О чем здесь?
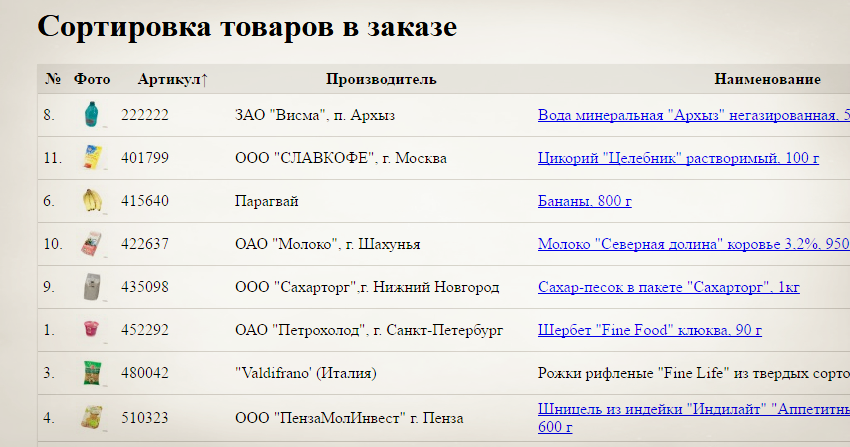
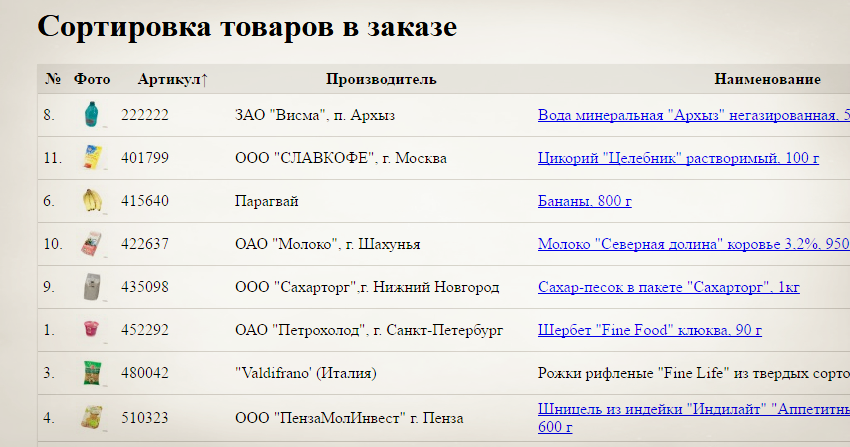
Сортировка товаров на странице заказа с помощью tablesorter позволит покупателям выстраивать товары по наименованию, категории, количеству, цене, сумме и другим полям.
Мы воспользуемся плагином tablesorter.
Зачем это нужно?
Решение отлично подойдет магазинам с большим количеством позиций в заказах. В некоторых случаях удобно сортировать товары в корзине по артикулу или цене.
Кроме того, мы подключим сортировку и для страниц заказов, что обеспечит дополнительное удобство при подготовке заказов к отправке.
Настройка полей товаров
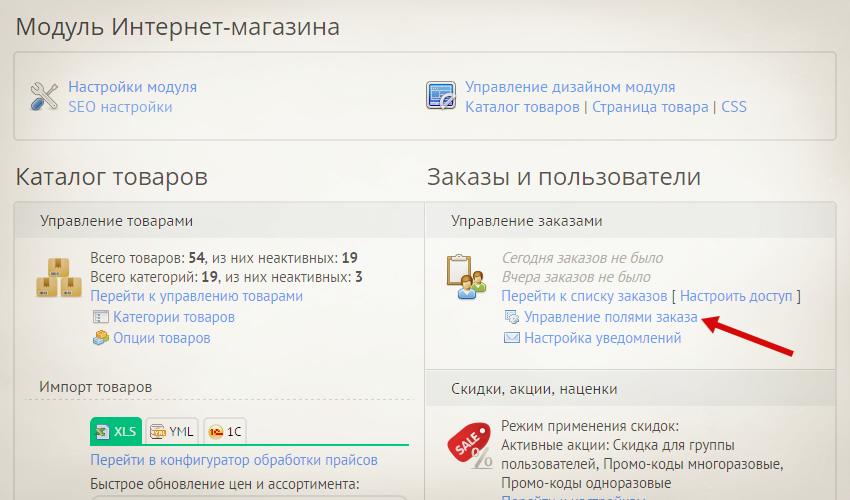
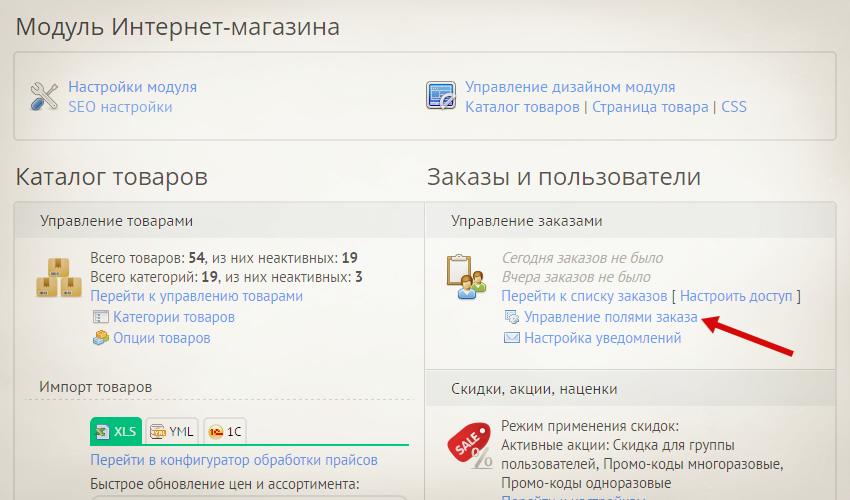
Зайдите в панель управления и в разделе «Интернет-магазин» найдите пункт «Управление полями заказа»:

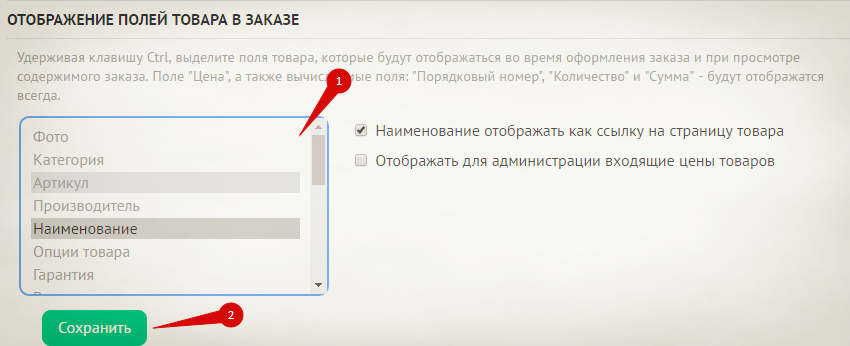
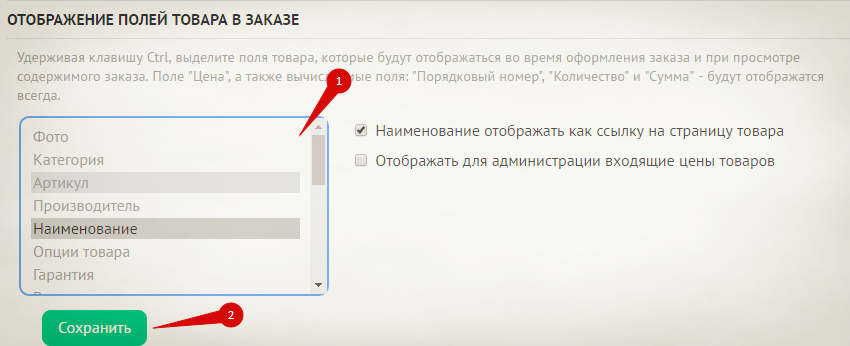
На открывшейся странице выберите поля, которые будут отображаться в таблице с товарами и по которым пользователи смогут выполнять сортировку:

Если испытываете трудности, посмотрите урок про поля заказа.
Подключение скрипта
Теперь подключим скрипт в следующих шаблонах:
- Страница служебных форм. При условии
$PAGE_ID$ = 'checkout'
- Страница заказа
Подключать будем после $BODY$ в любом удобном месте.
<script type="text/javascript" src="/js/jquery.tablesorter.js"></script>
<script>
$(document).ready(function(){
// Перенесем последнюю строку таблицы, так как она не является товаром
var summ = $("#order-table>table>tbody>tr:last-child").html();
$("#order-table>table>tbody>tr:last-child").remove();
$("#order-table").after("<table>" + summ + "</table>");
// Запускаем работу плагина для таблицы с товарами
$("#order-table>table").tablesorter({sortList: [[0,0]]});
});
</script>
Еще потребуется добавить стили, чтобы заголовки таблиц отображались корректно и давали информацию о том, по какой колонке выполнена сортировка в данный момент. Для этого можно использовать классы .headerSortUp и .headerSortDown, которые плагин добавляет автоматически:
.headerSortUp::after {
content: "↓";
}
.headerSortDown::after {
content: "↑";
}
th.header {
cursor: pointer;
}

Еще для th.header мы задали смену иконки курсора. Так пользователь станет ясно, что на заголовок таблицы можно нажать.