Цель урока
Разработать шаблон сообщения "Заказ оформлен", познакомиться с вариантами и способами его отображения.
Урок для тех, кто однозначно решил показывать посетителям сообщение "Заказ оформлен". Если нет уверенности в необходимости сообщения, почитайте предыдущий урок.
Основная цель
Основная цель для сообщения "Заказ оформлен" - проинформировать покупателя, что оформление заказа прошло успешно и указать дальнейшие действия. В некоторых случаях требуется проводить его на сайт платежной системы.
Вопросы
- Что делать дальше?
- Когда привезут заказ?
- Как оплатить?
- Можно ли отменить/изменить заказ?

Задачи
| Задача | Решение |
|---|
| Сообщить о дальнейших действиях | Варианты: ожидание оплаты, подтверждение по телефону, согласование даты доставки, получение курьером оплаты. Каков бы ни был ваш вариант, необходимо сообщить об этом посетителю, пока он не передумал получить заказ. |
| Указать дату и время доставки заказа | В формулировке даты получения заказа клиентом должна быть ясность. Если ее достичь невозможно, тогда укажите четкое время, когда будет согласовано время получения. |
| Разместить кнопку оплаты заказа | Действительно только при приеме через электронные модули платежей. Укажите, если есть такая возможность, что при получении заказа курьер примет наличные или банковскую карту. |
| Вывести сообщение о том, что заказ можно отменить или удалить | Здесь мы ни в коем случае не подталкиваем клиента отменить или что-то поменять. Идет работа с сомнениями. Так покупатель будет знать, что заказ можно отменить в любой момент и не будет об этом задумываться лишний раз. |
Шаблон
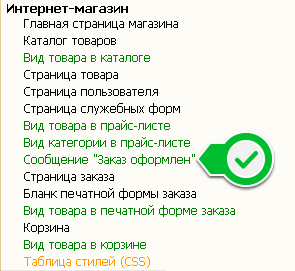
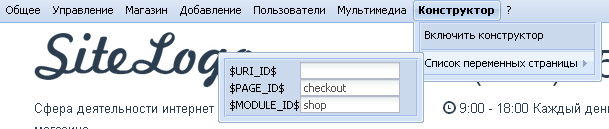
Для решения задач и работы с шаблоном перейдите в Панель управления - Дизайн - Дизайн (шаблоны) и выберите в нем Сообщение "Заказ оформлен":

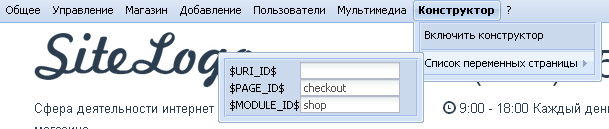
Обратите внимание, шаблон выделен зеленым цветом, а это значит, что он представляет из себя часть другого шаблона, а именно страницы служебных форм при $PAGE_ID$ = 'checkout'. Чтобы в этом убедиться, достаточно заглянуть в список переменных страницы:

