Цель урока
Выполнить SEO-настройки сайта. Ознакомиться с возможностями 301-го редиректа и карты магазина sitemap-shop.xml
Продолжить освоение шаблона страниц товара путем размещения подстраниц.
Введение
В предыдущих уроках мы рассмотрели страницы, которые призваны приносить трафик из поисковых систем. Мы проводили их внутреннюю оптимизацию, а теперь пришло время подготовить сайт в целом.
В этот урок вынесены подстраницы товара, так как они могут оказать серьезное влияние на поисковое продвижение. Мы обсудим целесообразность их применения.
Подстраницы и их размещение
Подстраницы товара используются в шаблонах по умолчанию и выглядят так:

При нажатии на вкладку страница перезагружается и показывается содержимое этой вкладки:

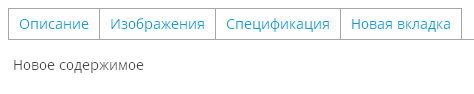
Если вы прикрепляли более одного изображения к товару или использовали спецификацию, то вкладок может быть четыре:

Как вы можете видеть, подстраницы (иногда их называют табы) позволяют компактно разместить большое количество информации о товаре.
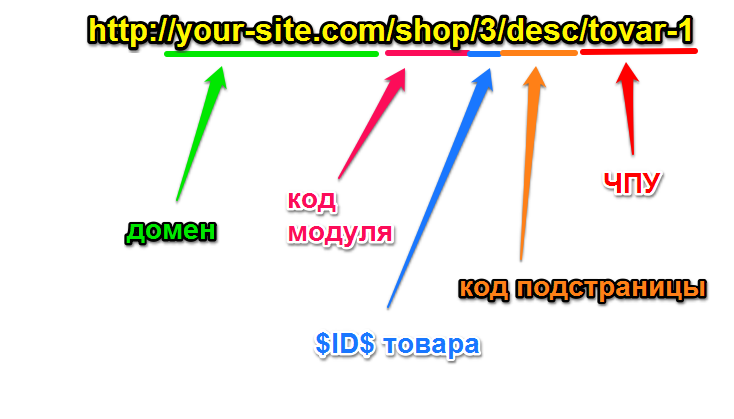
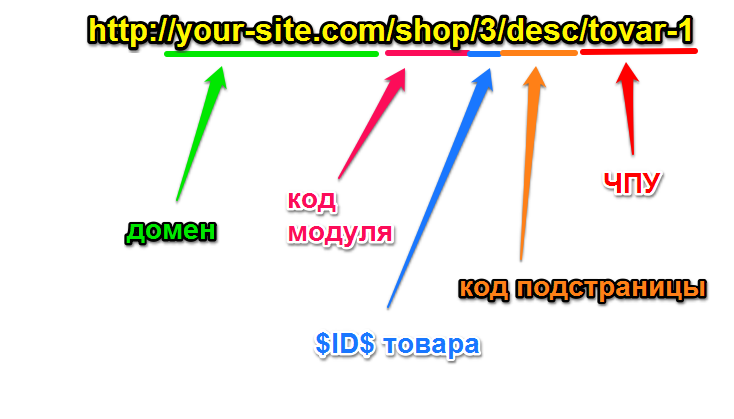
Однако, при этом каждая подстраница имеет свой уникальный URL-адрес. Чтобы разобраться в этом, давайте взглянем на структуру адреса страницы товара:

URL страницы товара содержит:
- доменное имя
- код модуля
$MODULE_ID$, в нашем случае shop
- идентификатор товара
$ID$
- код подстраницы, за него отвечает переменная
$ENTRY_MODE$
- ЧПУ страницы товара, за него отвечает переменная
$ENTRY_HGU$
$ENTRY_MODE$ меняется для подстраниц следующим образом:
| Название подстраницы | Значение $ENTRY_MODE$ | Пример ссылки |
| Описание | desc | http://your-site.com/shop/3/desc/tovar-1 |
| Изображения | imgs | http://your-site.com/shop/3/imgs/tovar-1 |
| Отзывы | comm | http://your-site.com/shop/3/comm/tovar-1 |
| Спецификация | spec | http://your-site.com/shop/3/spec/tovar-1 |
Т.е. для каждого товара сгенерировано по четыре подстраницы, каждая из них будет доступна по своей уникальной ссылке и сможет появиться в поисковых системах по запросу названия товара.
Проблема заключается в том, что в шаблонах мало кто предусматривает уникальные meta описания для разных подстраниц. В совокупности с тем, что подстраницы мало отличаются друг от друга содержимым, это приводит к их склеиванию в рамках одного товара. При этом в поисковой выдаче может находиться любая из подстраниц. Это приводит к дополнительным затратам на продвижение.
Поэтому, если используете подстраницы только для компактного размещения информации, то лучше от них отказаться и использовать, например, табы от Bootstrap или другие. Они переключаются без перезагрузки страниц и не плодят ссылки на товары.
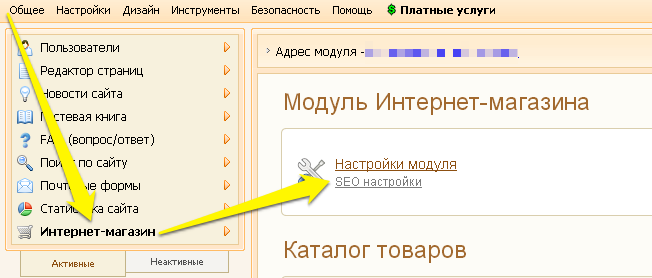
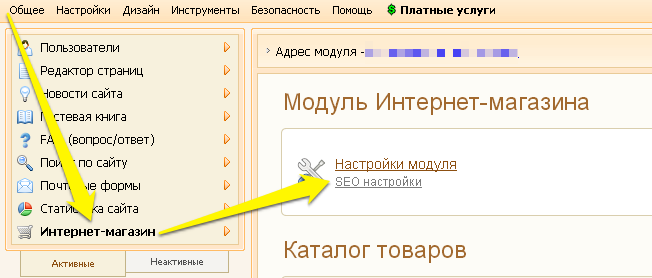
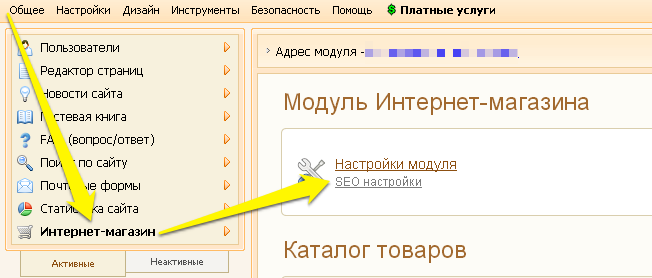
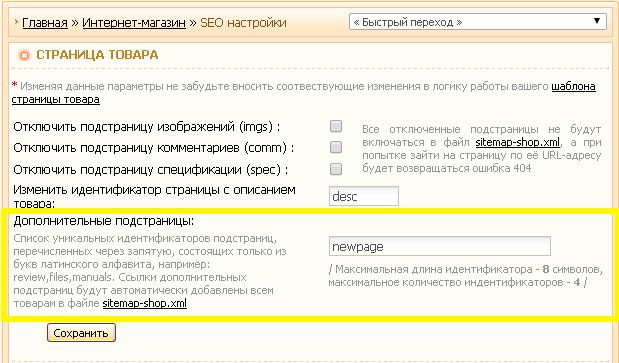
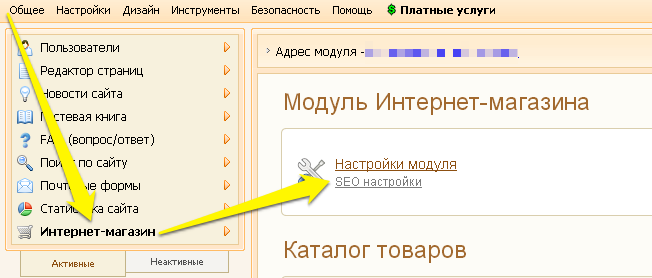
В этом случае обязательно отключайте все подстраницы. Делается это в Панель управления - Интернет-магазин - SEO настройки:

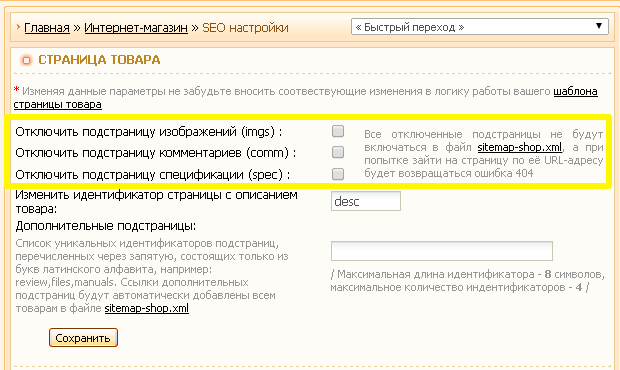
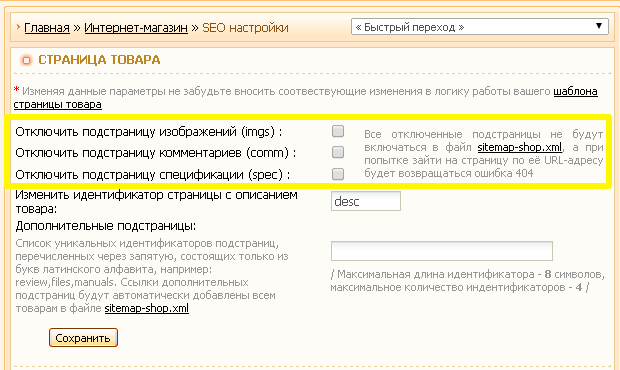
На открывшей странице установите галочки: Отключить подстраницу изображений (imgs), Отключить подстраницу комментариев (comm), Отключить подстраницу спецификации (spec):

Важно, что при этом:
Все отключенные подстраницы не будут включаться в файл sitemap-shop.xml, а при попытке зайти на страницу по её URL-адресу будет возвращаться ошибка 404
Поэтому, для работающих магазинов такое отключение может быть связано с риском потерять позиции в поисковых системах.
Для тех, кто все же решит использовать подстраницы так, как это предлагает система, есть несколько советов:
- Создайте уникальный meta описания, ключевые слова, заголовки title для каждой подстраницы
- Старайтесь, чтобы максимум контента страницы товара содержалось именно во вкладках
- Следите за тем, какая подстраница участвует в поисковой системе.Учитывайте это, когда получаете обратные ссылки
Теперь перейдем к шаблону подстраниц. За их вывод отвечает следующий фрагмент:
<ul class="shop-tabs with-clear">
<li<?if($ENTRY_MODE$ == 'desc')?> class="postRest1"<?endif?>><a href="$DESC_LINK$"><!--<s4375>-->Описание<!--</s>--></a></li>
<?if($SPEC$)?>
<li<?if($ENTRY_MODE$ == 'spec')?> class="postRest1"<?endif?>><a href="$SPEC_LINK$"><!--<s4781>-->Спецификация<!--</s>--></a></li>
<?endif?>
<?if($PHOTO_1$)?>
<li<?if($ENTRY_MODE$ == 'imgs')?> class="postRest1"<?endif?>><a href="$IMGS_LINK$"><!--<s3183>-->Изображения<!--</s>--></a></li>
<?endif?>
<?if($COM_IS_ACTIVE$)?>
<li<?if($ENTRY_MODE$ == 'comm')?> class="postRest1"<?endif?>><a href="$COMM_LINK$"><!--<s4783>-->Отзывы<!--</s>--></a></li>
<?endif?>
</ul>
<div class="shop-info">
<?if($ENTRY_MODE$ == 'desc')?>
<?if($DESCRIPTION$)?>$DESCRIPTION$<?else?><!--<s4782>-->Описание товара отсутствует<!--</s>--><?endif?>
<?endif?>
<?if($ENTRY_MODE$ == 'spec')?>
$SPEC$
<?endif?>
<?if($ENTRY_MODE$ == 'imgs')?>
<div class="shop-imgs with-clear">
<?if($PHOTO$)?><img alt="" src="$THUMB$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="0" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_1$)?><img alt="" src="$THUMB_1$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="1" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_2$)?><img alt="" src="$THUMB_2$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="2" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_3$)?><img alt="" src="$THUMB_3$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="3" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_4$)?><img alt="" src="$THUMB_4$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="4" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_5$)?><img alt="" src="$THUMB_5$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="5" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_6$)?><img alt="" src="$THUMB_6$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="6" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_7$)?><img alt="" src="$THUMB_7$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="7" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_8$)?><img alt="" src="$THUMB_8$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="8" title="Кликните для увеличения изображения"><?endif?>
<?if($PHOTO_9$)?><img alt="" src="$THUMB_9$" class="gphoto" onclick="_bldCont1($ID$, this.getAttribute('idx'));" idx="9" title="Кликните для увеличения изображения"><?endif?>
</div>
<?endif?>
<?if($ENTRY_MODE$ == 'comm')?>
<?if($COM_IS_ACTIVE$)?>
<?if($COM_CAN_READ$)?>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td width="60%" height="25"><!--<s5183>-->Всего комментариев<!--</s>-->: <b>$COM_NUM_ENTRIES$</b></td><td align="right" height="25">$COM_PAGE_SELECTOR$</td></tr>
<tr><td colspan="2">$COM_BODY$</td></tr>
<tr><td colspan="2" align="center">$COM_PAGE_SELECTOR1$</td></tr>
<tr><td colspan="2" height="10"></td></tr>
</table>
<?endif?>
<?if($COM_CAN_ADD$)?>
$COM_ADD_FORM$
<?else?>
<?if($USER_LOGGED_IN$)?><?else?><div align="center" class="commReg"><!--<s5237>-->Добавлять комментарии могут только зарегистрированные пользователи.<!--</s>--><br />[ <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> ]</div><?endif?>
<?endif?>
<?endif?>
<?endif?>
</div>
Как видно, названия подстраниц мы можем поменять прямо в шаблоне.
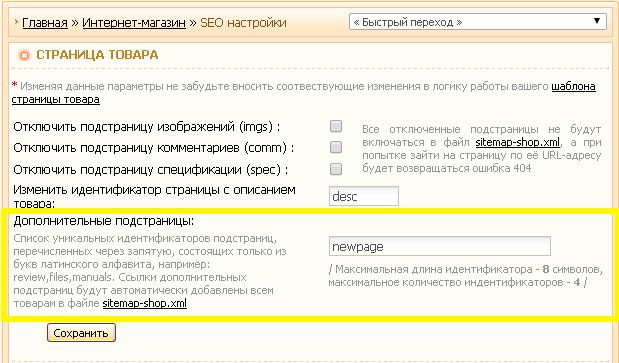
Если нужно добавить подстраницу, то сначала нужно прописать ее в SEO настройках:

Затем в приведенный выше фрагмент добавить:
В ul с классами shop-tabs with-clear новый заголовок для вкладки:
<li<?if($ENTRY_MODE$ == 'newpage')?> class="postRest1"<?endif?>><a href="/shop/$ID$/newpage/$ENTRY_HGU$">Новая вкладка</a></li>
В div с классом shop-info блок с новым содержимым:
<?if($ENTRY_MODE$ == 'newpage')?>
Новое содержимое
<?endif?>
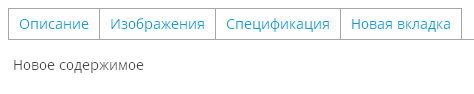
Проверяем результат:

Не рекомендуется менять ЧПУ товара, идентификатор страницы с описанием товара, если магазин уже проиндексирован поисковыми системами.
Перенаправления (HTTP 301)
301 - это код ошибки, который возвращается сервером при обращении к странице и означает, что запрашиваемая страница была перемещена и доступна по новому адресу (этот адрес также возвращается сервером). Таким образом, посетители и роботы поисковых систем будут перенаправляться на новый адрес.
Особенность 301 редиректа в том, что он позволяет перенести вес старой страницы на новую и заменить ее в выдаче поисковых систем.
Часто 301 редирект используется при смене доменного имени. Однако, в этом уроке речь пойдет о редиректе внутри одного домена (который прикреплен к интернет магазину).
Понадобится 301 редирект может в случае изменения адреса (ЧПУ) категории или товара. Вобще, изменять ЧПУ не рекомендуется, если они уже присутствуют в поисковых системах, но если это необходимо, помните, что вы можете настроить до 50 перенаправлений.
Чтобы задействовать 301 редирект, перейдите в Панель управления - Интернет-магазин - SEO настройки:

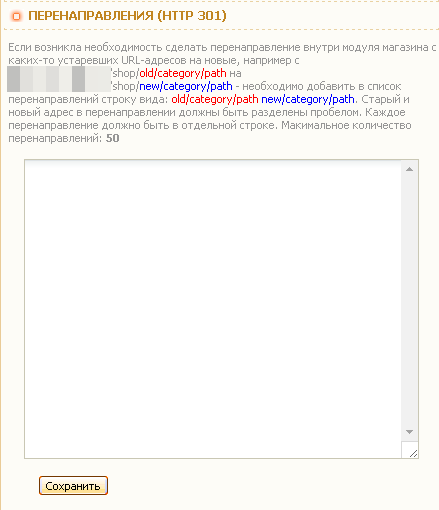
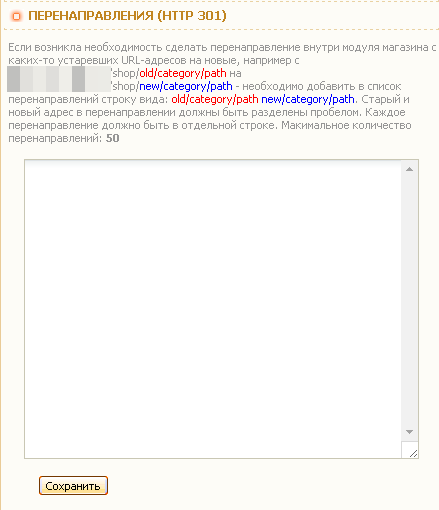
В открывшемся окне перейдите к разделу ПЕРЕНАПРАВЛЕНИЯ (HTTP 301):

Обратите внимание на это пояснение:
Если возникла необходимость сделать перенаправление внутри модуля магазина с каких-то устаревших URL-адресов на новые, например с http://your-site.com/shop/old/category/path на http://your-site.com/shop/new/category/path - необходимо добавить в список перенаправлений строку вида: old/category/path new/category/path. Старый и новый адрес в перенаправлении должны быть разделены пробелом. Каждое перенаправление должно быть в отдельной строке. Макимальное количество перенаправлений: 50.
Каждое перенаправление должно начинаться с новой строки. Указываются относительные адреса.
robots.txt
Robots.txt — текстовый файл, расположенный на сайте, который предназначен для роботов поисковых систем. В этом файле вебмастер может указать параметры индексирования своего сайта как для всех роботов сразу, так и для каждой поисковой системы по отдельности.
Если вы не создавали свой, то robots.txt имеет следующее содержание:
User-agent: *
Disallow: /a/
Disallow: /stat/
Disallow: /index/1
Disallow: /index/2
Disallow: /index/3
Disallow: /index/5
Disallow: /index/7
Disallow: /index/8
Disallow: /index/9
Disallow: /panel/
Disallow: /admin/
Disallow: /secure/
Disallow: /informer/
Disallow: /mchat
Disallow: /search
Disallow: /shop/order/
Disallow: /?ssid=
Disallow: /abnl/
Sitemap: http://your-site.com/sitemap.xml
Sitemap: http://your-site.com/sitemap-forum.xml
Sitemap: http://your-site.com/sitemap-shop.xml
Чтобы создать свой robots.txt, откройте Блокнот и поместите в него стандартный код.
Чтобы не индексировать страницу оформления заказа, добавьте строку:
Disallow: /shop/checkout
Если не используете форум то строка
Sitemap: http://your-site.com/sitemap-forum.xml
Должна быть убрана.
Если в настройках указано при посещении главной страницы сайта открывать главную страницу модуля интернет магазин, то добавьте строку:
Disallow: /shop$
По окончании редактирования, сохраните файл как robots.txt и загрузите его через файловый менеджер на сайт в корневую папку.
На самом деле у этого текстового файла широкие возможности. Подробно с ними вы можете ознакомиться на странице помощи Яндекс - http://help.yandex.ru/webmaster/controlling-robot/robots-txt.xml.
sitemap-shop.xml
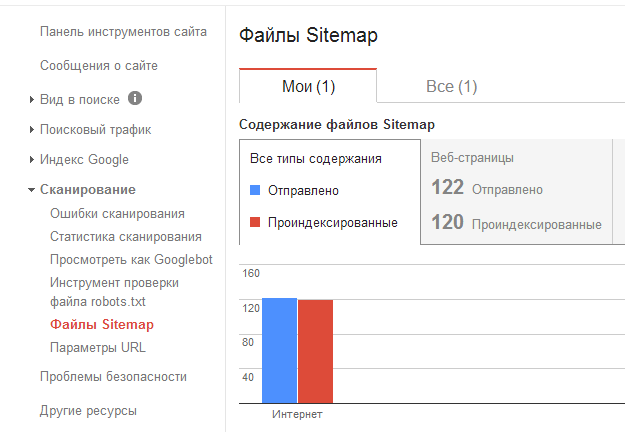
Мы рассмотрели, как запретить поисковым системам индексировать те или иные страницы. Но как оперативно сообщить им о появлении новых? Для этого в системе uCoz автоматически генерируются карта сайта (в нашем случае карта магазина) sitemap-shop.xml
Чтобы это работало, необходимо убедиться, что модуль "Поиск по сайту" подключен. Это можно увидеть в панели управления:

