Урок 51. Дизайн главной страницы интернет магазина
Создание, оптимизация и обзор возможностей главной страницы интернет магазина uCoz
- Уроки
- Создание интернет магазина
- Управление дизайном
- Урок 51. Дизайн главной страницы интернет магазина
Цель урока
Создать главную страницу интернет магазина. Ознакомиться с популярными блоками для страницы. Провести базовую внутреннюю поисковую оптимизацию.
Урок будет полезен не только тем, кто только создает магазин, но и владельцам существующих магазинов.
Основная цель
Основная цель для главной страницы - убедить посетителя остаться на сайте и перейти хотя бы по одной из ссылок. Проще говоря, снизить количество отказов.
В настоящее время пользователь приходит на главную страницу чтобы узнать, чем занимается компания, ознакомиться с сайтом. А не с готовностью что-либо купить.
Исходя из этого, можно сформировать список вопросов посетителя, на которые потребуется ответить:
Вопросы
- Туда ли я попал? Предлагает ли сайт то, что я хочу?
- Чем занимается компания? Можно ли ей доверять?
- Как связаться с компанией? Как узнать больше о компании?
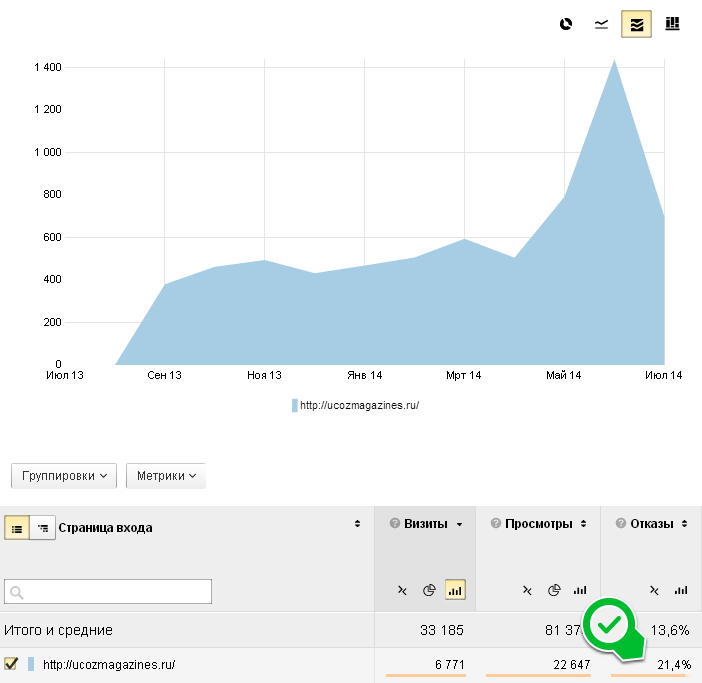
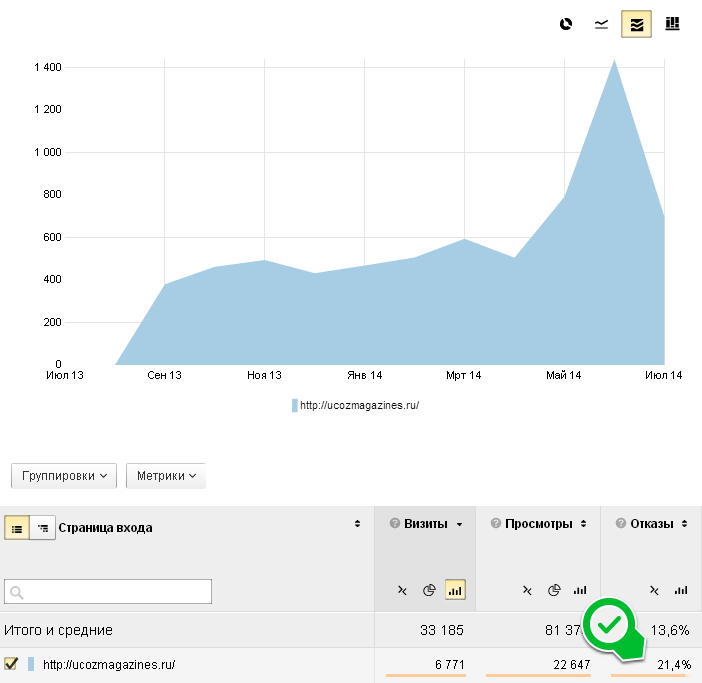
Чтобы оценить, качество главной страницы, можно рассмотреть статистику по ней в качестве страницы входа. Например, для Яндекс.Метрики это может выглядеть так:

Из отчета видно, что в среднем, показатель отказа для главной страницы выше на 10%, чем для всех остальных. Думаю, мне есть над чем задуматься.
Учитывайте качество трафика. Оценивайте величину отказов для каждого типа трафика: поисковые системы, контекстная реклама, ссылки на сайтах, социальные сети.
Задачи
Для главной страницы интернет магазина существует ряд задач, выполнение которых приблизит к выполнению цели.
| Задача | Решение |
|---|---|
| Добейтесь доверия | Речь идет о соответствии внешнего вида сайта занимаемой отрасли. Хотя, каждый сайт имеет уникальный дизайн, но среди сайтов одной отрасли есть общие черты. Посмотрите, на чем делают акцент ваши конкуренты: цветовая гамма, структура страницы, атрибутика, образы, тексты. Тревожным сигналом при решении этой задачи является высокий показатель отказов по сайту в целом. |
| Обозначьте сферу деятельности | Для компаний, которые не являются известными брендами отражение логотипа в названии недостаточно. Проверьте, легко ли прочитать логотип. Виден ли логотип в левом верхнем углу страницы? |
| Решите, нужен ли слоган | Если из логотипа непонятно, чем занимается организация, необходимо обозначить сферу деятельности.
Для этого понадобится слоган. Слоган на сайте - это как вывеска над торговыми рядами в супермаркете. Одного взгляда достаточно, чтобы понять. |
| Цените время посетителей |
Мало кто любит тратить время на поиск. Пользователи хотят сразу приступать к делу. Поэтому на главной не должно быть ничего лишнего, только самое главное. Что можно предложить посетителям:
|
И, хотя, первые три задачи легко отнести к общим задачам сайта, они особенно актуальны для главной страницы. Решение этих задач поможет значительно снизить количество отказов на главной странице.
Теперь, когда задачи поставлены, можно перейти к их выполнению.
Шаблон
Как мы помним из урока про конструктор шаблонов все страницы сайта создаются с помощью каркаса и имеют схожий вид. По умолчанию, различаются у шаблонов части, расположенные внутри меток:
<!-- <body> --> ... <!-- </body> -->
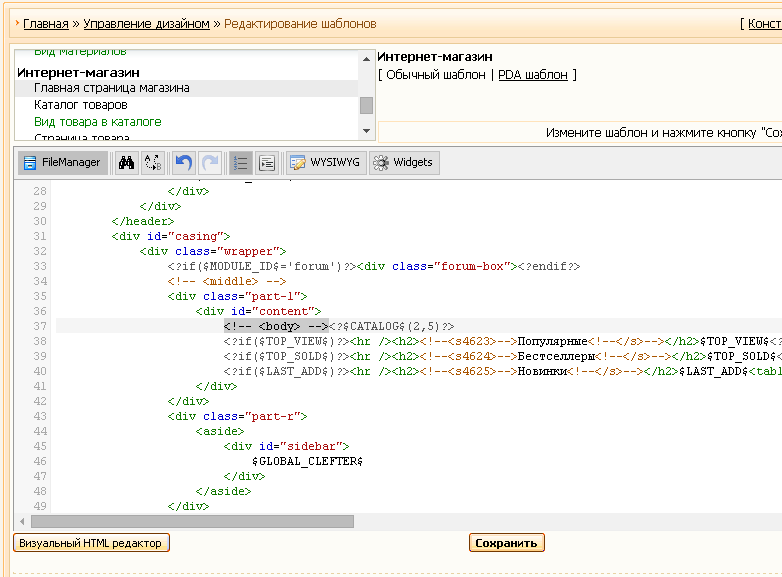
Именно с кода внутри них мы начнем работу с шаблоном главной страницы интернет магазина. Для этого перейдите в Панель управления - Дизайн - Дизайн (шаблоны). На открывшейся странице выберите шаблон Главная страница магазина:

В данной части урока мы подробно рассмотрим размещение следующих блоков:
- Продукты, популярные в социальных сетях и которые рекламируются в СМИ
- Ссылки на самые популярные вопросы пользователей
- Контактные данные и связь со службой поддержки
- Попробуйте предугадать, что может быть интересно пользователям в настоящее время
- Посмотрите, что используют конкуренты на своих главных страницах. Думайте при копировании, не повторяйте чужих ошибок
- Регулярно просматривайте отзывы и запросы в техническую поддержку. Эта информация является сигналом к действию
- Не стоит игнорировать показатели. Для главной подойдут блоки популярных, бестселлеров и новинок, которые предлагает система uCoz. Сюда стоит добавить аналитику по поисковым запросам внутри вашего магазина
Для шаблонов главных страниц магазинов uCoz используется данный код:
<?$CATALOG$(2,5)?> <?if($TOP_VIEW$)?> <hr /><h2><!--<s4623>-->Популярные<!--</s>--></h2>$TOP_VIEW$ <?endif?> <?if($TOP_SOLD$)?> <hr /><h2><!--<s4624>-->Бестселлеры<!--</s>--></h2>$TOP_SOLD$ <?endif?> <?if($LAST_ADD$)?> <hr /><h2><!--<s4625>-->Новинки<!--</s>--></h2>$LAST_ADD$ <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="99%"><hr /></td><td style="text-align:right; white-space:nowrap; width:1%; padding-left:10px;"><a class="noun" href="/shop/all"><!--<s7017>-->Посмотреть все<!--</s>-->...</a></td></tr></table> <?endif?>
Это, лишь, часть, помещенная в <!-- <body> -->. Где:
-
<?$CATALOG$(N,K)?>- выведет список категорий верхнего уровня в N-колонок с K-подкатегориями. Не используем его. С задачей этого справится меню в боковой колонке с$CATEGORIES$или<?$SHOP_HMENU$('div')?>. Если вы еще не создали такое меню категорий, то воспользуйтесь уроком по созданию глобальных блоков. Главное помнить при создании дерева категорий, что их должно быть не более 8-9, все остальные - вложены в базовые категории -
$TOP_VIEW$- список самых просматриваемых товаров. Оставляем без изменений -
$TOP_SOLD$- список самых продаваемых товаров. Оставляем без изменений -
$LAST_ADD$- список новых товаров. Оставляем без изменений -
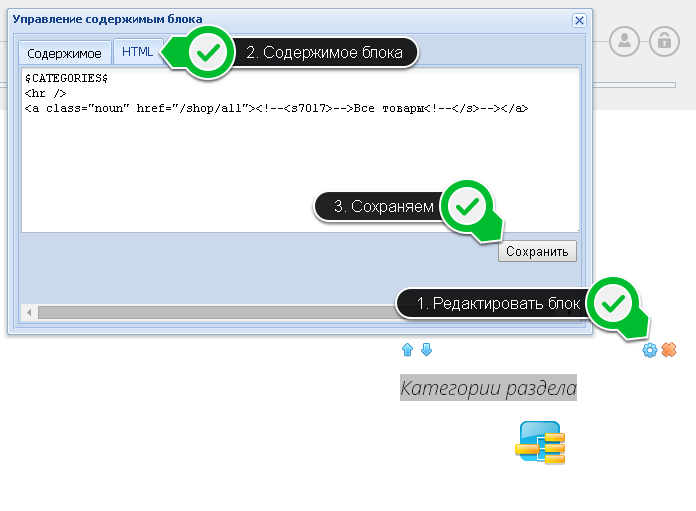
/shop/all- ссылка для просмотра всех товаров. Эту ссылку можно перенести в блок с категориями$CATEGORIES$или<?$SHOP_HMENU$('div')?>, например, так:
$CATEGORIES$ <hr /> <a class="noun" href="/shop/all"><!--<s7017>-->Все товары<!--</s>--></a>
Не забыли, как это делается? Войдите на сайт как администратор, в админ баре выберите Конструктор - Включить конструктор:

Теперь давайте разместим блок с контактными данными. Для этого мы будем использовать микроразметку для адресов и организаций (подробнее). Пример:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Яндекс</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">Льва Толстого, 16</span> <span itemprop="postalCode"> 119021</span> <span itemprop="addressLocality">Москва</span>, </div> Телефон:<span itemprop="telephone">+7 495 739–70–00</span>, Факс:<span itemprop="faxNumber">+7 495 739–70–70</span>, Электронная почта: <span itemprop="email">pr@yandex-team.ru</span> </div>
Чтобы решить остальные задачи этого урока нам потребуется изучить Почтовые формы и Информеры. Эти двум темам будут посвящены отдельные уроки. Сейчас можете пропустить задачи по созданию обратной связи и блоков с рекламируемыми в СМИ товарами. Когда мы будем рассматривать формы и информеры, я обязательно напомню вам о том, что на главной странице чего-то не хватает :)
Итого имеем:
<?if($TOP_VIEW$)?> <hr /><h2><!--<s4623>-->Популярные<!--</s>--></h2>$TOP_VIEW$ <?endif?> <?if($TOP_SOLD$)?> <hr /><h2><!--<s4624>-->Бестселлеры<!--</s>--></h2>$TOP_SOLD$ <?endif?> <?if($LAST_ADD$)?> <hr /><h2><!--<s4625>-->Новинки<!--</s>--></h2>$LAST_ADD$ <?endif?> <div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Яндекс</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">Льва Толстого, 16</span> <span itemprop="postalCode"> 119021</span> <span itemprop="addressLocality">Москва</span>, </div> Телефон:<span itemprop="telephone">+7 495 739–70–00</span>, Факс:<span itemprop="faxNumber">+7 495 739–70–70</span>, Электронная почта: <span itemprop="email">pr@yandex-team.ru</span> </div>
Конечно, это пример шаблона. К нему необходимо добавить текст с описанием конкурентных преимуществ, возможно, оформленный, как слайд-шоу. Однако, если готового текста нет, а вы не профессиональный копирайтер, то лучше оставить так, как в примере.
Поисковая оптимизация
Прежде чем закончить урок, уделим немного внимания поисковой оптимизации.
В наличии следующих тегов следует убедиться:
- meta description
- meta keywords
- title
- h1
В предыдущем пункте я говорил, что неизменной в шаблоне является часть заключенная в <!-- <body> -->. В самом верху шаблона в теге head должны быть description, keywords и <title>...</title>. Их мы тоже поменяем/добавим.
Вот, как это может выглядеть:
<head> <title>$MODULE_NAME$ - $SITE_NAME$</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова страницы" /> </head>
И, конечно, <h1>...</h1>:
<h1>Интернет магазин всего на свете </h1>
Отмечу, что h1 должен быть на каждой странице сайта и как можно ближе к шапке сайта. Поэтому предусмотрите для этого место заранее.
Упражнения
- Ознакомьтесь с задачами для главной страницы. Ваш шаблон их решает?
- Выполните задачу Цените время посетителей насколько позволяют ваши знания
- Проведите оптимизацию главной страницы в шаблоне
Обсуждение
Всего комментариев: 4
Желательно, чтобы при переходе на главную страницу сразу открывалась страница категории, т.к. у меня одна категория товаров.
<?endif?>
<?if($TOP_SOLD$)?>
<hr /><h2><!--<s4624>-->Бестселлеры<!--</s>--></h2>$TOP_SOLD$
<?endif?>
<?if($LAST_ADD$)?>
<hr /><h2><!--<s4625>-->Новинки<!--</s>--></h2>$LAST_ADD$
<?endif?>
Подскажите ка сделать микроразметку для товара в интерне магазине автоаксессуаров, наковырял в интернете разные разметки, но при этом они как то не очень хотят работать с моим сайтом
вот одна из них:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">$ENTRY_TITLE$</span>
<span itemprop="brand">$BRAND$,»</span>
<span itemprop="model">$ART_NO$</span>
<span itemprop="description">$BRIEF$</span>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="RUR" />
<span itemprop="price">$PRICE$</span>
<span itemprop="seller">$MODULE_NAME$</span>
<link itemprop="itemCondition" href="http://schema.org/NewCondition</div>
</div>
Но вставляя ее на сайт все содержимое сайта и страницы пропадает, я так полагаю и за <div> помогите сделать правильную микроразметку. Заранее спасибо