О чем здесь?
В аудитах мы часто пишем о том, что после нажатия на кнопку "В корзину" ничего не происходит. Стандартные визуальные эффекты не позволяют пользователю понять, что делать дальше.
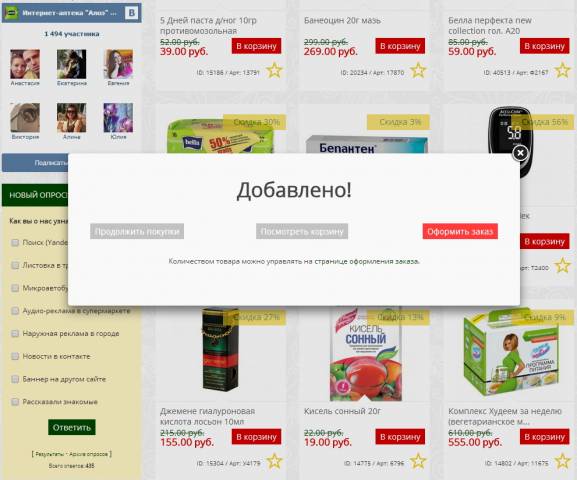
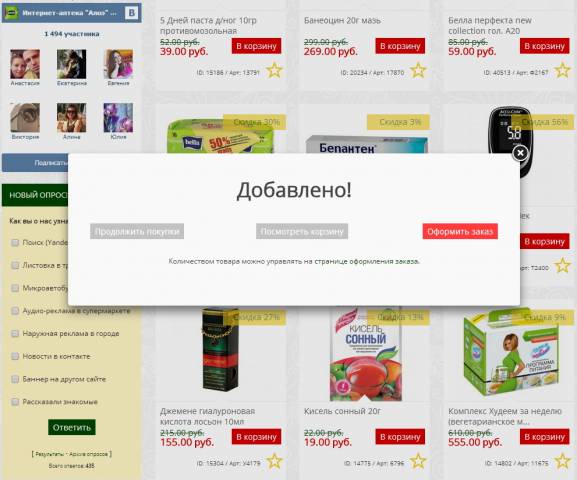
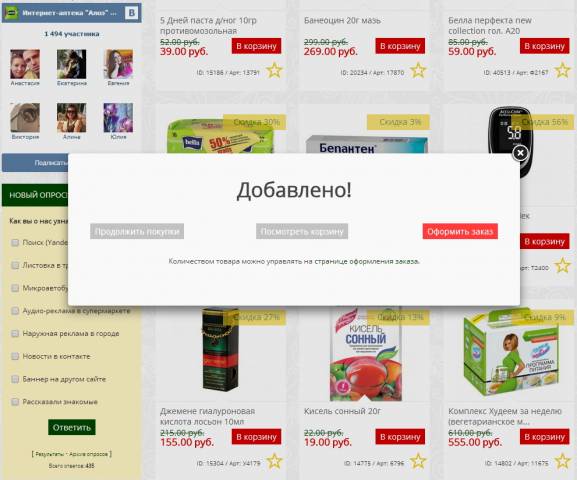
Практика показывает, что с этой задачей хорошо справляются всплывающие окна с предложением оформить заказ или продолжить покупки.
В заметке описан способ реализации таких окон при нажатии кнопки "В корзину".
А для чего это? Товар ведь добавился!
Как вы понимаете, товар просто улетевший в корзину никак не подталкивает пользователя к покупке.
В большинстве случаев пользователь не совершает дополнительных действий, нажав соответствующую кнопку (так как её попросту нет), а всего лишь получает в лучшем случае визуальное уведомление в виде "парящего изображения" о том, что в его корзине появился новый товар. Ему не предлагается совершить каких-либо действий.
Конечно, универсальное решение для всех интернет-магазинов предложить невозможно, однако можно воспользоваться уже существующим опытом, чтобы выбрать самый эффективный способ дальнейшего взаимодействия с покупателем, который положил товар в корзину.

Предлагаю вам очень простое решение, которое поможет реализовать эту очень важную функцию всего за пару минут.
Шаг №1. Шаблон корзины
Нам нужно слегка изменить стандартную функцию добавления товара в корзину.
Вот так она выглядит без изменений:
function add2Basket(id,pref){
if(lock_buttons) return false; else lock_buttons = 1;
var opt = new Array();
$('#b'+pref+'-'+id+'-basket').attr('disabled','disabled');
$('#'+pref+'-'+id+'-basket').removeClass('done').removeClass('err').removeClass('add').addClass('wait').attr('title','');
$('#'+pref+'-'+id+'-options').find('input:checked, select').each(function(){ opt.push(this.id.split('-')[3]+(parseInt(this.value) ? '-'+this.value :''));});
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':id, 'pref':pref, 'opt':opt.join(':'), 'cnt':$('#q'+pref+'-'+id+'-basket').attr('value')}});
return false;
}
А вот так с небольшой правкой:
function add2Basket(id,pref){
if(lock_buttons) return false; else lock_buttons = 1;
var opt = new Array();
$('#b'+pref+'-'+id+'-basket').attr('disabled','disabled');
$('#'+pref+'-'+id+'-basket').removeClass('done').removeClass('err').removeClass('add').addClass('wait').attr('title','');
$('#'+pref+'-'+id+'-options').find('input:checked, select').each(function(){ opt.push(this.id.split('-')[3]+(parseInt(this.value) ? '-'+this.value :''));});
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':id, 'pref':pref, 'opt':opt.join(':'), 'cnt':$('#q'+pref+'-'+id+'-basket').attr('value')}});
$.fancybox('#added-to-cart-message-alert');
return false;
}
Важно понимать, что в примере приведен код корзины, который актуален в настоящее время. Может так случиться, что его изменят разработчики. Поэтому, чтобы гарантировать работоспособность всех функций корзины, нужно добавить в соответствующее место $.fancybox('#added-to-cart-message-alert'); сразу после отправки запроса _uPostForm.
Шаг №2. Добавление уведомления в шаблон сайта
Откройте глобальный блок "Нижняя часть сайта", перейдите в самый низ и вставьте код:
<!--Сообщение о добавлении товара-->
<div id="added-to-cart-message-alert" style="display:none;">
<h3>Добавлено!</h3>
<a class="button cancel-button left" href="javascript:jQuery.fancybox.close();">Продолжить покупки</a>
<a class="button cancel-button center" href="/shop/checkout">Посмотреть корзину</a>
<a class="button red-button right" href="/shop/checkout">Оформить заказ</a>
<div>Количеством товара можно управлять на <a href="/shop/checkout">странице оформления заказа.</a></div>
</div>
<!--//Сообщение о добавлении товара-->
Стили оформления сознательно не прописываю, чтобы вы могли настроить уведомление под дизайн своего сайта.
Обратите внимание, что скрипт из шага №1 обращается к контейнеру с id="added-to-cart-message-alert". Поэтому менять его не рекомендуется (только если вы не знаете, как менять скрипт).
Всплывающие уведомления позволяют покупателю определиться, что же делать дальше: перейти к оформлению заказа или продолжить наполнять корзину.
Не забывайте о том, что покупателя необходимо направлять и ненавязчиво руководить его действиями с того момента, как он зашёл в интернет-магазин, и до оплаты заказа. Для этого хорошо подходят кнопки нескольких цветов. Обычно самая яркая кнопка - действие которой продавцу более выгодно, а например, серые кнопки используются для второстепенных элементов.
Это одно из решений. Оно простое и может быть выполнено даже без знаний HTML или CSS. Чтобы предложить свое решение или дополнить существующее, напишите об этом комментариях.