Слайдеры для товаров и новостей
- Кейсы
- Кастомизация
- Слайдеры для товаров и новостей
О чем здесь?
В данной статье речь пойдет о том, как разместить слайдер новостей и товаров на своем сайте.
Зачем нужны слайдеры (карусели)?
Слайдеры, они же карусели нужны для компактного размещения изображений, анонсов, акций и спецпредложений. Их удобно использовать на главной странице, а также на странице с товаром, чтобы показать большое количество сходной продукции.
Пользователь нажимает на стрелочки "Влево/Вправо" и перелистывает слайды. При этом у некоторых видов слайдов есть возможность показать компактными ссылками количество слайдов (я буду называть их "индикаторы"):
Источник - http://getbootstrap.com/javascript/#carousel.
Слайды могут перелистываться автоматически, тем самым показывая пользователю то, что секунду назад было от него скрыто.
Как работают слайдеры?
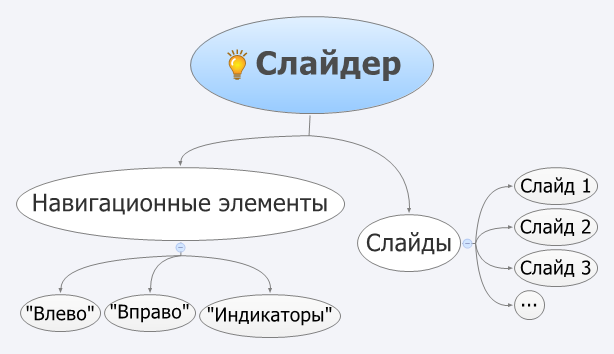
Давайте рассмотрим структуру классического слайдера:

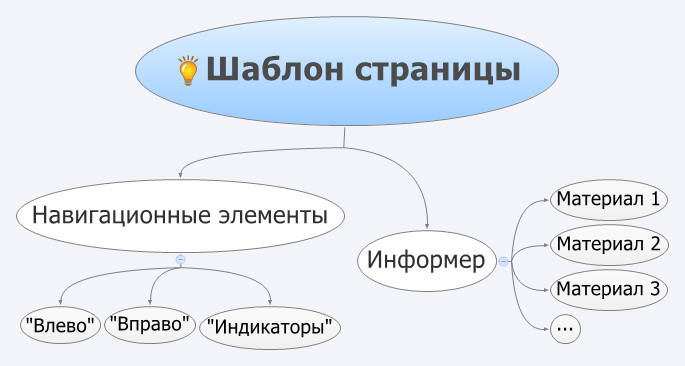
В роли слайдов у нас будут выступать данные из информеров. Остальные части размещаются статически в шаблоне страницы. Новая структура слайдера на сайте uCoz будет выглядеть так:

Т.е. порядок размещения слайдера на сайте будет таким:
- Выбор слайдера и получение его HTML кода;
- Определение кода одного слайда и перенос его в информер;
- Замена кодов всех слайдов на код информера
$MYINF_1$и размещение всего кода в шаблон страницы.
Размещение слайдера
Сейчас есть множество слайдеров. Чтобы найти подходящий просто наберите в поисковой системе фразу "Слайдер для сайта" и скачать архив слайдера. Следуйте инструкции, которая обычно располагается в архиве с исходниками слайдера.
Мы возьмем для примера слайдер Bootstrap и его код:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> ... </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
На наше счастье разработчики обозначили начало слайдов так: <!-- Wrapper for slides -->. И нам не придется долго искать. Только обратим внимание, что в комментарии указана обертка для слайдов, а нам нужны сами слайды. И вот их код:
<div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div>
Важно видеть, что код повторяется от слайда к слайду. И когда мы разместим этот код в информере, он также будет повторяться.
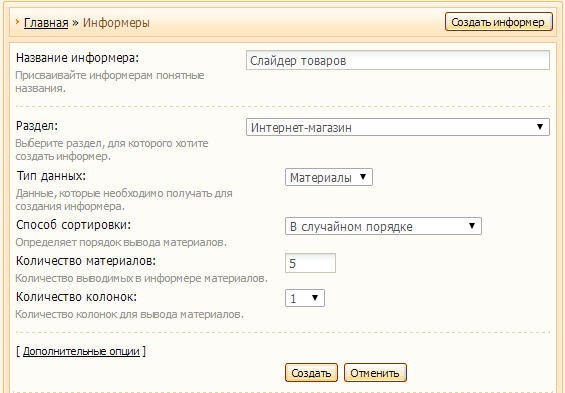
Идем в панель управления - инструменты - информеры и создаем новый информер:

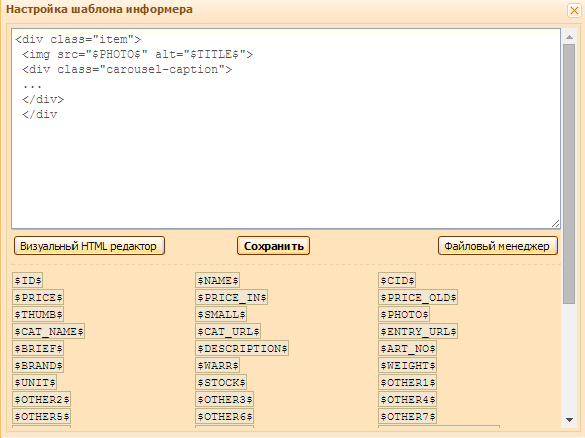
Копируем код слайда в шаблон информера и меняем статические данные на $коды$:
<div class="item"> <img src="$PHOTO$" alt="$TITLE$"> <div class="carousel-caption"> ... </div> </div

Вернемся к коду нашего слайдера и меняем код слайдов на код информера:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> $MYINF_1$ </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
Вот и все, наш слайдер готов к размещению на любой странице сайта (конечно, при этом мы еще подключаем boostrap.css и boostrap.js).
Статьи по теме
- Рабочий конструктор для uCoz - как его сохранить при смене шаблона
- Кастомизация Страницы Оформления заказа uCoz
- Печатная форма страницы товара и не только
- Кейс №3. Стилизация и автоматизация страницы оформления заказа
- Кастомизация кнопок "Купить" и "Купить сейчас"
Обсуждение
Всего комментариев: 1
