Кейс №4. Нужна ли плавная подгрузка товаров?
О чем здесь?
Недавно в блоге была статья о том, как сделать появлением товаров плавным при прокрутке.
Мы решили пойти дальше и сделали так, что при попадании в область видимости переключателя страниц в нижней части автоматически загружалась следующая страница с товарами.
Идея реализовать подобное пришла в процессе анализа карты кликов одного из интернет магазинов.
Описание задачи
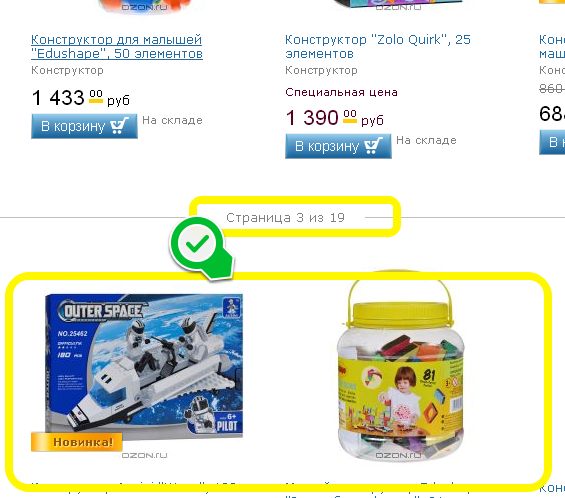
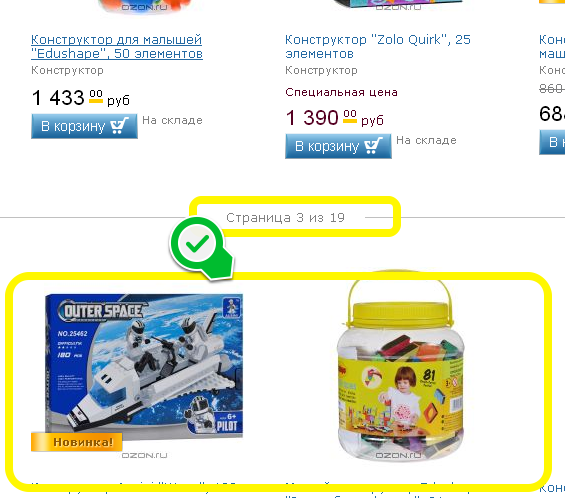
В первую очередь, следует понимать, что внедрение такого скрипта - это не украшательство и должно быть подкреплено аналитическими данными. Первый раз я увидел его в интернет магазине OZON и мне показалось это удобным. Не нужно ждать, пока загрузится следующая страница и за одно посещение можно просмотреть много товаров:

Мне однозначно казалось, что такое решение - это только плюс к удобству на сайте. Однако, в какой-то момент я заметил, что начал менее внимательно просматривать товары. Возможно, мне стало сложнее выбирать.... Оптимизма поубавилось.
Именно эту проблему (выбор товара в каталоге) я пытался решить не так давно для одного интернет магазина. Аналитика показывала, что большое количество посетителей уходит со страниц каталога пролистав более 10 страниц (я бы ушел гораздо раньше).
Давайте попробуем разобраться, в каких случаях стоит применять это решение и в каком виде оно должно быть.
Анализ
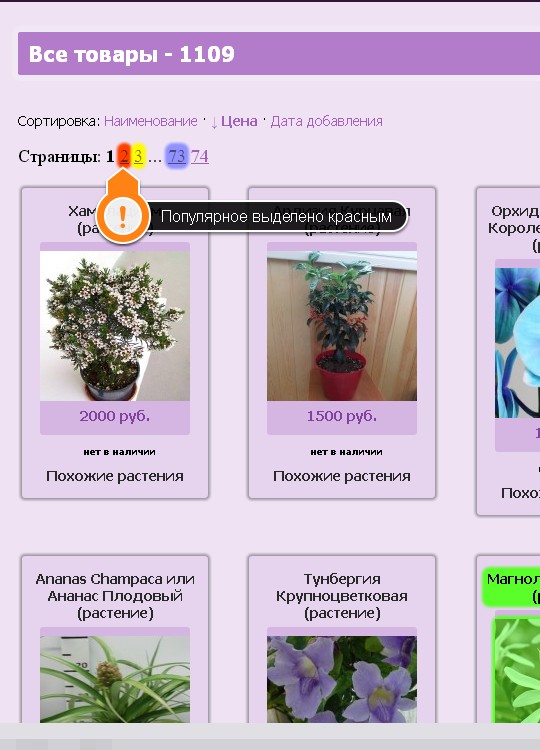
Для анализа нам понадобится настроенная Яндекс.Метрика с картой кликов. Зайдите в этот отчет и выберите самую популярную страницу категорий (или /shop/all):

Увидев яркие пятна на переключателе страниц, я радостно вскрикнул "Эврика!" и стал писать скрипт (позже я понял, что допустил ошибку в ходе анализа и по большей части дело было в сортировке, но это другая история).
Из карты кликов важно понять, что популярностью пользуется переключатель страниц именно в нижней части страницы. Поэтому мы смотрим карту кликов, а не карту ссылок.
Решение
По результатам аналитики можно:
- Оставить все как есть
- Сделать подгрузку товаров автоматической
- Сделать подгрузку товаров по нажатию кнопки, которая показывается вместо переключателя страниц
Немного примеров, чтобы понять, о чем идет речь:
Версия для блога предоставляется бесплатно и скачать ее можно по ссылке (еще понадобится расширение appear). Все, что нужно для установки, разместить перед закрывающим тегом body в шаблоне блога следующий код:
<script type="text/javascript" src="/bs/js/jquery.appear.js"></script> <script type="text/javascript" src="/bs/js/um.page-load.js"></script> <script type="text/javascript">umGoodsLoad.init();</script>
Если нужно отключить автозагрузку материалов, то используйте этот код:
<script type="text/javascript" src="/bs/js/um.page-load.js"></script>
<script type="text/javascript">umGoodsLoad.init({autoLoad:false});</script>
Версии для интернет-магазина можно купить здесь:
Статьи по теме
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
- Плавная подгрузка товаров при прокрутке страницы
- Кейс №3. Стилизация и автоматизация страницы оформления заказа
- Итоги. Ноябрь 2014
- Кейс №8. Как сбросить фильтры товаров
Обсуждение
Всего комментариев: 0