Урок 56. Шаблон корзины $BASKET$
Разработка шаблона корзины и размещение его в глобальных блоках интернет магазина
- Уроки
- Создание интернет магазина
- Корзина и заказы
- Урок 56. Шаблон корзины $BASKET$
Цель урока
Настроить, разработать и разместить шаблон корзины в интернет магазине.
Выбор типа корзины, сокращение названий позиций, визуальные эффекты при добавлении товара, вывод наценок опций и другое.
Шаблон
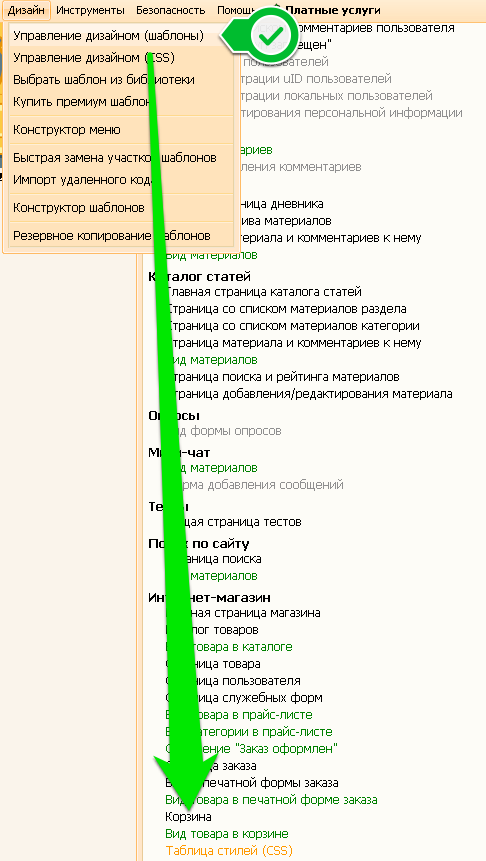
Чтобы начать редактирование шаблона корзины, перейдите в панель управления - дизайн - управление дизайном (шаблоны):

Прежде чем рассмотреть шаблон, давайте узнаем, какие переменные доступны в корзине:
| Основная часть страницы Используется для вывода добавленных товаров в расширенном типе корзине. При простом типе корзины | |
| Количество материалов Количество товаров добавленных в корзину. Для обработки пустой корзины, используется следующая конструкция: <?if $NUM_ENTIES$?>Сообщение для пустой корзины<?else?>Сообщения при наличии товаров в корзине<?endif?> | |
| Суммарное количество товарных позиций в заказе Используется для обработки сообщений о скидках, про которые мы говорили в уроке Матрицы цен для доставки от количества позиций в заказе: <?if $ORDER_NUM$>=2?>Сообщение о скидке на 2 позиции в заказе<?endif?> | |
| Суммарный вес заказа По аналогии с предыдущим пунктом выводится информация о скидке на доставку в зависимости от веса всех товаров (урок 21, урок 10). | |
| Суммарная стоимость товарных позиций в заказе Для информирования пользователя о сумме заказа, содержит значение валюты, например | |
| Значение суммарной стоимости товаров в заказе в чистом виде Также используется для вывода стоимости доставки в зависимости от суммы заказа. Не содержит валюты, например | |
| Скидка на текущую сумму в корзине Для информирования пользователя о размере скидки. Содержит значение валюты. | |
| Значение суммы дисконтной скидки на заказ в чистом виде | |
| Схема начисления и условия для увеличения скидки В данный момент не используется | |
| Cookie для самоcтоятельного использования администратором сайта. Имеет вид [id сайта]uShopCookie Рассмотрим в следующих уроках | |
| Скидка на текущий момент с текущим содержимым корзины Включает все скидки, которые настраиваются в соответствующем разделе настроек магазине (подробнее об этом). | |
| Значение скидки на текущий момент с текущим содержимым корзины в чистом виде |
Теперь взглянем на шаблон:
#1
