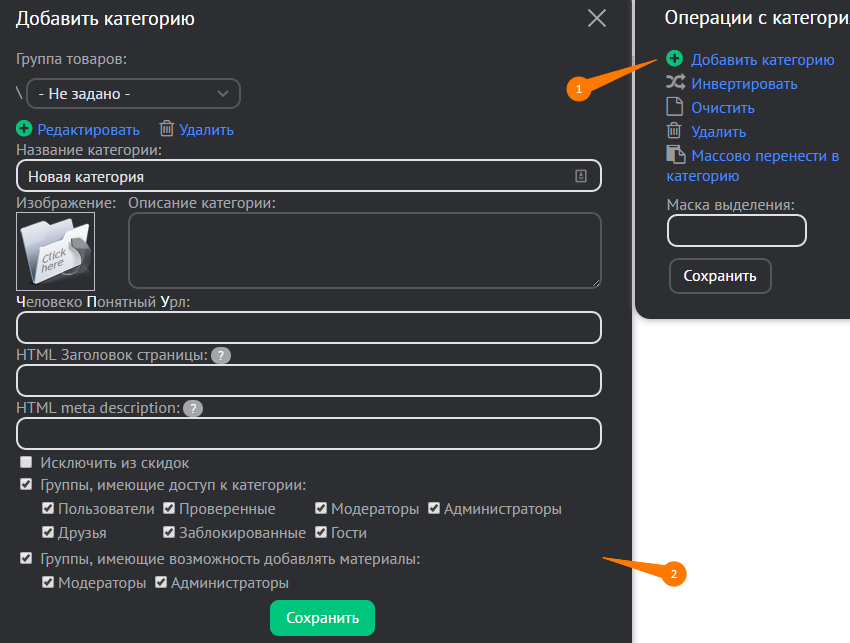
Добавление категории
Как вы уже догадались, чтобы добавить категорию, нужно нажать соответствующую кнопку.

Все поля, которые мы будет заполнять, можно будет вывести на нашем сайте с помощью $переменных$. У каждого поля - своя переменная.
Название категории
$CAT_NAME$. Используется на страницах категорий и товара. Давайте категориям краткие и понятные названия.
Группа товаров
Данная настройка используется для фильтров каталога. Ее можно пропустить. Позже мы вернемся к настройке фильтров отдельно.
Изображение
$CAT_IMG$ — используется на страницах категорий. К каждой категории можно прикрепить свое изображение. Чтобы ваш каталог был стройным и аккуратным, заранее подготовьте изображения для категорий, чтобы они были одинакового и не слишком крупного размера.
Описание категории
$CAT_DESCR$ —используется на страницах категорий. В этом поле допускается использование HTML. Таким образом, можно прикреплять доп. изображения к категории (если это требуется). Размечайте описание на параграфы тегом "p", так будет лучше с точки зрения поисковой оптимизации (здесь понадобится знание HTML, полезные самоучители я приводил во втором уроке).
Человеко Понятный Урл (ЧПУ)
Входит в $CAT_URL$ — часть ссылки категории, которую мы видим в адресной строке браузера. Если оставить это поле пустым, то она сформируется автоматически, недопустимые символы будут заменены. Лучше так и сделать.
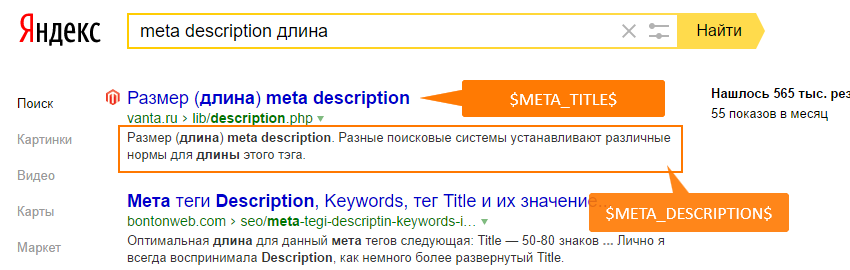
HTML Заголовок страницы
$META_TITLE$. Фраза, которая будет отображаться во вкладке браузера.
<title>...</title>
Также она будет показана в поисковой выдаче Яндекса или Google. HTML заголовок страницы должен коротко отображать суть страницы и содержать ключевые слова, по которым будет продвигаться страница категории в поисковиках. Оптимальная длина заголовка до 60 символов или не более 15 слов. Его можно будет изменить позже, если вы не знаете по каким словам хотите продвигаться в данный момент.
HTML meta description
$META_DESCRIPTION$. Краткое описание страницы, не показывается пользователям, а используется для поисковых роботов.
<meta name="description" content="..." />
Это описание выводится под заголовком в поисковой выдаче. Многие пользователи читают это описание перед тем, как перейти на сайт, учтите это.
Оптимальная длина $META_DESCRIPTION$ 150-160 символов. Не повторяйте текст из описания категории, лучше опишите своими словами, перефразируйте.

Учтите, что запросы, которые пользователь набирает в поисковике выделяется жирным при наличии в вашем $META_TITLE$ или $META_DESCRIPTION$, а это сильно влияет на частоту кликов именно по вашему результату.
Еще одно важное замечание: очень часто в шаблонах отсутствует элемент $META_DESCRIPTION$. Это ошибка. Позже мы рассмотрим как добавить его самостоятельно.
Исключить из скидок
В интернет магазине uCoz есть гибкая система скидок. Чтобы запретить применение скидок к целой категории, поставьте эту галочку. Случаи применения этой опции довольно-таки редки, зачастую можно настроить систему скидок и без указания "исключить из скидок" категорию.
Позиция в списке
Позволяет вручную задать порядок вывода категорий на сайте. Опция становится доступной, когда количество категорий велико. При небольшом количестве категорий их сортировка выполняется перетаскиванием в области управления (подробнее ниже).
Группы, имеющие доступ к категории
Группы - это группы зарегистрированных пользователей вашего сайта. Вы можете вручную или автоматически менять группы пользователей. А в зависимости от этих настроек пользователю будет предоставлен доступ к категории.
Учтите, при отсутствии галочки "Гость" всем пользователям необходимо сначала будет вводить имя и пароль на сайте, чтобы получить доступ.
По умолчанию отмечены все галочки - это стандартная ситуация почти любого магазина. Каждый, кто пришел на сайт может просматривать категории.
Группы, имеющие возможность добавлять материалы
В магазинах, где товары может добавлять не только администратор, но и кто-либо другой, с гибкой системой групп пользователей, будет полезно подобное разделение прав. Если есть группа, к примеру "мерчендайзер", то предоставить этой группе возможность добавлять товары было бы логично.
К этим настройкам мы еще вернемся, когда будет разбирать права групп пользователей.
Итак, мы рассмотрели все поля категории, которые будут применяться на страницах вашего магазина. Нам осталось еще немного в этом уроке и можно будет сказать, что вы освоили категории полностью.
Создайте пять категорий, можете заполнять только название категории, остальные поля необязательны.
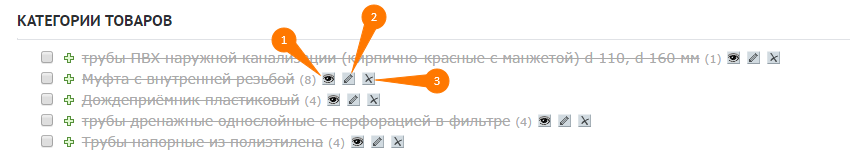
Редактирование категории
После того, как мы создали категории, мы можем их редактировать, удалять, перемещать, скрывать и видеть, сколько товаров в них добавлено.

- Скрыть/показать категорию. Скрытая категория будет отдавать ошибку 404 или «Страница недоступна». Это плохо с точки зрения поисковых систем, используйте это только в крайнем случае и только перед публикацией категории
- Кнопка редактирования категория, вызывает форму, которую мы заполняли на предыдущем этапе.
- Кнопка удаления категории. Учтите, что будут удалены все товары в этой категории.
Рядом с названием категории, можно увидеть, сколько товаров в данный момент принадлежит категории (цифра в скобках).
Создание структуры в каталоге
Как вы уже поняли, мало просто создать категории. Для того, чтобы создать удобную структуру каталога, нам потребуются многоуровневая система.
Чтобы ее создать, у нас есть инструмент "Вложить". Он выглядит как "зеленый крестик": 
Удерживайте за этот крестик и перетащите одну категорию в другую. Когда отпустите клавишу мыши, то категория будет помещена в выбранное место, в самый конец.
Такое положение будет использовано при отображении на сайте и отсортировать уже никак нельзя. Чтобы задать желаемое расположение категорий, зажмите левую клавишу мыши над названием категории и перетащите в требуемое место. Также с помощью этого перемещения можно вытащить категорию из ранее вложенной, будьте внимательны.
Потренируйтесь, чтобы понять, как это работает. Когда закончите, не удаляйте тренировочные категории, а используйте кнопку редактирования, чтобы задать такие названия, которые потребуются в конкретно вашем магазине.
Заключение
Я поздравляю, вы освоили категории, не так это сложно, хоть урок и был объемным. Дальше мы будем добавлять товары в эти категории и снова будем знакомиться с еще большим количеством $переменных$, но уже для страниц товара.
Упражнения
Добавьте на сайт свои первые категории. Заполните все поля этих категорий. Перейдите в магазин и убедитесь, что категории отображаются. Если вы заполняли Название категории, Изображение, Описание категории, HTML Заголовок страницы, то должны это увидеть.
Обсуждение
Всего комментариев: 8
Непонятен пункт ДОБАВЛЕНИЕ КАТЕГОРИИ. Верхняя строчка с фильтром группа товаров. Куда она ведет?
Все остальное понятно. Спасибо за материал - очень доступно!
Группа товаров относится к настройке фильтров спецификаций. Подробнее о фильтрах можно почитать здесь http://manual.ucoz.net/board/34-1-0-572
Если Вы только начинаете работу с магазином, то лучше пока фильтрами голову не забивать :)

