Практика по CSS в Bootstrap. Текст и заголовки страниц
В этом уроке мы попрактикуемся в разметке заголовков страницы. Обратим внимание на оптимизацию сайта для поисковых систем.
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Практика по CSS в Bootstrap. Текст и заголовки страниц
Разбор семантики страницы. Разберемся в каких случаях для увеличения размера текста нужно использовать HTML теги, а в каких — CSS классы.

Суть семантики HTML страницы
Каждый раз, когда вы создаете шаблон или добавляете страницу на сайт, имейте ввиду, что каждый текстовый элемент имеет свое семантическое значения для различных сторонних ресурсов (поисковые системы, социальные сети, агрегаторы и прочее).
Говоря более простым языком, от того, как будет сверстана страница зависит не только ее отображение на вашем сайте. Это также влияет на:
- позиции в поисковых системах
- вид репоста в социальных сетях
- других сервисах, которые могут загружать код вашего сайта и показывать его у себя (пример: режим «Для чтения» в Яндекс.Браузере)
Пока мы рассматриваем лишь массивы текста и в основном заголовки. Давайте посмотрим на примерах более детально.
Заголовок h1
Это старое давно известное правило: в h1 должен размещаться текст, который в пределах 60 знаков описывает суть страницы. Пример:
<h1>Заголовок страницы, который умещается в 60 символов</h1>
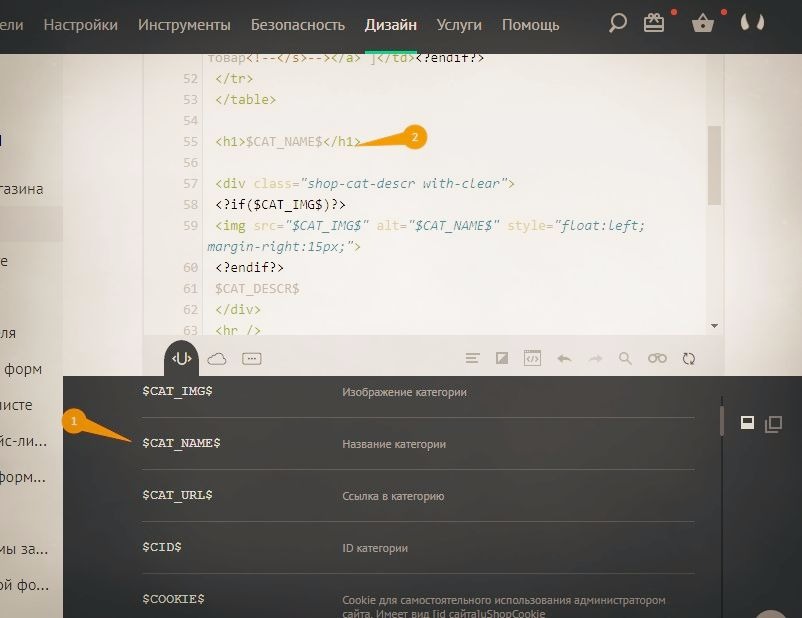
При разметке заголовка в шаблоне используйте переменные, отвечающие за название материала или категории. Например, $ENTRY_TITLE$, $CAT_NAME$, $TITLE$, $NAME$. Точное название переменной можно подсмотреть под полем редактирования шаблона.

Основные ошибки:
- Тег
h1отсутствует на страницах - Заголовок
h1встречается на странице чаще одного раза. Неправильно оборачивать номер телефона или название сайта вh1. Используйте для этого конструкцию вида<div class="h1">...</div> - Длина текста в
h1значительно превышает 60 знаков или наоборот, слишком мала. Это связано с тем, что в шаблоне используется конструкция<h1>$ENTRY_TITLE$</h1>и при добавлении товаров никто не следит за длиной наименования - Значения в
h1повторяются на разных страницах сайта. Используйте конструкцию из предыдущего пункта, но не забывайте следить за длиной наименования товаров и категорий
Заголовки h2 - h6
Заголовки h2...h6 позволяют не только разделять массивы информации, но и формируют структуры страницы. Такая структура может быть использована для отображения содержания страницы и пролистывания до определенной позиции. Как это работает:
<p> Нажмите на ссылку ниже, чтобы пролистнуть страницу до следующего заголовка: </p> <a href="#h3-title">Нажмите здесь</a> <p> Здесь может быть любой массив информации... </p> <h3 id="h3-title">Продолжаем чтение здесь</h3>
Нажмите на ссылку ниже, чтобы пролистнуть страницу до следующего заголовка:
Нажмите здесьЗдесь может быть любой массив информации...
Продолжаем чтение здесь
Обратите внимание, h3-title может быть любым, главное, чтобы совпадало у списка и блока, до которого нужно промотать.
Где еще использовать заголовки h2...h6? В стандартных шаблонах интернет-магазина они уже есть для блоков «С этим товаров покупают», «Ранее вы смотрели». Если у заголовков задан id, то его через # можно добавить к URL и страница сразу пролистается до нужного места. Пример https://ucozmagazines.ru/#last-added.
Списки ul, ol и таблицы
Не забывайте и про списки. Дурным тоном является использование символов -, *, +, > в качестве маркеров. Пользуйтесь кнопки "Список" в визуальном редакторе или набирайте с помощью HTML.
По таблицам есть отдельный урок. С помощью визуального редактора вы не сможете использовать таблицы Bootstrap. Но их можно использовать в шаблонах или в редакторе HTML.
Другой способ: скопировать Bootstrap стили для всех таблиц на сайте.
Размеры иконочных шрифтов
Иконочные шрифты, такие как Glyphicon или FontAwesome используются на сайте повсеместно. Неправильно оборачивать их в HTML теги заголовков только лишь для того, чтобы увеличить размер. Используйте такой способ:
<i class="fa fa-shopping-cart h2"></i>
Упражнения
- Проверьте все шаблоны сайта на предмет корректности размещения заголовков h1
- Создайте структуру страниц с помощью подзаголовков h2-h6. Своим посетителям давайте ссылки на определенный блок информации с помощью символа #
- Следите за правильностью добавления текста: списков, таблиц
Обсуждение
Всего комментариев: 0
