О чем здесь?
Применяем эффект красивой плиточной анимации при прокрутке каталога товаров в интернет магазине uCoz. Материал подготовлен при помощи статьи Создание плиточной анимации на сайте www.dejurka.ru.

Требования к каталогу
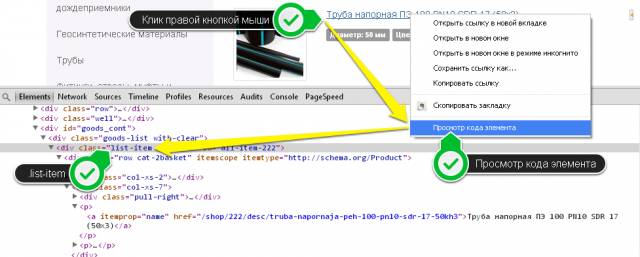
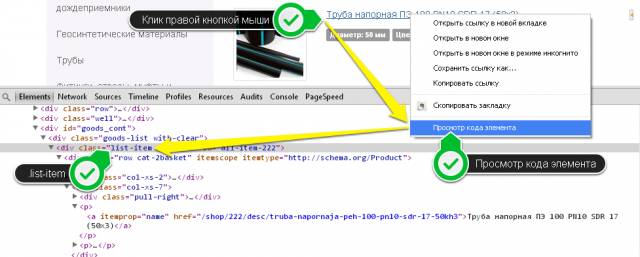
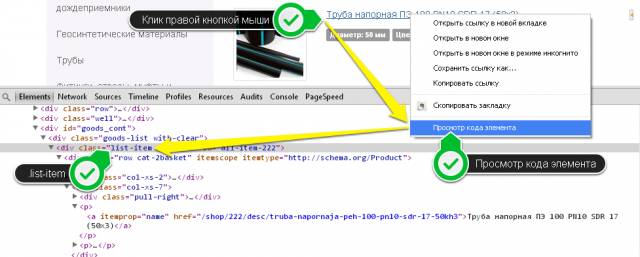
В первую очередь, нужно убедиться, что все товары в каталоге обернуты в div с классом .list-item:

В данный момент, класс добавляется автоматически и делать для этого ничего не требуется. Если в какой-то момент эффект перестанет работать, причина может быть в том, что класс больше не добавляется.
Если вы испытываете трудности при работе с каталогом товаров uCoz, обратите внимание на этот урок.
jQuery
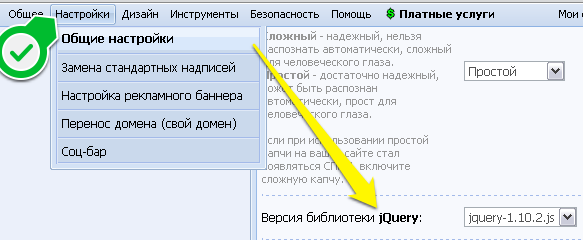
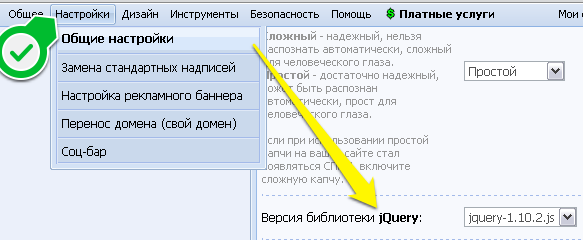
Убедимся, что у нас подключена библиотека jQuery, Панель управления - Настройки - Общие настройки:

Версия библиотеки 1.7.2 или 1.10.2.
Теперь скачиваем плагин Appear и загружаем на свой сайт через файловый менеджер или FTP (по этой теме есть урок). Подключаем плагин на страницах каталога в управлении дизайном по ссылке /panel/?a=tmpl;m=20;t=2 (перед закрывающим тегом body). Например:
<script type='text/javascript' src="/js/jquery.appear.js"></script>
Теперь напишем код jQuery, который будет добавлять классы объектам, попавшим в область видимости пользователя.
<script type='text/javascript'>
$(function() {
$(document.body).on('appear', '.list-item', function(e, $affected) {
$(this).addClass("appeared");
});
$('.list-item').appear({force_process: true});
});
</script>
Принцип работы: как только div с .list-item появляется в области видимости экрана, этому контейнеру добавляется класс .appeared и div становится видимым.
Настраиваем таблицу стилей (CSS)
Добавим стили в CSS интернет магазина /panel/?a=tmpl;m=20;t=9:
.list-item {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
-webkit-transform: translate3d(0px, 100px, 0) rotateX(-30deg) scale(1.25, 1.25);
-moz-transform: translate3d(0px, 100px, 0) rotateX(-30deg) scale(1.25, 1.25);
transform: translate3d(0px, 100px, 0) rotateX(-30deg) scale(1.25, 1.25);
opacity: 0;
}
.list-item.appeared{
-webkit-transform: translate3d(0px, 0px, 0px) rotateX(0) scale(1, 1);
-moz-transform: translate3d(0px, 0px, 0px) rotateX(0) scale(1, 1);
transform: translate3d(0px, 0px, 0px) rotateX(0) scale(1, 1);
opacity: 1;
}
Готово!
Иногда есть смысл применять такой эффект только для страницы "Все товары". В таком случае, добавьте условный оператор, который будет подключать плагин при $PAGE_ID$ = 'allGoods' (урок по условным операторам).