Кастомизация Страницы Оформления заказа uCoz
- Кейсы
- Кастомизация
- Кастомизация Страницы Оформления заказа uCoz
Не читайте эту заметку, если...
- не хотите:
- изменить форму "ваш заказ" магазина на uCoz
- встроить маску проверки правильности введенных данных, например, номере телефона, адрес или e-mail
- выполнить процесс оформления заказа в несколько шагов, например, выбор способа доставки - 1ый шаг, способа оплаты - 2ой, ввод данных - 3ий
- полностью настроить вид полей для ввода данных, а также способов оплаты и доставки
- контролировать количество нажатий на кнопку "Оформить заказ" через Яндекс.Метрика или другие аналитические платформы
Форма для ввода данных по заказу
Для начала, посмотрим, какой код выдаст нам оператор $ORDER_FIELDS$. Для этого открываем страницу оформления заказ /shop/checkout и смотрим исходный код. Этот оператор представляет из себя форму с id = "checkout-form". Вот его исходный код:
<form id="checkout-form" method="POST" action="" class="methods-list" onsubmit="return shopCheckOut();"> <input type="hidden" name="mode" value="order" id="checkout-form-mode"> <input type="hidden" name="ssid" id="checkout-form-ssid" value="$SSID$"> <input type="hidden" name="payment_id" value="2" id="payment_id"> <input type="hidden" name="delivery_id" value="0" id="delivery_id"> <div> <span class="label">Контактный телефон:</span> <input type="text" class="fw text" name="fld1" id="order-fld-1" value=""> </div> </form>
Рассмотрим подробнее, за что отвечает каждый input формы. В таблице приведены все поля формы по значению атрибута name. Его вы можете увидеть в исходном коде формы.
| Название поля | Назначение | Наши действия |
|---|---|---|
| mode | Служебный | Оставить как есть |
| ssid | Идентификатор сессии | Установить в атрибут value значение $SSID$ |
| payment_id | Идентификатор способа оплаты | Установить value в значение способа по умолчанию* |
| delivery_id | Идентификатор способа доставки | Установить value в значение способа по умолчанию* |
| fld1 | Поле 1 для ввода данных пользователем | Оформить по своему усмотрению |
| ... | ||
| fldN | Поле N для ввода данных пользователем | Оформить по своему усмотрению |
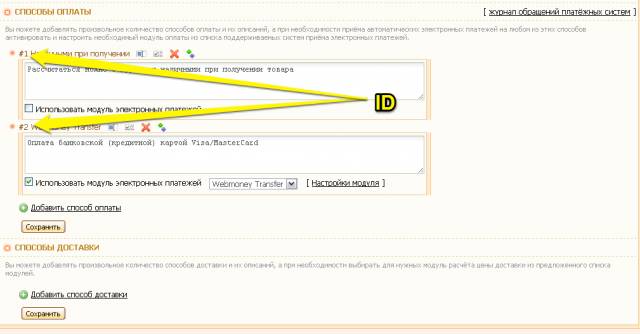
* Узнать идентификатор способа оплаты или доставки можно в Панели управления сайтом в разделе "Способы оплаты, доставки, валюты и курсы" модуля Интернет Магазин.
Теперь мы можем смело сверстать эту форму в удобном для нас виде.
Для поля ввода номера телефона используем маску:
Контактный телефон:Отметим, что маска будет работать и без кастомизации страницы оформления заказа, если вы не решитесь на этот шаг, тогда просто разместите код, представленный ниже после $ORDER_FIELDS$:
<script type="text/javascript" src="/js/jquery.maskedinput.js"></script>
<script type="text/javascript"> $(function() { $("#order-fld-1").mask("(999) 999-9999"); }); </script>Убедитесь, что загрузили в папку /js/ своего сайта скрипт
jquery.maskedinput.js. Скачать его можно здесь.Способы доставки и оплаты
Так же, как и с формой заказа, смотрим исходный код способов доставки и способов оплаты: $DELIVERY_LIST$ и $PAYMENT_LIST$.
<table width="100%" border="0" celspacing="0" celpadding="2" id="payments-list" class="methods-list"><tbody>
<tr valign="top">
<th><input type="radio" name="payment" value="1" class="payment-item" id="pay-type-1" onclick="shEvOrd('payment',this)"></th>
<td><label class="label" for="pay-type-1">Наличными при получении</label>Рассчитаться можно с курьером наличными при получении товара</td>
</tr>
<tr valign="top">
<th><input type="radio" name="payment" value="2" class="payment-item" id="pay-type-2" onclick="shEvOrd('payment',this)" checked=""></th>
<td><label class="label" for="pay-type-2">Перевод на банковскую карту</label>Оплата банковской (кредитной) картой Visa/MasterCard</td>
</tr>
<tr valign="top">
<th><input type="radio" name="payment" value="3" class="payment-item" id="pay-type-3" onclick="shEvOrd('payment',this)"></th>
<td><label class="label" for="pay-type-3">По безналичному расчету</label>Вы присылаете нам Ваши реквизиты, мы выставляем Вам счет, после чего производите оплату через банк.</td>
</tr>
</tbody></table>Нас интересуют только input с type="radio". Остальное можете менять по своему желанию.
- name
- payment или delivery для оплаты и доставки соответственно
- value
- содержит идентификатор способа оплаты или доставки, как узнать его значение мы писали выше
- id
- идентификатор для распознавания способа оплаты или доставки, поможет нам установить связи между способом оплаты и доставки
- onclick
- для вызова функции shEvOrd(name,this), которая пересчитывает сумму к оплате, не забудьте разместить эту функцию в шаблоне
<script type="text/javascript"> //<!-- function shEvOrd(type,obj,act){ if(type=='delivery' && act=='1'){ $('input[name=custom_delivery_tax]').remove(); } if($('#checkout-form').length){ $('#'+type+'_id').attr('value',obj.value); if((type == 'payment') || (type == 'delivery')){ $('span.osum').html('<img alt="" src="http://s80.ucoz.net/img/icon/ajsml.gif" style="vertical-align:-4px;">'); $('#checkout-form-mode').attr('value','change'); _uPostForm('checkout-form'); } } } function shopCheckOut(){ if(_shopLockButtons()) return false; _shopFadeControl('cont-shop-checkout'); $('#checkout-form-mode').attr('value','order'); _uPostForm('checkout-form'); return false; } //--> </script>Скрытие не подходящих способов оплаты при нажатии на определенные способы доставки.
Например, вы сверстали каждый способ оплаты в контейнере <div> с уникальным id или способы оплаты у вас находятся каждый в новой строке таблицы, тогда строкам нужно задать уникальные id.
Далее принцип простой: с помощью .hide и .show прописываем, какие блоки отображать, а какие скрывать при выборе способа оплаты.
<input type="radio" name="delivery" value="13" class="delivery-item" id="del-type-13" onclick="shEvOrd('delivery',this);
$('#balans_blk,#pay_blk,#note,#sber_blk,#qiwi_blk').show();
$('#nalozh_blk,#indeks,#adres,#punkt_blk,#nalozh2_blk,#privat_blk,#paysys_blk').hide();"/>
<label class="label" for="del-type-13">Забрать в пункте самовывоза</label>Контейнеры (или строки таблиц) с идентификаторами #balans_blk, #pay_blk, #note, #sber_blk, #qiwi_blk будут отображаться. А с #nalozh_blk, #indeks, #adres, #punkt_blk, #nalozh2_blk, #privat_blk, #paysys_blk - скрыты.
Вы можете задать любые идентификаторы в атрибут id любого HTML тега.
Также, имеет смысл скрывать поле "Адрес доставки", если пользователь выбрал способ доставки "Самовывоз". Или отобразить поле "Почтовый индекс" при выборе способа "Почта РФ".
Кнопка оформления заказа $ORDER_BUTTON$
Для чего это нужно:
- Чтобы изменить надпись на кнопке
- Изменить элемент, отправляющий данные заказа (button, input, a и т.д.)
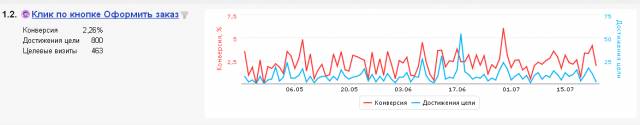
- Чтобы добавить обработчики событий, например, отправку данных по количеству нажатий на кнопку пользователями в сервис Яндекс.Метрика.
Действуем по прежнему сценарию: на странице оформления заказа смотрим исходный код кнопки. Вот он:
<a href="#" class="btn btn-large btn-success" id="order-button" onclick="shopCheckOut()">Оформить заказ</a>Думаю, с надписью на кнопке проблем не возникнет, а вот на сборе статистики остановимся подробнее.
Для начала посмотрим, что должно получиться:
<input type="button" onclick="yaCounterXXXXXX.reachGoal('ORDERBUTTON');shopCheckOut()" value="Далее: Отправить данные на проверку">XXXXXX - код счетчика в Яндекс.Метрике
ORDERBUTTON - идентификатор цели
О том, как задать цель для отслеживания конверсии мы писали в этой заметке. После выполнения этих несложных действий, останется только собирать статистику и анализировать.
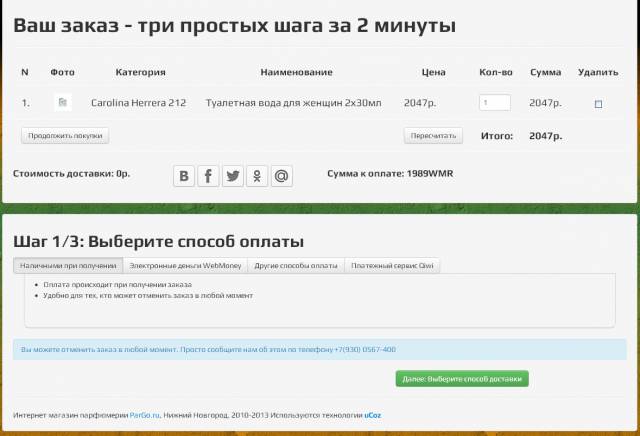
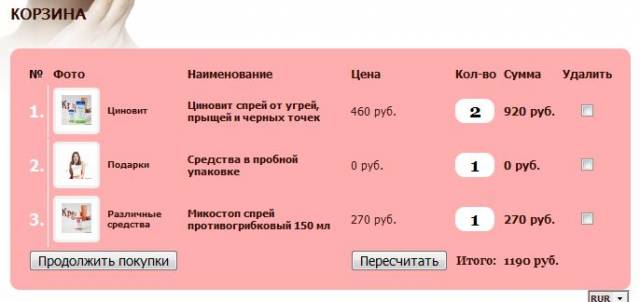
Дальше в ход вступает ваша фантазия, вот, что получилось у нас:
Пример 1
Пример 2
Статьи по теме
- Кейс №3. Стилизация и автоматизация страницы оформления заказа
- Рабочий конструктор для uCoz - как его сохранить при смене шаблона
- Быстрый заказ в интернет магазине - почтовая форма uCoz
- Улучшаем конверсию страницы оформления заказа
- Печатная форма страницы товара и не только
Обсуждение
Всего комментариев: 72
ch = input.value.replace(/[^\d]/g, '');
pos = ch.indexOf(',');
if(pos != -1){
if((ch.length-pos)>2){
ch = ch.slice(0, -1);
}
}
input.value = ch;
};</script>
<?if $ORDER_AMOUNT_RAW$ < '2000'?>
<script>
$("#del-type-2").parent().parent().hide();
</script>
<?endif?>
Только двойку в "#del-type-2" заменить на id своего способа доставки. Или Вы хотели все способы доставки скрыть? Тогда вместо "#del-type-2" надо поставить ".delivery-list" и без parent():
<?if $ORDER_AMOUNT_RAW$ < '2000'?>
<script>
$("#delivery-list").hide();
</script>
<?endif?>
а так еще очень сильно раздражает, что делаешь на пробном сайте все работает, как переносишь на рабочий так не хочет( в чем может быть проблема?
а то переделала страницу заказа на пилотном сайте, поставила на рабочий, оно видишь ли не работает,пришлось полночи переделывать все(
Вобще, проблема с получением переменной типа товара, в списках доступных полей заказа ее нет.
Подскажите еще пожалуйста, как прописать, чтоб функция "function shEvOrd" снимала/ставила определенные галочки выбора способа доставки/оплаты. Мне нужно чтоб при выборе способа доставки снимались все галочки способов оплаты, чтоб клиент сам мог его выбрать.
Спасибо!
Прочитал несколько статей по скрипту <script type="text/javascript" src="js/jquery.scrollTo-min.js"></script>, но моих знаний не хватает, чтоб реализовать это у себя.
