Урок 47. Конструктор шаблонов
Обзор конструктора шаблонов как инструмента создания дизайна интернет магазина uCoz
- Уроки
- Создание интернет магазина
- Управление дизайном
- Урок 47. Конструктор шаблонов
Цель урока
Знакомство с конструктором шаблонов. Обзор возможностей и подготовка разметки шаблонов магазина.
Урок рассчитан на тех, кто знаком с версткой сайтов. Основы верстки прекрасно описаны в этой статье http://htmlbook.ru/content/osnovy-verstki. Прочтите ее перед началом урока.
Введение
На прошлом уроке мы создали макеты для всех типов страниц. Далее идет работа дизайнера, который на основе созданных макетов дорабатывает их в графическом редакторе (Adobe Illustrator, Adobe Photoshop). После этого этапа наступает работа, которую мы рассмотрим в этом уроке.
Перед началом урока у вас должны быть на руках изображения макетов всех типов страниц. Например, такой:

Это не единственный путь. Можно найти готовый шаблон, который вам нравится и переделать его под себя. Меняются - цветовая гамма, фоновые изображения, порядок следования и оформление ключевых блоков. Я не одобряю так называемые рипы сайтов, мы берем готовый макет, как отправную точку. В конце концов, все шаблоны похожи между собой и легко типизируются. Таким образом, мы просто выбираем тип будущего шаблона.
Однако, если чувствуете, что какой-то шаблон очень сильно вас вдохновил, не забудьте отблагодарить его создателя.
Зачем нужен конструктор шаблонов
Конструктор шаблонов - это инструмент для быстрой разметки всех типов страниц. Чтобы не верстать каждый тип страницы отдельно. Мы размечаем основное содержимое сайта и система генерирует html-код шаблонов на основе разметки.
Кроме того, конструктор шаблонов позволяет сохранить возможность редактировать содержимое блоков не заходя в панель управления и без знаний HTML, CSS.

Как эффективно создавать шаблоны
Прежде чем мы приступим к разметке, я хочу вас познакомить с CSS-фреймворками (если вы еще не знакомы).
Не пугайтесь слова фреймворк. Оно очень просто расшифровывается и очень близко к теме этого урока. Framework (с англ.) - остов, корпус, каркас. Соответственно, CSS-фреймворк (CSS-framework) - каркас, описанный в таблицах стилей.
CSS-фреймворк используются верстальщиками для упрощения работы, увеличения скорости разработки, исключения ошибок верстки, в том числе из-за разных версий браузеров (т.н. кроссбраузерность).
Т.е. мы можем загрузить себе на сайт готовый CSS-фреймворк и воспользоваться накопленным ранее опытом других верстальщиков. На мой взгляд, это прекрасно.
Порядок действий:
- Выбрать подходящий фреймворк. Все зависит от потребностей. Кто-то ограничится разметкой на колонки, а кому-то потребуются стили таблиц, списков, заголовков, меток, элементов форм. Стоит иметь ввиду, больше возможностей - больше размер фреймворка
- Загрузить файлы, необходимые для работы себе на сайт
- Указать ссылки на файлы фреймворка в шаблоне
- Изучить документацию и начать использование
На uCozMagazines.ru используется Bootstrap (скачать фреймворк). Я не буду перечислять его плюсы, вы можете самостоятельно ознакомиться с ними на сайте. Если есть вопросы, задавайте их в комментариях.
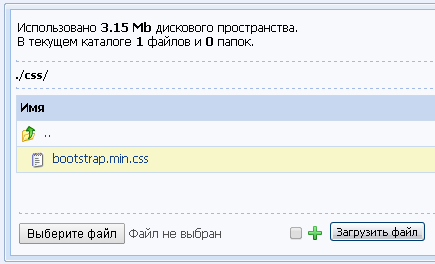
Когда скачаете архив, найдите в нем папку css и файл bootstrap.min.css. Этот файл загрузите себе на сайт:

Теперь мы готовы к работе.
Разметка в конструкторе
Шаблон в конструкторе имеет общий вид html-страницы:
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> ... </body> </html>
[TITLE] - зарезервированный код для названия страницы.
[CSS_URL] - ссылка на системный CSS-файл, который вы сможете отредактировать позже.
Еще я подключил CSS-фреймворк, о котором мы говорили ранее <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" />.
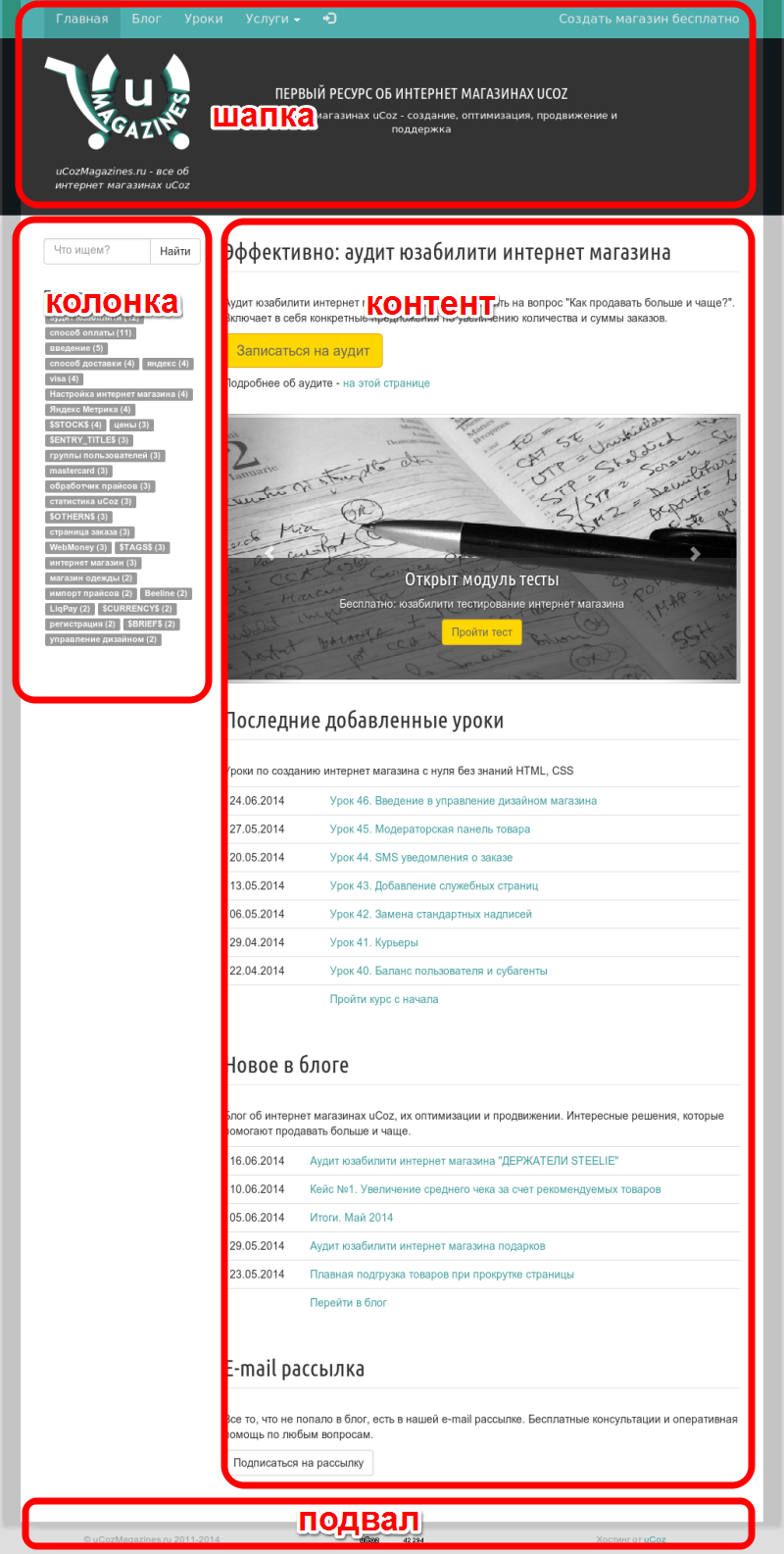
Чтобы начать разметку в конструкторе шаблонов, необходимо разобрать макет полученный от дизайнера. Вобще-то, мы уже этим занимались перед тем, как отдать задание дизайнеру. Но для наглядности, проделаем еще раз:

Макет состоит из нескольких частей. Именно их мы будем размечать в конструкторе.
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <!-- <container> -->div>Колонка </div><!-- </container> --> <div>Контент </div> <!-- </middle> --> <!-- <footer> --><div>Подвал </div><!-- </footer> --> </body> </html>
Пока результат выглядит так:
Пришло время воспользоваться CSS-фреймворком. Нам необходимо создать двух колоночный макет. Для этого мы воспользуемся классами: .row, .col-md-3, .col-md-9, которые прописаны в подключенном ранее файле bootstrap.min.css. Узнайте больше о классах, которые применяются при создании сетки сайта здесь.
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <div class="row"> <div class="col-md-3"> <!-- <container> -->Колонка <!-- </container> --></div> <div class="col-md-9">Контент </div> </div> <!-- </middle> --> <!-- <footer> --><div>Подвал </div><!-- </footer> --> </body> </html>
Особенность такого макета в том, что при разрешении окна с браузером менее 992 пикселей контейнеры с колонкой и контентом автоматически сложатся друг под другом заняв 100% ширины. Попробуйте свернуть/развернуть в окно браузер.
Теперь добавим зарезервированные переменные:
-
TITLE- заголовок блока в боковой колонке -
CONTENT- содержимое блока в боковой колонке -
[BODY]- основное содержимое страницы -
[COPYRIGHT]- копирайт сайта
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <div class="row"> <div class="col-md-3"> <!-- <container> --><!-- <block> --><div><div>TITLE</div><div>CONTENT</div></div><!-- </block> --><!-- </container> --></div> <div class="col-md-9">[BODY]</div> </div> <!-- </middle> --> <!-- <footer> --><div>Подвал <div> [COPYRIGHT] $POWERED_BY$ </div> </div><!-- </footer> --> </body> </html> <!-- <popup> --> <h1>[TITLE]</h1> [BODY] <!-- </popup> -->
$POWERED_BY$ - копирайт системы uCoz. Требуется только если Ваш тариф не освобождает от копирайта uCoz.
<!-- <popup> -->...<!-- </popup> --> - описание всплывающих окон. Это относится к окнам с информацией о пользователях. Не всегда они требуются, но без них система не примет каркас и выдаст сообщение об ошибке.
Вот так, всего несколько строчек HTML-кода позволят задать разметку для всех страниц сайта.
Конструктор шаблонов
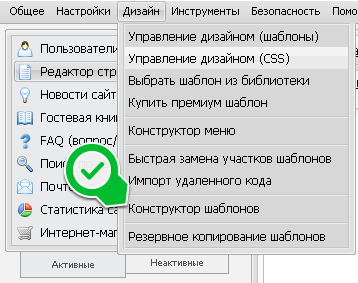
Чтобы перенести созданный ранее код на сайт uCoz зайдите в Панель управления - Дизайн - Конструктор шаблонов:

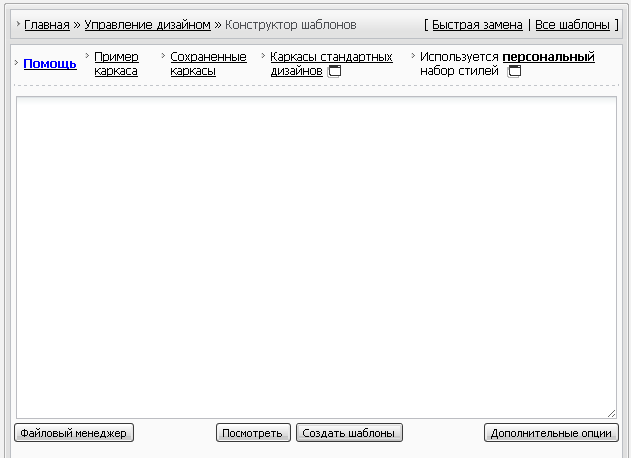
Нам откроется такая страница:

Все, что нужно сделать, вставить код из предыдущего пункта и нажать кнопку "Создать шаблоны".
Учтите следующее:
- Старый шаблон будет полностью перезаписан новым. Исключение составляют CSS-файлы и плитки/список материалов. В разделе "Управление дизайном" они отмечены оранжевым и зеленым цветами соответственно
- Шаблоны будут созданы только для тех модулей, которые в данный момент являются активными (активированы в панели управления). Их список можно увидеть в боковом меню панели управления
- Код в конструкторе шаблонов необходимо сохранять (кнопка "Дополнительные опции" - "Сохранить каркас"), иначе он будет потерян и вы не сможете повторно создать шаблоны из этого кода в будущем (пункт "Сохраненные каркасы")
- Кнопка "Посмотреть" покажет вам примерный вид будущих шаблонов. Но результат не всегда корректный
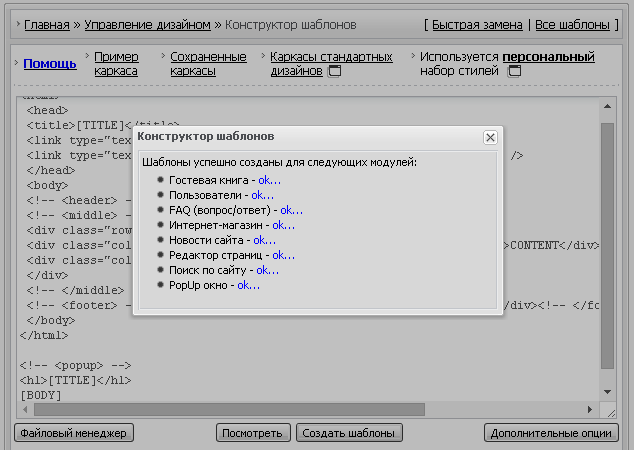
Итак, я копирую наш код в конструктор шаблонов и нажимаю кнопку "Создать шаблоны":

Открываю сайт и проверяю:
- Расположение блоков согласно утвержденной ранее схеме
- Работоспособность конструктора сайта. Для этого войдите на сайт как Администратор. Вверху появится "Админ-панель", выберите в ней Конструктор - Включить конструктор. После этого страница перезагрузится и можно будет добавить блок в колонку Конструктор - Добавить блок
- Адаптивность. Измените размер окна браузера. Колонка должна расположиться над контентом и занять всю ширину окна
Сейчас наш магазин может выглядеть не привлекательно. На следующих уроках мы займемся дописыванием HTML кода шапки, футера и боковой колонки. Для этого нам понадобится изучить глобальные блоки и форму редактирования CSS-стилей.
Упражнения
- Закажите дизайнеру разработку макета в графическом редакторе. Если такой возможности нет, тогда найдите сайт, который возьмете за основу
- Выберите CSS-фреймворк, который будете использовать. Ознакомьтесь с документацией на него или задайте вопрос в комментариях. Загрузите фреймворк к себе на сайт
- Откройте конструктор шаблонов. Можете использовать код каркаса, который я приводил выше. Не забудьте указать правильный путь до своего файла
bootstrap.min.css
При работе над этим уроком вам понадобятся: шаблон каркаса, CSS-файл Bootstrap.
Обсуждение
Всего комментариев: 5