Урок 48. Глобальные блоки
Глобальные блоки в шаблонах uCoz - $GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$ и другие
- Уроки
- Создание интернет магазина
- Навигация
- Урок 48. Глобальные блоки
Цель урока
Знакомство с глобальными блоками $GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$. Обзор свойств и создание своих глобальных блоков.
Продолжим создавать шаблон интернет магазина: добавим код шапки, подвала и боковой колонки.
Что такое глобальные блоки
Глобальный блок - это своеобразная переменная, которая может содержать любой HTML-код (в том числе с CSS, JavaScript). Особенность ее в том, что мы сами решаем, какой код блок будет содержать.
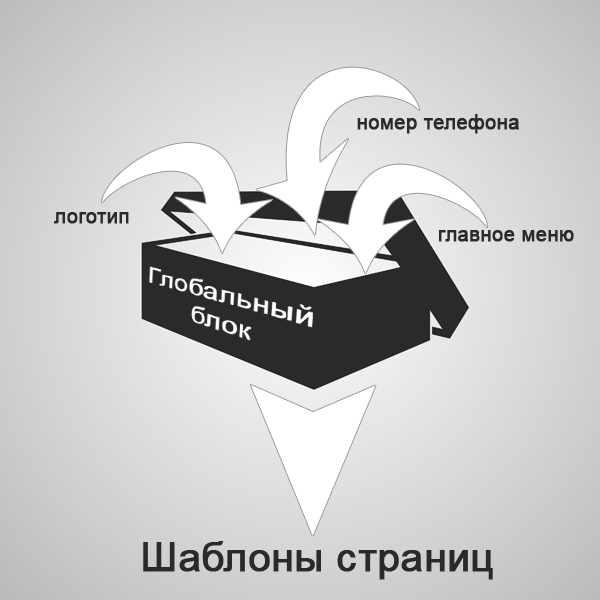
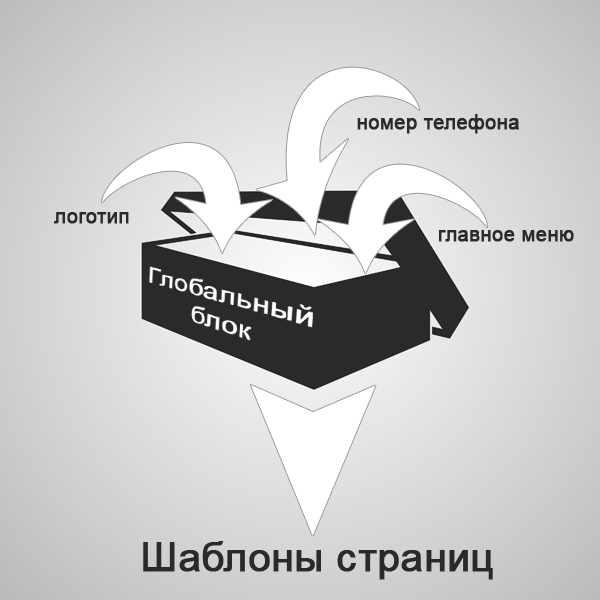
Чтобы было понятнее, взгляните на изображение:

Принцип действия можно сравнить с переездом на новое место жительства: мы упаковываем вещи (HTML-код с данными) в коробки (глобальные блоки) и перевозим их в новый дом (страницы сайта). Согласитесь, переезжать с коробками удобнее?
Работать в шаблоне с глобальными блоками легче, вероятность запутаться или допустить ошибку меньше, а код выглядит стройнее. В целом, применение глобальных блоков никак не влияет на конечный результат. Это еще один инструмент для разработки, как, например, конструктор шаблонов.
Где применять глобальные блоки
Я бы отметил две области применения глобальных блоков:
- Неизменные части страниц сайта: шапка, подвал, боковая колонка
- Участки с большим количеством кода (например, слайды или галереи)
Особенность глобальных блоков в том, что они позволяют использовать $ПЕРЕМЕННЫЕ$ той страницы, на которой расположены (урок "Знакомство с переменными"). Поэтому, при использовании переменных uCoz надо быть осторожным и всегда проверять, действует ли переменная.
Глобальные блоки по умолчанию и их редактирование
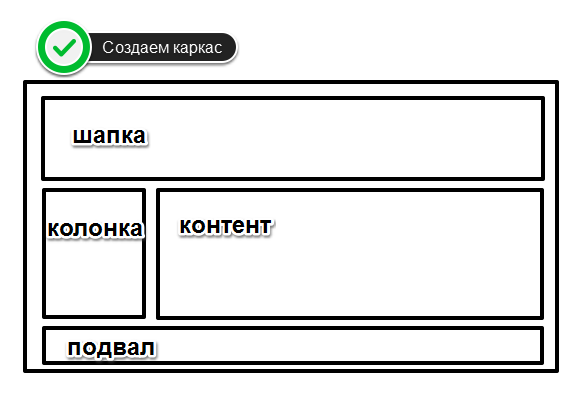
На прошлом уроке мы создавали каркас нашего магазина:

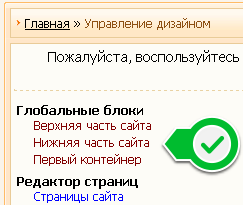
Если вы выполнили упражнения к уроку, то сможете сами убедиться в наличии глобальных блоков в вашем каркасе. Панель управления - Управление Дизайном:

Было создано три (если использовался трех-колоночный каркас, то четыре) глобальных блока:
- Верхняя часть сайта,
$GLOBAL_AHEADER$, "шапка" - Нижняя часть сайта,
$GLOBAL_BFOOTER$, "подвал" - Первый контейнер,
$GLOBAL_CLEFTER$, "левая колонка" - Второй контейнер,
$GLOBAL_DRIGHTER$, "правая колонка"
Нажав на один из глобальных блоков в панели управления, мы увидим форму их редактирования:
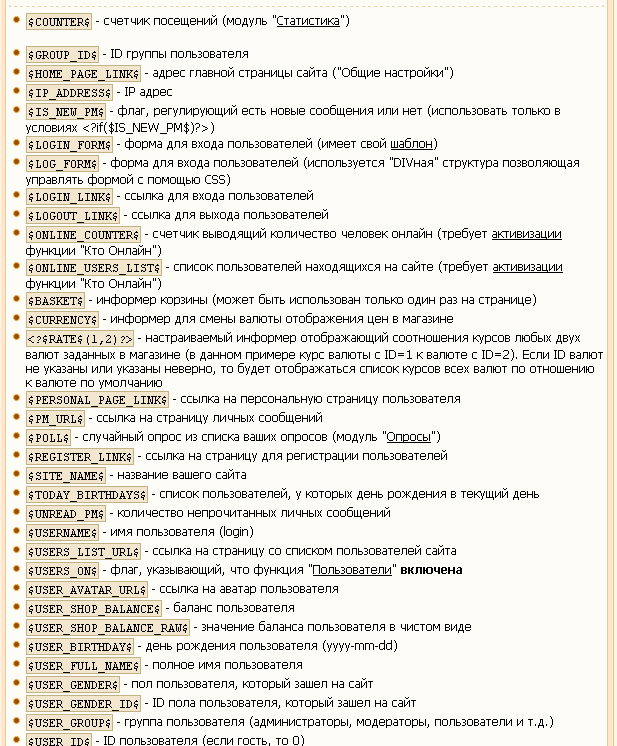
Обратите внимание, под формой находится перечень всех доступных в глобальных блоках переменных:

Но помните - в этом перечне отсутствуют переменные из шаблонов, в которых будет располагаться глобальный блок.
Создание новых глобальных блоков
Как вы наверно догадались, дело не ограничивается глобальными блоками по умолчанию, мы можем создавать свои глобальные блоки (до 10шт.).
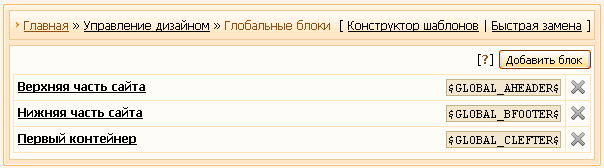
Для этого перейдите в Панель управления - Управление дизайном - Глобальные блоки:

Откроется список с глобальными блоками:

Нажмите кнопку "Добавить блок" и откроется форма добавления:

Дайте название новому блоку и он будет готов:

Его можно удалить, если вы передумаете (красный "крестик"). Блоки, которые были сгенерированы с помощью конструктора шаблонов удалить нельзя (серый "крестик").
Применение глобальных блоков
Приступим к практике. На прошлом занятии я остановился на том, что мой макет выглядел так:
Теперь я хочу в шапку и подвал добавить немного информации: название магазин, телефон и время работы.
Воспользуюсь Bootstrap и разделю шапку на три равных колонки. Для этого я перейду в шаблон глобального блока "Верхняя часть сайта" и изменю его содержимое на следующее:
<div class="row"> <div class="col-md-4">МойМагазин.Ру</div> <div class="col-md-4">+7 123 456 78 90 </div> <div class="col-md-4">каждый день с 10:00 до 20:00 без обеда </div> </div>
Сохраняю и проверяю результат:
Готово. То же самое можно проделать для подвала. Однако, прошу не затрагивать пока боковые колонки, их мы рассмотрим в следующий раз.
Упражнения
- Убедитесь, что у вас есть глобальные блоки по умолчанию. Вы должны понимать, что в них содержится
- Создайте новый глобальный блок, который будете использовать для главной страницы сайта. В нем можно будет оперативно менять информацию об актуальных акциях и предложениях
- Измените содержимое блоков, отвечающих за шапку и подвал
Обсуждение
Всего комментариев: 0