Цель урока
Настроить e-mail уведомления пользователю и администратору при оформлении заказа. Познакомиться с переменными шаблона уведомлений и условными операторами.
Введение
В прошлом уроке мы оформили первый заказ в интернет магазине. Покупателю отправляется на e-mail письмо с подробностями заказа, откуда он в любой момент сможет проверить состав и статус заказа. Это удобно и используется повсеместно.
Вот как может выглядеть такое письмо:
Информация о заказе
ID: 219
Сумма заказа: 655р.
Подробная информация:
http://вашсайт/shop/order/ссылка_на_страницу_заказа
__________________
Настроить шаблон этого уведомления:
http://ваш_сайт/panel/?a=shop;l=notify
Уведомления для пользователя бывают нескольких видов:
- при оформлении нового заказа
- при смене статуса заказа
- доставка купленных цифровых товаров
- при изменении примечания к заказу
Для администратора дополнительно могут быть уведомления:
- при добавлении товара субагентом (о субагентах мы будем говорить позже)
- об ожидании премодерации товара, отредактированного субагентом
- об окончании товара на складе (подробнее про остатки $STOCK$)
Есть группа пользователей субагенты. Ее мы вскользь затрагивали, когда рассматривали возможности интернет магазина uCoz на третьем уроке. В группу входят пользователи, которые могут добавлять товары в магазин и получать процент с продаж своих товаров. Вы можете назначать субагентов по своему желанию. Выплаты производятся на подключаемые электронные кошельки.
Я не буду подробно останавливаться на субагентах в этом уроке. Это объемный материал и мы рассмотрим его отдельно. Сейчас давайте активируем те уведомления, которые нам требуются.
Включение уведомлений
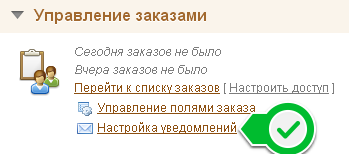
Переходим в панель управления - интернет магазин - Заказы и пользователи - Настройка уведомлений :

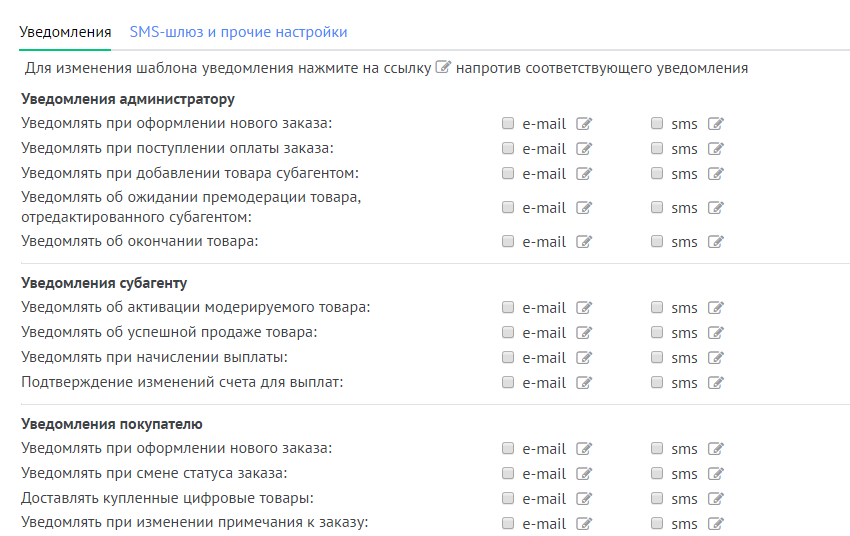
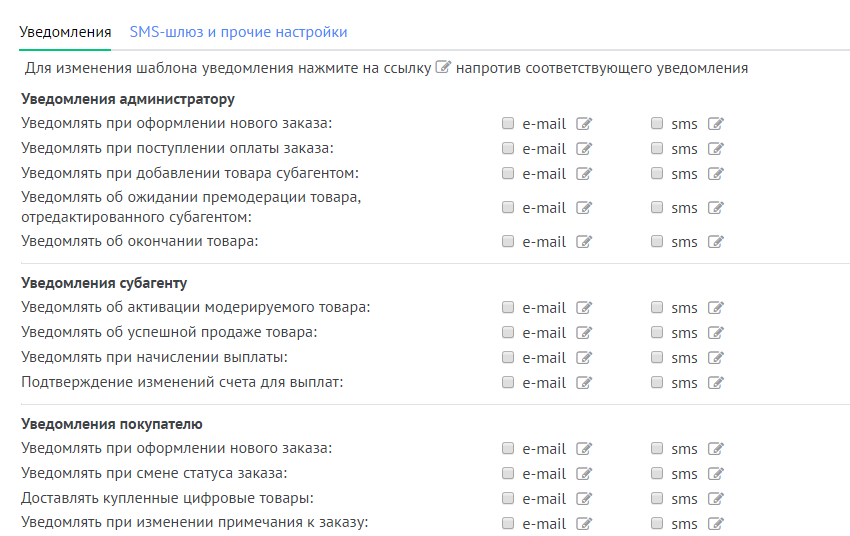
Откроется страница настроек уведомлений:

Сейчас нас интересуют e-mail уведомления. Для того, чтобы активировать соответствующее уведомление, просто поставить галочку напротив и нажмите "Сохранить".
