Урок 53. Шаблон вид товара в каталоге
Настройка вида товаров в каталоге, на странице поиска, главной странице магазина и списке желаний
- Уроки
- Создание интернет магазина
- Товары и категории
- Урок 53. Шаблон вид товара в каталоге
Цель урока
Настроить вид товаров в каталоге интернет магазина.
Урок будет полезен не только тем, кто только создает магазин, но и владельцам существующих магазинов.
Основная цель
Основная цель блоков с товарами в каталоге - показать пользователю, что это именно тот товар, который он ищет (или может быть интересен/выгоден), а также предоставить возможность узнать больше или добавить его в корзину.
Исходя из этого, можно сформировать список вопросов посетителя, на которые потребуется ответить:
Вопросы
- Чем отличаются эти товары?
- Как узнать больше об этом товаре?
- Как купить этот товар прямо сейчас?
Некоторые вопросы затрагивались в прошлом уроке.
Задачи
Для страницы каталога существует ряд задач, выполнение которых поможет повлиять на итоговую величину конверсии:
| Задача | Решение |
|---|---|
| Выделить область с товарами | Необходимо сразу показать посетителю, что является самым важным на странице категории. Вокруг блока с товарами должны быть достаточно места. |
| Отделить товары друг от друга | Также, каждый товар должен быть выделен и отделен от других предложений. Чтобы легко найти и щелкнуть по нему. |
| Предоставить четкие, профессиональные изображения | Уменьшенное изображение на странице каталоге - это первый шанс познакомить посетителя с товаром. Кроме того, изображение должны быть достаточно крупными, чтобы товар можно было разглядеть. Лучше предоставить на одной странице 20 товаров с отчетливыми изображениями, чем сорок с едва различимыми. |
| Сделать изображения товаров ссылками | Посетители часто щелкают по изображениям в надежде увидеть более крупную фотографию или узнать подробную информацию о товаре. Изображения часто работают эффективнее текстовых ссылок. |
| Убрать лишнюю информацию | Не следует на странице каталога предоставлять много информации о товаре, это осложняет выбор. Достаточно разместить информацию, которая позволит отличать между собой товары в категории. |
| Добавить цену для сравнения | Если магазин предоставляет дополнительную скидку при заказе через интернет, то покажите разницу. Это повысит ценность вашего предложения и подчеркнет его эксклюзивность в глазах посетителя. |
| Решить, будет ли размещена в блоке с товаром кнопка "В корзину" | Ответ будет зависеть от продаваемого товара. Если он является дорогим, редким или технически сложным, то кнопку "В корзину" можно не размещать. Однако, окончательный ответ дадут лишь тесты этой кнопки. |
Шаблон
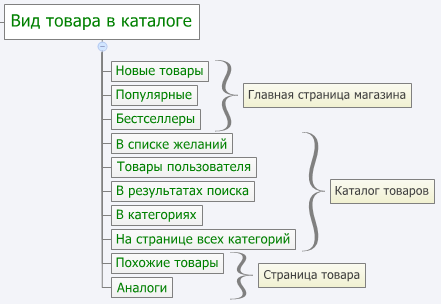
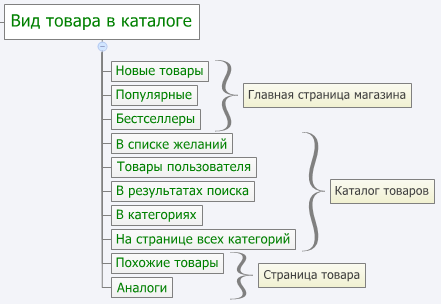
Вспоминаем урок 46. Товар в интернет магазине может располагаться на разных страницах. В этом уроке мы настроим вид товара одинаковый для всех страниц:

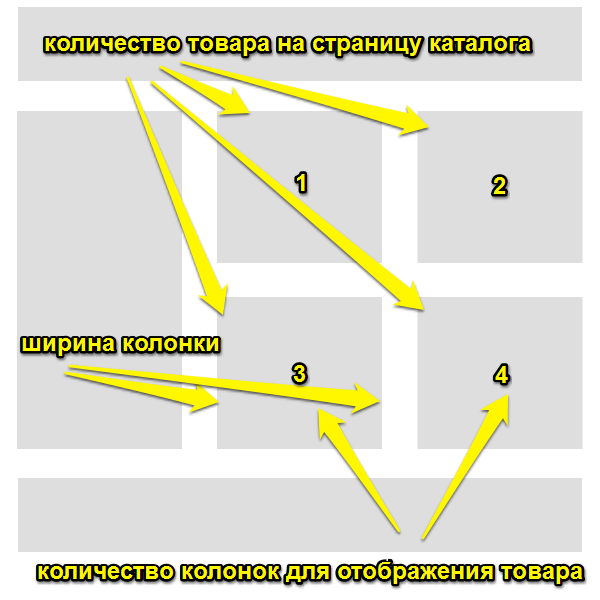
Вернемся к уроку 11, чтобы понять, как можно расположить товары на странице каталога:

