Урок 38. Поиск по сайту
Форма поиска на сайте uCoz - настройка, CSS оформление
- Уроки
- Создание интернет магазина
- Навигация
- Урок 38. Поиск по сайту
Цель урока
Познакомиться с двумя видами поиска на сайте uCoz.
Настроить внешний вид формы поиска: знакомство с CSS, размещение своих стилей на сайте uCoz.
О поиске на сайте uCoz
За поиск по сайту uCoz отвечают две переменные $SEARH_FORM$ и $MODULE_SEARH_FORM$. Разница их в том, что первая ищет запрос пользователя по всему сайту (новости, служебные страницы, магазин), а вторая - только по тому модулю, в котором расположена (в нашем случае по товарам и категориям интернет магазина).
По умолчанию, внешний вид этих форм одинаков:
Но может быть изменен с помощью CSS или кастомизации. О первом способе мы поговорим в этом уроке.
Структура формы поиска
Чтобы продолжить урок, вам потребуется базовое знание HTML и CSS. Вернитесь к уроку 2 для изучения литературы по этой теме.
Прежде всего, нужно понять, что из себя представляет форма поиска, давайте взглянем на исходный код $MODULE_SEARCH_FORM$:
<div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="post" style="margin:0px" action="/shop/"> <div align="center" class="schQuery"> <input type="text" name="query" maxlength="30" size="20" class="queryField"> </div> <div align="center" class="schBtn"> <input type="submit" class="searchSbmFl" name="sfSbm" value="Найти"> </div> <input type="hidden" name="a" value="2"> </form> </div>
Вы можете самостоятельно просмотреть HTML код. Для этого нажмите правой кнопкой мыши по форме поиска и выберите пункт "Просмотр кода элемента" (для Chrome) или "Инспектировать элемент" (Firefox). После этого в нижней части экрана появится консоль с исходным кодом.
Итак, мы видим, что в форма поиска обернута в <div> с классом .searchForm. Содержит два <input>: поле для ввода запроса с классом .queryField и кнопку поиска .searchSbmFl. Дополнительно эти <input> обернуты в <div> с классами .schQuery и .schBtn соответственно.
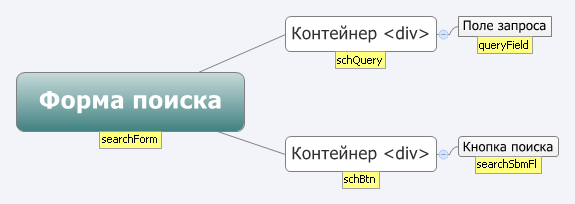
Давайте взглянем на схему, чтобы было понятнее:

Схема показывает, как задавать стили для формы поиска. Давайте создадим пустой файл с расширением .css и сформируем сетку для настройки каждого элемента формы. Вот содержимое моего файла:
.searchForm {
/* Стили контейнера формы поиска */
}
.searchForm .schQuery {
/* Стили контейнера поля для ввода запроса */
}
.searchForm .schBtn {
/* Стили контейнера кнопки поиска */
}
.searchForm .schQuery>.queryField {
/* Стили поля для ввода запроса */
}
.searchForm .schBtn >.searchSbmFl {
/* Стили кнопки поиска */
}
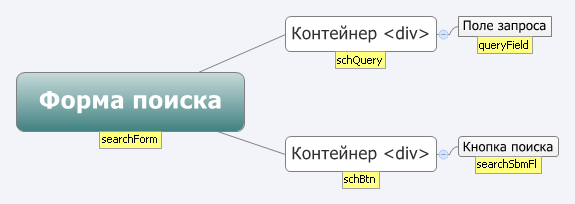
Пока наша форма не настроена и выглядит так:
Контейнер формы поиска
Давайте выделим ее и зададим стили для контейнера .searchForm:
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
}
Контейнеры поля ввода запроса и кнопки поиска
Переходим к контейнерам поля ввода запроса и кнопки поиска. Я хочу, чтобы они были расположены на одной строке:
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
height: 50px;
}
.searchForm .schQuery, .searchForm .schBtn {
float: left;
width: 50%;
}
.searchForm .schQuery {
text-align: right;
}
.searchForm .schBtn {
text-align: left;
}
Поле ввода запроса и кнопка поиска
Теперь настроим поле для ввода запроса и кнопку поиска:
.searchForm .schQuery>.queryField, .searchForm .schBtn >.searchSbmFl {
border: 1px solid #999;
margin: 0px;
padding: 2px;
}
Стили при наведении и нажатии на кнопку
Стили кнопки при наведении (:hover) и нажатии (:active):
.searchForm .schBtn >.searchSbmFl:hover {
background-color: #ebebeb;
border-color: #adadad;
}
.searchForm .schBtn >.searchSbmFl:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
Размещение CSS на сайте
Соберем все вместе:
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
}
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
height: 50px;
}
.searchForm .schQuery, .searchForm .schBtn {
float: left;
width: 50%;
}
.searchForm .schQuery {
text-align: right;
}
.searchForm .schBtn {
text-align: left;
}
.searchForm .schQuery>.queryField, .searchForm .schBtn >.searchSbmFl {
border: 1px solid #999;
margin: 0px;
padding: 2px;
}
.searchForm .schBtn >.searchSbmFl:hover {
background-color: #ebebeb;
border-color: #adadad;
}
.searchForm .schBtn >.searchSbmFl:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
}
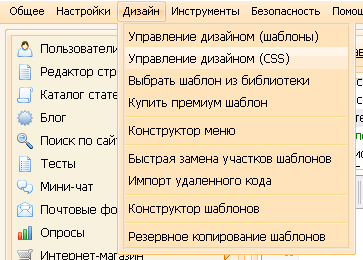
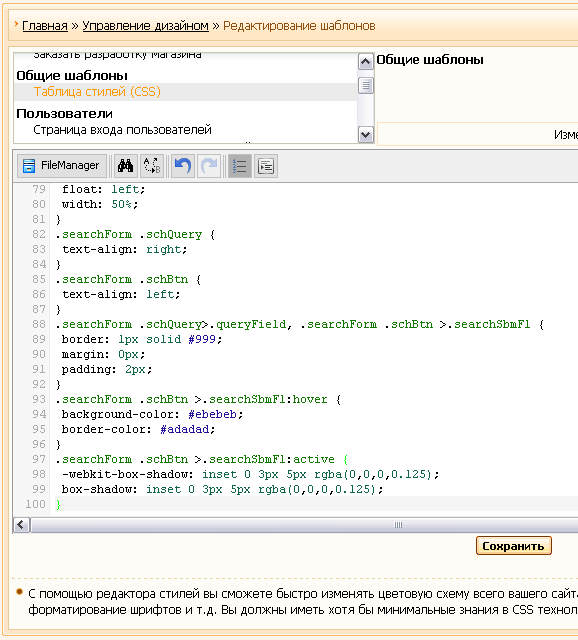
Чтобы применить оформления к нашей форме поиска перейдем в Панель управления - Верхнее меню - Дизайн - Управление дизайном (CSS):

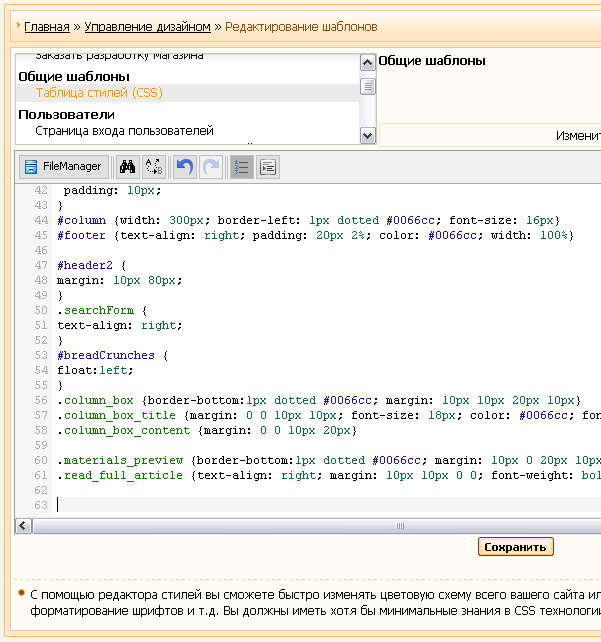
Добавьте CSS формы поиска к существующим таблицам:

Нажмите кнопку "Сохранить" и посмотрите результат на страницах сайта

Заключение
На этом уроке мы познакомились с CSS формы поиска магазина. Этот урок больше важен с точки зрения знакомства, чем применяемости на практике. В хорошем шаблоне все должно быть настроено заранее. Но изучая составные части магазина мы постепенно освоим его полностью и получим представление о структуре магазина.
Упражнения
- Выберите тип формы поиска для своего магазина: по всем модулю или по модулю магазина
- Найдите на своем сайте форму поиска и просмотрите ее исходный код
- Настройте внешний вид формы поиска согласно свои потребностям
- Добавьте CSS формы поиска на сайт
Обсуждение
Всего комментариев: 6
При поиске по модулю Магазин, адрес поисковой выдачи выглядит так: /shop/search. Под результатами поска находится блок "Искать только в категории".
Мне кажется логичнее его поднять над результатами поиска, но не могу понять как управлять этой страницей (шаблоном).
В управлении дизайном все облазил, но ничего похожего не нашел
Это все спрятано в $BODY$ шаблона каталог товаров при условии $PAGE_ID$ = 'search'
Поменять местами можно скриптом или CSS.