Возможно ли это объяснить кратко, в виде конкретного руководства к действию?
Вот мой магазин: http://steelie.at.ua/shop, если это необходимо.
Спасибо большое за помощь,
Скажите пожалуйста, можно ли как-то отсрочить выполнение прокрутки на пару милесекунд, так как при первом клике прокрутка не происходит. На сколько я понимаю, это через то, что способы оплаты еще не открыты и страница и так в самом низу (нет еще полосы прокрутки). В результате функция выполняется, а прокручивать некуда.
Или может можно эту проблему решить еще как то, не через отсрочку прокрутки.

Огромное спасибо за статью- очень помогла!
Я вас очень прошу помочь.
Есть минимальная сумма заказа 1000 рублей и когда клиент жмет кнопку оформить заказ ему выдается сообщение: "сумма заказа меньше допустимой", а вот где подредактировать это сообщение, так и не нашли.
Честно говоря, сам не могу найти, где это редактируется :( Похоже, что такой возможности нет...

Вывели условным оператором, если сумма меньше допустимой (вот пример):
<?if($ORDER_TOPAY_RAW$<1000)?>
Минимальная сумма заказа 1000 рублей. Докупите товаров на <? 1000-$ORDER_TOPAY_RAW$ ?> руб..
<?endif?>
Сюда можно что-нибудь написать, если заказ больше 1000 рублей
<?else?>
Сейчас другая проблема:
На странице "Заказ оформлен" не работает переменная $PAYMENT$ (способ оплаты)
Можно эти данные как-то подгрузить?
Цель:
Нужно для определенного способа оплаты вывести данные через условный оператор. Не обязательно выводить данные в зависимости от этой переменной, можно от определенного текста как-нибудь вывести?


Как вариант можно было бы кнопку "распечатать заказ" раскодировать (там многие переменные работают, но не понятно какая переменная отвечает за формирование страницы "распечатать заказ", пробывала наобум типа $print_id$ и тому подобное, но все тщетно.

НО, как передать переменные $to_pay$ $order_id" с денамичной страницы /checkout ?

Но, подскажите пожалуйста как передать переменную "order_to_pay@ на на другую страницу?
Пытаюсь скрыть вариант доставки товара самовывозом (#del-type-1) из общих вариантов доставки при выборе варианта оплаты картой (ID=2).
<?if $PAYMENT_ID$=2?>
<script>
$("#del-type-1").parent().parent().hide();
</script>
<?endif?>
Но скрипт работает только при обновлении страницы. Что нужно сделать чтобы указанный вариант доставки скрывался в момент клика мышью на вариант оплаты? Знаний не много. Заранее всем благодарен за помощь
Посмотрите ID поля в "Управление полями заказа". Стили можете указать для него с помощью CSS магазина #order-fld-1 (1 - это ID).
Но вобще, ссылку бы на сайт, чтобы понять проблему, так как не уверен, что ее можно решить с помощью стилей.
а при пересчете оставались.
и как кастомно вывести галочку авторегисрация, в настройке я ее активировала, а ее нет рядом с полем.
Кучу скриптов не надо, достаточно одной строчки в шаблоне страницы оформления заказа.
Помочь могу, нужно на сайт смотреть, какие именно поля скрывать при самовывозе.
<script>
if($('.delivery-item:checked').val() == 1){
$('#order-fld-2').val($('#delivery-descr-1').text()).parent().slideUp();
}
$('.delivery-item').on('change', function(){
var id = $(this).val();
if(id == 1){
$('#order-fld-2').val($('#delivery-block-1').text()).parent().hide();
} else {
$('#order-fld-2').val('').parent().slideDown();
}
})
</script>
<?endif?>
Вот пример скрипта с работающего сайта
Вам нужно подписаться на изменения способа доставки.
// тут проверка, что $(this).val() равен ID самовывоза и скрытие адреса доставки
});
как изменить данный скрипт?
$('.delivery-item').on('click', function(){
$('#del-type-5').prop('checked')){ $('#none').parent().parent().hide(); }
});
Благодарю заранее
<script>
$('.delivery-item').on('click', function(){
$('#del-type-4').prop('checked')){ $('#none').hide(); }
});
</script>
К сожалению, но при таком скрипте не скрывается <div id="none">
При выборе способа доставки - код input:
Не могу разобраться что не так.