Урок 31. Управление полями заказа
Поля заказа - это части формы, которые заполняют покупатели при оформлении заказа
- Уроки
- Создание интернет магазина
- Корзина и заказы
- Урок 31. Управление полями заказа
Цель урока
Настроить форму, которая будет собирать данные о покупателях. Оформить первый заказ в магазине.
Введение
На предыдущих уроках мы сделали многое, чтобы пользователям было комфортно получать и оплачивать заказ. Теперь пришло время нам узнать о пользователях чуть больше.
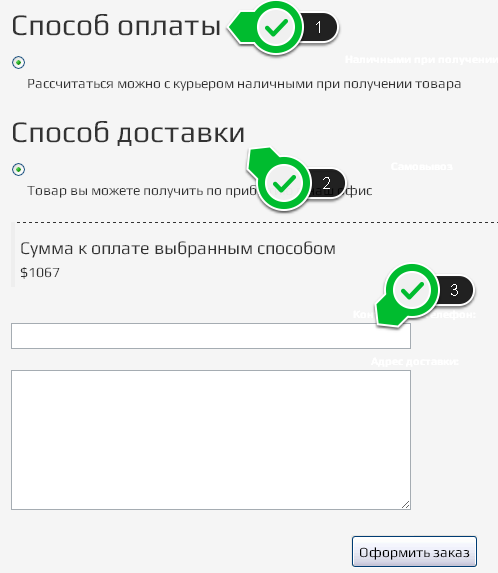
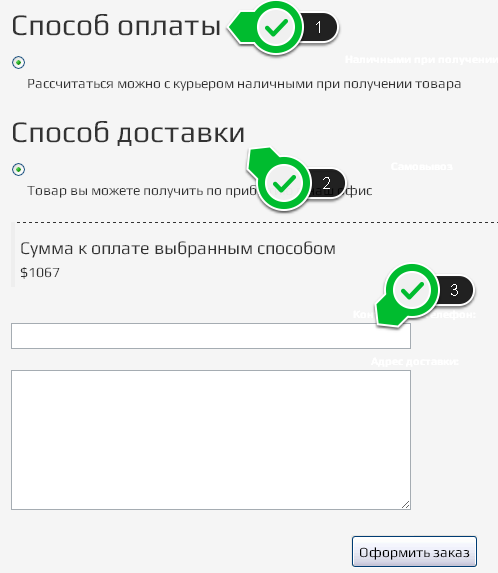
При взаимодействии продавцу требуется определенная информация о покупателе - телефон, электронная почта, имя. Это лишь небольшая часть того, что просят любые магазины. В интернет магазине uCoz количество таких полей не ограничено. Они размещаются под выбором способа оплаты и доставки, гармонично вписываясь в процесс оформления заказа. Таким образом, его можно разбить на три шага:

В процессе эксплуатации интернет магазина важно отслеживать, на каком из шагов останавливаются покупатели. Это верный путь к увеличению прибыли. Наша задача максимально упростить каждый из шагов, оставив при этом только то, что необходимо.
Вот несколько советов, которые помогут вам при работе с полями заказа:
- Не усложняйте. Превратив простую форму в огромную анкету, вы рискуете недополучить заказы. Однако, слишком просто - не всегда хорошо. Иногда владельцы магазинов специально идут на усложнение формы, чтобы снизить количество отказов. Решите, что вам нужно в первую очередь - больше заказов или меньше отказов.
- Сообщайте , для чего запрашиваете информацию у пользователя. Например: "Имя, чтобы обращаться к вам" или "Телефон, чтобы уточнить время доставки".
- Устраняйте недоверие . Сообщите, что вся указанная информация надежно защищена и не будет передана третьим лицам (спамерам).
- Объясняйте, что произойдет после нажатия кнопки оформить заказ. Например: "После отправки заказа, мы позвоним вам в течении 5 минут, чтобы подтвердить заказ. После этого можно проводить оплату. Доставка осуществляется в течении 3 рабочих дней. Чтобы отменить заказ позвоните по телефону..."
- Помогайте оформить заказ. Ваш постоянный клиент уже оставлял свой электронный адрес и имя. Не заставляйте его повторно вводить эти данные.
Управление полями заказа
Чтобы изменить или добавить поле, перейдите в Панель управления - Интернет магазин - Управление полями заказа:

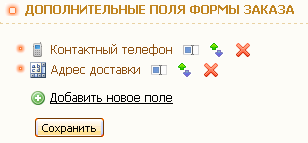
Мы попадаем на страницу управления формой заказа. По умолчанию в нее добавлены два поля:

Каждое поле может быть удалено или изменено. Также, можно менять поля местами, обеспечивая логический порядок следования даже после их создания. Для этого используются кнопки "Переименовать", "Опустить вниз", "Поднять вверх", "Удалить":

Нажатие клавишей мыши по названию поля развернет его настройки:

Если вы собираетесь добавить к существующим не более двух полей - поздравляю, вы хорошо усвоили материал и четко понимаете, чего хотите. Давайте разберемся, как это сделать. Нажмите по кнопке "Добавить новое поле" в разделе ДОПОЛНИТЕЛЬНЫЕ ПОЛЯ ФОРМЫ ЗАКАЗА .

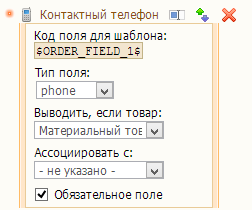
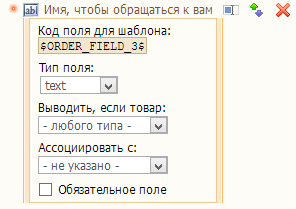
После ввода названия поля, нажмите на зеленую галочку. Появятся настройки поля:

- Код поля для шаблона используется при ручном оформлении формы заказа (кастомизации). Нам пока рано изучать это.
- Тип поля указывает на внешний вид поля (строка, несколько строк, чекбокс, селект и др.), а также позволяет включить проверку правильности ввода e-mail и телефона. Их рассмотрим отдельно.
- Выводить, если товар... Настройка относится к пункту "Не усложняйте" и используется для скрытия/отображения полей заказа в зависимости от типа товара (Урок 10. Типы товаров). Пример: электронные книги не требуется вручать в руки покупателю, а можно пересылать по e-mail, поэтому для поля адрес доставки логично указать, что если товар не является материальным, то и адрес доставки не требуется.
- Ассоциировать с... Эта настройка относится к пункту "Помогайте оформить заказ". Мы рассмотрим ее чуть ниже.
- Обязательное поле. Установление галочки не допустит того, что поле будет отправлено пустым. Такие поля во всех анкетах отмечены "*".
Типы полей заказа
Для того, чтобы собирать информацию о покупателе, доступны различные типы полей. Подробнее о них можно узнать, изучив HTML (ссылки на самоучители были во втором уроке). Пока нет сильной необходимости изучать этот язык, поэтому не расстраивайтесь, если еще не начали делать это.
| Тип поля | Особенности | Внешний вид |
|---|---|---|
| text | Допускаются любые символы, кроме переноса строки. Используется для сбора имен и коротких комментариев | |
| textarea | Допускаются любые символы. Используется для сбора адресов доставки и комментариев | |
| checkbox | Передает "Да/Нет". Используется для подтверждения согласия или ознакомления с чем-либо | |
| select | Используется для выбора готовых вариантов. Например, города доставки. | |
| radio | То же, что и select, но используется при наличии не более 3-ех вариантов, т.к. позволяет избежать лишнего клика мышью, который требуется для того, чтобы раскрыть select. | |
| Допускается только электронная почта. Должен присутствовать "@", а также домен и доменная зона, разделенные точкой после нее. | ||
| file | Прикрепление файла пользователя к заказу. Это может быть скриншот или вариант договора. | |
| phone | Допускаются только цифровые значения. Возможно указание в формате через "+" и скобки с тире | |
| promo | Промо-коды мы будем изучать вместе со скидками. И тогда же подробно рассмотрим размещение этого поля. Оно представляет из себя поле для ввода купона и кнопки проверки. | |
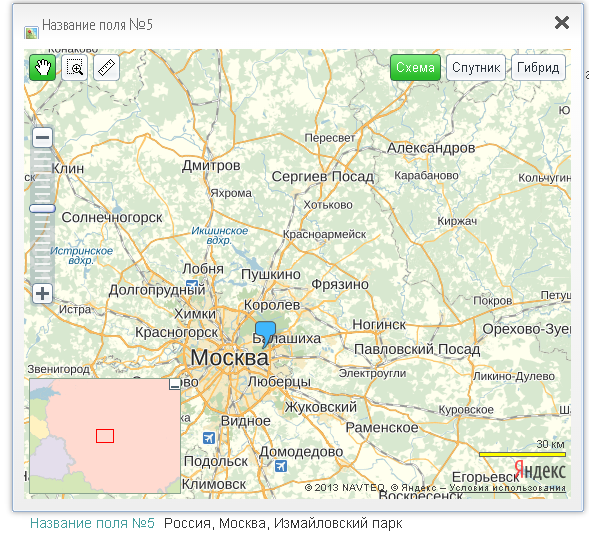
| gmaps | Это поле не доступно по умолчанию. Оно появится, когда мы активируем сервис карт от Google или Яндекс. В одном из уроков по настройке интернет магазина мы еще вернемся к этому полю. При подключении этого поля появится ссылка, нажав на нее, пользователь увидит карту, где сможет указать место доставки.

|
Ассоциация полей заказа
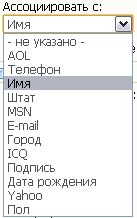
Ассоциация полей заказа работает только для зарегистрированных пользователей. Суть опции заключается в том, что зарегистрированному пользователю не нужно повторно вводить то, что он уже указал при регистрации. Система автоматически подставит эти данные, если они указаны. Вот, что может быть ассоциировано:

Как видно, количество ассоциированных полей зависит от того, как вы настроили форму регистрации (вернуться к уроку 5 Поля формы для регистрации).
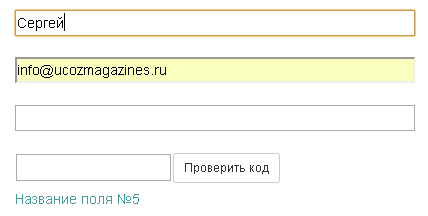
Назначив полю e-mail и имя соответствующие ассоциации, получим следующее:

Авторегистрация при оформлении заказа
Авторегистрация при оформлении заказа работает только для способа авторизации "Локальные пользователи" (подробнее о методах авторизации в уроке 5). Она позволяет не акцентироваться на регистрации отдельно. Весь процесс протекает фоном при заполнении формы заказа. На указанный e-mail высылается письмо с подтверждением регистрации и данными для входа.
Чтобы активировать эту возможность, перейдите в панель управления - интернет магазин - настройки модуля:

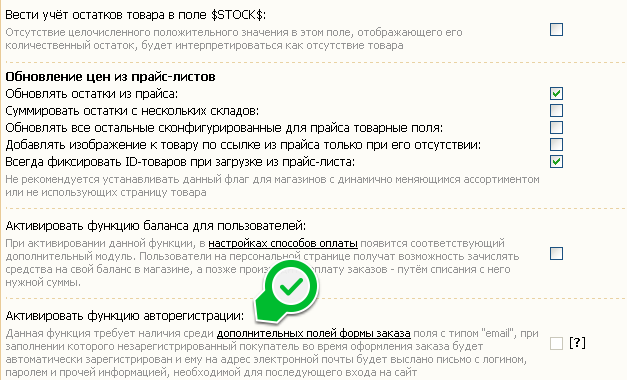
На уроке 19 по настройкам магазина мы остановились на обновлении цен из прайс-листов. После этих настроек есть пункт Активировать функцию авторегистрации:

Данная функция требует наличия среди дополнительных полей формы заказа поля с типом "email", при заполнении которого незарегистрированный покупатель во время оформления заказа будет автоматически зарегистрирован и ему на адрес электронной почты будет выслано письмо с логином, паролем и прочей информацией, необходимой для последующего входа на сайт
Ставим галочку и сохраняем настройки.
Упражнения
- Создайте и настройте все необходимые для взаимодействия с клиентом поля. Не усложняйте форму и запрашивайте информации, которая вам не нужна.
- Ассоциируйте поля. Помогите покупатели довести оформление заказа до конца.
- Включите функцию авторегистрации. Это структурирует вашу базу и поможет проводить e-mail рассылки.
- Оформите свой первый тестовый заказ.
Обсуждение
Всего комментариев: 9
Если Вы разрабатываете шаблон для продажи, то тут лучше использовать JavaScript: