Урок 46. Введение в управление дизайном магазина
Обзорный урок большой темы "Управление дизайном"
- Уроки
- Создание интернет магазина
- Управление дизайном
- Урок 46. Введение в управление дизайном магазина
Цель урока
Введение в управление дизайном сайта uCoz.
Знакомство со структурой шаблонов, инструментов для работы с ними, а также правилами хорошего тона при разработке шаблонов.
Урок предполагает, что вы знакомы с HTML и CSS. Чтобы ознакомиться со списком литературы по этим темам, пройдите ко второму уроку.
Управление дизайном (шаблоны) сайта uCoz
Чтобы понять, как создаются шаблоны для сайтов uCoz, необходимо рассмотреть несколько определений.
Сайт uCoz составлен из подключаемых модулей. Интернет магазин является одним из таких модулей. Кроме того, мы используем редактор страниц, пользователи, новости. Каждый раз набор определяется техническим заданием или владельцем магазина.
Каждый модуль имеет свой набор шаблонов, которые определены системой uCoz. Самые распространенные:
- шаблон главной страницы модуля
- шаблон страницы со списком материалов
- шаблон страницы материала
- шаблон вида материалов на странице со списком материалов
Шаблон - это html-описание страниц сайта. С помощью описания мы решаем что и в каком порядке будет отображаться на страницах сайтах. Т.е. шаблон отвечает за содержимое сайта.
Когда речь идет о внешнем виде содержимого, то мы используем таблицы стилей (CSS). С помощью них мы решаем как будет отображаться шаблон. Т.е. таблицы стилей отвечают за внешний вид содержимого.
Таким образом, при работе с шаблоном uCoz, нам потребуется ответить на два вопроса:
- Что будем отображать?
- Как будем отображать?
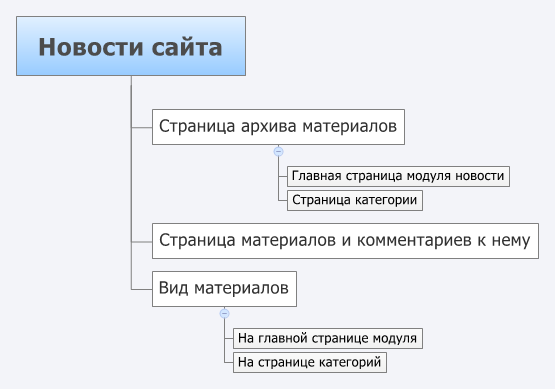
Рассмотрим набор шаблонов для модуля "Новости" сайта, как самый простой.

Как видно, в модуле доступно три шаблона: Страница архива материалов, Вид материалов и Страница материала.
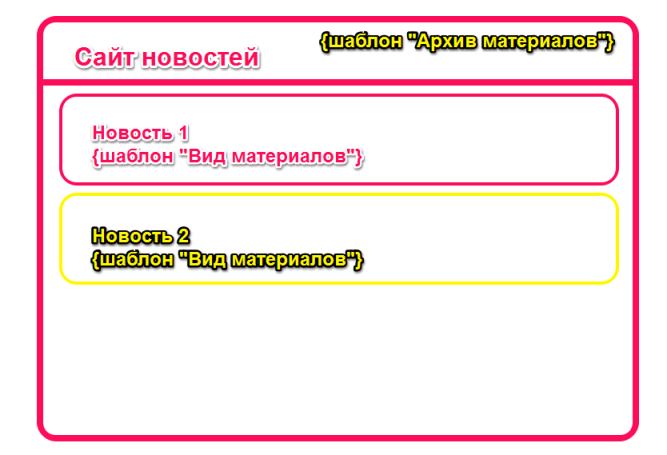
При добавлении новости, система создает страницу на основании шаблона страницы материала. Также к странице Архив материалов добавляется блок с видом материала. Взгляните на схему (новые блоки отмечены желтым цветом):

Так появляются новые страницы, а также ссылки на них. Иначе, если нет ссылок, то страницы никто не сможет посетить. Поэтому при проектировании шаблона важно продумать, как пользователь сможет посетить каждую страницу сайта. Есть правило на этот счет: любая страница должна быть доступна в два клика от главной.
По идее, один шаблон модуля должен отвечать за один тип страниц. Но это не так. Если взгляните на схему шаблонов новостей сайта, то увидите, что шаблон "Страница архива материалов" отвечает за главную страницу модуля, а также за страницы категорий (но и это даже не все страницы, не буду подробно рассматривать, чтобы не запутать окончательно). И нигде об этом не написано. Все это выясняется в процессе разработки шаблонов.
Все же, нас интересует интернет магазин, поэтому рассмотрим его шаблоны.
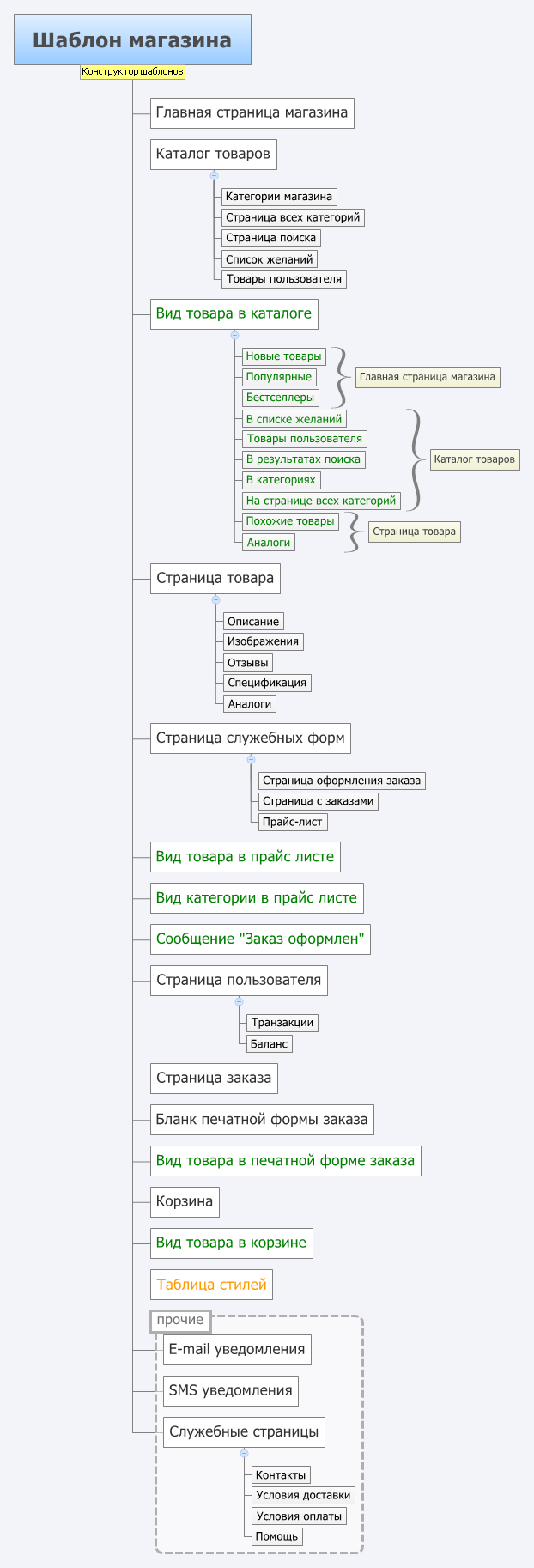
Шаблон интернет магазина uCoz

Особенности:
- Конструктор шаблонов - это инструмент, о котором поговорим чуть ниже;
- Зеленым цветом отмечены шаблоны, которые представляют собой части страниц. Они не могут фигурировать как самостоятельная страница. Помещаются в другой шаблон. Например, "Вид материалов" помещается в шаблон "Категории товаров", в шаблоне категорий материалы могут повторяться несколько раз (зависит от настроек).
- Желтым цветом отмечены файлы CSS
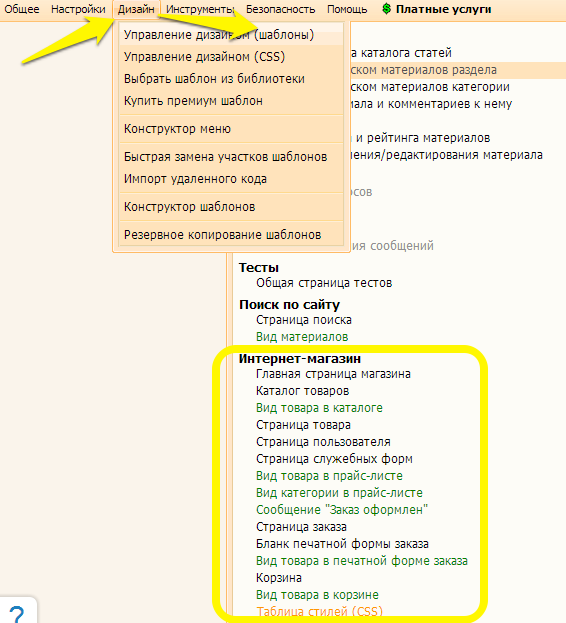
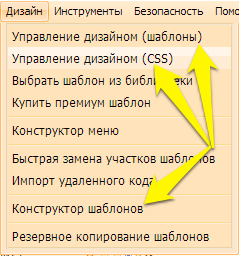
Вы можете самостоятельно убедиться в структуре шаблонов интернет магазина, если зайдете в панель управления - Управление дизайном (шаблоны):

Модуль интернет магазин, пожалуй, является самым сложным на текущий момент. Поэтому, когда вы освоите его, вам не составит труда разобраться с остальными модулями. Помните об этом, когда станет сложно и захочется все бросить.
Инструменты для работы с шаблонами
Чтобы разработать шаблон, кроме знаний HTML, CSS потребуются следующие инструменты:
- Конструктор шаблонов - чтобы создать сетку для отображения содержимого сайта. Он позволяет быстро применить общий вид сайта к шаблонам всех модулей
- Управление дизайном (шаблоны). Отвечаем на вопрос "Что будем отображать?".
- Управление дизайном (CSS). Отвечаем на вопрос "Как будем отображать?".
Все эти инструменты доступны в панели управления, пункт меню "Дизайн":

Также, поможет Notepad++ (или аналоги). В нем удобно проектировать, так как есть подсветка кода, удобный поиск и замена участков кода, а также возможность просмотреть результат в браузере.
Подготовка к процессу создания шаблона
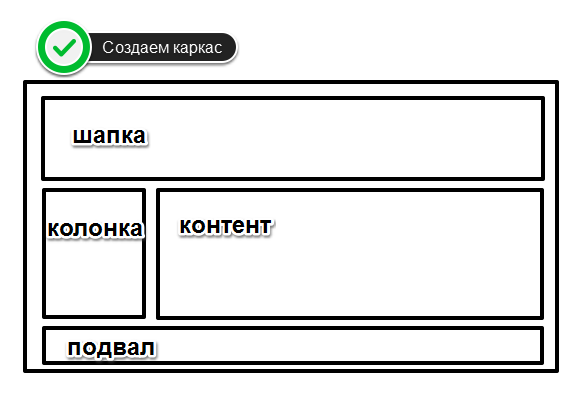
- Создаем каркас, в котором будет размещаться содержимое сайта. Результатом может быть HTML файл, созданный в Notepad++. Проверяем, чтобы он корректно отображался во всех браузерах. На данном этапе содержимое страниц обозначается общими словами: шапка, колонка, контент, подвал. Создав такой каркас один раз, его можно использовать для других сайтов в будущем.
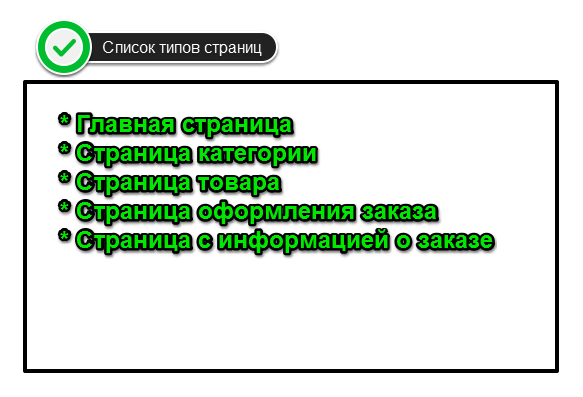
- Из схемы, которую я предложил ранее, определите список типов страниц, которые будут показываться посетителям сайта (администраторы и модераторы тоже посетители). Пример: главная страница, страница категории, страница товара, страница оформления заказа, страница информации о заказе. Такой список также может участвовать в разработке других сайтов и поможет не упустить в будущем что-то важное
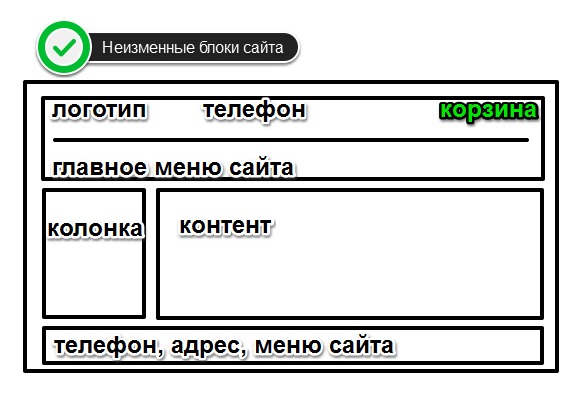
- Просмотрите список. Какие блоки сайта останутся неизменными на всех типах страниц? Обычно это шапка и подвал. Измените каркас, добавив соответствующую информацию в эти блоки.
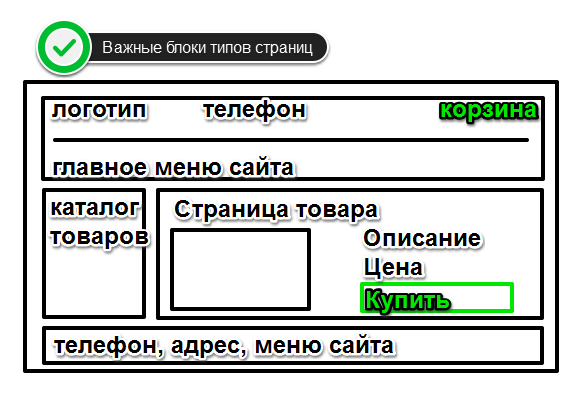
- Для каждого типа страниц определите блоки, которые будут отображаться. Пример: для главной страницы это могут быть списки "Новинки" и "Бестселлеры", блок "О магазине". Создайте для каждого типа страниц свой html файл на основе ранее разработанного каркаса. На этом этапе вы должны решить, какие блоки являются важнейшими для превращения посетителя в покупателя. Выделите их.
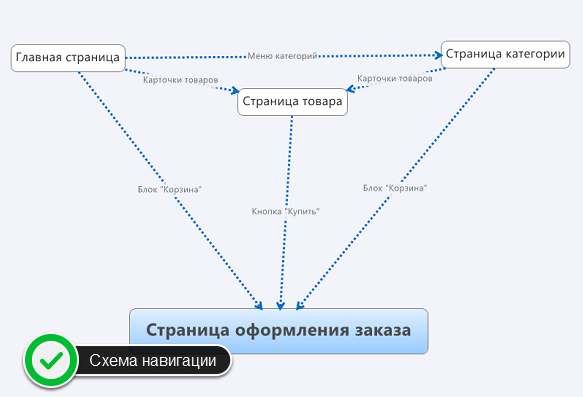
- Схематично изобразите все типы страниц кружочками (или другими фигурами) на бумаге. Расставьте стрелочками от кружка к кружку движение посетителя до совершения покупки. Над каждой стрелочкой должно быть название важного блока, который мы выделяли в предыдущем пункте. Если для какой-то стрелочки нет важного блока - возвращаемся к пункту 4. Все типы страниц должны участвовать в схеме.
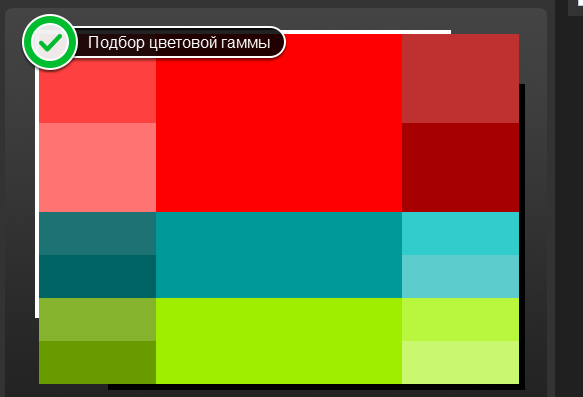
- Определите цветовую гамму сайта. Для текста - контрастный основному фону цвет. Для важных блоков - цвет контрастный сайту в целом. Для этого можно использовать http://colorscheme.ru






Теперь нам понадобится рассмотреть инструменты для работы с шаблонами более подробно. Это будет темой следующих уроков.
Конечно, это порядок, который предлагаю я. Будет прекрасно, когда вы дополните и подстроите его под себя. Поделитесь своими соображениями в комментариях.
Правила хорошего шаблона
Перед тем, как мы приступим к созданию дизайна, нам необходимо узнать правила хорошего тона, которые распространяются на шаблоны. Так можно оценить общее качество шаблона при покупке, а также повысить качество своих работ.
- Используйте таблицы
<table>только текстовых статей и описаний, а не для верстки. - Не допускайте размещения блочных тегов в строчных. Плохой пример:
<span><div></div></span>. Все строчные элементы должны размещаться внутри блочных. Подробнее об этом: http://htmlbook.ru/samhtml/tipy-tegov/strochnye-elementy - Не размещайте изображения
<img />в качестве фона. Для этого есть CSS правилоbackground-image. - Не используйте устаревшие теги и атрибуты. Очень популярными среди начинающих разработчиков до сих пор являются теги
<center>,<font>, а также атрибутыborder,align. Список всех устаревших тегов и атрибутов - http://htmlbook.ru/samhtml5/ustarevshie-tegi-i-atributy - Не используйте атрибут
style, если есть возможность стили указать в файле *.css. - Не используйте атрибут
onclick, если есть возможность обработать события в файле *.js. - Предусматривайте мета-теги, заголовки
<h1> - <h6>, атрибутaltу изображений, атрибутtitleу ссылок, весь текст помещайте в<p> - Для наиболее часто используемых стилей используйте классы, не повторяйтесь. Например,
.text-right {text-align: right}в любом случае, где нужно выровнять текст или.button-red {стили кнопки}для всех важных кнопок сайта
Упражнения
- Создайте каркас
- Составьте список типов страниц магазина
- Определите, какие блоки останутся неизменными на всех страницах сайта
- Для каждого типа страниц создайте отдельный файл с макетом
- Составьте наглядную схему, которая свяжет все типы страниц за счет ключевых блоков
- Определите цветовую гамму
- Скачайте mind-карту, чтобы отмечать выполненные шаблоны модуля интернет магазин (открывается с помощью X-Mind - ссылка для скачивания программы)
- Сохраните правила хорошего тона. Они вам понадобятся в дальнейшем
Обсуждение
Всего комментариев: 0