Обратите внимание, что есть уведомление о поступлении товара из списка желаний (wishlist). В данный момент разработчики еще не подключили такую возможность, поэтому оно неактивно.
Настройка уведомлений
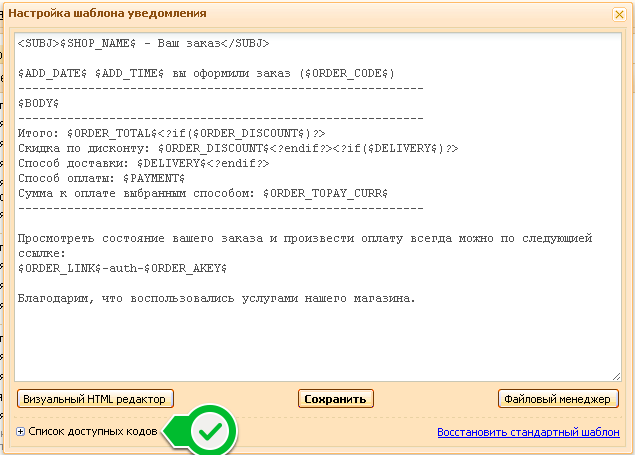
Чтобы настроить вид соответствующего уведомления, нажмите на значок .
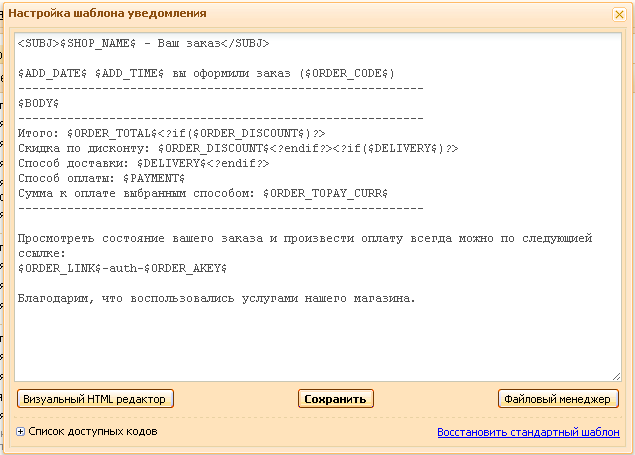
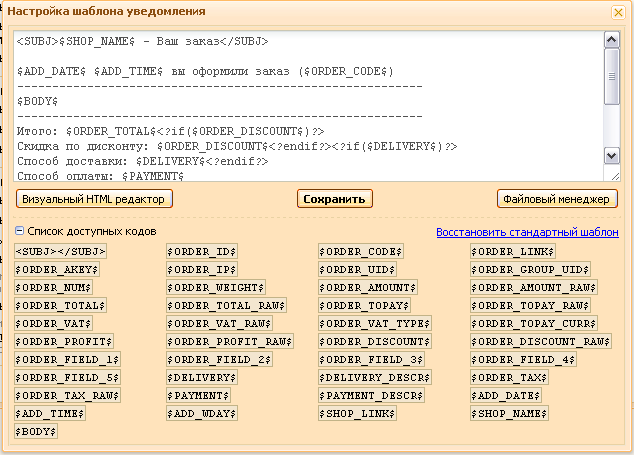
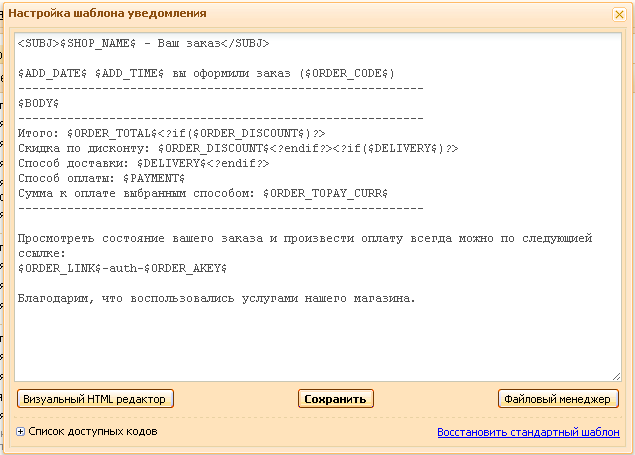
Откроется окно:

Чтобы настраивать уведомления, нет необходимости изучать HTML или CSS. Все делается как в любом текстовом редакторе. Мы пишем текст, клавишей Enter вставляем переносы строк и используем $переменные$ uCoz, чтобы вывести информацию для пользователя.
Список используемых переменных для уведомлений пользователя:
| Переменная | Описание |
| <SUBJ></SUBJ> | Тема письма |
| $ORDER_ID$ | ID заказа. Номер заказа в базе данных вашего магазина |
| $ORDER_CODE$ | Номер (код) заказа. Тоже, что и ID, но включает в себя "№". |
| $ORDER_LINK$ | Ссылка на страницу заказа. Просмотр доступен только если вы авторизованы как администратор или пользователь оформивший заказ |
| $ORDER_AKEY$ | Переменная, которая позволяет сформировать ссылку на заказ для неавторизованных пользователей. Чтобы показать такую ссылку используйте следующее сочетание: $ORDER_LINK$-auth-$ORDER_AKEY$ |
| $ORDER_IP$ | IP-адрес пользователя, который оформил заказ |
| $ORDER_UID$ | ID пользователя, оформившего заказ |
| $ORDER_GROUP_UID$ | ID группы пользователя, оформившего заказ |
| $ORDER_NUM$ | Количество позиций в заказе |
| $ORDER_WEIGHT$ | Суммарный вес заказа. Высчитывается исходя из данных товаров (подробнее про $WEIGHT$ товара) |
| $ORDER_AMOUNT$ | Суммарная стоимость товарных позиций в заказе в валюте, выбранной пользователем |
| $ORDER_AMOUNT_RAW$ | Суммарная стоимость товарных позиций в заказе в чистом виде |
| $ORDER_TOTAL$ | Итого по заказу с учётом таксы за доставку товара в валюте, выбранной пользователем |
| $ORDER_TOTAL_RAW$ | Итого по заказу с учётом таксы за доставку товара в чистом виде |
| $ORDER_TOPAY$ | Сумма к оплате выбранным способом с учётом дисконтной скидки в валюте, выбранной пользователем |
| $ORDER_TOPAY_RAW$ | Сумма к оплате выбранным способом с учётом дисконтной скидки в чистом виде |
| $ORDER_VAT$ | НДС от суммы "К оплате" (о том, как настроить НДС мы будем говорить позже) |
| $ORDER_VAT_RAW$ | Значение НДС в чистом виде |
| $ORDER_VAT_TYPE$ | Значение настройки "НДС"(0 - отключено, 1 - входит в цену, 2 - насчитывается отдельно) |
| $ORDER_TOPAY_CURR$ | Сумма к оплате выбранным способом с учётом дисконтной скидки в валюте платёжной системы |
| $ORDER_PROFIT$ | Прибыль от заказа (рассчитывается по матрице формирования цен) |
| $ORDER_PROFIT_RAW$ | Прибыль от заказа в чистом виде |
| $ORDER_DISCOUNT$ | Размер скидки в валюте, выбранной пользователем |
| $ORDER_DISCOUNT_RAW$ | Размер скидки в чистом виде |
| $ORDER_FIELD_N$ | Значения полей заказа, которые ввел пользователь при оформлении. |
| $DELIVERY$ | Выбранный способ доставки |
| $DELIVERY_DESCR$ | Описание выбранного способа доставки |
| $ORDER_TAX$ | Такса за доставку, которая была рассчитана исходя из матрицы цен для доставки в валюте магазина |
| $ORDER_TAX_RAW$ | Такса за доставку в чистом виде |
| $PAYMENT$ | Выбранный способ оплаты |
| $PAYMENT_DESCR$ | Описание выбранного способа оплаты |
| $ADD_DATE$ | Дата оформления заказа |
| $ADD_TIME$ | Время оформления заказа |
| $ADD_WDAY$ | День недели когда был оформлен заказ |
| $SHOP_LINK$ | Ссылка на главную страницу магазина (как выбрать главную страницу магазина) |
| $SHOP_NAME$ | Название магазина |
| $BODY$ | Перечень заказанных товаров |
Чтобы изменить дизайн уведомлений, просто добавьте одну из $переменных$ туда, где вы хотите ее видеть. Например, уведомления покупателю при оформлении заказа имеют по умолчанию такой вид:
<SUBJ>$SHOP_NAME$ - Ваш заказ</SUBJ>
$ADD_DATE$ $ADD_TIME$ вы оформили заказ ($ORDER_CODE$)
----------------------------------------------------------
$BODY$
----------------------------------------------------------
Итого: $ORDER_TOTAL$<?if($ORDER_DISCOUNT$)?>
Скидка по дисконту: $ORDER_DISCOUNT$<?endif?><?if($DELIVERY$)?>
Способ доставки: $DELIVERY$<?endif?>
Способ оплаты: $PAYMENT$
Сумма к оплате выбранным способом: $ORDER_TOPAY_CURR$
----------------------------------------------------------
Просмотреть состояние вашего заказа и произвести оплату всегда можно по следующей ссылке:
$ORDER_LINK$-auth-$ORDER_AKEY$
Благодарим, что воспользовались услугами нашего магазина.
А я хочу, чтобы:
- В теме письма указывался номер заказа
- В конце письма был размещен призыв оставить отзыв на сайте
Добавляем номер заказа и призыв в шаблон:
<SUBJ>$SHOP_NAME$ - Ваш заказ $ORDER_CODE$ </SUBJ>
$ADD_DATE$ $ADD_TIME$ вы оформили заказ ($ORDER_CODE$)
----------------------------------------------------------
$BODY$
----------------------------------------------------------
Итого: $ORDER_TOTAL$<?if($ORDER_DISCOUNT$)?>
Скидка по дисконту: $ORDER_DISCOUNT$<?endif?><?if($DELIVERY$)?>
Способ доставки: $DELIVERY$<?endif?>
Способ оплаты: $PAYMENT$
Сумма к оплате выбранным способом: $ORDER_TOPAY_CURR$
----------------------------------------------------------
Просмотреть состояние вашего заказа и произвести оплату всегда можно по следующей ссылке:
$ORDER_LINK$-auth-$ORDER_AKEY$
Благодарим, что воспользовались услугами нашего магазина. Оставьте отзыв о нашей работе - http://ваш_сайт/gb
Нажимаем кнопку "Сохранить". Оформляем еще один тестовый заказ и проверяем изменения.
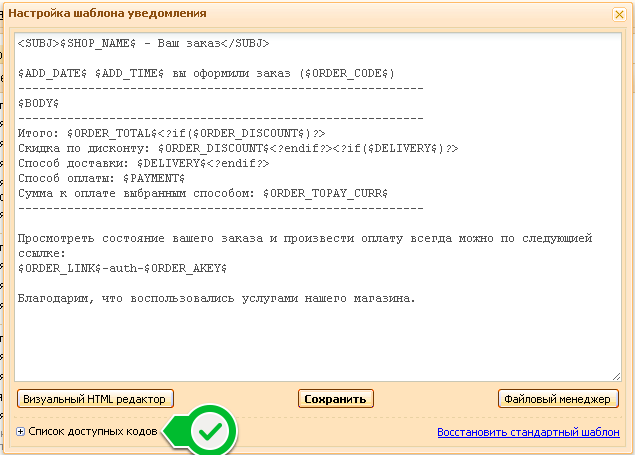
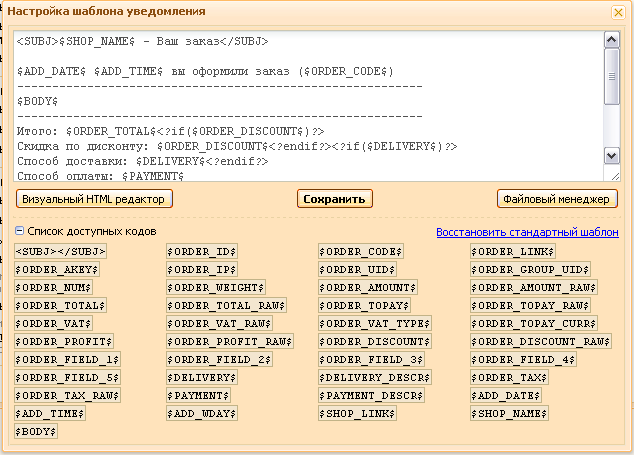
Обратите внимание, что уведомления для пользователя, субагента, администратора могут использовать разные $переменные$. Так, $BODY$ (перечень товаров) работает только для пользователя, а $ORDER_PROFIT$ (прибыль) только для администратора и субагента. Список доступных кодов можно посмотреть нажав на соответствующую ссылку в редакторе шаблона:

Откроется список переменных:

Условные операторы
Просматривая шаблоны уведомлений, обратите внимание на конструкции вида:
<?if($ORDER_DISCOUNT$)?>
Скидка по дисконту: $ORDER_DISCOUNT$<?endif?>
<?if ...?>...<?endif?> - это конструкция условного оператора. Мы передаем в нее $переменную$ и в зависимости от ее значения выполняем что-либо.
Рассмотрим работу условных операторов на примере:
<?if($ORDER_DISCOUNT$)?>
Скидка по дисконту: $ORDER_DISCOUNT$<?endif?>
Мы передаем условному оператору $ORDER_DISCOUNT$. Если его значение отлично от нуля, то будет отображена строка:
Скидка по дисконту: $ORDER_DISCOUNT$
Если значение $ORDER_DISCOUNT$ равно нулю, то ничего показано не будет.
Можно расширить действие условного оператора за счет <?else?>. Если мы хотим показать сообщение, что скидка равна нулю:
<?if($ORDER_DISCOUNT$)?>
Скидка по дисконту: $ORDER_DISCOUNT$<?else?>
Скидка по дисконту равна нулю<?endif?>
Мы только познакомились с теми возможностями условных операторов, которые используются в уведомлениях. На самом деле они значительно шире и это тема отдельного урока.
Отправлять уведомления в HTML-формате
Обновление от 18.03.2014
Стало доступно применение HTML в e-mail уведомлениях. Теперь можно настроить внешний вид писем так, как душе угодно. Это первый тревожный звонок, если вы не знакомы с этим языком.
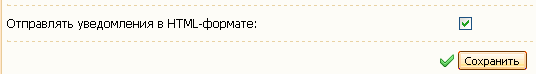
Порядок включения такой: переходим в настройки уведомлений (как в п.2) и в самом низу отмечаем галочкой Отправлять уведомления в HTML-формате .

Далее переходим в настройки определенного уведомления (как в п.3) и вводим HTML-код уведомления, которое мы подготовили заранее.
Чтобы изучить HTML, просмотрите Урок 2. Требования к разработчику.
Упражнения
- Включите уведомления для пользователя и администратора.
- Настройте шаблоны уведомлений.
- В процессе настройки используйте $переменные$ и <?условные операторы?>.
- Начните изучать HTML или наймите знающего человека себе в помощь.
- Настройте e-mail уведомления в формате HTML.