Яндекс.Метрика в интернет магазине uCoz
- Кейсы
- Обновления
- Яндекс.Метрика в интернет магазине uCoz
Введение

Яндекс.Метрика - это отличный инструмент для аналитики появившийся в 2008 году. За последний год существования инструмент очень значимо преобразовался в лучшу сторону. И, если предполагать, что развитие пойдет прежними темпами, то можно с уверенностью сказать, что это конкурент Google Analytics.
В рамках вводной хотелось бы привести несколько замечательных свойств, которые имеет Яндекс.Метрика
- Отчеты по статистике посещаемости на любой вкус, в том числе с предоставлением публичного доступа
- Карта ссылок/кликов, где Вы можете увидеть, по каким маршрутам передвигаются посетители
- Отслеживание целевых звонков
- Мониторинг доступности сайтов с возможностью SMS-оповещения
- Отчет по кнопке "Поделиться"
- С помощью "Вебвизор" Вы можете смотреть, что делают посетители на сайте
- Задание и отслеживание целей, в том числе - составных
- Анализ форм - как Ваши пользователи с ними взаимодействуют
- Удобная панель управления (дашборд)
Если Вы уже уверенный пользователь Яндекс.Метрика, то предлагаю пролистнуть основы работы с сервисом и сразу перейти к интересным решениям - перейти
Установка счетчика Яндекс.Метрика
Для того, чтобы установить счетчик к себе на сайт, необходимо иметь аккаунт Яндекс или подключить инструмент к уже существующему. Сделать это можно прямо на главной странице Яндекс.Метрика - http://metrika.yandex.ru
После того, как Вы нажмете "Получить счетчик" Вам будет предложено выполнить вход или зарегистрироваться. Надеюсь, с этим у Вас проблем не будет.
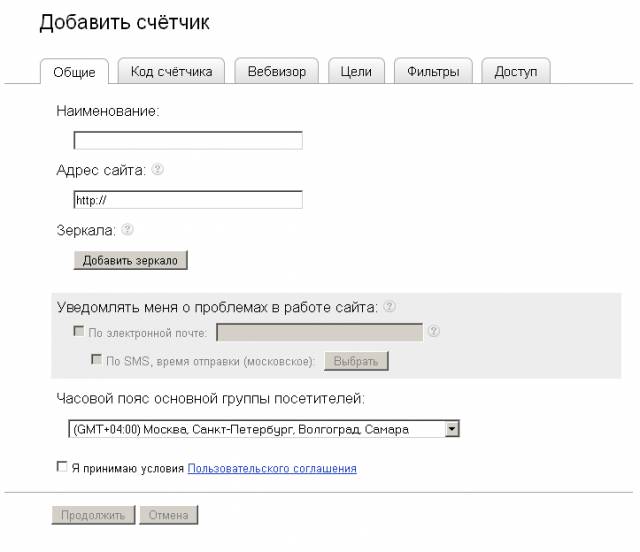
Заполняем форму
- Наименование - введите название ресурса, которое будет отображаться в списке Ваших счетчиков.
- Адрес сайта - URL главной страницы Вашего сайта
- Зеркала - например, если есть домены с 301-редиректом, которые ссылаются на Вас (как, например, я писал в статье про переезд сайта ucoz)
- Уведомлять меня о проблемах в работе сайта - мониторинг доступности сайта. Укажите свой e-mail, также, если у Вас есть подтвержденный в аккаунте Яндекс телефон, то можете получать СМС оповещения.
- Часовой пояс основной группы посетителей - необходим для корректного сбора статистики посещений
- Не забудьте на досуге прочитать "Пользовательское соглашение"
Нажимаем "Продолжить"
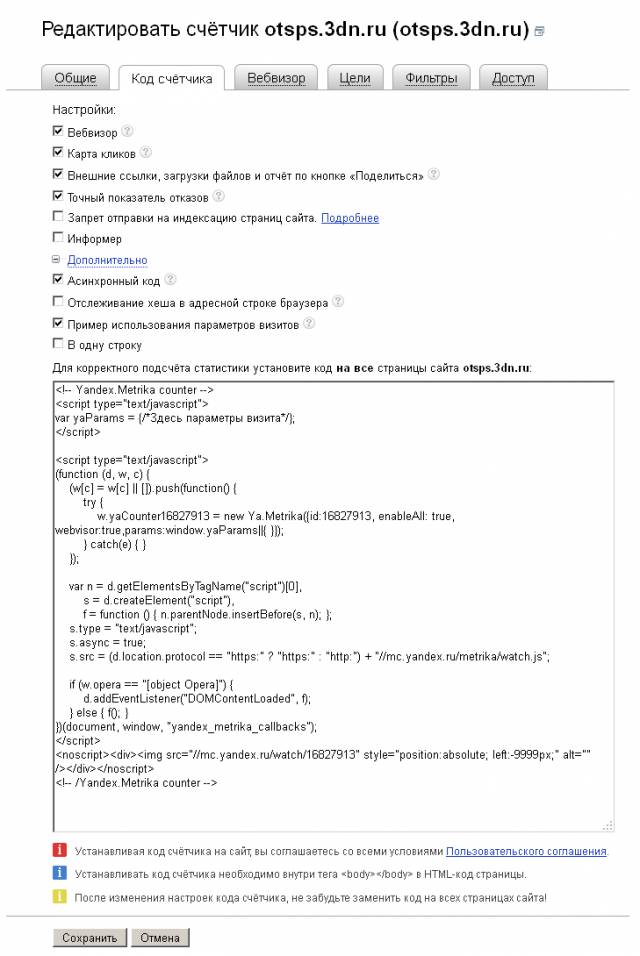
- Вебвизор - поставьте галочку, если хотите следить за поведением своих посетителей. Незаменимый инструмент при работе с юзабилити сайта
- Карта кликов - показывает ссылки и точки по которым кликают посетители
- Внешние ссылки, загрузки файлов и отчет по кнопке "Поделиться" - актитвация соответствующих функций. Чтобы пользоваться отчетом "Поделиться" необходимо сначала установить ее (установить)
- Точный показатель отказов - инструмент учитывает время пребывания посетителя на сайте при расчете этого параметра
- Запрет отправки на индексацию страниц сайта - Яндекс.Метрика может автоматически отправлять страницы на инедексацию, Вы можете это запретить
- Информер - отображает статистику в иконке, например 88х31, и размещается на Вашем сайте
- Асинхронный код - позволяет коду Метрики не влиять на скорость загрузки страниц
- Отслеживание хеша в адресной строке браузера - позволяет собирать статистику с Ajax-сайтов
- Пример использования параметра визитов - включает в код счетчиков пример кода, который Вы можете менять по своему усмотрению, например, следить, какие категории/запросы поиска магазина наиболее популярны. Поговорим об этом подробнее чуть ниже
- В одну строку - удаляет пробелы и переносы строк из кода счетчика
Сохраняем
Теперь необходимо разместить код счетчика у себя на сайте. C этим Вы должны справиться.
Совет по быстрому размещению счетчика
Размещайте код счетчика в глобальных блоках (Header, Footer), чтобы сэкономить время. Таким образом, одним действием Вы разместите счетчик для всех страниц сразу (как создать глобальные блоки я писал в статье про Конструктор uCoz)
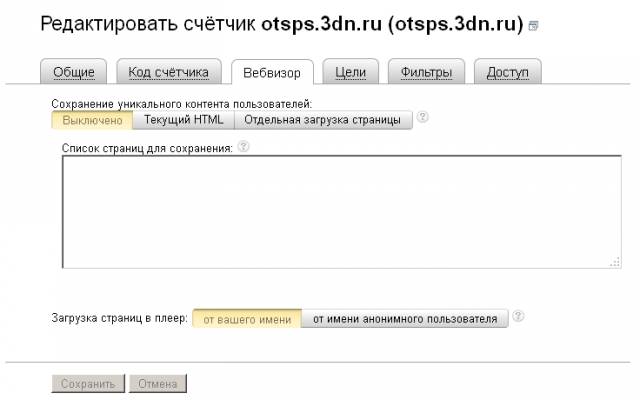
Настройка Вебвизора
Совсем недавно появилась замечательная настройка Вебвизора "Сохранение уникального контента пользователей". Она позволяет нам видеть корзины глазами покупателей, а не как было раньше - от своего лица.
Есть два способа, которыми Метрика может получить страницу. Нам подойдет "Отдельная загрузки страницы", выбираем ее.
Теперь необходимо ввести список URL-ов, вид которых мы хотим получать. Например, нам очень надо видеть корзину: /shop/checkout. Или профиль пользователя: /index/8
И так далее, по своему усмотрению
Не злоупотребляйте количеством страниц
Учтите, что каждая страница отдельно загружается в Метрику и это создает дополнительную нагрузку на сайт
Укажите, как Вы хотите видеть отчеты в Вебвизор: от своего имени или от имени гостя. Не влияет на URL-ы которые были указаны ранее.
Сохраняемся
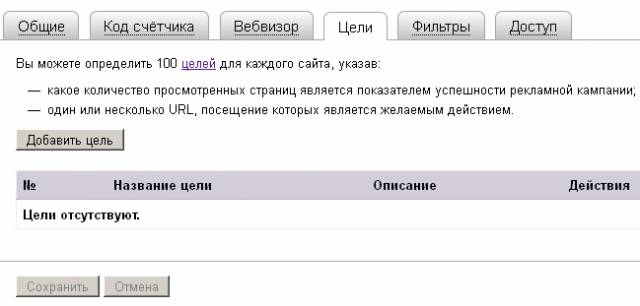
Создание целей для отслеживания конверсии
Яндекс.Метрика позволяет отслеживать до 100 для сайта или интернет магазина. Это более чем достаточно для проведения подробного анализа.
Рассмотрим наиболее важные из них. В последствии Вы сможете самостоятельно добавить цели по своему желанию.
Нажмите "Добавить цель"

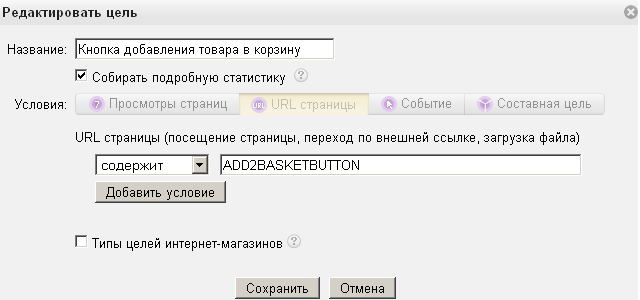
Кнопка "В корзину" или "Купить"?
Оцените расположение и надпись кнопки добавления товара в корзину. Меняйте параметры кнопки и одновременно с этим оценивайте, как часто пользователи нажимают ее.

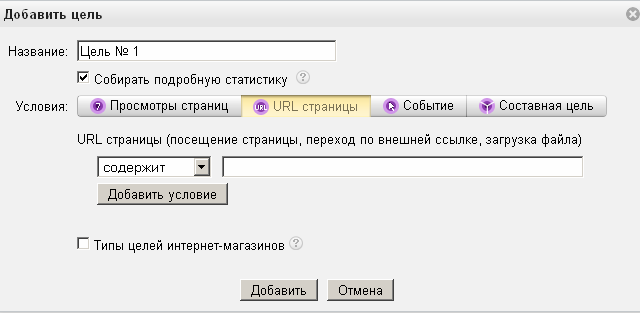
- Название - по желанию. Я ввел "Кнопка добавления товара в корзину"
- Собирать подробную статистику - Вы можете выбрать до 10 целей для которых будет собираться подробная статистика
- Условия - выбираем "URL страницы"
- URL страницы (посещение страницы, переход по внешней ссылке, загрузка файла) - необходимо указать при каком условии цель будет считать достигнутой. Пока выберем "Содержит" и введем в поле имя переменной "ADD2BASKETBUTTON". Сейчас объясню, что это такое
- Типы целей интернет-магазинов - Вы можете дать понять Метрике, в каком случае цель описывает заказ или посещение корзины. По этому пункту есть готовые отчеты
Возвращаемся к условию, при котором выполняется цель. Чтобы завершить настройки сбора статистики по нажатию кнопки добавления товара в корзину надо произвести небольшие настройки на своем сайте.
Заходим в ПУ - Управление Дизайном (шаблоны) - Интернет-Магазин - Страница товара
Найдите кнопку добавления товара в корзину ($2BASKET$ или другую) и замените ее на исходный код кнопки. Посмотреть исходный код можно прямо на странице сайта с помощью FireBug или OperaDragOnFly.
Приведу пример:
<a href="#" onclick="add2Basket($ID$,'id');">Положить в корзину< /a>
Необходимо в код добавить функцию, которая будет сообщать Метрике, что цель достигнута. Замените $2BASKET$ на код ниже и не забудьте указать свои классы, чтобы не изменился внешний вид кнопки.
<a href="#" onclick="yaCounter*******.reachGoal('ADD2BASKETBUTTON');add2Basket($ID$,'id');">Положить в корзину</a>
- Где:
- ****** - код Вашего счетчика. Его можно узнать в адресной строке браузера
- ADD2BASKETBUTTON - имя переменной, которую мы указывали в настройках целей. Может быть другим.

Сохраняем шаблон.
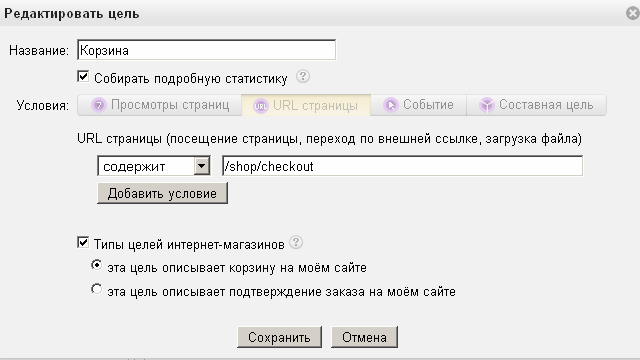
Посещение корзины
Создаем новую цель.
Посещение корзины - ключевой момент при организации продаж на сайте. По этому показателю Вы можете отследить, насколько логически построен сценарий конверсии.

Если у Вас подключен модуль интернет магазина, то достаточно выполнить аналогичные настройки.
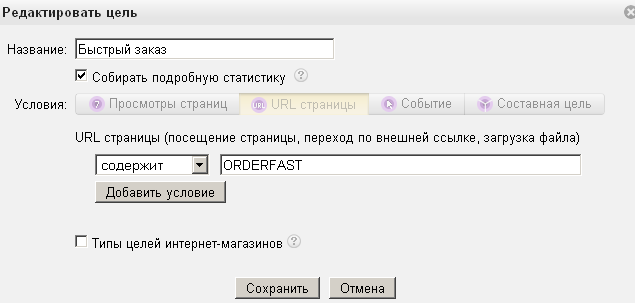
Работает ли "быстрый заказ"?
В одной из заметок я писал про Быстрый заказ (вот она). Почему бы не отслеживать статистику по быстрому заказу?
Данные настройки можно применить для любой почтовой формы uCoz.
Создаем новую цель.

А теперь идем в ПУ - Почтовые формы - Управление дизайном модуля. Открываем необходимую форму и модернизируем ее.
Ищем кнопку отправки
&alt;input type="submit" value="Купить!">
Дополняем ее
&alt;input type="submit" onClick="yaCounter0000000.reachGoal('ORDERFAST'); " value="Купить!">
Если у Вас уже был указан onClick...
То просто добавьте в начало:
yaCounter0000000.reachGoal('ORDERFAST');
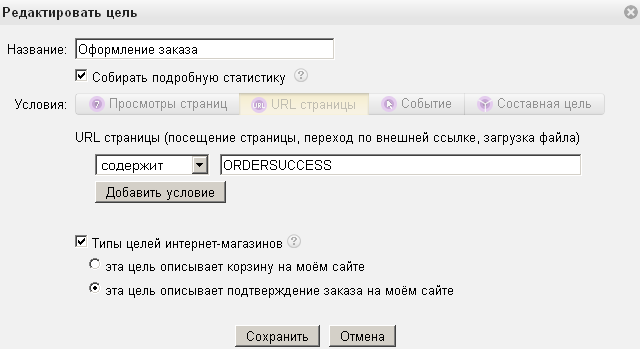
Нажатие кнопки "Оформить заказ"
Создаем новую цель. Будет отслеживать нажатие кнопки "Оформить заказ" на странице чекаута.

Теперь необходимо кастомизировать кнопку "Оформить заказ" по аналогии с тем, как мы это делали для "Добавить в корзину".
Для этого идем в ПУ - Управление дизайном (шаблоны) - Интернет Магазин - Страница служебных форм и вставляем код вместо $ORDER_BUTTON$:
<a type="button" onClick="yaCounter0000000.reachGoal('ORDERSUCCESS');shopCheckOut();" id="order-button">Оформить заказ</a>
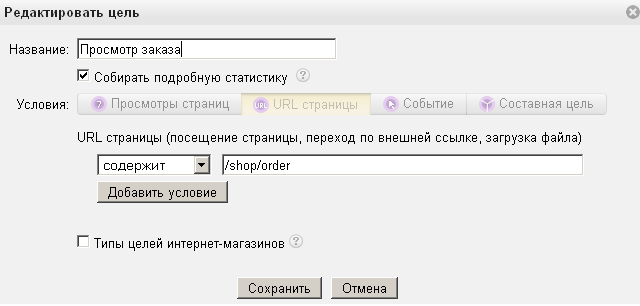
Просмотр страницы заказа
Выполняется аналогично цели "Корзина"

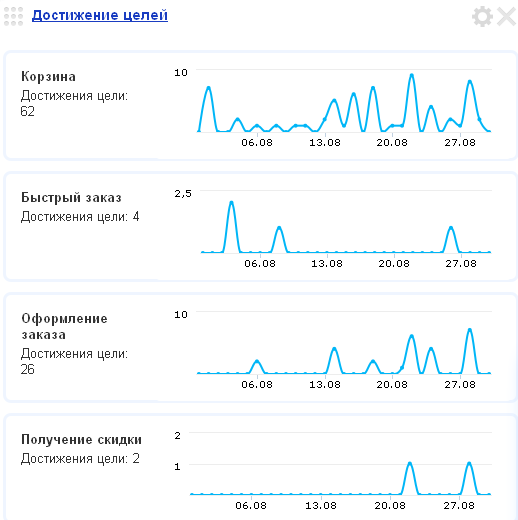
Настройте виджеты и отслеживайте цели
На главной странице Метрики есть возможность настроить виджеты. Используйте их для быстрого ознакомления с достижением целей.

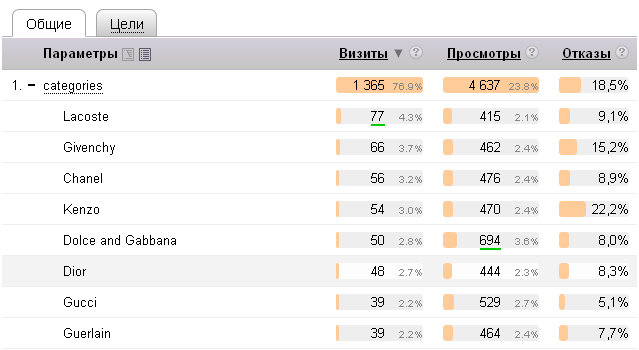
Отслеживаем популярные категории и товары
Речь пойдет о параметрах визитов. Можно передавать счетчику $CATEGORY_NAME$ и $ENTRY_TITLE$, чтобы смотреть отчеты с их участием.
Пример кода счетчика для страницы категорий
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
var yaParams = {categories: "$CAT_NAME$"};
</script>
<script src="//mc.yandex.ru/metrika/watch.js" type="text/javascript"></script>
<div style="display:none;"><script type="text/javascript">
try { var yaCounter0000000 = new Ya.Metrika({id:0000000, enableAll: true, trackHash:true, webvisor:true,params:window.yaParams||{ }}); }
catch(e) { }
</script></div>
<noscript><div><img src="//mc.yandex.ru/watch/1767671" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->
Просмотреть отчет в Яндекс.Метрика: Содержание - Параметры визитов.

Размещение параметров в глобальных блоках...
Выполняется очень просто
<?if $MODULE_ID='shop'?> <?if $CAT_NAME$?>$CAT_NAME$<?endif?> <?if $ENTRY_TITLE$?>$ENTRY_TITLE$<?endif?> <?endif?>
Кнопка "Поделиться" от Яндекс
После установки кнопки "Поделиться" на сайт Метрика автоматически будет собирать статистику по ее нажатию.
Как установить кнопку подробно писалось в мануале на официальном блоге uCoz (ссылка).
Просмотр отчета: Содержание - Кнопка "Поделиться"

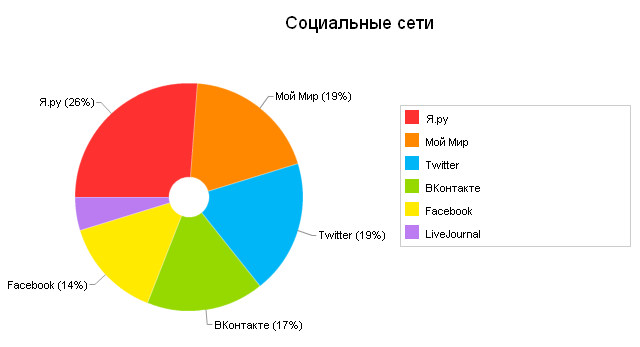
Конструктор отчетов - что еще можно отслеживать?
В конструкторе отчетов Яндекс.Метрика можно создать любой отчет на свой вкус и отслеживать конверсию траффика с поисковиков, социальных сетей, конверсию запросов и многое другое. На что только хватит Вашей фантазии. Удачи!
Статьи по теме
- Скрывать ли товары при отсутствии на складе
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
- Настройка и отслеживание целей в Google Analytics
- 6 распространенных ошибок из аудитов за 2014 год
- Кейс №5. Быстрый заказ 2.0
Обсуждение
Всего комментариев: 18
Подскажите как эту же проблему решить в Гугл Анлитикс, дело в том что там в составную цель невозможно добавить обработчик нажатия, а только можно адрес страницы. Но у нас в Укозе после оформления заказа не меняется адрес страницы, как в других магазинах на страницу типа "Спасибо за покупку".
Было бы познавательно, если бы вы написали и статью на эту тему.
Но почему-то не получилось. Те цели, которые настраивал сам до этой статьи, хоть что-то показывают. Не уверен, что правильно, но показывают.
А цель, настроенная по описанию в статье (Оформленный заказ) уже неделю показывает по нулям, хотя заказы на сайте идут постоянно.
Пока не могу понять, почему так.
Будет ли фиксироваться достижение цели, если кнопка оформить заказ будет сделала так:
<input type="button" value="Оформить заказ" id="order-button" onclick="shopCheckOut(); yaCounterХХХХХХХХ.reachGoal('ORDERSUCCESS');">
Т.е. не ссылкой, как в примере?
<input type="text" id="q$BLOCK_PREF$-$ID$-basket" value="1" onfocus="this.select()" onkeypress="return checkNumber(this, event, '1');">
<input type="button" onclick="add2Basket('$ID$','$BLOCK_PREF$');yaCounterХХХХХХХХ.reachGoal('2BASKET_Q');" value="В корзину" />
где: ХХХХХХХХ - номер счетчика в метрике, 2BASKET_Q - идентификатор цели
order_price: 123.45,
currency: "RUR",
exchange_rate: 1,
goods: [
{
id: "1", name: "название товара", price: 100, quantity: 1 }
]
};
Не могу понять на какой странице можно собрать вс эти параметры заказа
Работать будут все коды, которые доступны в шаблоне.
А вобще, рекомендую этот материал, там более подробно про отчеты написано http://ucozmagazines.ru/blog....3-11-82