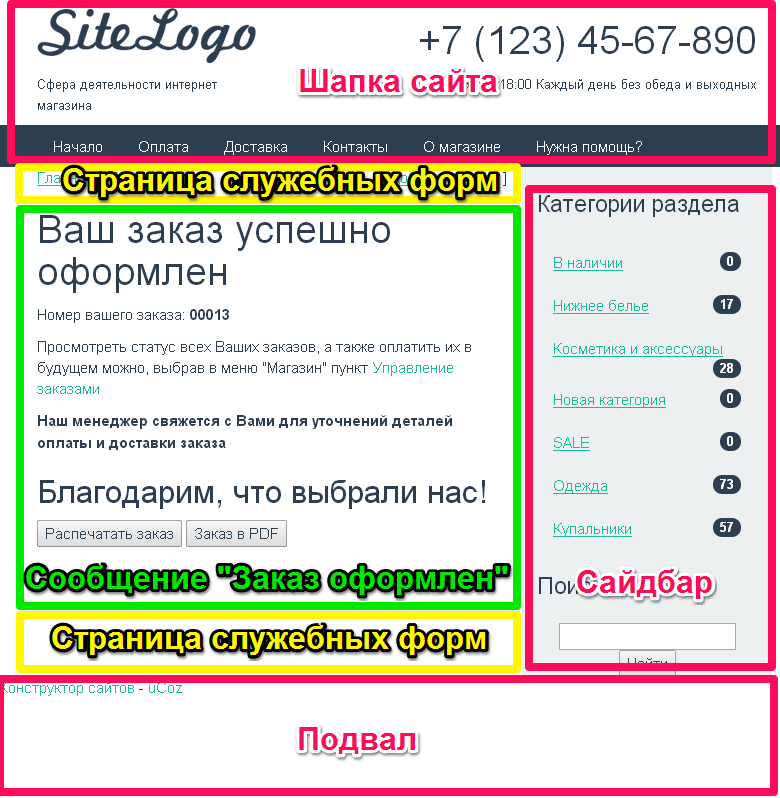
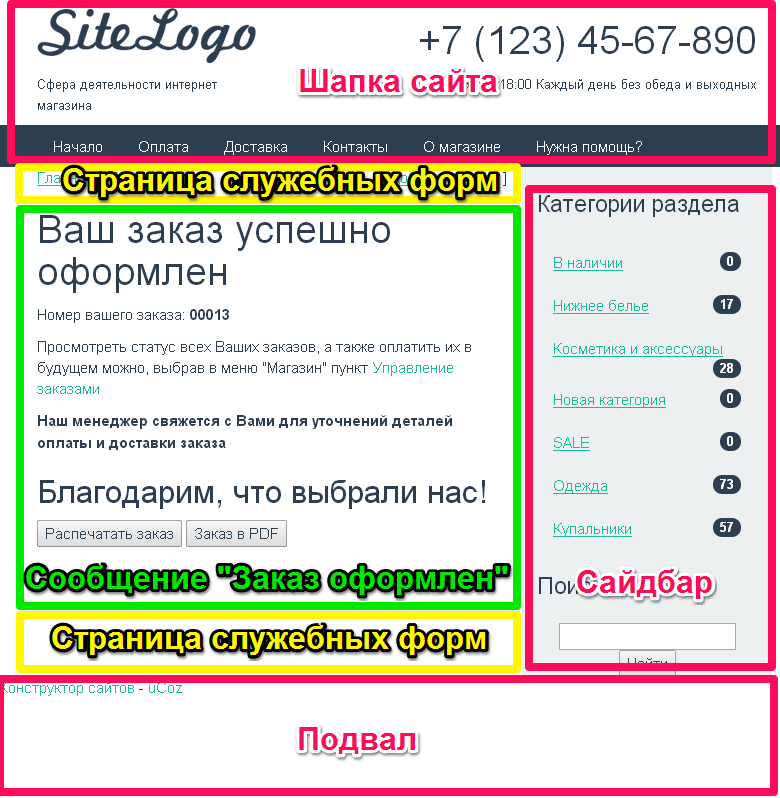
Вот так выглядит схема страницы:

Важная особенность, контент страницы оформления заказа (где пользователь выбирает способы оплаты и доставки) помещенный в div с id = "cont-shop-checkout" полностью заменился на сообщение "Заказ оформлен" (на схеме в зеленой рамке). Однако, все, что осталось за его пределами - никуда не исчезло (в желтой рамке). Учитывайте это, когда добавляете на checkout информацию - она может быть отражена в неожиданных местах.
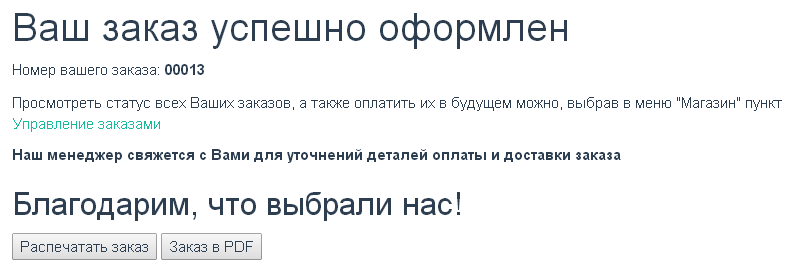
Давайте уже взглянем на шаблон:
<h1>Ваш заказ успешно оформлен</h1>
<p>Номер вашего заказа: <b>$ORDER_ID$</b></p>
<p>Просмотреть статус всех Ваших заказов, а также оплатить их в будущем можно, выбрав в меню "Магазин" пункт <a href="/shop/invoices">$INVOICES_PAGE_NAME$</a></p>
<?if($PAY_NOW$)?>
<table border=0><tr><td>Сумма к оплате выбранным способом: $ORDER_TOTAL$</td><td>$PAY_NOW$</td></tr></table>
<?else?>
<?endif?>
<h2>Благодарим, что выбрали нас!</h2>
$ORDER_PRINT$
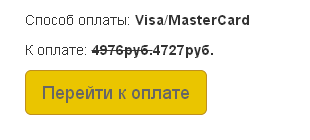
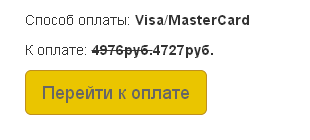
Кнопка оплаты - $PAY_NOW$ уже имеется в шаблоне. При ее наличии, пожалуй, это самый важный элемент в сообщении, поэтому выделите его: добавьте свободного места вокруг, увеличьте текст, измените цвет. У меня получилось так:

#order-submit input[type="submit"] {
display: inline-block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid #daa520;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
background-color: #ffd700;
color: #666666;
border-color: #daa520;
}
#order-submit input[type="submit"]:hover {
color: #666;
background-color: #eac500;
border-color: #bf901c;
}
Делается это в CSS интернет магазина.
Задачи:
- Сообщить о дальнейших действиях
- Указать дату и время доставки заказа
- Вывести сообщение о том, что заказ можно отменить или удалить
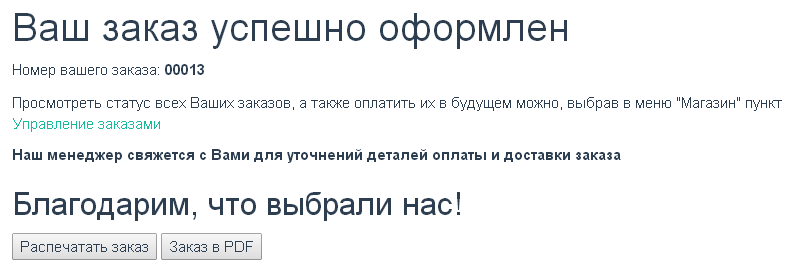
Решаются с помощью размещения текстовых сообщений.
<h1>Ваш заказ успешно оформлен</h1>
<p>Номер вашего заказа: <b>$ORDER_ID$</b></p>
<p>Просмотреть статус всех Ваших заказов, а также оплатить их в будущем можно, выбрав в меню "Магазин" пункт <a href="/shop/invoices">$INVOICES_PAGE_NAME$</a></p>
<?if($PAY_NOW$)?>
<table border=0><tr><td>Сумма к оплате выбранным способом: $ORDER_TOTAL$</td><td>$PAY_NOW$</td></tr></table>
<?else?>
<?endif?>
<h2>Благодарим, что выбрали нас!</h2>
$ORDER_PRINT$
<h2> Что делать дальше? </h2>
<ol>
<li> Дождитесь звонка оператора. В течение 15 минут с момента оформления заказа </li>
<li> Доставка назначается на следующей с 12:00 до 18:00 </li>
<li> Оплата производится при получении наличными или банковской картой </li>
</ol>
<p> Чтобы отменить или изменить заказ, просто позвоните нам по телефону +7 (123) 456-78-90 </p>
На этом урок окончен.
Упражнения
- Решите задачи для сообщения "Заказ оформлен".
- Настройте шаблон в соответствии с задачами
Оцените материал:
Расскажите друзьям и коллегам о полезной статье: