Урок 66. Шаблон страницы заказа
Шаблон страницы заказа - создание, оптимизация и обзор возможностей
- Уроки
- Создание интернет магазина
- Корзина и заказы
- Урок 66. Шаблон страницы заказа
Цель урока
Разработать страницу заказа, на которую попадает пользователь после оформления заказа. Ознакомиться с популярными блоками. Обозначить ключевые задачи и найти способы их решения.
Урок будет полезен не только тем, кто только создает магазин, но и владельцам существующих магазинов.
Основная цель
Убедить пользователя забрать заказ, довести заказ до получения оплаты.
Страница заказа - это место куда попадает покупатель после оформления заказа. Он думает: “Вот я доверился вам, посмотрим теперь как вы все сделаете”. Возможно у него еще есть сомнения “А действительно ли я купил то, что мне нужно?” или “Может все таки отказаться от заказа?”. Мы не можем допустить укрепления таких сомнений.
Поэтому очень важно оперативное email и SMS информирование о заказе (урок по настройке уведомлений email и SMS). Обязательно используйте его в своем магазине. Отлично, если вы сможете позвонить покупателю и сообщить, что ждать осталось недолго.
Задачи
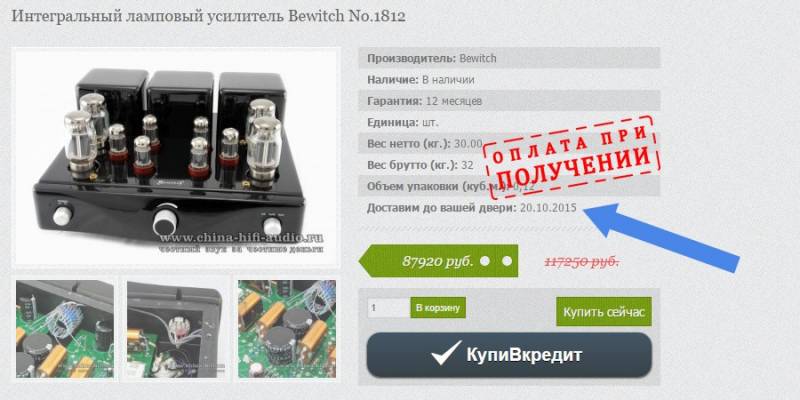
- Предоставить информацию о способе, срока и условиях получения заказа
- Показать текущее состояние заказа
- Отобразить кнопку перехода к онлайн оплате и уведомить о приеме оплаты
- Указать данные, которые предоставил пользователь
| Задача | Решение |
|---|---|
| Показать способы получения |
Способ получения заказа покупатель указывает на стадии оформления заказа. Эта информация может быть выведена с помощью переменной |
| Отобразить дату получения | Можно указывать срок получения в виде следующей фразы: "Через три дня после оформления заказа". Так пользователю нужно будет самому рассчитать дату доставки и не забыть ее. Хорошим решением будет рассчитать за пользователя срок доставки. Подобное решение можно найти здесь. |
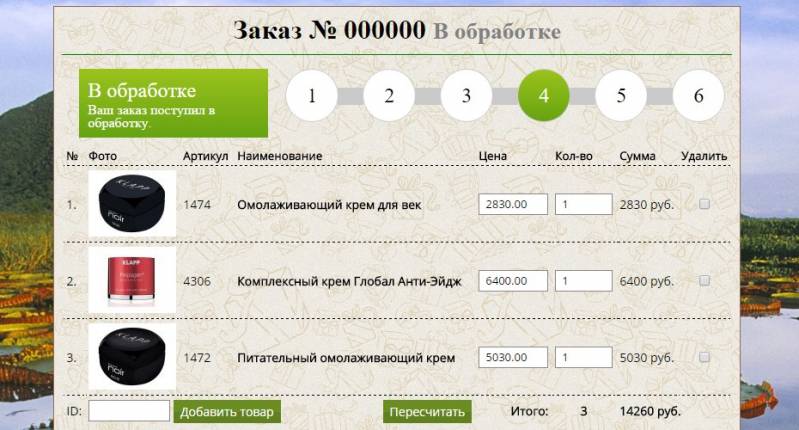
| Показать текущее состояние заказа |
Текущий статус заказа хранит переменная Уделите особое внимание управлению заказами. Подробнее о заказах и статусах можно узнать в этом уроке. Продвинутое решение для статусов - это показать всю цепочку от получения до вручения. Сделать это можно с помощью скрипта Визуализация статусов заказа. |
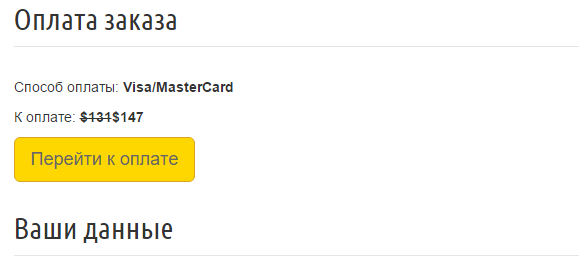
| Отобразить кнопку перехода к онлайн оплате | Покупатель оформил заказ, но не оплатил его. Оплату можно принимать при получении, а можно с помощью электронных способов оплаты. Во втором случае роль страницы заказа значительно возрастает. Ведь на ней находится кнопка оплатить, после нажатия на которую покупатель должен будет ввести данные свой карты (или кошелька) на сайте платежной системы. Т.е. такая кнопка “Оплатить” является наиважнейшим элементом на странице и должны быть найдена без труда. К сожалению, по умолчанию кнопка “оплатить заказ” имеет вид стандартной кнопки и не отличается от остальных. Обязательно стилизуйте эту кнопку и добавьте вокруг нее свободного пространства. Пример оформления кнопки (Панель управления - Дизайн - Управление дизайном (шаблоны) - Таблица стилей CSS интернет магазина):
#order-submit input[type="submit"] {
display: inline-block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid #daa520;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
Здесь применен стиль большой кнопки из Bootstrap. Не забудьте заменить его на свой. |
| Уведомить о приеме оплаты |
При должном уровне интеграции способов оплаты - статус оплаченного заказа меняется автоматически. Т.е. пользователь сразу после проведения онлайн оплаты видит, что все прошло успешно. Тем самым отсутствуют сомнения о том, не потерялись ли средства "где-то в интернете". При отсутствии подобной интеграции или когда вы собираете предоплату за заказы наличными, не забывайте вручную менять статус заказа. |
| Указать данные, которые предоставил пользователь |
Это достигается за счет переменной <?if $ORDER_FIELD_1$?> $ORDER_FNAME_1$: <div class="order-field"> <strong> <?if $ORDER_FIELD_EDIT_1$?> $ORDER_FIELD_EDIT_1$ <?else?> $ORDER_FIELD_1$ <?endif?> </strong> </div> <?endif?> <?if $ORDER_FIELD_2$?> $ORDER_FNAME_2$: <div class="order-field"> <strong> <?if $ORDER_FIELD_EDIT_2$?> $ORDER_FIELD_EDIT_2$ <?else?> $ORDER_FIELD_2$ <?endif?> </strong> </div> <?endif?> ... Так вы можете в зависимости от способа оплаты или доставки показывать те или иные поля. Это актуально, когда пользователь выбирает "Самовывоз" и ему не нужно показывать почтовый адрес. |
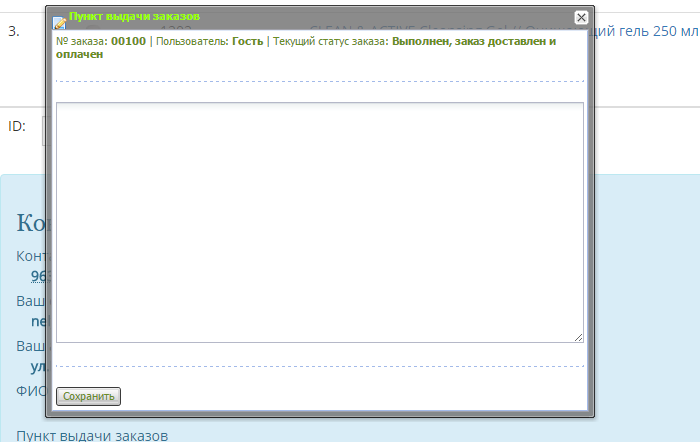
Редактирование заказов
После оформления пользователем заказа, администратор может внести в него изменения. Для этого достаточно иметь соответствующие права "Редактировать содержимое заказов" и "Редактировать цены товаров в заказе".
Чтобы отредактировать поле, просто нажмите на него и появится всплывающее окно:

При использовании матриц для расчета стоимости доставки, можно изменить стоимость доставки (урок о матрицах для доставки). Для этого нужна переменная $ORDER_TAX_EDIT$. Полностью код может выглядеть так:
<?if($ORDER_TAX_EDIT$)?><p>Изменить стоимость доставки:</p> $ORDER_TAX_EDIT$<?else?>$ORDER_TAX$<?endif?>

Шаблон
В качестве примера приведу шаблон:
<!-- <body> --> <h1><!--<s4717>-->Заказ<!--</s>--> <!--<s4453>-->№<!--</s>--> $ORDER_CODE$ <small>$ORDER_STATUS$</small></h1> $BODY$ <div class="row"> <div class="col-sm-6"> <div class="alert alert-info"> <h3> Контактные данные </h3> <?if($ORDER_FIELDS$)?><div id="order-info">$ORDER_FIELDS$</div><?endif?> </div> </div> <div class="col-sm-6"> <div class="alert alert-warning"> <h3> Оплата и доставка </h3> <?if($DELIVERY$)?> <b>$DELIVERY$</b> <div class="order-name">Стоимость доставки: </div><div class="order-field text-right"><?if($ORDER_TAX_EDIT$)?>$ORDER_TAX_EDIT$<?else?>$ORDER_TAX$<?endif?></div> <?endif?> <?if($ORDER_DISCOUNT$)?><div class="order-name">Скидка: </div><div class="order-field text-right">$ORDER_DISCOUNT$</div><?endif?> <b>$PAYMENT$</b> <div class="order-name">К оплате: </div> <div class="order-field text-right"><?if($ORDER_DISCOUNT$)?><strike>$ORDER_TOTAL$</strike><br><?endif?>$ORDER_TOPAY$</div> $PAY_NOW$ </div> </div> </div> <div class="text-right"> <p><em><!--<s4522>-->Добавлен<!--</s>-->:</em> $ADD_DATE$, $ADD_TIME$ <?if($MOD_TIME$)?> <em><!--<s4523>-->Изменён<!--</s>-->:</em> $MOD_DATE$, $MOD_TIME$<?endif?></p> $ORDER_PRINT$ $ORDER_PDF$ </div> <!-- </body> -->
Упражнения
- Настройте email и SMS уведомления пользователям о заказе
- Составьте все возможные комбинации способов оплаты и доставки в магазине. Определите, какие вопросы возникают у пользователей в тех или иных случаях;
- Протестируйте онлайн платежи на своем сайте.
Обсуждение
Всего комментариев: 1
Сайт http://www.lab01stickers.com/
К примеру:
Покупатель выбрал способ доставки "Новая Почта" и ввёл данные в order-fld-4, а потом передумал и выбрал способ доставки "УкрПочта" и ввел данные order-fld-5, соответственно order-fld-4 скрылся, но данные в этом поле - остались, которые после оформления заказа - попадают на страницу заказа.