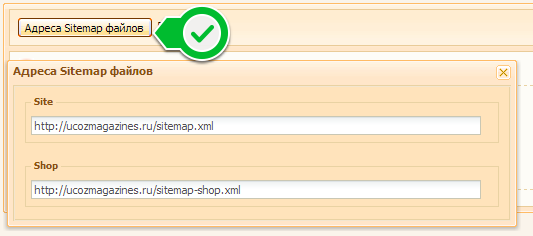
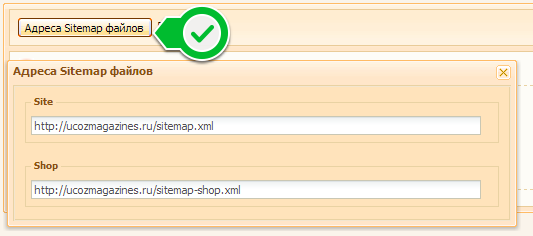
Откройте модуль и нажмите кнопку "Адреса Sitemap файлов". Появится всплывающее окно со ссылками:

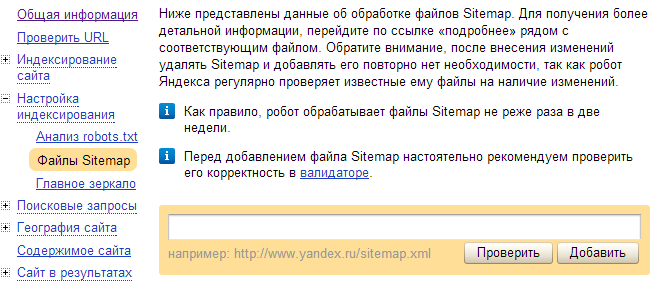
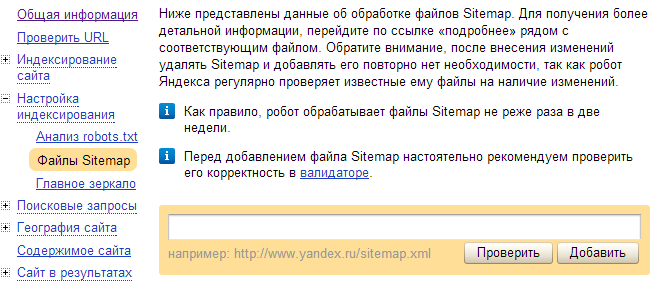
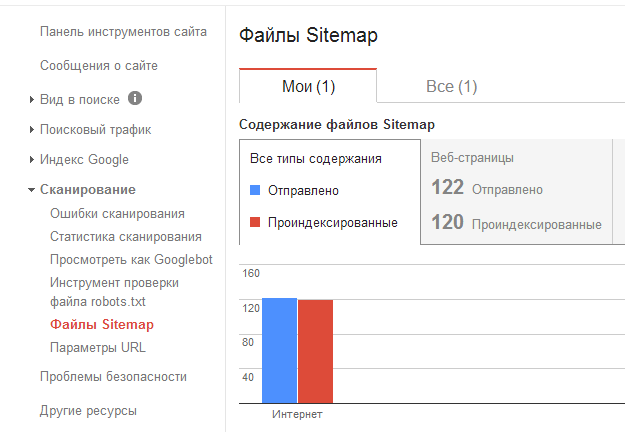
Это ссылки необходимо добавить в Яндекс.Вебмастер и Google Webmasters.


Больше информации про карту сайта можно узнать здесь: http://help.yandex.ru/webmaster/indexing-options/sitemap.xml
Упражнения
- Решите, в каком виде будете использовать подстраницы: от uCoz или табы. Разместите их на своем сайте, если требуется;
- Познакомьтесь с возможностям перенаправлений. Добавьте несколько редиректов, проверьте результат;
- Настройте файл robots.txt;
- Активируйте модуль поиск по сайту и добавьте файл sitemap-shop.xml в панель вебмастера Google и Яндекс.