Урок 54. Шаблон страницы товара
Разработка шаблона страницы товара в интернет магазине uCoz
- Уроки
- Создание интернет магазина
- Товары и категории
- Урок 54. Шаблон страницы товара
Цель урока
Понять основную цель для страницы товаров, ответить на вопросы посетителей, поставить задачи, решаемые страницами.
Освоить шаблон страниц товара, их возможностей и способов оптимизации
Основная цель
Основная цель страницы товара - познакомить посетителя с подробным описанием товара, подчеркнуть особенности своего предложения и приблизить к совершению покупки.
Исходя из этого, можно сформировать список вопросов посетителя, на которые потребуется ответить:
Вопросы
- Тот ли этот товар, который посетитель ожидал увидеть?
- Как он выглядит? Как посмотреть на него поближе?
- Какие у него характеристики? Что он делает и как работает?
- Какие опции есть у товара? (цвет, размер)
- Сколько стоит товар? Он в наличии? Есть ли на него скидка?
- Что говорят о нем люди?
- Есть ли для него аксессуары или дополнения?
- Какие варианты доставки/оплаты/обмена/возврата?
- Как купить товар или начать процесс оформления заказа?
- Что делать, если я не хочу покупать его прямо сейчас?
Как понять, что страница товара нуждается в оптимизации? Все просто: достаточно узнать количество добавлений в корзину со страницы товара. Это один из шагов в общей цепочке конверсии.
Другими словами, если на пути к совершению покупки большинство потенциальных клиентов теряются на странице товара, то это сигнал к действию.

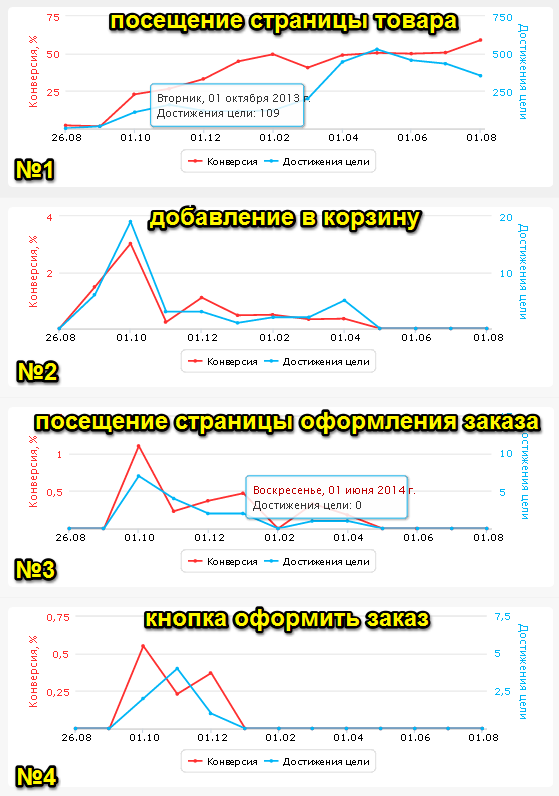
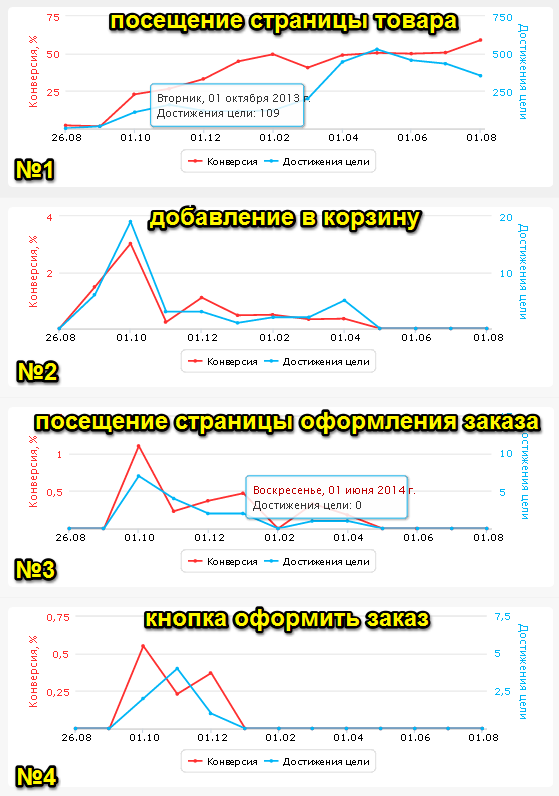
Из рисунка видно, что при наличии посещений страницы товара (график №1) отсутствуют добавления в корзину (график №2). Это влияет на конверсию в целом (графики №3 и №4).
Конечно, стоит при этом учитывать количество и качество трафика.
Однако, может случиться так, что пользователь заказал товар по телефону - альтернативный метод конверсии. Чтобы отследить его, можно использовать Яндекс.Метрика "Звонки". Не переживайте, если не знаете, как оценить все эти параметры. В одном из следующих уроков мы настроим все ключевые цели в цепочке конверсии.
Задачи
Для страницы товаров существует ряд задач, выполнение которых поможет повлиять на итоговую величину конверсии:
| Задача | Решение |
|---|---|
| Сосредоточиться на товаре | Всегда при верстке шаблона страницы товара держите в голове, что главное - показать и продать товар. Остальное вторично. Не размещайте того, что не относится к товару напрямую. |
| Предоставить четкие, профессиональные изображения | Покажите товар с разных сторон. Для этого может понадобиться несколько качественных фотографий. Или 3D-модель с возможностью "покрутить" товар. В некоторых случаях допускается размещать на странице трансляцию товара с веб-камеры. |
| Показать преимущества и особенности товара | Среди описания товара должны быть характеристики, которые подчеркивают преимущества товара. Дополнительно - покажите особенности, которые помогут отличить один товар от другого. |
| Разместить сопутствующие товары | Так вы сделаете свое предложение более привлекательным. Главное помнить, что сопутствующие товары должны иметь прямое отношение к основному. |
| Использовать запоминающиеся описания | Сейчас можно найти в интернете описание любого товара. Ваша задача сделать описание не похожим на другие, запоминающимся и в то же время - понятным. |
| Размещать отзывы | Они оказывают прямое влияние на решение о покупке (интересная инфографика об отзывах). |
| Сделать опции товара простыми и доступными | Используйте общепринятые обозначения и умеренное количество вариантов. Всегда оставляйте возможность купить товар без опций. Их можно будет уточнить при согласовании заказа. Если требуется изменить внешний вид опций с выпадающего меню на кнопки, то посмотрите на этот скрипт. |
| Показывать наличие | Об этом следует сообщать сразу, чтобы избегать проблем, когда оплата поступила, а товар - еще нет. |
| Поддерживать контакт с посетителем | Даже если посетитель не собирается покупать сейчас, оставьте для него возможность не забыть о вас и вернуться позже. |
Шаблон
По аналогии с предыдущими уроками сначала решим основные задачи, а потом обсудим другие возможности страницы товара.
Предоставить четкие, профессиональные изображения Как и в прошлом уроке, мы используем $PHOTO$, $THUMB$ и $SMALL$. При этом, чтобы при нажатии по изображению показывалось полноразмерная картинка, используйте код:
<a href="$PHOTO$" class="ulightbox"><img alt="$ENTRY_TITLE$ - Изображение 1" src="$THUMB$" /></a>Показать преимущества и особенности товара
Для этого задействуйте дополнительные поля. Показать таблицу с техническими характеристиками можно так:
<table><tbody> <?if $OTHER1$?><tr><td>Название для $OTHER1$:</td><td>$OTHER1$</td></tr><?endif?> <?if $OTHER2$?><tr><td>Название для $OTHER2$:</td><td>$OTHER2$</td></tr><?endif?> ... <?if $OTHER3$?><tr><td>Название для $OTHER3$:</td><td>$OTHER3$</td></tr><?endif?> </tbody></table>Разместить сопутствующие товары
Для этой цели подойдет <?$RECOMMENDED_PRODUCTS$(M)?>, где M - количество колонок для вывода сопутствующих товаров. Чтобы настроить вид товаров в этой блоке, воспользуйтесь предыдущим уроком и добавьте в шаблон "Вид товара в каталоге" следующий код:
<if $BLOCK_PREF$ == 'recommended_products'?>Вид для сопутствующих товаров<endif?>
Не забываем, что это вторичная задача и размещаем сопутствующие товары под основным товарным предложением или во всплывающем окне после добавления в корзину.
Использовать запоминающиеся описания Есть две переменные, чтобы разместить краткое и полное описание товара. Это $BRIEF$ и $DESCRIPTION$, соответственно. Чтобы у товара были эти описания, необходимо перейти на страницу редактирования товара и заполнить соответствующие поля.
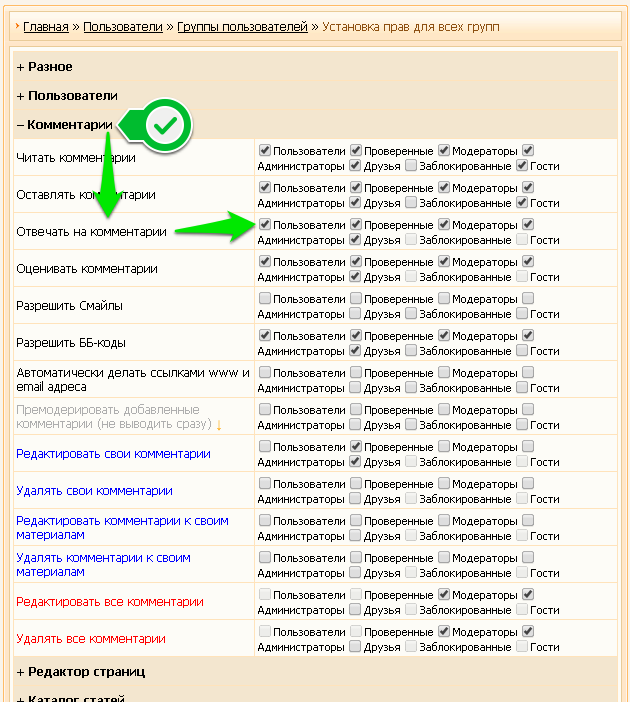
Чтобы дать возможность пользователям размещать отзывы, включите такую возможность в панели управления. Модуль Пользователи - Группы пользователей - Установка прав для всех групп:

Для опций используем $OPTIONS$. Разместите ее рядом с кнопкой "Купить" или "В корзину". Еще больше про опции было в уроке 16
Для наличия используем $STOCK$. Или такой код:
<?if $STOCK$?> В наличии <?else?> Под заказ <?endif?>
Как настроить учет остатков, было в уроке 18
Поддерживать контакт с посетителем По идее, такую возможность призван давать список желаний (кнопка "Добавить в список желаний" $2WISHLIST$. Однако, он работает только для зарегистрированных пользователей. У гостей (незарегистрированных) мы вынуждены просить контакт (e-mail или телефон). Как это реализовать?
<?if $USER_LOGGED_IN$?> $2WISHLIST$ <?else?> Оставьте свой e-mail, чтобы вернуться к товару позднее $MFORM_1$ <?endif?>
Где:
-
$USER_LOGGED_IN$- флаг, который указывает на то, что пользователь авторизован и не является гостем. Ему мы показываем кнопку "Добавить в список желаний"; -
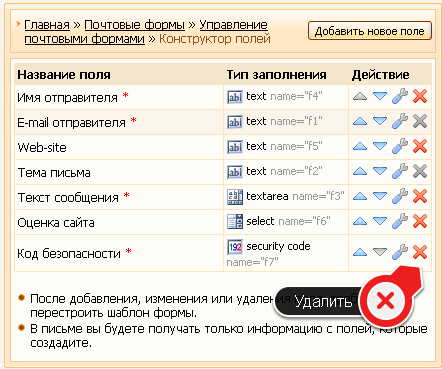
$MFORM_1$- настроенная почтовая форма, которая содержит одно поле - e-mail. Возможно, придется активировать модуль "Почтовые формы". Настройка формы: Панель управления - Почтовые формы - Управление почтовыми формами - нажмите по форме "Обратная связь" и удалите все поля, кроме e-mail и тема письма:

Теперь перейдем к вопросу размещения кнопок "Купить сейчас"/"В корзину". Для того, чтобы ответить на вопрос, какая из кнопок работает лучше, сначала надо познакомиться с каждой из них поближе.
$2BASKET$
Кнопка добавления в корзину, имеет исходный код:
<div id="$BLOCK_PREF$-$ID$-basket" class="basket" onclick="add2Basket('$ID$','$BLOCK_PREF$');" title="В корзину"></div>
Как видите, кнопкой ее можно назвать лишь условно. При нажатии на этот div одна единица товара добавляется в корзину. При этом действие сопровождается визуальным эффектом, который мы рассматривали в уроке 34
Пример внешнего вида кнопки:
$2BASKET_Q$
Кнопка добавления в корзину с указанием количества добавляемого товара, имеет исходный код:
<input type="text" id="q$BLOCK_PREF$-$ID$-basket" value="1" size="3" onfocus="this.select()" onkeypress="return checkNumber(this, event, '1');">
<input type="button" id="b$BLOCK_PREF$-$ID$-basket" onclick="add2Basket('$ID$','$BLOCK_PREF$');" value="В корзину">
Это уже больше похоже на кнопку. При нажатии на нее в корзину добавляется количество товара, указанное в специальном поле. Эффекты также работают. Пример:
$BUYNOW$
Кнопка добавления в корзину с переадресацией на страницу оформления заказа. Имеет исходный код:
<div id="$BLOCK_PREF$-$ID$-buynow" class="basket now" onclick="buyNow('$ID$','$BLOCK_PREF$');" title="Купить сейчас"></div>
При нажатии на эту "кнопку" в корзину добавляется одна единица товара и пользователь отправляется на страницу оформления заказа (/shop/checkout). Пример кнопки:
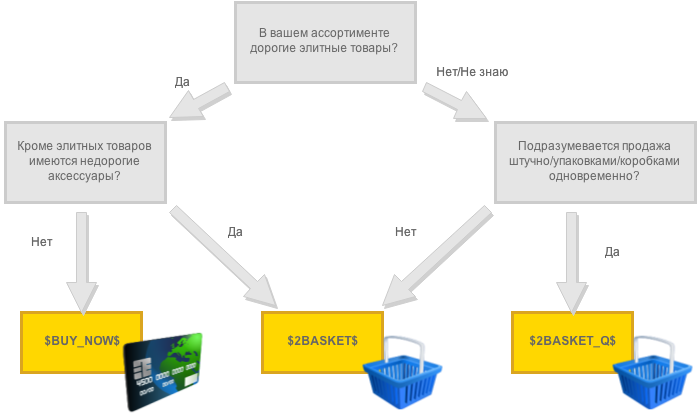
Давайте разберемся, в каких случаях требуется применение той или иной кнопки. Решается это каждый раз индивидуально и зависит от ассортимента. Лучший способ протестировать все три кнопки на живой аудитории и увидеть, какие проблемы возникают в том или ином случае.
Когда объем трафика мал, то такой возможности нет, поэтому вы можете воспользоваться такой диаграммой:

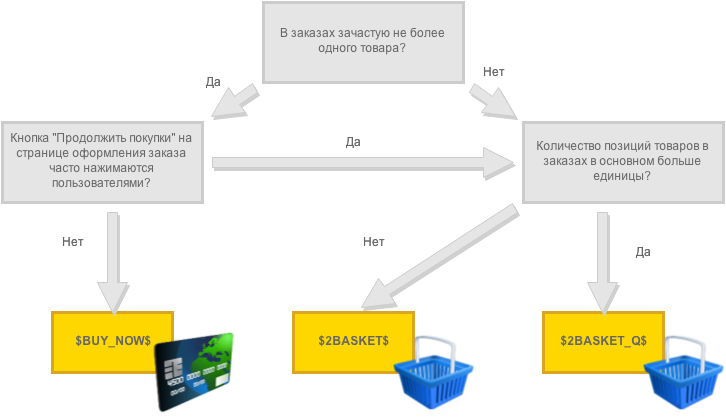
Если у вас уже поступают заказы, а с тестированием связываться не хочется, то попробуйте эту блок схему:

На этом урок заканчивается. В следующий раз рассмотрим SEO-настройки модуля для страницы товара, а также вкладки с "подстраницами" imgs, spec и т.п.
Упражнения
- Выделите ключевые вопросы и возражения пользователей, с которыми будете работать при разработке шаблона страницы товара;
- При возможности, оцените качество своих страниц товара. Запланируйте дату, когда такая проверка будет проведена (если в данный момент нет трафика на сайт, чтобы анализировать его);
- Решите задачи, приведенные во втором разделе урока;
- Протестируйте все три вида кнопок добавления товара в корзину.
Обсуждение
Всего комментариев: 3