Статус заказа в email уведомлении
О чем здесь?
Для удобства пользователей многие популярные магазины размещают статусы заказов в email уведомлениях. Делают это таким образом, что покупатель четко понимает на какой стадии находится его заказ и через какие этапы еще предстоит пройти.
В данной заметке рассматривается способ размещения статуса заказа в email уведомлении следующим образом:

Включение email уведомлений
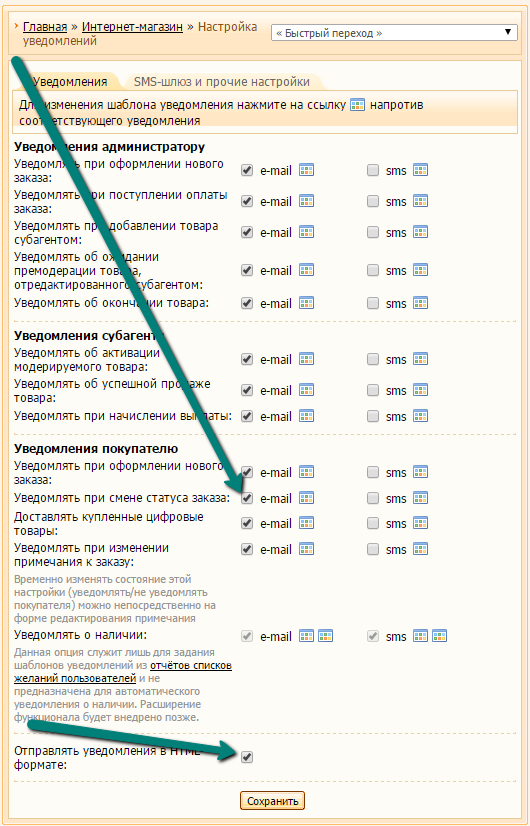
В первую очередь необходимо задействовать email уведомление покупателю при изменении статуса заказа. Для этого перейдите в Панель управления - Интернет магазин - Настройка уведомлений:

Обратите внимание, здесь же мы указываем, что email уведомления должны отправляться в HTML формате.
В этой заметке мы не будем рассматривать процесс верстки письма, поэтому прежде чем продолжить, вам потребуется создать HTML шаблон email уведомлений. В этом вам поможет урок по созданию шаблонов писем в MailChimp. С помощью этого сервиса можно создать привлекательный шаблон, затем отправить его себе на почту и скопировать исходный код.
Если вы испытываете трудности при верстке писем, то возьмите за образец мой шаблон уведомления, который я приведу в конце урока.
Теперь, когда наше письмо готово к тому, чтобы отравляться в HTML формате, приступим к его наполнению статусами.
Настройка шаблона уведомления
В нашем распоряжении есть переменные $NEW_STATUS$, условные операторы и возможность изменить стиль элементов с помощью атрибута style.
Составим список статусов:
<ol> <li>Новый</li> <li>Оплачивается</li> <li>Оплачен</li> <li>В обработке</li> <li>Готов</li> <li>Доставляется</li> <li>Доставлен</li> <li>Завершён</li> </ol>
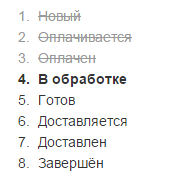
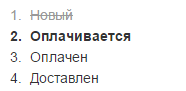
Мы будем добавлять активному статусу значение font-weight:bold, а тем, которые уже пройдены - text-decoration:line-through;color:#999;. В готовом коде, который я приведу чуть ниже, вы сможете поменять их на свои. Вот как это будет выглядеть:

Методом нехитрых манипуляций с условными операторами, получаем следующее:
<?if $NEW_STATUS$ = 'Отменён'?> <p> Ваш заказ был отменён, мы сожалеем об этом. Чтобы узнать причину отмены, посетите страницу заказа. </p> <?else?> <ol> <li <?if $NEW_STATUS$ != 'Новый'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Новый'?>style="font-weight:bold;"<?endif?>>Новый</li> <li <?if $NEW_STATUS$ != 'Оплачивается' && $NEW_STATUS$ != 'Новый'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Оплачивается'?>style="font-weight:bold;"<?endif?>>Оплачивается</li> <li <?if $NEW_STATUS$ != 'Оплачивается' && $NEW_STATUS$ != 'Новый' && $NEW_STATUS$ != 'Оплачен'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Оплачен'?