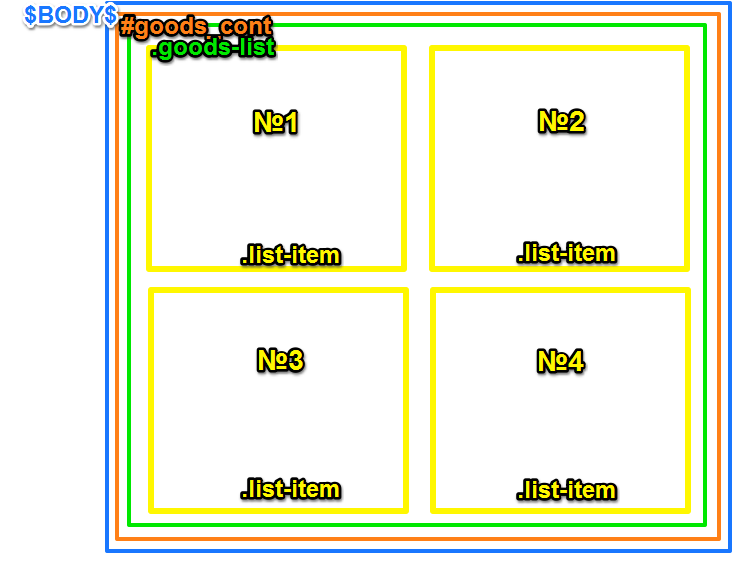
Блоки с товарами располагаются в $BODY$ страниц каталога (или других). При этом они обернуты в div с id="goods_cont" и div с class="goods-list". При этом каждый товар обернут в div с классом .list-item. Чтобы стало понятнее, взгляните на изображение:

И код:
<-- Начало $BODY$ --> <div id="goods_cont"> <div class="goods-list"> <-- Блок с товаром №1 --> <div class="list-item" id="..."> Код товара №1 из шаблона "Вид товара в каталоге" </div> <-- Блок с товаром №2 --> <div class="list-item" id="..."> Код товара №2 из шаблона "Вид товара в каталоге" </div> ... </div> </div> <-- Окончание $BODY$ -->
В случаях, когда в настройках указано, что товары должны выводиться в 2 и более колонки, верстка меняется на табличную с атрибутом width для ячеек td.
Если вы используете Bootstrap или аналогичный фреймворк для колоночной верстки, то указывайте в настройках, чтобы товары выводились в одну колонку.
Желаемое для отображения количество при этом задавайте в шаблоне "Вид товара в каталоге" с помощью классов. На примере Bootstrap: для блоков с товарами используется класс .col-md-3, а $BODY$ в шаблоне каталога товаров обернут в div с классом .row.
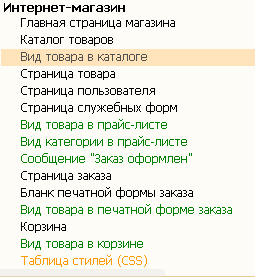
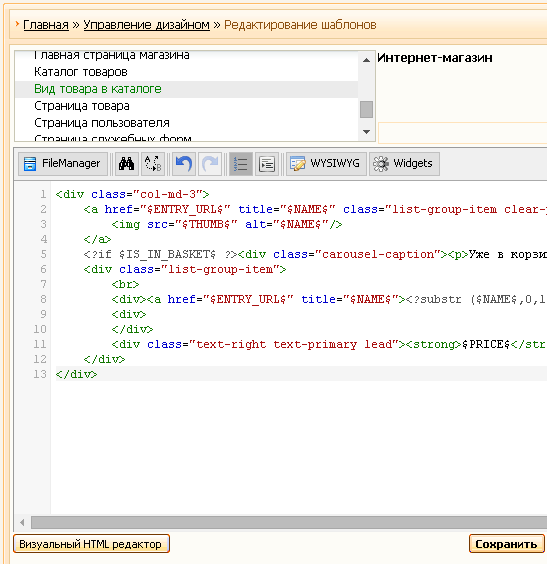
Чтобы перейти к управлению шаблоном вид товаров в каталоге: Панель управления - Дизайн - Управление дизайном (шаблоны). На открывшейся странице выберите соответствующий шаблон (он обозначен зеленым цветом):

