Каркас сайта (конструктор шаблонов). Теги разметки
Создание каркаса сайта с помощью конструктора шаблонов uCoz и фреймворка Bootstrap. Обзор тегов разметки
- Уроки
- Верстка шаблонов на Bootstrap
- CSS
- Каркас сайта (конструктор шаблонов). Теги разметки
В этом уроке мы разметим основные блоки сайта и с помощью фреймворка Bootstrap создадим каркас сайта.
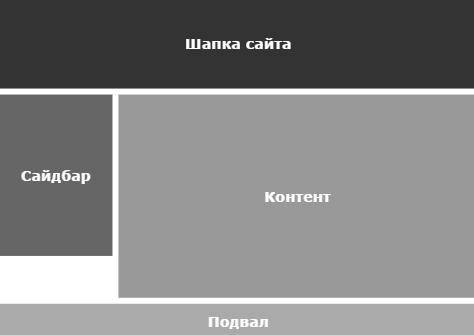
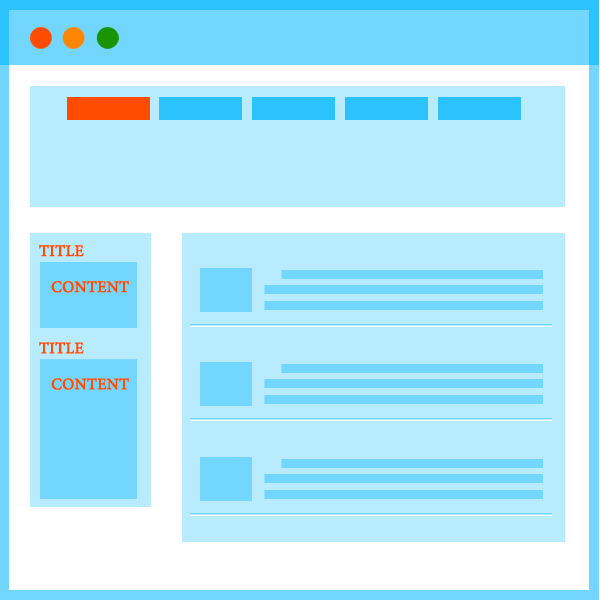
Давайте вспомним прошлый урок. Мы собирались создать каркас сайта, который бы удовлетворял следующему макету:

Теги разметки
Теги разметки подскажут конструктора, где и какой блок будет размещен. Конструктор сгенерирует код шаблонов согласно разметке. Следующие теги помогут разметить каркас сайта.
| <!-- <header> -->...<!-- </header> --> | Верхняя часть сайта (шапка). |
|---|---|
| <!-- <footer> -->...<!-- </footer> --> | Нижняя часть сайта. |
| <!-- <container> -->...<!-- </container> --> | Левый и/или правый контейнер. Количество контейнеров зависит от стиля дизайна (2х или 3х колоночный). |
| <!-- <block> -->...<!-- </block> --> | Блок, находящийся в теге <!-- <container> -->. Если дизайн блоков во всех контейнерах будет одинаковый, то достаточно сформировать лишь один блок, а второй контейнер создать пустым. Блок имеет два зарезервированных кода TITLE и CONTENT. |
| <!-- <sblock_menu> -->...<!-- </sblock_menu> --> | Статичный блок "Меню". Тоже самое, что и тег <!-- <block> -->, только находящийся за пределами тега <!-- <container> -->. Используется только в тех дизайнах, где блок "Меню" имеет свой персональный дизайн. |
| <!-- <middle> -->...<!-- </middle> --> | Часть дизайна, которая не будет использована в модуле "Форум". Обычно, это центральная часть сайта, находящаяся между Верхним и Нижним блоками. |
| <!-- <popup> -->...<!-- </popup> --> | Блок, формирующий дизайн для страницы "Личные сообщение", а также других страниц, открывающихся в новом окне, имеет два зарезервированных кода [TITLE] и [BODY]. |
Теперь нам нужно обернуть в эти теги участки нашего кода.
Верхняя и нижняя части сайта (шапка и футер)
Как только мы добавим теги разметки шапки и футера в конструктор, для них будут созданы соответствующие глобальные блоки: $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$. Что нам это даст:
- Все шаблоны будут содержать эти коды
- Дизайн шапки и футера можно будет менять в одном месте, а изменения будут видны на всех страницах сайта
Благодаря этому мы сейчас можем оставить шапку и футер пустыми, главное, чтобы для них были созданы глобальные блоки. Наполнить их мы сможем позже. Вот как выглядит код с разметкой под шапку и футер:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> <!-- <header> --><header>тут будет шапка</header><!-- </header> --> [BODY] <!-- <footer> --><footer> $POWERED_BY$ [COPYRIGHT] </footer><!-- </footer> --> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
В случае с футером, я просто обернул в тег разметки код с копирайтом. А также добавил в него переменную копирайта системы $POWERED_BY$. Если вы не являетесь владельцем пакета с возможностью его отключения, то система не примет каркас при создании шаблона.
Сайдбар
Для разметки сайдбара в конструкторе нам потребуется подготовить для него сетку на Bootstrap следующим образом:
... <div class="row"> <div class="col-md-3">Здесь будет сайдбар</div> <div class="col-md-9">[BODY]</div> </div> ...
Теперь добавим разметку сайдбара:
... <div class="row"> <div class="col-md-3"> <!-- <container> -->здесь будет сайдбар<!-- </container> --> </div> <div class="col-md-9">[BODY]</div> </div> ...
Сайдбар состоит из отдельных блоков, таких как поиск, корзина, меню категорий и т.д. Нам необязательно описывать каждый блок. Достаточно обозначить один, чтобы система по его подобию создала остальные. При этом у блока имеются две переменные:
-
TITLE— заголовок блока -
CONTENT— контент блока

Разметим наш блок:
... <div class="col-md-3"> <!-- <container> --> <!-- <block> --> <div class="block"> <div class="block-title">TITLE</div> <div class="block-content">CONTENT</div> </div> <!-- </block> --> <!-- </container> --> </div> ...
В случае, если какой-то из блоков должен быть всегда наверху, это задается с помощью <!-- <sblock_menu> -->...<!-- </sblock_menu> -->:
... <div class="col-md-3"> <!-- <container> --> <!-- <sblock_menu> --> <div class="sblock"> <div class="sblock-title">TITLE</div> <div class="sblock-content">CONTENT</div> </div> <!-- </sblock_menu> --> <!-- <block> --> <div class="block"> <div class="block-title">TITLE</div> <div class="block-content">CONTENT</div> </div> <!-- </block> --> <!-- </container> --> </div> ...
Соберем все вместе и получим:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> <!-- <header> --><header>тут будет шапка</header><!-- </header> --> <div class="row"> <div class="col-md-3"> <!-- <container> --> <!-- <sblock_menu> --> <div class="sblock"> <div class="sblock-title">TITLE</div> <div class="sblock-content">CONTENT</div> </div> <!-- </sblock_menu> --> <!-- <block> --> <div class="block"> <div class="block-title">TITLE</div> <div class="block-content">CONTENT</div> </div> <!-- </block> --> <!-- </container> --> </div> <div class="col-md-9">[BODY]</div> </div> <!-- <footer> --><footer> $POWERED_BY$ [COPYRIGHT] </footer><!-- </footer> --> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
Контент
Контент (центральная часть) место, где будет размещена основная информация страницы. Мы уже добавили [BODY]. Но в центральную часть также входит и сайдбар. Поэтому нам надо обернуть их в тег разметки:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> <!-- <header> --><header>тут будет шапка</header><!-- </header> --> <!-- <middle> --> <div class="row"> <div class="col-md-3"> <!-- <container> --> <!-- <sblock_menu> --> <div class="sblock"> <div class="sblock-title">TITLE</div> <div class="sblock-content">CONTENT</div> </div> <!-- </sblock_menu> --> <!-- <block> --> <div class="block"> <div class="block-title">TITLE</div> <div class="block-content">CONTENT</div> </div> <!-- </block> --> <!-- </container> --> </div> <div class="col-md-9">[BODY]</div> </div> <!-- </middle> --> <!-- <footer> --><footer> $POWERED_BY$ [COPYRIGHT] </footer><!-- </footer> --> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html>
«Попап»-страницы
Для того, чтобы каркас успешно сформировался мы должны еще описать разметку всплывающих окон. На таких страницах открывается профиль пользователя, личные сообщения, страница редактирования персональной информации. Может вы и не будете их использовать, но описать должны.
Можно ничего не придумывать и просто добавить в конец код следующее:
<!-- <popup> --> <h1>[TITLE]</h1> [BODY] <!-- </popup> -->
Этого будет достаточно для того, чтобы каркас сайта был создан, а страницы во всплывающих окнах отображались корректно.
Итого
Код конструктора шаблонов, который получился у меня:
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Мой первый шаблон на Bootstrap</title> <link href="/css/bootstrap.min.css" rel="stylesheet"> <link href="[CSS_URL]" rel="stylesheet"> </head> <body> <!-- <header> --><header>тут будет шапка</header><!-- </header> --> <!-- <middle> --> <div class="row"> <div class="col-md-3"> <!-- <container> --> <!-- <sblock_menu> --> <div class="sblock"> <div class="sblock-title">TITLE</div> <div class="sblock-content">CONTENT</div> </div> <!-- </sblock_menu> --> <!-- <block> --> <div class="block"> <div class="block-title">TITLE</div> <div class="block-content">CONTENT</div> </div> <!-- </block> --> <!-- </container> --> </div> <div class="col-md-9">[BODY]</div> </div> <!-- </middle> --> <!-- <footer> --><footer> $POWERED_BY$ [COPYRIGHT] </footer><!-- </footer> --> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="/js/bootstrap.min.js"></script> </body> </html> <!-- <popup> --> <h1>[TITLE]</h1> [BODY] <!-- </popup> -->
Мы готовы создать каркас сайта, а именно сгенерировать шаблоны для всех страниц. Перед тем, как мы сделаем это, убедитесь, что:
- Имеется резервная копия шаблона. После создания нового каркаса код прежнего шаблона будет затерт
- Все файлы, на которые вы ссылаетесь в коде каркаса загружены на сайт и доступны
- Подключены все модули, которые вы собираетесь использовать когда-либо в будущем. Это нужно, чтобы после активации модуля не пришлось заново запускать конструктор шаблонов
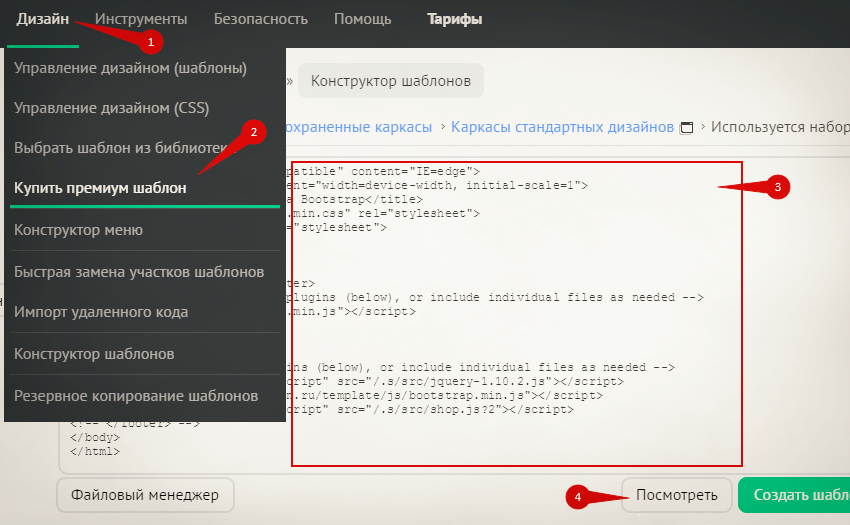
Теперь зайдите в панель управления сайтом и в меню выберите «Дизайн» / «Конструктор шаблонов», на открывшейся странице добавить наш код (3) и нажать на кнопку «Посмотреть» (4):

Если шаблон отображается корректно и результат вас устраивает, нажмите на кнопку «Создать шаблоны» и дождитесь окончания операции. После успешного выполнения вы увидите окно со списком модулей, для которых были сгенерированы шаблоны.
Конечно, наш сайт далек от идеала. Но главное, мы смогли разметить контент на сайте. В следующих уроках мы займемся его доработкой.
- Используя теги разметки создайте код для конструктора шаблонов
- Скопируйте код, вставьте его в конструктор шаблонов и создайте шаблоны
- Оцените результат
Обсуждение
Всего комментариев: 0