>style="font-weight:bold;"<?endif?>>Оплачен</li> <li <?if $NEW_STATUS$ = 'Завершён' or $NEW_STATUS$ = 'Доставлен' or $NEW_STATUS$ = 'Доставляется' or $NEW_STATUS$ = 'Готов'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'В обработке'?>style="font-weight:bold;"<?endif?>>В обработке</li> <li <?if $NEW_STATUS$ = 'Завершён' or $NEW_STATUS$ = 'Доставлен' or $NEW_STATUS$ = 'Доставляется'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Готов'?>style="font-weight:bold;"<?endif?>>Готов</li> <li <?if $NEW_STATUS$ = 'Завершён' or $NEW_STATUS$ = 'Доставлен'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Доставляется'?>style="font-weight:bold;"<?endif?>>Доставляется</li> <li <?if $NEW_STATUS$ = 'Завершён'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Доставлен'?>style="font-weight:bold;"<?endif?>>Доставлен</li> <li <?if $NEW_STATUS$ = 'Завершён'?>style="font-weight:bold;"<?endif?>>Завершён</li> </ol> <?endif?>
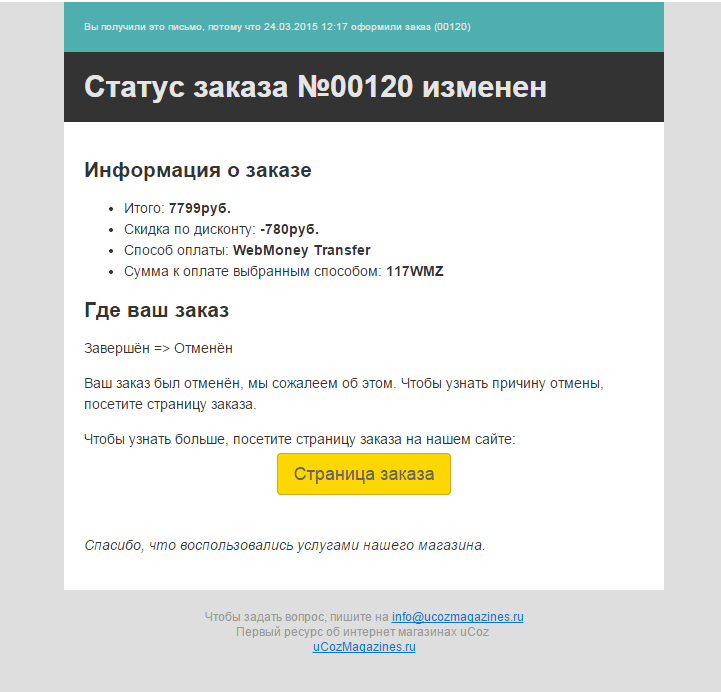
Обратите внимание, при статусе "Отменён" список совсем не показывается. Вместо этого мы выражаем сожаление, что покупатель не сможет получить заказ. По-моему, это отлично.
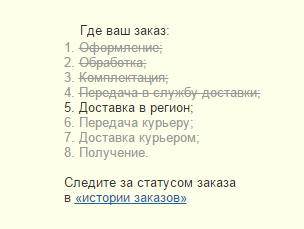
Если нужно пропустить какой-то из статусов заказа, то просто удалите соответствующую строку, начиная от <li> и заканчивая закрывающим тегом </li>. Например, в моем случае не потребовалась информация о статусе доставки, поэтому я исключил лишние этапы:
<?if $NEW_STATUS$ = 'Отменён'?><p> Ваш заказ был отменён, мы сожалеем об этом. Чтобы узнать причину отмены, посетите страницу заказа. </p><?else?> <ol> <li <?if $NEW_STATUS$ != 'Новый'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Новый'?>style="font-weight:bold;"<?endif?>>Новый</li> <li <?if $NEW_STATUS$ != 'Оплачивается' && $NEW_STATUS$ != 'Новый'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Оплачивается'?>style="font-weight:bold;"<?endif?>>Оплачивается</li> <li <?if $NEW_STATUS$ != 'Оплачивается' && $NEW_STATUS$ != 'Новый' && $NEW_STATUS$ != 'Оплачен'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Оплачен'?>style="font-weight:bold;"<?endif?>>Оплачен</li> <li <?if $NEW_STATUS$ = 'Завершён'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Доставлен'?>style="font-weight:bold;"<?endif?>>Доставлен</li> </ol>

Что делать, если вы работаете с версией магазина, отличной от русского языка? Здесь необходимо заменить все статусы заказов в приведенном выше кода на значения, используемые в вашей локализации. Для удобства, используйте автозамену в NotePad или других текстовых редакторах.
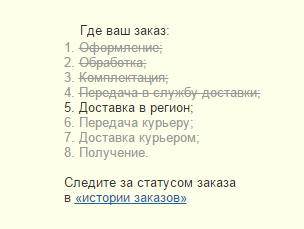
И последнее интересное замечание. Как поменять название статуса заказа? На самом деле здесь даже необязательно исправлять что-либо в "Замена стандартных надписей". Достаточно просто поменять текст список ol, который мы составили в самом начале этого раздела заметки. Просто введите любые значения и сможете получить что-то вроде такого:

Пример шаблона email уведомления uCoz
<SUBJ>$SHOP_NAME$ - Изменён статус заказа</SUBJ> <table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="backgroundTable8af768715785f203593a78260b506e51" style="margin:0;padding:0;background-color:#dedede;height:100% !important;width:100% !important;"> <tbody><tr><td align="center" valign="top" style="border-collapse:collapse;"> <table border="0" cellpadding="10" cellspacing="0" width="600" id="templatePreheadercedb122f474b14cdec8bc9fbbe4efe8c" style="background-color:#4eafae;"> <tbody><tr><td valign="top" style="border-collapse:collapse;"> <table border="0" cellpadding="10" cellspacing="0" width="100%"> <tbody><tr><td valign="top" style="border-collapse:collapse;"> <div style="color:#e5e5e5;font-family:Arial;font-size:10px;line-height:100%;text-align:left;"> Вы получили это письмо, потому что $ADD_DATE$ $ADD_TIME$ оформили заказ ($ORDER_CODE$) </div></td></tr></tbody></table></td></tr></tbody></table> <table border="0" cellpadding="0" cellspacing="0" width="600" id="templateContainer9b601d56bcd0dac8c2cba17dbace7008" style="border:0;background-color:#ffffff;"> <tbody><tr><td align="center" valign="top" style="border-collapse:collapse;"><table border="0" cellpadding="0" cellspacing="0" width="600" id="templateHeader96cf7ad793a4c08f1cc263769679cba8" style="background-color:#333333;border-bottom:0;"><tbody><tr> <td style="border-collapse:collapse;color:#e5e5e5;font-family:Arial;font-size:30px;font-weight:bold;line-height:100%;padding:0;text-align:left;vertical-align:middle;"> <p style="color:#e5e5e5;margin:20px;">Статус заказа №$ORDER_CODE$ изменен</p> </td></tr></tbody></table></td></tr><tr><td align="center" valign="top" style="border-collapse:collapse;"><table border="0" cellpadding="0" cellspacing="0" width="600" id="templateBodycd97ed599f2db37c79018a3747a3e1bc"> <tbody><tr><td valign="top" style="border-collapse:collapse;background-color:#ffffff;"><table border="0" cellpadding="20" cellspacing="0" width="100%"><tbody><tr><td valign="top" style="border-collapse:collapse;"> <div style="color:#333333;font-family:Arial;font-size:14px;line-height:150%;text-align:left;"> <h2>Информация о заказе</h2> <ul> <li>Итого: <strong>$ORDER_TOTAL$</strong></li><?if($ORDER_DISCOUNT$)?><li> Скидка по дисконту: <strong>$ORDER_DISCOUNT$</strong></li><?endif?><?if($DELIVERY$)?><li> Способ доставки: <strong>$DELIVERY$</strong></li><?endif?> <li>Способ оплаты: <strong>$PAYMENT$</strong></li> <li>Сумма к оплате выбранным способом: <strong>$ORDER_TOPAY_CURR$</strong></li> </ul> <h2>Где ваш заказ</h2> <p> $ORDER_STATUS$ => $NEW_STATUS$ </p> <?if $NEW_STATUS$ = 'Отменён'?><p> Ваш заказ был отменён, мы сожалеем об этом. Чтобы узнать причину отмены, посетите страницу заказа. </p><?else?> <ol> <li <?if $NEW_STATUS$ != 'Новый'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Новый'?>style="font-weight:bold;"<?endif?>>Новый</li> <li <?if $NEW_STATUS$ != 'Оплачивается' && $NEW_STATUS$ != 'Новый'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Оплачивается'?>style="font-weight:bold;"<?endif?>>Оплачивается</li> <li <?if $NEW_STATUS$ != 'Оплачивается' && $NEW_STATUS$ != 'Новый' && $NEW_STATUS$ != 'Оплачен'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Оплачен'?>style="font-weight:bold;"<?endif?>>Оплачен</li> <li <?if $NEW_STATUS$ = 'Завершён' or $NEW_STATUS$ = 'Доставлен' or $NEW_STATUS$ = 'Доставляется' or $NEW_STATUS$ = 'Готов'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'В обработке'?>style="font-weight:bold;"<?endif?>>В обработке</li> <li <?if $NEW_STATUS$ = 'Завершён' or $NEW_STATUS$ = 'Доставлен' or $NEW_STATUS$ = 'Доставляется'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Готов'?>style="font-weight:bold;"<?endif?>>Готов</li> <li <?if $NEW_STATUS$ = 'Завершён' or $NEW_STATUS$ = 'Доставлен'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Доставляется'?>style="font-weight:bold;"<?endif?>>Доставляется</li> <li <?if $NEW_STATUS$ = 'Завершён'?>style="text-decoration:line-through;color:#999;"<?endif?><?if $NEW_STATUS$ = 'Доставлен'?>style="font-weight:bold;"<?endif?>>Доставлен</li> <li <?if $NEW_STATUS$ = 'Завершён'?>style="font-weight:bold;"<?endif?>>Завершён</li> </ol> <p> Чтобы узнать больше, посетите страницу заказа на нашем сайте: </p> <?endif?> <p style="text-align: center"><a href="$ORDER_LINK$-auth-$ORDER_AKEY$" style="border: 1px solid #daa520;background: #ffd700;color: #666;text-decoration: none;padding: 10px 16px;border-radius: 4px;font-size: 18px;font-weight: normal;">Страница заказа</a></p> <br> <p><em> Спасибо, что воспользовались услугами нашего магазина. </em></p> </div></td></tr></tbody></table></td></tr></tbody></table></td></tr><tr><td align="center" valign="top" style="border-collapse:collapse;"><table border="0" cellpadding="10" cellspacing="0" width="600" id="templateFooter6f332e07c10ba6669120eb507be3c212" style="background-color:#dedede;border-top:0;"><tbody><tr><td valign="top" style="border-collapse:collapse;"><table border="0" cellpadding="10" cellspacing="0" width="100%"> <tbody><tr><td colspan="2" valign="middle" id="socialbbcceb1a919cab66d143512457877363" style="border-collapse:collapse;background-color:#dedede;border:0;"><div style="color:#999999;font-family:Arial;font-size:12px;line-height:125%;text-align:center;">Чтобы задать вопрос, пишите на <a href="mailto:info@ucozmagazines.ru">info@ucozmagazines.ru</a><br> Первый ресурс об интернет магазинах uCoz <br> <a href="http://ucozmagazines.ru">uCozMagazines.ru</a> </div> </td> </tr> </tbody></table></td></tr></tbody></table></td></tr> </tbody></table> <br> </td> </tr> </tbody></table>
Не забудьте поменять контакты в нижней части шаблона. Выглядит он так:

Статьи по теме
- Настройка и отслеживание целей в Google Analytics
- Итоги. Март 2015
- Вывод предполагаемой даты доставки товара
- Скрывать ли товары при отсутствии на складе
- Печатная форма страницы товара и не только
Обсуждение
Всего комментариев: 9
<p><?if( $NEW_STATUS$="Оплачивается" && $PAYMENT$="Webmoney")?> Здесь находится вся информация необходимая для оплаты относительно оплаты "Webmoney"<?endif?></p>
<p><?if( $NEW_STATUS$="Оплачивается" && $PAYMENT$="PayPal")?> Здесь находится вся информация необходимая для оплаты относительно оплаты "PayPal"<?endif?></p>
Но вот для полного счастья не хватает перечня купленных товаров, что бы высылался полноценный счет на оплату. Я так понимаю что оператор $BODY$ здесь не работает. Скажите, можно ли как то реализовать в шаблоне перечень товаров другими способами, например скриптами?
Это было бы очень удобно, после оформления нового заказа, сперва приходит информация что заказ будет проверен/обработан после чего клиент получит счет. После проверки заказа, меняешь статус на оплачивается и автоматически высылается нужный счет в зависимости от выбранного способа оплаты.
Действительно, $BODY$ для уведомления о смене статуса заказа не работает. И тут вряд ли на стороне uCoz можно что-то сделать.
Я бы порекомендовал использовать сервис отправки транзакционных сообщений, например Mandrill. Используя его API на странице управления заказами можно написать запрос, который будет отправлять в Mandrill все данные о заказе, а Mandrill в свою очередь будет отправлять пользователю информацию о заказе в красиво оформленном письме. Но честно, я еще не пытался подобное реализовать на uCoz и не могу показать какое-то готовое решение.
А вообще реально разработчикам на uCoz внедрить оператор $BODY$ в шаблоны изменения статусов?
Ведь другие операторы такие как ЦЕНА, СПОСОБ ОПЛАТЫ, СПОСОБ ДОСТАВКИ работают без проблем, не хватает только перечня товаров (не понимаю почему туда не включили основной оператор $BODY$).
Если оставить пожелание разработчикам добавить оператор $BODY$, возьмутся они за это, или на их взгляд в этом нет необходимости?
Хотела уточнить. Когда приходят письма об оформлении заказа и об ожидании оплаты, перечеркнуты стоят первые три пункта. Когда заказ меняешь на оплачен, все встает на свои места и выделенным становится пункт оплачен, а первые два - перечеркнутыми. Я так понимаю, в код прокралась ошибка? Но не могу сама понять. Подскажите, пожалуйста, в чем дело :)
З.Ы. Спасибо за Ваш сайт, нашла много нужного для себя