Обратите внимание, шаблоны, которые обозначены зеленым цветом представляют из себя часть страницы. Они не должны содержать тегов html и body, так как встраиваются в уже существующую страницу. Пример шаблона:

Перейдем к решению наших задач.
Чтобы выделить область с товарами, нужно использовать CSS, а именно Панель управления - Дизайн - Управление дизайном (шаблоны). На открывшейся странице в блоке "Интернет магазин" выберите "Таблицы стилей (CSS)". В ней добавьте или исправьте строку для класса .goods-list. Можно выделить цвет фона с помощью background-color, установить border или задать отступ с помощью margin. Пример:
.goods-list {
background-color: #e5e5e5;
margin: 20px;
}
Отделить товары друг от друга поможет класс .list-item. Например:
.list-item {
border: 1px solid #cccccc;
margin: 20px;
}
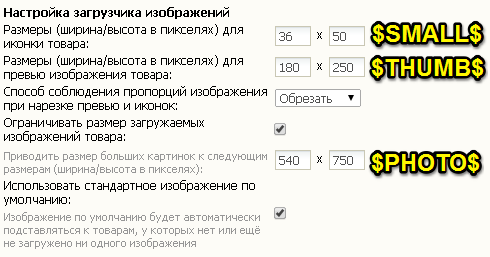
Чтобы представить большие четки фотографии используйте в шаблоне $PHOTO$ или $THUMB$. Задать размеры этих изображений сможете в Панель управления - Интернет-магазин - Настройки модуля. Пролистайте до пункта "Настройка загрузчика изображений":

Сделать изображения ссылкой можно так:
<a href="$ENTRY_URL$" title="Купить $NAME$" > <img src="$THUMB$" alt="$NAME$"/> </a>
Покажите только нужную информацию с помощью переменных товара. Это могут быть производитель $BRAND$ или дополнительное поле $OTHER1$.
Добавить цену для сравнения можно за счет $PRICE_OLD_RAW$. Делается так:
<? $PRICE_OLD_RAW$?> <p>Старая цена $PRICE_OLD$</p> <?endif?> <p> Наша цена $PRICE$ </p>
Когда протестируете свой каталог и решите добавить кнопку "В корзину" на страницы категорий, помните, что это должен быть $2BASKET$ или $2BASKET_Q$. При использовании опций товара размещайте в шаблоне $OPTIONS$ (урок про опции).
Ознакомьтесь с переменными, которые действуют в шаблоне. В целом для блока товара действуют все переменные, которые можно задать для товара (как это делается, я говорил в 10-ом уроке).
Вот некоторые переменные, о которых ранее не упоминалось:
- $STOCK$ и $STOCK_TOTAL$ - используются для скрытия тех товаров, которых нет в наличии. Пример:
<?$STOCK$?>Вид товара в каталоге<?endif?>; - $ENTRY_URL$ - ссылка на товар. Используется для кнопок "Подробнее", изображений и текстовых ссылок;
- $BLOCK_PREF$ - переменная, которая обозначает место вывода товара. Пример: код
<?$BLOCK_PREF$ = 'all'?>Сообщение<?endif?>покажет "Сообщение" на странице всех товаров ("all"), но при этом на других страницах в блоках товаров не выведет ничего; - $BUY_NOW$ - кнопка "Купить сейчас". Не рекомендуется использовать для блоков товаров в каталоге, т.к. после нажатия добавляет товар в корзину и переадресовывает на страницу оформления заказа. Хорошо работает для страниц дорогих товаров (об этом в следующем уроке);
- $IS_IN_BASKET$ - сообщает о том, что данный товар уже добавлен в корзину. Пример:
<?if $IS_IN_BASKET$?>Товар уже в корзине<?endif?>; - $2WISHLIST$, $IS_IN_WISHLIST$ - переменные для работы со списком желаний.
Упражнения
- Ознакомьтесь с задачами для блоков товаров в каталоге. Если у вас уже есть работающий магазин, проверьте насколько с ними справятся существующие блоки;
- Решите задачи, которые поставлены в п.2;
- Подготовьте и загрузите качественные фотографии для товаров.
Обсуждение
Всего комментариев: 4
- арт.34343434 фильтр воздушный 456р [в корзину]
- арт.84747771 фильтр воздушный 401р [в корзину]
- арт.12121212 фильтр топливный 566р [в корзину]
- арт.43434343 фильтр масляный 166р [в корзину]
- n
m