Кейс №5. Быстрый заказ 2.0
О чем здесь?
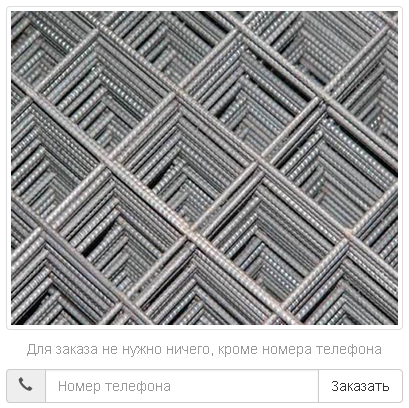
Быстрый заказ - это способ взять контакт потенциального покупателя с помощью почтовой формы. В этой форме передается наименование товара и номер телефона, который вводит пользователь. Если вы не знакомы с этим понятием, посмотрите заметку про быстрый заказ.
2.0 означает обновленный подход к размещению формы и новые возможности для передачи данных.

Почему 2.0?
Вот проблемы, с которыми мы сталкивались при реализации быстрого заказа:
- Объем данных о товаре был недостаточным. Требовалось передать не только название товара, но и ссылку, цену на него, а также выбранную опцию (
$OPTIONS$) - Не было возможности разместить несколько форм быстрого заказа на одной странице
- Не был рассмотрен вопрос размещения почтовой формы во всплывающем окне
Новая реализация
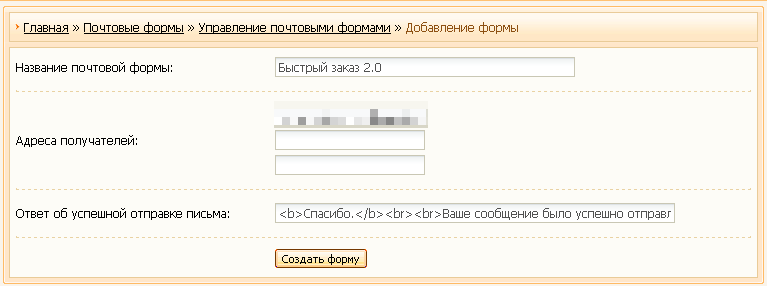
Давайте создадим форму, которая передаст нам Название, ссылку и цену товара:

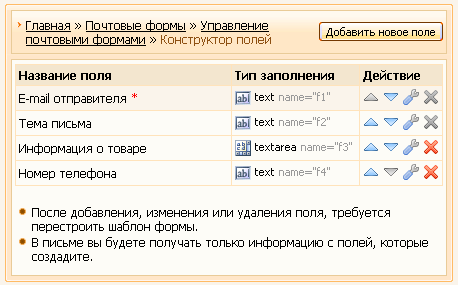
Откройте конструктор полей формы и добавьте поле для этих данных (я выбрал существующее поле "Текст сообщения *" textarea под номером 3), а также для номера телефона покупателя:

Теперь необходимо изменить шаблон формы:
<input type="hidden" value="emailotpravitelya@yourdomen.com" name="f1" /> <input type="hidden" value="Быстрый заказ с сайта" name="f2" /> <input type="hidden" value="" name="f3" class="product-info"/> <input type="text" name="f4" placeholder="Номер телефона" /> <input type="submit" value="Заказать" />
А вот скрипт для заполнения этой формы придется вынести в шаблон страницы товара. Вот он:
$(".product-info").val("Наименование: $ENTRY_TITLE$ \nЦена: $PRICE_RAW$ у.е.\nСсылка: "+location.href);
Итого для шаблона страницы товара получается:
$MFORM_7$
<script type="text/javascript">
$(".product-info").val("Наименование: $ENTRY_TITLE$ \nЦена: $PRICE_RAW$ у.е.\nСсылка: "+location.href);
</script>
$MFORM_7$ - это пример, вы, конечно, должны заменить его на свой.
Также, стоит иметь ввиду, что скрипт вызовет ошибку, если в $ENTRY_TITLE$ будут присутствовать запрещенные символы. Можно отказать от передачи названия товара или заменить его на document.title, но не всем это подойдет.
Отправка $OPTIONS$
Для тех, кому нужно передать в быстром заказе опцию потребуется внести изменения в скрипт:
$(document).ready(function(){
var name = "$ENTRY_TITLE$", price = $PRICE_RAW$, optionName = "", optionChName = "";
$(".shop-options-s").each(function(){
if($(this).val().length>0) {
optionName = "";
optionName += " "+$(this).children("option[value='"+$(this).val()+"']").text();
}
});
$(".shop-options-c").each(function(){
if($(".shop-options-c").attr("checked")){
optionChName += $(this).parent().prev().text()
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+"\nСсылка: "+location.href);
$(".shop-options-c").change(function(){
optionChName = "";
$(".shop-options-c").each(function(){
if($(".shop-options-c").attr("checked")){
optionChName += $(this).parent().prev().text()
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+" "+optionChName+"\nСсылка: "+location.href);
});
$(".shop-options-s").change(function(){
optionName = "";
$(".shop-options-s").each(function(){
if($(this).val().length>0) {
optionName += " "+$(this).children("option[value='"+$(this).val()+"']").text();
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+"\nСсылка: "+location.href);
});
});
Также здесь заменен $ENTRY_TITLE$ на document.title в локальной переменной name. Вы можете этого не делать. Итого в шаблоне страницы товара получаем:
$MFORM_7$
<script type="text/javascript">
$(document).ready(function(){
var name = "$ENTRY_TITLE$", price = $PRICE_RAW$, optionName = "", optionChName = "";
$(".shop-options-s").each(function(){
if($(this).val().length>0) {
optionName = "";
optionName += " "+$(this).children("option[value='"+$(this).val()+"']").text();
}
});
$(".shop-options-c").each(function(){
if($(".shop-options-c").attr("checked")){
optionChName += $(this).parent().prev().text()
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+"\nСсылка: "+location.href);
$(".shop-options-c").change(function(){
optionChName = "";
$(".shop-options-c").each(function(){
if($(".shop-options-c").attr("checked")){
optionChName += $(this).parent().prev().text()
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+" "+optionChName+"\nСсылка: "+location.href);
});
$(".shop-options-s").change(function(){
optionName = "";
$(".shop-options-s").each(function(){
if($(this).val().length>0) {
optionName += " "+$(this).children("option[value='"+$(this).val()+"']").text();
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+"\nСсылка: "+location.href);
});
});
</script>
Стоит отметить, что отправка опций в почтовой форме будет работать с нашим скриптом по их кастомизации.
Вот пример того, как быстрый заказ может использовать вместе с опциями:

Но у этой формы нет поля для ввода номера телефона. Да. Она размещена во всплывающем окне.
Форма во всплывающем окне
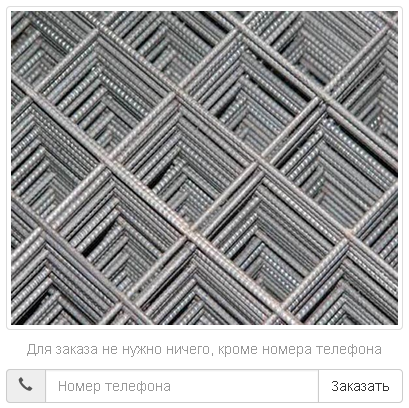
Давайте разместим кнопку в шаблоне страницы товара при нажатии на которую будет вызываться всплывающее окно с формой быстрой заказа:
<a href="#" onclick="$.fancybox('#fast-order-message');return false">Быстрый заказ</a>
Теперь спрячем нашу форму и обернем ее в контейнер с id="fast-order-message". Это лучше сделать в самой нижней части страницы, перед закрывающим тегом body:
<div id="fast-order-message" style="display:none;">$MFORM_7$</div>
<script type="text/javascript">
$(document).ready(function(){
var name = "$ENTRY_TITLE$", price = $PRICE_RAW$, optionName = "", optionChName = "";
$(".shop-options-s").each(function(){
if($(this).val().length>0) {
optionName = "";
optionName += " "+$(this).children("option[value='"+$(this).val()+"']").text();
}
});
$(".shop-options-c").each(function(){
if($(".shop-options-c").attr("checked")){
optionChName += $(this).parent().prev().text()
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+"\nСсылка: "+location.href);
$(".shop-options-c").change(function(){
optionChName = "";
$(".shop-options-c").each(function(){
if($(".shop-options-c").attr("checked")){
optionChName += $(this).parent().prev().text()
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+" "+optionChName+"\nСсылка: "+location.href);
});
$(".shop-options-s").change(function(){
optionName = "";
$(".shop-options-s").each(function(){
if($(this).val().length>0) {
optionName += " "+$(this).children("option[value='"+$(this).val()+"']").text();
}
});
$(".product-info").val("Товар: "+name+"\nЦена: "+price+"у.е.\nОпция: "+optionName+"\nСсылка: "+location.href);
});
});
</script>
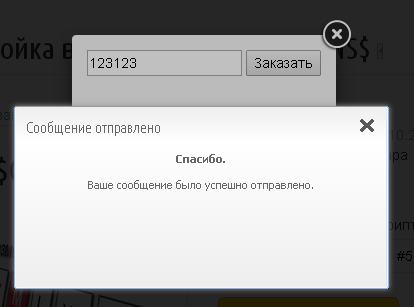
Проверяем:

Все работает и отправляется.
Несколько форм на странице
Часто возникает необходимость разместить две формы быстрого заказа на одной странице товара.
Если вы используете всплывающее окно для размещения формы, то проблем с этим нет. Количество кнопок для вызова окна с формой не ограничено.
Но чтобы поместить быстрый заказ с полем для ввода телефона в нескольких местах, потребуется создать несколько почтовых форм. Их шаблон будет одинаков, но в шаблоне товара каждая из почтовых форм должна размещаться не более одного раза.
На этом все. Отдельную благодарность выражаю активным читателям, которые задают интересные вопросы и заставляют думать. Чтобы предложить свою идею, опишите ее в комментариях.
Статьи по теме
- 6 распространенных ошибок из аудитов за 2014 год
- Быстрый заказ в интернет магазине - почтовая форма uCoz
- Кейс №2. Всплывающее уведомление после добавления товара в корзину
- Меню для uCoz - 5 советов по оптимизации
- Яндекс.Метрика в интернет магазине uCoz
Обсуждение
Всего комментариев: 13
А вот с опциями сложнее, придется скрипт полностью переписывать.