<?if($BODY$)?><ul>$BODY$</ul><?endif?> <?if($NUM_ENTRIES$)?> <div class="total">Итого: $ORDER_AMOUNT$</div> <?if($ORDER_DISCOUNT$)?> <div class="disc"> Скидка: $ORDER_DISCOUNT$</div> <?if($DISCOUNT_INFO$)?> <hr> <div class="disc-info">$DISCOUNT_INFO$</div> <?endif?> <?endif?> <hr> <a class="basketclear" href="javascript://" rel="nofollow" onclick="return clearBasket();">Очистить</a> | <a class="basketorder" href="/shop/checkout">Оформить заказ</a> <?else?> <div class="empty">Ваша корзина пуста</div> <?endif?>#2
<style> #shop-basket ul { margin:0; padding:0; text-align:left; list-style:none } #shop-basket li { margin:0 0 5px 0; padding-left:35px } #shop-basket .sb-name { margin-right:18px; } #shop-basket .sb-cost { margin-right:18px; color: gray; } #shop-basket .sb-func { float:right; cursor:pointer; width:16px; height:16px; margin:0;} #shop-basket a.remove { background:url('/.s/img/sh/del.png') no-repeat 3px 0; } #shop-basket a.remove:hover { background:url('/.s/img/sh/del.png') no-repeat 3px -16px; } #shop-basket .empty { text-align:center; } #shop-basket .total {font-weight: bold;} #shop-basket .total, #shop-basket .disc { text-align:right; } #shop-basket .disc-info { font-style: italic; } </style>#3
<script language="Javascript"><!-- var lock_buttons = 0; function clearBasket(){ if(lock_buttons) return false; else lock_buttons = 1; var el = $('#shop-basket'); if(el.length){ var g=document.createElement("div"); $(g).addClass('myWinGrid').attr("id",'shop-basket-fade').css({"left":"0","top":"0","position":"absolute","border":"#CCCCCC 1px solid","width":$(el).width()+'px',"height":$(el).height()+'px',"z-index":5}).hide().bind('mousedown',function(e){e.stopPropagation();e.preventDefault();_uWnd.globalmousedown();}).html('<div class="myWinLoad" style="margin:5px;"></div>'); $(el).append(g); $(g).show(); } _uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'clear'}}); ga_event('basket_clear'); return false; } function removeBasket(id){ if(lock_buttons) return false; else lock_buttons = 1; $('#basket-item-'+id+' .sb-func').removeClass('remove').addClass('myWinLoadS').attr('title',''); _uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'del', 'id':id}}); return false; } function add2Basket(id,pref){ if(lock_buttons) return false; else lock_buttons = 1; var opt = new Array(); var err_msg = ''; $('#b'+pref+'-'+id+'-basket').attr('disabled','disabled'); $('#'+pref+'-'+id+'-basket').removeClass('done').removeClass('err').removeClass('add').addClass('wait').attr('title',''); $('#'+pref+'-'+id+'-options-selectors').find('input:checked, select').each(function(){ opt.push(this.id.split('-')[3]+(this.value !== '' ? '-'+this.value :'')); if(this.value !== ''){ opt.push(this.id.split('-')[3]+(this.value !== '' ? '-'+this.value :'')); }else{ err_msg += '<li>'+$(this).parent().parent().find('span.opt').html().replace(':', '')+'</li>'; } }); if(err_msg == ''){ _uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':id, 'pref':pref, 'opt':opt.join(':'), 'cnt':$('#q'+pref+'-'+id+'-basket').attr('value')}}); ga_event('basket_add'); }else{ lock_buttons = 0; shop_alert('<div class="MyWinError">Опции<ul>'+err_msg+'</ul>обязательны для выбора</div>','Замечания','warning',350,100,{tm:8000,align:'left',icon:'http://s79.ucoz.net/img/icon/warning.png', 'onclose': function(){ $('#b'+pref+'-'+id+'-basket').removeAttr('disabled'); $('#'+pref+'-'+id+'-basket').removeClass('wait').addClass('add'); }}); } return false; } function buyNow(id,pref){ if(lock_buttons) return false; else lock_buttons = 1; var opt = new Array(); var err_msg = ''; $('#b'+pref+'-'+id+'-buynow').attr('disabled','disabled'); $('#'+pref+'-'+id+'-buynow').removeClass('done').removeClass('err').removeClass('now').addClass('wait').attr('title',''); $('#'+pref+'-'+id+'-options-selectors').find('input:checked, select').each(function(){ if(this.value !== ''){ opt.push(this.id.split('-')[3]+'-'+this.value); }else{ err_msg += '<li>'+$(this).parent().parent().find('span.opt').html().replace(':', '')+'</li>'; } }); if(err_msg == ''){ _uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':id, 'pref':pref, 'opt':opt.join(':'), 'cnt':$('#q'+pref+'-'+id+'-basket').attr('value'), 'now':1}}); ga_event('basket_buynow'); }else{ lock_buttons = 0; shop_alert('<div class="MyWinError">Опции<ul>'+err_msg+'</ul>обязательны для выбора</div>','Замечания','warning',350,100,{tm:8000,align:'left',icon:'http://s79.ucoz.net/img/icon/warning.png', 'onclose': function(){ $('#b'+pref+'-'+id+'-buynow').removeAttr('disabled'); $('#'+pref+'-'+id+'-buynow').removeClass('wait').addClass('add'); }}); } return false; } //--></script>
Я разделил этот шаблон на три части. Работать мы будет только с первой. Таким образом, от всего шаблона остается лишь малая часть:
#1.1
<?if($BODY$)?><ul>$BODY$</ul><?endif?>#1.2
<?if($NUM_ENTRIES$)?> <div class="total">Итого: $ORDER_AMOUNT$</div> <?if($ORDER_DISCOUNT$)?> <div class="disc"> Скидка: $ORDER_DISCOUNT$</div> <?if($DISCOUNT_INFO$)?> <hr> <div class="disc-info">$DISCOUNT_INFO$</div> <?endif?> <?endif?> <hr>#1.3
<a class="basketclear" href="javascript://" rel="nofollow" onclick="return clearBasket();">Очистить</a> | <a class="basketorder" href="/shop/checkout">Оформить заказ</a> <?else?>#1.4
<div class="empty">Ваша корзина пуста</div> <?endif?>
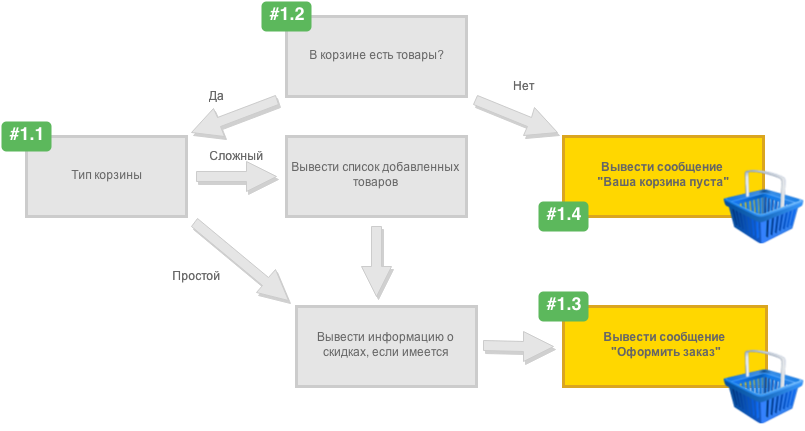
В свою очередь этот фрагмент шаблона также разделен на части и работает по такой схеме:

Так, работая с частями шаблона, можно без проблем его освоить, главное - понять схему работы.
Настройки
Чтобы настроить корзину, вспомните урок 34.
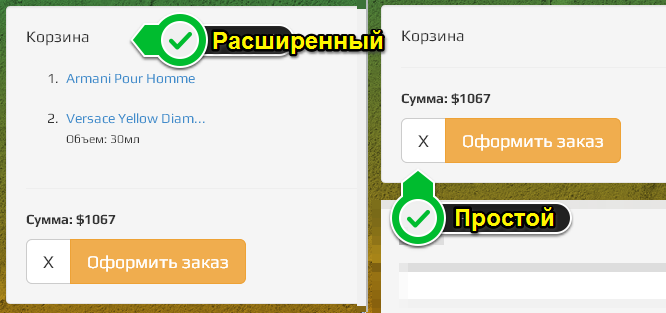
При настройке, есть нюанс, который мы не затрагивали ранее. Если выбрать тип корзины "Расширенный", то появится возможность настроить вид товара в корзине:

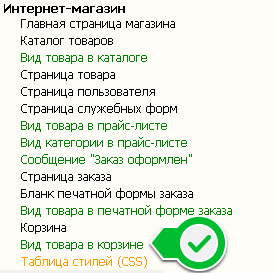
Делается это в панели управления - Дизайн - Управление дизайном (шаблоны) - Вид товара в корзине:

Шаблон вида товара в каталоге имеет вид:
<li id="basket-item-$ID$" >
<a class="sb-func remove" title="Удалить товар" onclick="return removeBasket('$ID$')" href="javascript://" rel="nofollow"> </a>
<div class="sb-name"><a href="$ENTRY_URL$">$NAME$</a><?if($OPTIONS$)?><br><small>$OPTIONS$</small><?endif?></div>
<div class="text-right">$COUNT$ x $PRICE$ </div>
</li>
Из шаблона видно, что каждый товар в корзине является пунктом <li>. Эти пункты выводятся в шаблоне корзины через $BODY$. В корзине это выглядит так:
... <ul>$BODY$</ul> ...
Размещение
За вывод корзины в шаблоне отвечает $BASKET$. Все, что мы рассматривали в первой части урока - выводится там, где размещена эта переменная:
<div id="shop-basket" style="position:relative;"> Шаблон корзины </div>
Обратите внимание, что шаблон корзины помещается в div с id="shop-basket" и style="position:relative;" (подробнее о свойстве CSS position - http://htmlbook.ru/css/position).
Подобная "обертка" позволяет сделать вывод корзины одинаковым для всех интернет магазинов uCoz и мы сейчас его рассмотрим.
Вариант 1. Размещение корзины на страницах. Здесь мы просто открываем любой глобальный блок (обычно шапка или сайдбар) и добавляем в желаемое место $BASKET$. Подробнее об этом в уроке 48 и 49.
Вариант 2. Зафиксировать корзину у края окна. Чтобы корзина была в зоне видимости даже при прокрутке страницы, достаточно добавить стили:
#shop-basket {
position: fixed !important;
top: 0px;
right: 0px;
}
Вам нужно только с помощью top или bottom и left или right уточнить положение корзины.
Вариант 3. Расположить корзину во всплывающем окне. Для это потребуется добавить стили для корзины:
#shop-basket {
display: none;
}
В шаблон требуется добавить кнопку, по нажатию на которую будет показываться содержимое корзины.
<a href="#" onclick="$.fancybox('#shop-basket');return false;">Корзина</a>
Вариант 4. Показать корзину после добавления товара. Как и 3-ем варианте скрываем корзину:
#shop-basket {
display: none;
}
А теперь идем в шаблон корзины и переходим к части #3. Находим функцию добавления в корзину add2Basket. И перед return false добавляем $.fancybox('#shop-basket');. Итого имеем:
function add2Basket(id,pref){
if(lock_buttons) return false; else lock_buttons = 1;
var opt = new Array();
var err_msg = '';
$('#b'+pref+'-'+id+'-basket').attr('disabled','disabled');
$('#'+pref+'-'+id+'-basket').removeClass('done').removeClass('err').removeClass('add').addClass('wait').attr('title','');
$('#'+pref+'-'+id+'-options-selectors').find('input:checked, select').each(function(){
opt.push(this.id.split('-')[3]+(this.value !== '' ? '-'+this.value :''));
if(this.value !== ''){
opt.push(this.id.split('-')[3]+(this.value !== '' ? '-'+this.value :''));
}else{
err_msg += 'Готово! Проверяем.
Упражнения
- Настройте корзину для своего магазина. Переключайте тип корзины и обратите внимание на изменения, которые происходят в корзине;
- Измените шаблон корзины так, чтобы при отсутствии добавленных товаров выводилось сообщение об акциях;
- Выберите место для корзины в верхней части сайта так, чтобы она была видна без прокручивания вниз страницы. Или любой другой из четырех вариантов размещения
Обсуждение
Всего комментариев: 3
Нет, данный код будет работать только в модуле магазин. Вы можете поставить, чтобы при посещений главной - открывался интернет магазин.
