Урок 50. Конструктор меню
Конструктор меню - инструмент для быстрого и удобного создания меню сайта
- Уроки
- Создание интернет магазина
- Навигация
- Урок 50. Конструктор меню
Цель урока
Обзор задач, решаемых с помощью главного меню в интернет магазине. Создание своего меню, размещение его в глобальных блоках, а также изменение стилей.
Каким должно быть меню интернет магазина
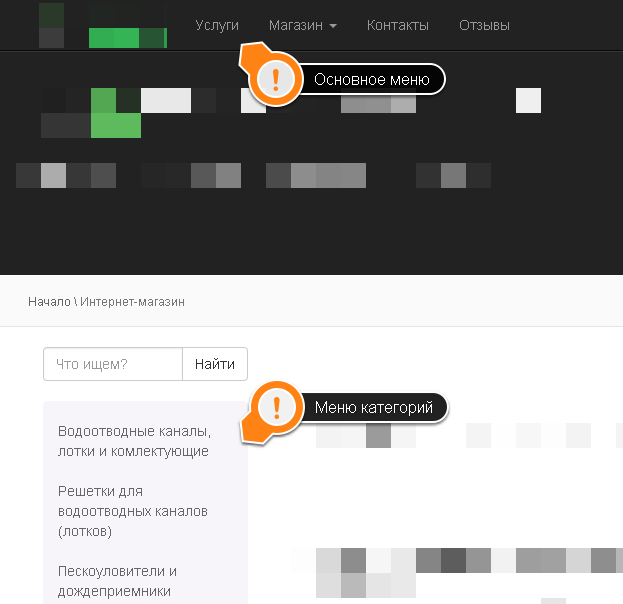
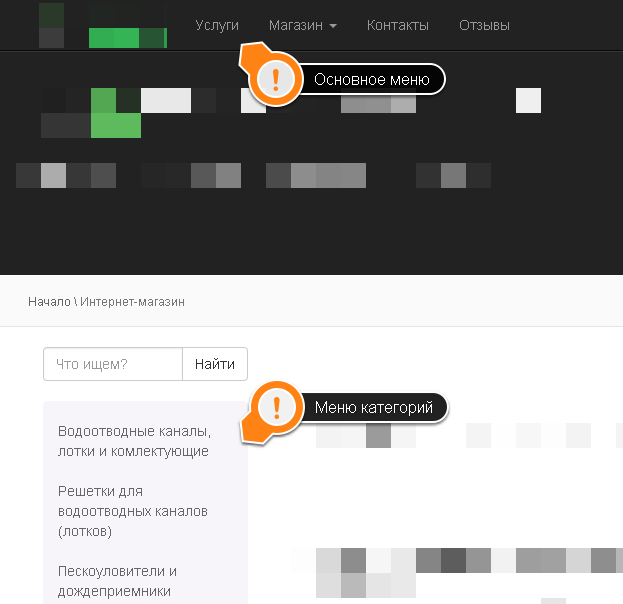
Обычно для интернет магазина используется два типа меню: основное меню и меню категорий.
Основное меню решает вопрос навигации по сайту (исключая каталог) и может содержать ссылка на: главную, страницу со списком способов доставки/оплаты, помощь по сайту, отзывы, прочие информационные материалы, новости, статьи, обзоры.
Меню категорий решает вопрос навигации по каталогу и может содержать ссылки на основные и вложенные категории и виртуальные категории "Новинки", "Бестселлеры", "Спецпредложения".

Еще несколько правил хорошего тона для меню:
- Главное меню должно располагаться горизонтально, а меню категорий - вертикально. При этом каждое из них должно содержать не более восьми пунктов
- Основное меню навигации должно быть продублировано в нижней части сайта
- Пункт каталога или основного меню должен выделяется, если перейти в него. При этом выделение не должно оттягивать много внимания
- Допускается не использовать меню для страниц оформления заказа или оплаты
- Название пунктов должно четко соответствовать тому, куда они ведут. Не допускается менять/сокращать пункт, он должен повторять заголовок страницы на которую ссылается
Это мои рекомендации, если осознаёте, что делаете, можно им четко не следовать.
Обзор конструктора меню uCoz
Чтобы начать пользоваться конструктором меню, перейдите в Панель управления - Дизайн - Конструктор меню:

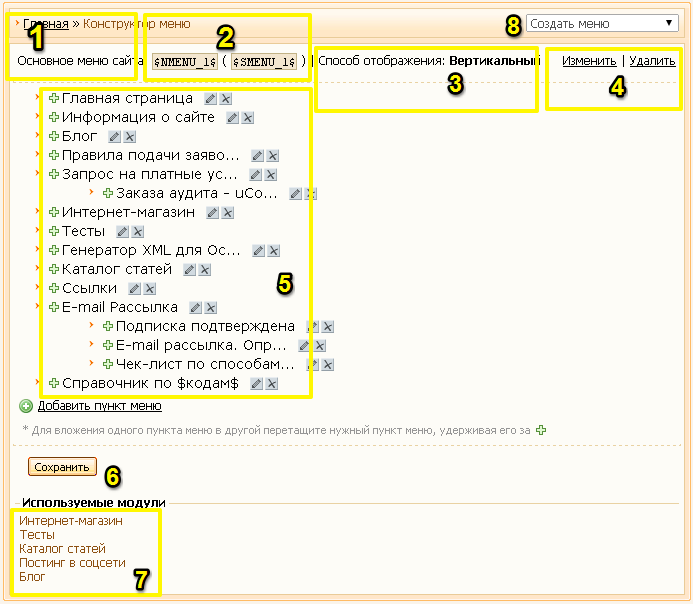
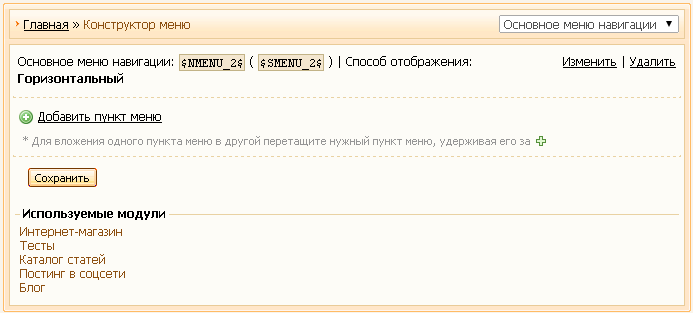
Появится интерфейс для взаимодействия с меню сайта:

- Название меню, которое открыто для редактирования
- Переменная, которая отвечает за вывод меню в шаблоне (рассмотрим ниже подробнее)
- Способ отображения: вертикальный или горизонтальный. Не может быть изменен после создания меню
- Кнопки изменения названия или удаления меню
- Добавление, редактирование и удаление пунктов меню
- Кнопка сохранения меню. Если закрыть вкладку не сохранив, все изменения будут потеряны
- Используемые модули на сайте. Блок позволяет оперативно добавлять ссылки в меню
- Селектор созданных ранее меню
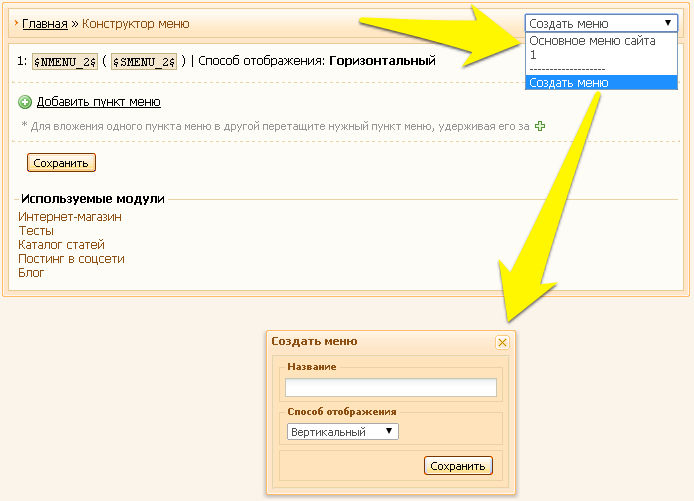
Рассмотрим процесс создания горизонтального меню с самого начала. Для этого откроем селектор созданных ранее меню и выберем пункт "Создать меню". Откроется форма создания меню:

Введем название для нашего нового меню, выберем способ отображения "горизонтальный" и нажмем кнопку "Сохранить". Откроется такая форма:

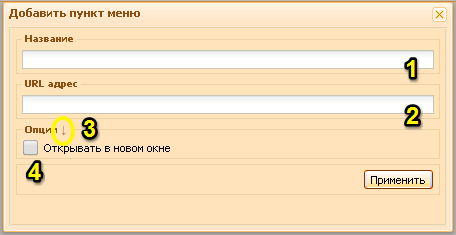
Чтобы добавить пункт меню, нажмите соответствующую кнопку, откроется окно:

- Название пункта меню, которое будет отображаться на сайте
- URL адрес, на который приведет пункт меню
- Стрелочка, при нажатии на которую открываются дополнительные настройки. Возможность задать свой класс для пункта меню. Используется, если нужно выделить или скрыть какой-либо пункт меню. Рассмотрим чуть ниже, как это реализуется, а пока оставим его пустым
- Открывать ссылку в новом окне
Примечание
URL адреса могут быть абсолютными или относительными в зависимости от того, используют ли в себе имя домена. Например, ссылка http://ucozmagazines.ru/publ является абсолютной, а /publ - относительной.
Оба вида ссылок работают при создании шаблонов или добавлении материалов. Разница в том, что если в какой момент придется сменить домен, то в каждой абсолютной ссылке его придется изменить. В то время как относительные ссылки будут работать без изменений.
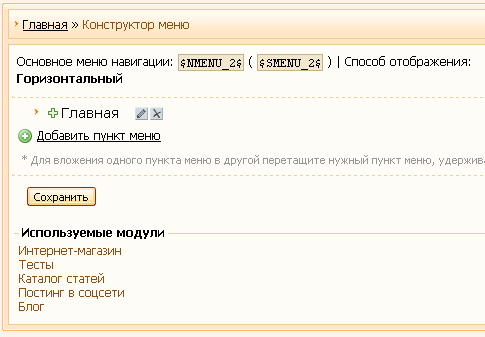
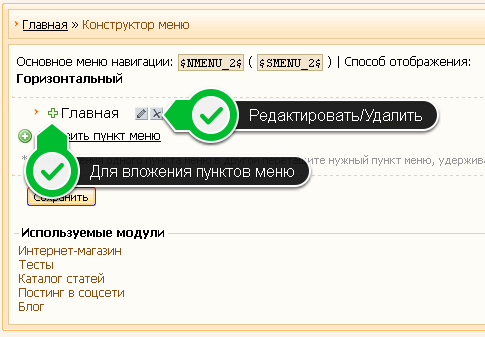
После заполнения обязательных полей, нажмите кнопку "Применить" и увидите, что появился новый пункт меню:

Добавьте несколько пунктов меню подобным образом. А когда потребуется создать вложенные пункты, воспользуйтесь значком зеленого крестика, около его названия. Также, в любой момент можно отредактировать/удалить любой пункт меню.

Чтобы проверить, как работает меню, необходимо разместить его на сайте, обычно, для этого используют глобальные блоки.
Размещаем меню в глобальных блоках
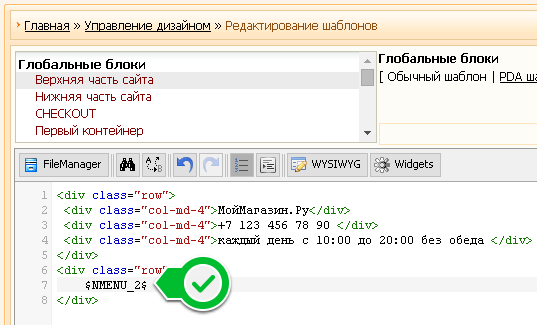
Для размещения меню на сайте необходимо перейти в Панель управления - Дизайн - Управление дизайном (шаблоны) и открыть глобальный блок, отвечающий за шапку сайта. Например, "Верхняя часть сайта".
В открывшейся форме ищем подходящее место для переменной $NMENU_2$.

Нажимаем кнопку "Сохранить" и смотрим результат:

Пока меню не настроено и стилями займемся позже, так как рассматривать CSS для меню без учета адаптивности не имеет смысла. Это будет в одном из следующих уроков под названием адаптивное меню для сайта.
Для примера, можно использовать эти стили:
.uMenuRoot a, .uMenuRoot span {
text-decoration: none;
color: #333;
}
.uMenuRoot {
float: left;
padding: 0px;
margin: 10px;
}
.uMenuH>.uMenuRoot>li {
float: left;
list-style-type:none;
background: #e5e5e5;
}
.uMenuH a, .uMenuH>.uMenuRoot>li.uWithSubmenu {
display: block;
padding: 8px;
}
.uMenuH a:hover, .uMenuH>.uMenuRoot>li.uWithSubmenu:hover {
background: #cccccc;
z-index: 1;
}
.uMenuH>.uMenuRoot>.uWithSubmenu>ul {
padding: 0px;
margin: 5px 0;
display: none;
position: absolute;
background: #ffffff;
}
.uMenuH>.uMenuRoot>.uWithSubmenu>ul>li {
list-style-type:none;
}
.uMenuH>.uMenuRoot>.uWithSubmenu:hover>ul {
display: block;
}
Упражнения
- Создайте свое меню, которое будет удовлетворять критериям первого пункта урока
- Поэкспериментируйте со стилями меню. Для отправной точки, возьмите пример из урока
Обсуждение
Всего комментариев: 0