Принцип работы
Пользователь в процессе оформления заказа может сомневаться в необходимости его завершения. Для таких людей будет полезной функция отправки содержимого заказа на почту.
Для этого мы воспользуемся инструментом "Посоветовать другу". Это почтовая форма в которую пользователи вводят email друга и отправляют ему ссылку на интересный материал.
Мы подойдет с другой стороны: ссылка на материал - это возврат к оформлению заказа, а email получателя - это email самого пользователя.
Создание почтовой формы
Чтобы создать почтовую форму "Посоветовать другу" перейдите в Панель управления - Инструменты - Посоветовать другу и нажмите кнопку "Создать форму":

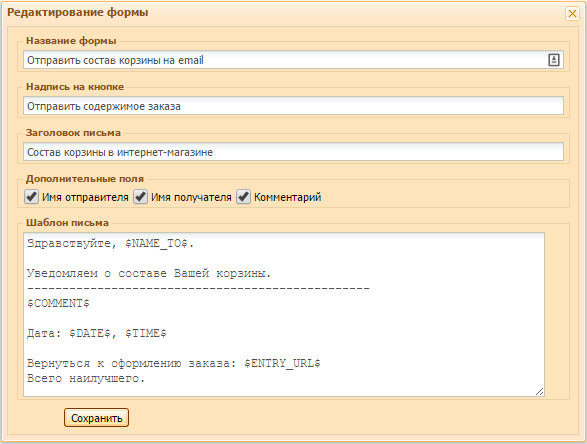
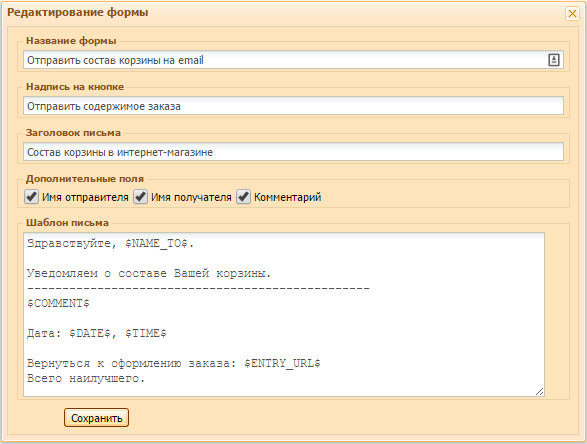
В открывшемся окне, настройте надписи для полей и кнопок, а также текст самого уведомления. Возьмите за образец наш вариант:

Обязательно в теме и тексте письма укажите название вашего магазина, чтобы пользователь не забыл, откуда пришло письмо.
После нажатия кнопки "Сохранить" вы сможете использовать код вида $ADVBT_1$ в любом месте своего сайта. Мы конечно должны его поставить в шаблон страницы служебных форм при условии $PAGE_ID$='checkout' и $NUM_ENTRIES$>0.
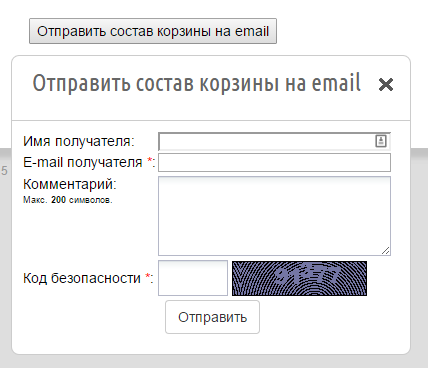
Но не спешите это делать, сначала разместите на тестовой странице сайта и посмотрите, как выглядит форма:

Вобщем, это кнопка, при нажатии на которую появляется ajax-окно (старого стиля). Теперь нам необходимо написать скрипт, который пробежится по товарам в заказе и поместит их в поле "Комментарий".
Скрипт передачи корзины
В первую очередь определимся, что именно будет передавать. Изображения сразу отпадают (если только ссылки на них) по той причине, что в форму мы не можем передать HTML, только текст. Самым актуальным будет "Наименование", "Количество", "Цена", "Сумма". Возможно потребуется добавить другие поля, такие как "Наличие" или "Производитель". Спросите в комментариях, я подскажу, как это реализовать.
Сейчас остановимся на основных полях "Наименование", "Количество", "Цена", "Сумма".
$('#adv1f2').live('focus', function(){
var basket = '';
$('.order-item ').each(function(){
var name = $(this).children('.order-item-name').text(),
price = $(this).children('.order-item-price').text()?$(this).children('.order-item-price').text():$(this).children('.order-item-price').children('input').val(),
cnt = $(this).children('.order-item-cnt').children('input').text(),
sum = $(this).children('.order-item-sum').text()?$(this).children('.order-item-sum').text():$(this).children('.order-item-sum').children('input').val();
basket += name + ' ' + price + ' ' + cnt + ' ' + sum + '/n';
});
$('#adv1f3').val(basket);
});
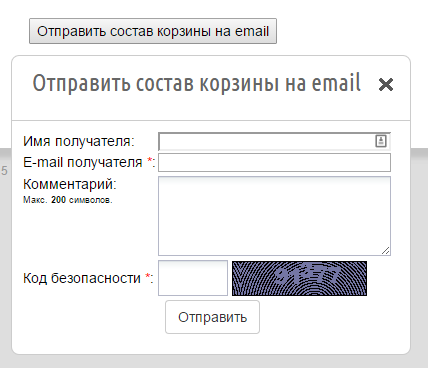
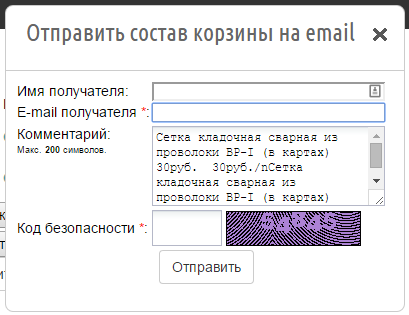
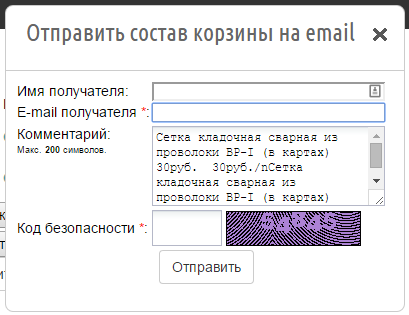
И вот мы уже видим результат. Корзина скопируется в поле комментарий, как только пользователь поставить курсор в поле с email'ом получателя:

Кастомизация
Давайте скроем поле "Комментарий" и email отправителя, чтобы упростить форму. Для этого потребуется немного кастомизировать форму. Теперь наша кнопка "Отправить корзину на email" вместо $ADVBT_1$ будет выглядеть так:
<a class="btn btn-default" onclick="new _uWnd('AdvPg01','Отправить состав корзины на email',400,200,{align:'left',closeonesc:1,min:0,max:0, oncontent: function(){$('#adv1f3').parent().parent().hide();$('#myAdvF3 input[name=\'emailf\']').parent().parent().hide();$('#myAdvF3 input[name=\'emailf\']').val('anybodymail@mydomen.com');}},{url:'/index/',form:'advFrm301'});">Отправить корзину на email</a>
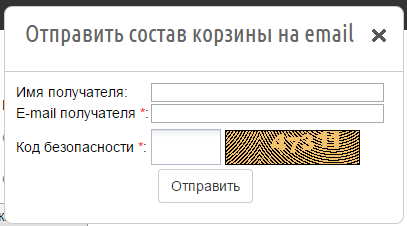
Получается так: