Кейс №6. Наборы товаров
Сергей
26.11.2014
6001
5.0 из 5.0 (7)
Оцените материал:
Оцените материал:
Статьи по теме
Обсуждение
Всего комментариев: 2
Лучшие кейсы за 2025 год
Зарегистрируйтесь по ссылкам и получите дополнительные бонусы при создании сайта
Как только вы создадите сайт по одной из указанных ссылок, я увижу это в отчете партнерской программы:

После оплаты одного из пакетов, отправьте запрос на info@ucozmagazines.ru с указанием адреса созданного сайта.
О чем здесь?
В данной заметке речь пойдет о способе реализации наборов товаров с помощью информера uCoz.
Наборы товаров - это способ привлечения внимания к группе товаров и возможность в один клик добавить эту группу в корзину покупателя.

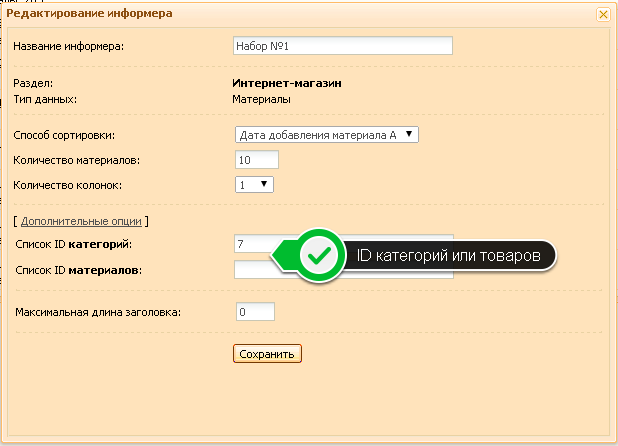
В первую очередь необходимо создать информер товаров в интернет магазине uCoz. Обязательно в дополнительных настройках укажите ID товаров или категорий, которые будут добавлены в набор.

Теперь перейдите в редактирование шаблона информера и добавьте следующий код:
<!-- Шаблон товаров в наборе -->
<div class="col-md-4 text-center">
<a href="$ENTRY_URL$">$NAME$</a>
<div class="lead">$PRICE$</div>
<a href="$ENTRY_URL$"><img alt="" src="$THUMB$" class="gphoto img-thumbnail" id="$BLOCK_PREF$-gphoto-$ID$"></a>
</div>
<!-- Скрипт для набора, не изменять -->
<script type="text/javascript">
<?if $NO$ = 1?>
umSets.$BLOCK_PREF$ = [[$ID$],+parseInt($(".$BLOCK_PREF$-good-$ID$-price").text())];
<?else?>
umSets.$BLOCK_PREF$[0].push($ID$);
umSets.$BLOCK_PREF$[1] += +parseInt($(".$BLOCK_PREF$-good-$ID$-price").text());
<?endif?>
</script>
Необходимо определиться, на какую страницу будет помещен набор. Это может быть страница каталога или товара, в таком случае разместите следующий код в шаблоне:
<!-- Разместить перед </head>-->
<script type="text/javascript">
var umSets = { };
</script>
<!-- Разместить в месте вывода набора-->
<div class="row" id="inf15">$MYINF_15$
<p class="um-set-sum">руб.</p>
<button class="um-set-btn"> Купить набор </button>
</div>
<!-- Разместить перед </body>-->
<script type="text/javascript">
function addSet(pref) {
for(i=0;i<umSets[pref][0].length;i++) {
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':umSets[pref][0][i], 'pref':pref, 'cnt':1}});
}
$.fancybox('#added-to-cart-message-alert');
return false;
}
for (set in umSets) {
$("#"+set+" .um-set-sum").prepend(umSets[set][1]);
$("#"+set+" button").click(function(){
addSet(set);
});
}
</script>
Обратите внимание на следующие вещи:
$MYINF_15$ и id="inf15" родительского контейнера имеют одинаковый числовой литерал (15). В вашем случае они также должны совпадать; <p class="um-set-sum">...</p> и может быть любой (пример <p class="um-set-sum">руб.</p>);$.fancybox('#added-to-cart-message-alert'); вызывает окно с корзиной после нажатия кнопки "Купить набор". Как это реализовать описывалось в уроке про корзину. 
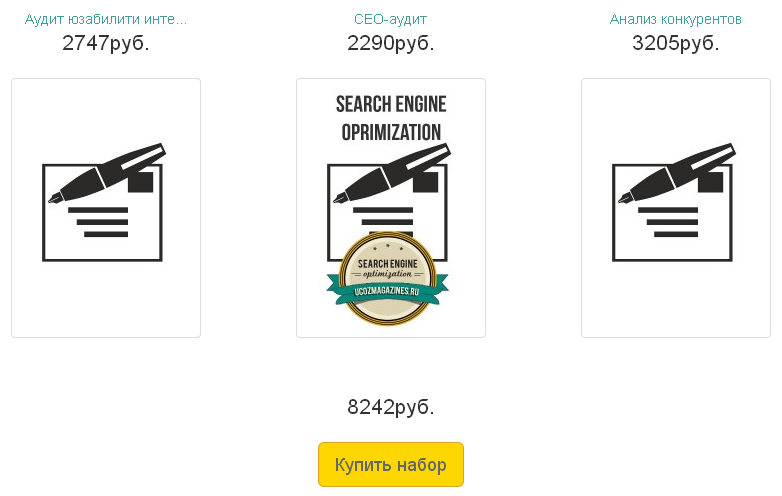
Пример работы скрипта набора товаров.
К сожалению, у меня нет сейчас достаточно времени, чтобы исправить все недостатки скрипта. Вот их список:
Если вы нашли недостаток или ошибку, пожалуйста, укажите это в комментариях. Я учту это при доработке скрипта.
Всего комментариев: 2
